Oglas
Vodenje spletnega mesta ali spletnega dnevnika je lahko zabavno, toda ponuditi način, da obiskovalci stopijo v stik z vami, ni vedno enostavno ali preprosto. Na srečo Google ponuja popolno rešitev za kontaktne obrazce na spletnem mestu: Googlov obrazec lahko vdelate na stran in zberete vse komentarje svojih bralcev v Googlovem listu.
Nastavitev je enostavna, tako da če ste pripravljeni ustvariti izboljšan kontaktni obrazec za svoje spletno mesto, začnimo!
Ustvarjanje obrazca za stike v Googlovih obrazcih
Google dejansko ponuja vnaprej pripravljen obrazec »Kontaktni podatki« v galeriji predlog, ko se prvič prijavite svoj račun za Google Forms.

Obrazec zahteva standardne podatke, kot so ime, naslov, telefonska številka, e-poštni naslov in polje, v katerem uporabnik vpiše svoje komentarje.
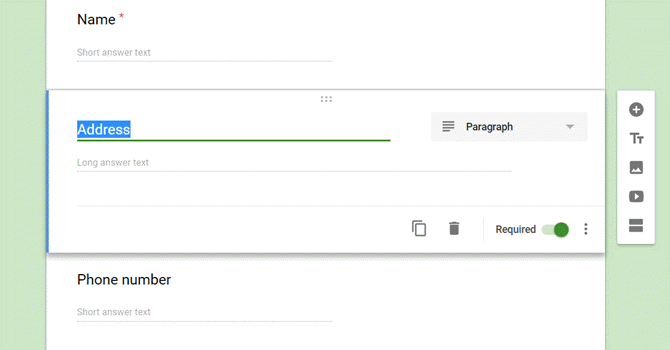
Ta obrazec lahko prilagodite tako, da spremenite podatke, ki jih zahtevate.

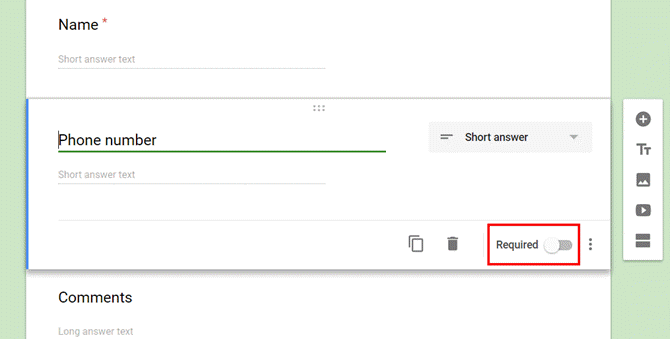
Prav tako lahko spremenite, ali so te informacije potrebne ali ne.
Če je ni zahtevano, lahko uporabnik to polje pusti prazno. Če je je potrebno, uporabnik ne more poslati obrazca, dokler ne vnese nekaj v to polje.

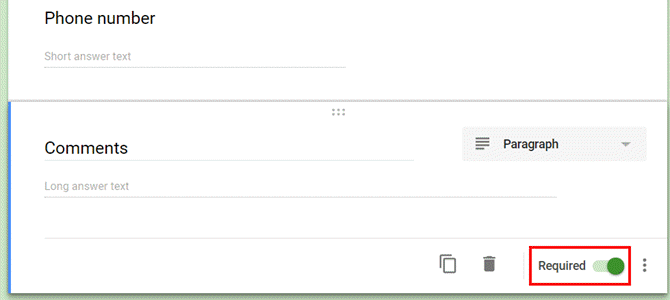
Ker ta obrazec uporabljate kot obrazec za stik na svojem spletnem mestu, želite zagotoviti, da je uporabnik dejansko vnesel nekaj v polje za komentar. Prepričajte se, da ste ta element nastavili Obvezno.

Zdaj, ko ste vsebino Googlove predloge obrazca za pripombe prilagodili svojim potrebam, je čas, da prilagodite, kako se obrazec obnaša, ko ga uporabniki dejansko uporabljajo.
Nastavitev kontaktnega obrazca za vaše spletno mesto
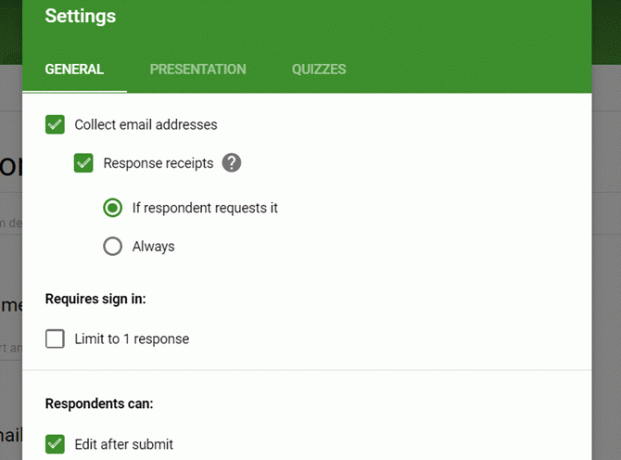
Če kliknete na Nastavitve v ikoni Splošno na kartici lahko nadzorujete, kako se obnaša ta obrazec, ko ga ljudje pošljejo z vašega spletnega mesta.
Na primer, obrazec lahko pošljete dvojnik odgovorov uporabnika na e-poštni naslov, ki ga je navedel.
Prav tako lahko omogočite ali onemogočite njihovo možnost urejanja odgovorov, ko jih pošljete.

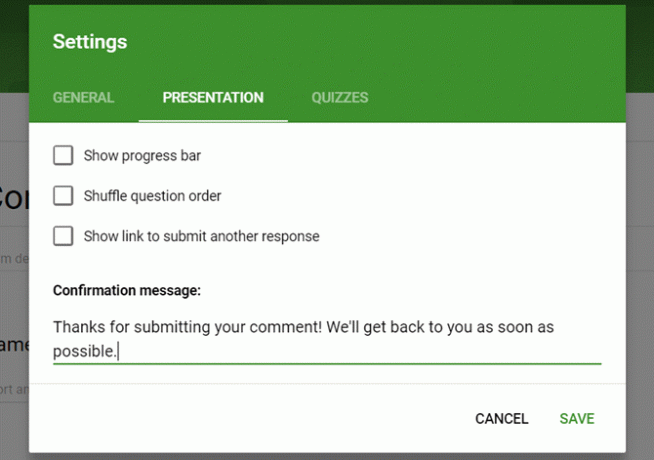
Pod Predstavitev na kartici lahko prilagodite odziv, ki ga bodo videli vaši uporabniki po predložitvi obrazca na vašem spletnem mestu.

Naj bo to nekaj smiselno, saj bo prikazano vsakemu obiskovalcu, ki predloži ta obrazec.
Na primer, dobro je, da jih približno poveš, koliko časa bodo morali čakati na odgovor (tu lahko celo navedeš telefonsko številko, če potrebujejo hitrejši odgovor).
Vse je odvisno od tega, kako uporabljate obrazec in kakšen stik želite zagotoviti svojim obiskovalcem.
Iskanje kode za vdelavo
Ko je obrazec pripravljen, je čas, da ga vstavite na svoje spletno mesto.
Prvi korak je, da dobite vdelano povezavo za obrazec. To ni zelo enostavno, saj ni nobene vdelane ikone, prikazane neposredno na strani urejevalnika obrazcev.
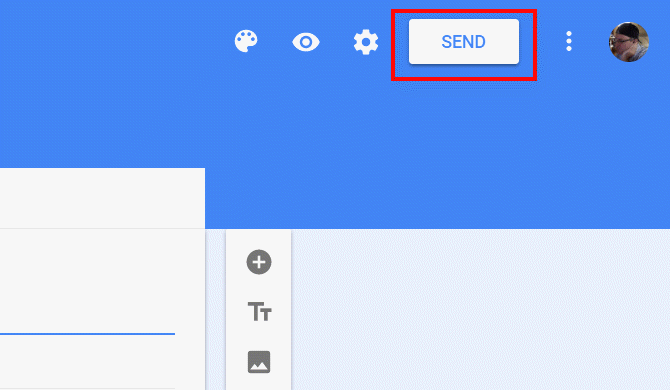
Za dostop do vdelane kode morate klikniti na Pošlji gumb v zgornjem desnem kotu urejevalnika obrazcev.

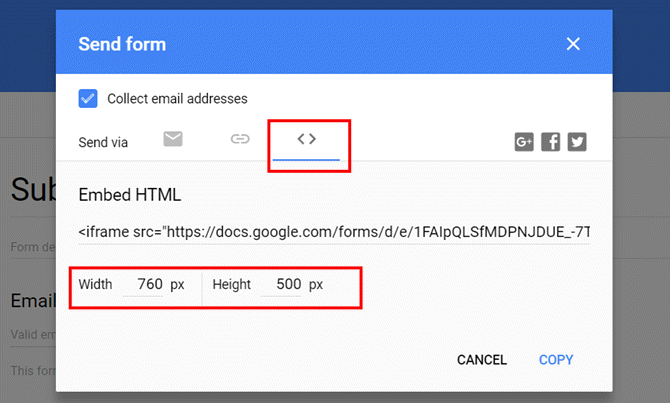
Ta stran prikazuje kodo za vdelavo HTML, ki jo boste morali kopirati in prilepiti na svoje spletno mesto. Tu je pomembno nastaviti prave nastavitve širine in višine, tako da se vdelani obrazec dobro prilega ciljni strani.

Morda se boste morali igrati okoli z nekaj velikostmi, vendar ne skrbite. Vedno se lahko vrnete sem, spremenite velikost in nato spet kopirate in prilepite novo vdelano kodo.
Vgradnja kontaktnega obrazca na vaše spletno mesto
Če imate spletno mesto ali blog, je standardni pristop ustvariti Kontakt element menija v vaši glavi. Tako obiskovalci omogočajo čim bolj priročen stik z vami.
Nekatera spletna mesta uporabljajo nadomestni pristop, na primer, če to povezavo postavijo v nogo ali celo na stran O nas.
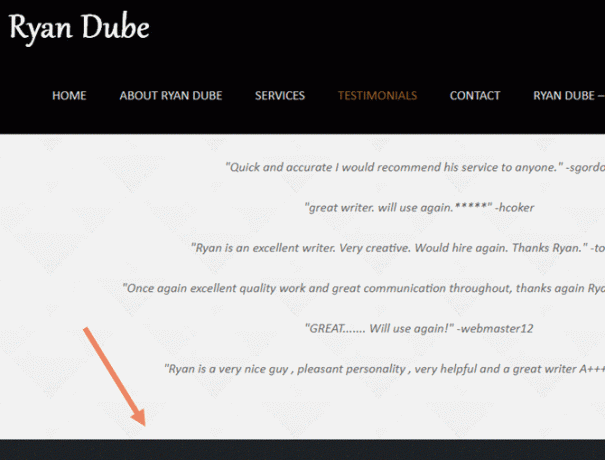
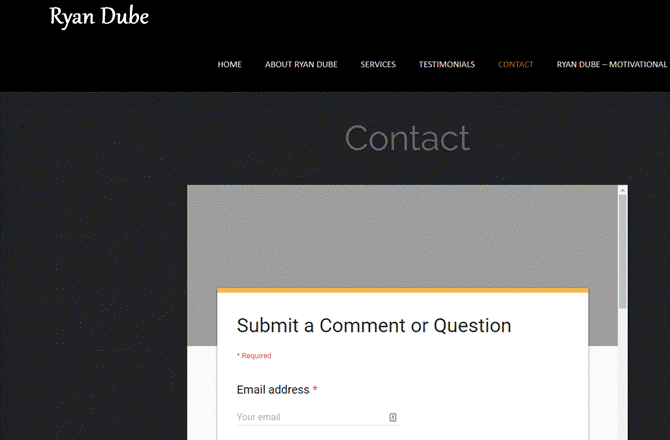
Na mojem spletnem mestu točka menija Stik premakne pogled navzdol na območje po pričevanjih. Tu želim vstaviti svoj kontaktni obrazec.

Če ste svoje spletno mesto po naročilu napisali od začetka, boste vdelano kodo želeli vstaviti neposredno v del strani, na katerem želite, da se prikaže. Ko se lotite ročnega pristopa, se izogibajte pogoste napake, ki jih ljudje delajo pri izdelavi spletne strani 9 Napake, ki jih ne bi smeli narediti pri izdelavi spletne straniTe napake v kodiranju HTML je enostavno narediti, če pa jih odpravite prej in ne kasneje, bo vaša stran videti lepša, lažja za vzdrževanje in delovanje tako, kot želite. Preberi več .
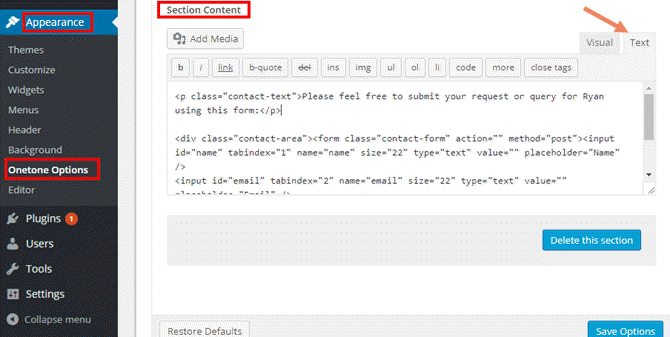
Na spletnem mestu WordPress bo tema, ki jo uporabljate, običajno območje s kontaktnim obrazcem, ki ga lahko prilagodite. Na primer, s temo Onetone je na glavni strani polje »Vsebina razdelka«, ki vključuje obstoječo kodo obrazca za stike.
To kodo lahko označite in jo zamenjate z novim Googlovim kontaktnim obrazcem.

Zakaj je uporaba Googlovega kontaktnega obrazca boljša
Zakaj ne bi samo uporabili obstoječi kontaktni obrazec, ki je priložen temi? Obstaja več razlogov, da je uporaba obrazcev Google bolje:
- PHP obrazci za pošiljanje e-pošte običajno uporabljajo POST ali SMTP, v obeh primerih pa morate vedeti, kako konfigurirati e-poštni strežnik tako, da deluje.
- Googlov kontaktni obrazec namesto pošiljanja komentarjev po e-pošti zbira vsa sporočila v Google Sheet. To preprečuje nerede v mapi »Prejeto«.
- Obrazec lahko kadar koli spremenite s pomočjo GUI obrazca Google, namesto da bi morali urejati katero koli kodo.
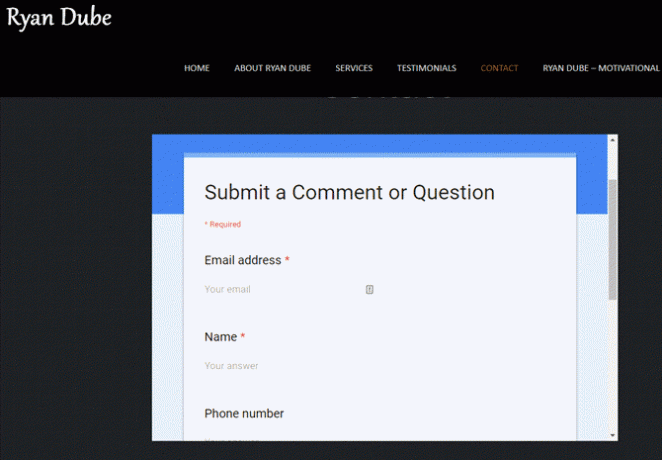
Ko je obrazec vstavljen v spletno stran, bo izgledal nekako tako.

Kot vidite, ta prvi poskus ni popoln. Trenutna tema barvanja za Googlov obrazec se ne ujema dobro s temo spletne strani.
Čas je, da še malo spremenimo obliko Google Obrazca.
Posodabljanje in prilagajanje kontaktnega obrazca
Lepota tega pristopa je v tem, da ko je enkrat vgrajen na vašo spletno stran, lahko na novo oblikujete obliko, kakor vam je všeč, ne da bi se vam bilo treba še kdaj dotakniti svoje spletne strani.
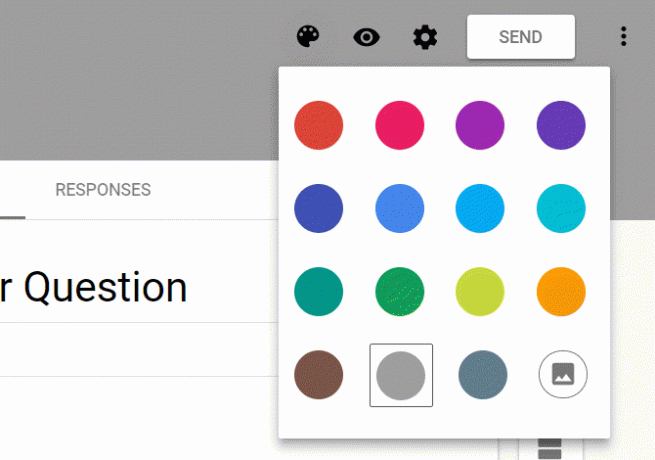
Če želite na primer spremeniti barvno shemo obstoječega obrazca, pojdite v urejevalnik obrazcev Google in kliknite na ikona barvne palete v zgornjem desnem kotu.

Ker ima moje spletno mesto temnejšo temo na črni barvi, bi se morala siva tema obrazca lepo zliti.
V trenutku, ko nov Google Obrazec shranite v urejevalnik, posodobi obrazec na spletnem mestu, kot lahko vidite tukaj.

Zdaj, ko sta zasnova in vdelava končana, je čas, da preizkusite, ali kontaktni obrazec dejansko deluje po želji!
Testiranje Googlovega kontaktnega obrazca
Vedno morate opraviti preskusno različico katerega koli novega obrazca, ki ga postavite na svoje spletno mesto.
V tem primeru se Googlov kontaktni obrazec odzove z besedilom odgovora po meri, ki ste ga določili, ko ste oblikovali obrazec.

Do vseh komentarjev obiskovalcev lahko dostopate na isti strani, na kateri ste oblikovali obrazec.
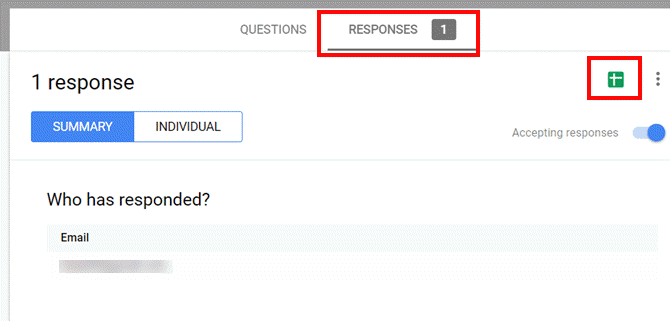
Samo kliknite na Odzivi povezava na vrhu obrazca za oblikovanje.

Tu lahko vidite posamezne komentarje in kontaktne podatke uporabnikov. Prav tako imate možnost, da v zgornjem desnem kotu okna kliknete ikono Google Preglednice. Tako bo ustvarjen nov Google Sheet, v katerem bodo shranjeni vsi dohodni komentarji uporabnikov.
Izbira načina gledanja dohodnih komentarjev uporabnikov je v resnici odvisna od tega, kako nameravate obdelati. Če upate, da boste ustvarili nekaj avtomatizacije Google Script vsakič, ko se pojavi nov dohodni e-poštni naslov, potem je Google Sheets to pot. Razkrili smo več načinov uporabite Google Script za avtomatizacijo Google preglednic 4 Googlovi skripti, zaradi katerih so Google Sheets bolj zmogljiviGoogle Sheets je odličen, vendar je lahko še bolj zmogljiv, če za izboljšanje njegovih zmogljivosti uporabite skripte Google Sheets. Preberi več .
Če pa nameravate ročno odgovoriti na vsako novo prihajajočo pripombo, je verjetno v redu, če samo uporabite zaslon na strani urejevalnika Google Forms.
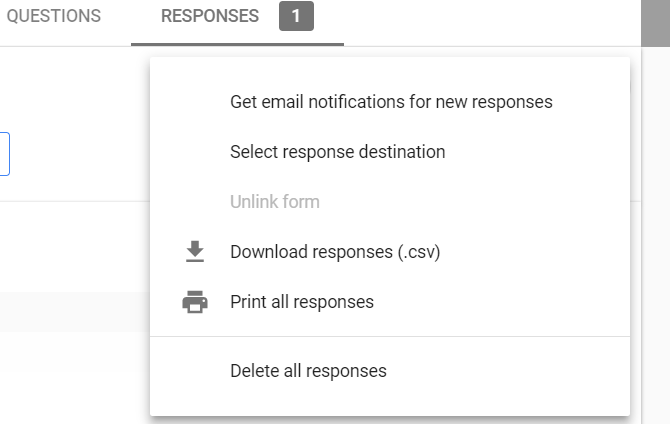
Če kdaj želite shraniti komentarje v obliki preglednice, je na voljo več možnosti. Samo kliknite ikono treh pik v zgornjem desnem kotu prikaza Odzivi, da jih vidite.

Vse odgovore lahko prenesete v formatu CSV ali jih celo pošljete v tiskalnik ali v dokument PDF. Tukaj lahko tudi konfigurirate obvestila, kadar na vaše spletno mesto pride nov komentar.
Pojdite na Googlove obrazce na naslednjo raven
Uporaba Google Forms za obdelavo komentarjev vam daje veliko več prilagodljivosti in funkcionalnosti kot uporaba standardnega spletnega obrazca.
Brez kakršnega koli kodiranja, se komentarji beležijo v priročni list. Lahko omogočite ali onemogočite stvari, kot so obvestila po e-pošti ali ali lahko komentarje urejate po oddaji.
Ena od pomanjkljivosti tega pristopa je, da vdelava uporablja iframe, ki v okno vstavi drsno vrstico.
Če pa oblikujete obliko, ki jo lepo ujema z vašo temo, drsna vrstica ne izgleda tako slabo. To je tudi pravi potek glede številnih funkcij, ki jih dobite v zameno.
Če ste šele začeli uporabljati Google Forms, boste želeli preveriti naš obsežen vodnik za Google Obrazce Najboljši vodič po obrazcih Google, ki ga boste kdaj našliGoogle Forms je eno najboljših brezplačnih spletnih orodij za zbiranje podatkov. Ta vodnik za Google Forms vam bo dal vse, kar potrebujete za obvladovanje bistvenih veščin oblikovanja obrazcev. Preberi več . Veliko je tudi odličnih Dodatki za Google Forms Google Obrazci lahko naredijo vse s temi super dodatkiGoogle Forms je premalo uporabljeno orodje. Spodaj je opisano, kako narediti obrazce bolj dinamične s temi naprednimi dodatki za Google Forms. Preberi več ki vam omogočajo, da razširite, kar lahko storite z njo. Te izboljšane obrazce lahko celo vstavite na svoje spletno mesto!
Ryan ima diplomo iz elektrotehnike. 13 let je delal v avtomatizacijskem inženiringu, 5 let v IT, zdaj pa je inženir Apps. Nekdanji glavni urednik MakeUseOf je govoril na nacionalnih konferencah o vizualizaciji podatkov in je bil predstavljen na nacionalni televiziji in radiu.

