S to knjižnico pridobite dosledna, privlačna opozorila na svojem spletnem mestu React.
Opozorila so sporočila, prikazana na spletnem mestu/spletni aplikaciji za posredovanje pomembnih informacij uporabniku. Imajo ključno vlogo v spletnih aplikacijah. Obstaja veliko načinov za ustvarjanje opozoril v Reactu; Uporabniški vmesnik Chakra omogoča enostaven in učinkovit postopek.
Chakra UI je priljubljena knjižnica komponent za React, ki ponuja nabor prilagodljivih in dostopnih komponent uporabniškega vmesnika.
Namestitev uporabniškega vmesnika Chakra
Če želite uporabiti knjižnico uporabniškega vmesnika Chakra, ena od mnogih knjižnic komponent React, ga morate najprej namestiti. Namestite ga lahko tako, da zaženete naslednji terminalski ukaz v imeniku vašega projekta node.js:
npm i @chakra-ui/react @emotion/react @emotion/styled framer-motion
Lahko pa namestite Chakra UI z uporabo Yarn. Če želite to narediti, zaženite naslednji ukaz:
preja dodaj @chakra-ui/react @emotion/react @emotion/styled framer-motion
Nastavitev uporabniškega vmesnika Chakra
Po namestitvi uporabniškega vmesnika Chakra ga morate omogočiti v svoji aplikaciji. Če želite to narediti, morate nastaviti ChakraProvider komponento.
The ChakraProvider je komponenta najvišje ravni, ki jo nudi knjižnica uporabniškega vmesnika Chakra. Ovije celotno aplikacijo in zagotavlja temo in slogovni kontekst vsem njenim komponentam.
Za nastavitev ChakraProvider komponento, jo uvozite iz @chakra-ui/reagiraj:
uvoz Reagiraj od'reagirati'
uvoz ReactDOM od'react-dom/client'
uvoz aplikacija od'./Aplikacija'
uvoz { ChakraProvider } od'@chakra-ui/react'
ReactDOM.createRoot(dokument.getElementById('root') kot HTMLElement).render(
</ChakraProvider>
</React.StrictMode>
)
The ChakraProvider komponenta podpira a tema prop. Mimo tema prop na ChakraProvider komponenta zagotavlja, da lahko vse komponente uporabniškega vmesnika Chakra v aplikaciji dostopajo do ponujene teme in konteksta sloga. The tema rekvizit ni obvezen; če ga ne prenesete, bo uporabniški vmesnik Chakra uporabil privzeto temo.
Ustvarjanje opozorila po meri z uporabo komponent opozorila
Uporabniški vmesnik Chakra ponuja štiri komponente, s katerimi lahko ustvarite opozorilo po meri: Opozorilo, AlertIcon, AlertTitle, in AlertDescription.
Če želite ustvariti svoje opozorilno sporočilo, uvozite te komponente iz knjižnice uporabniškega vmesnika Chakra in jih uporabite na naslednji način:
uvoz Reagiraj od'reagirati';
uvoz {Alert, AlertIcon, AlertDescription, AlertTitle} od'@chakra-ui/react'funkcijoaplikacija() {
vrnitev ('uspeh'> Dobrodošli!!!</AlertTitle> Lepo te je imeti tukaj</AlertDescription>
</Alert>
</div>
)
}
izvozprivzeto aplikacija
Po uvozu komponent je Opozorilo komponenta prikaže sporočilo uporabniku. Ima a stanje prop nastavljen na "uspeh", kar nakazuje, da je sporočilo sporočilo o uspehu.
Obstajajo še trije statusi: »informacije«, »napaka« in »opozorilo«. Barvna shema in ikona, ki ju uporablja opozorilo, bosta odvisni od stanja sporočila.
The Opozorilo komponenta vsebuje tri otroke: AlertIcon, AlertTitle, in AlertDescription. The AlertIcon komponenta prikaže majhno ikono poleg sporočila, AlertTitle prikaže glavno sporočilo in AlertDescription prikaže podrobnejši opis sporočila.
Prejšnji blok kode bo ustvaril opozorilo, ki je videti takole:
Prilagajanje opozorilnih sporočil z uporabo Variant Prop
Če želite prilagoditi videz opozorilnega sporočila, uporabite varianta rekvizit za Opozorilo komponento. The varianta prop definira vizualni videz opozorilnega sporočila in določi barvno shemo, ikono in težo pisave sporočila glede na vrednost, ki mu jo posredujete.
The varianta prop sprejme več vrednosti niza, kot je npr subtilno, trdna, levi naglas, top-accent, desni naglas, in spodnji naglas. Vsaka vrednost predstavlja drugačen vizualni slog opozorilnega sporočila.
Tukaj je primer štirih komponent opozorila z različnimi različicami:
uvoz Reagiraj od'reagirati';
uvoz {Alert, AlertIcon, AlertDescription, AlertTitle, Flex} od'@chakra-ui/react'funkcijoaplikacija() {
vrnitev ('center' vrzel='3' smer='stolpec' mt='4'> 'uspeh' varianta='trdna'> Dobrodošli!!!</AlertTitle> Lepo te je imeti tukaj</AlertDescription>
</Alert>
'uspeh' varianta='subtilno'> Dobrodošli!!!</AlertTitle> Lepo te je imeti tukaj</AlertDescription>
</Alert>
'uspeh' varianta='top-accent'> Dobrodošli!!!</AlertTitle> Lepo te je imeti tukaj</AlertDescription>
</Alert>
'uspeh' varianta='levi naglas'> Dobrodošli!!!</AlertTitle> Lepo te je imeti tukaj</AlertDescription>
</Alert>
</Flex>
</div>
)
}
izvozprivzeto aplikacija
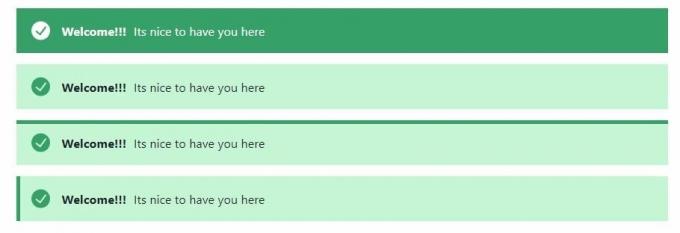
Upodabljanje zgornjega bloka kode bo prikazalo opozorilo po meri, kot je to:
 Prilagajanje vaših opozorilnih sporočil z uporabo className Prop
Prilagajanje vaših opozorilnih sporočil z uporabo className Prop
Namesto da se držite privzetega videza opozorilnih sporočil, ga lahko prilagodite z className prop. Uporabljate className prop, da definirate razred CSS in uporabite svoj slog po meri za opozorilno sporočilo.
Na primer:
uvoz Reagiraj od'reagirati';
uvoz {Alert, AlertIcon, AlertDescription, AlertTitle} od'@chakra-ui/react'funkcijoaplikacija() {
vrnitev ('uspeh' className='opozorilo'> Dobrodošli!!!</AlertTitle> Lepo te je imeti tukaj</AlertDescription>
</Alert>
</div>
)
}
izvozprivzeto aplikacija;
V tem primeru ima komponenta opozorila razred CSS »opozorilo«. Ko definirate razred CSS, lahko definirate svoje sloge v datoteki CSS.
takole:
.alert {
barva: rdeča;
družina pisav: kurziv;
zaslon: flex;
flex-direction: stolpec;
vrzel: 0.4rem;
}
Zgornja koda bo uporabila sloge CSS za komponento opozorila. Če ste seznanjeni s slogovnimi rekviziti Chakra UI, jih uporabite za oblikovanje opozorilnih sporočil namesto className prop.
Po uporabi zgornjih slogov CSS se komponenta opozorila prikaže, kot je prikazano na spodnji sliki:
Sprožitev opozorilnih sporočil kot odziv na uporabniške dogodke
Ustvarili ste opozorilno komponento, ki dosledno prikazuje opozorilno sporočilo na zaslonu. Vendar pa lahko za izboljšanje uporabniške izkušnje sprožite opozorilno sporočilo kot odgovor na določene dogodke, ki jih sproži uporabnik, z uporabo poslušalcev dogodkov JavaScript. Ti dogodki lahko vključujejo klik gumba, oddajo obrazca ali nastanek napake.
Če želite sprožiti svoje opozorilno sporočilo kot odgovor na dogodke, uporabite stanje React in zaslon podpora komponent uporabniškega vmesnika Chakra.
Na primer:
uvoz Reagiraj od'reagirati';
uvoz {Alert, AlertIcon, AlertDescription, AlertTitle, Button, CloseButton} od'@chakra-ui/react'funkcijoaplikacija() {
konst [display, setDisplay] = React.useState('brez');funkcijoobvestiti() {
setDisplay('flex');
}funkcijoblizu() {
setDisplay('brez');
}vrnitev (
"aplikacija">'uspeh' prikaz={prikaz} različica='trdna'> Dobrodošli!!!</AlertTitle> Lepo te je imeti tukaj</AlertDescription> 'absolutno' vrh='6px' desno='6px' onClick={close}/>
</Alert>
izvozprivzeto aplikacija
Ta blok kode upravlja stanje prikaza obvestil z useState kavelj. Nastavi začetno stanje prikaza obvestil na »brez«, kar skrije obvestilo.
Ko uporabnik klikne Gumb, imenuje obvestiti funkcijo. Klic funkcije obvestila spremeni vrednost zaslon stanje od »none« do »flex.«, zaradi česar je obvestilo vidno.
Ko uporabnik klikne closeButton, pokliče funkcijo zapiranja. Spremeni stanje zaslona nazaj na »brez«, kar skrije obvestilo.
Zdaj lahko ustvarite prilagodljiva opozorila
Zdaj ste se naučili, kako ustvariti opozorilo po meri v svoji aplikaciji React z uporabniškim vmesnikom Chakra. Z uporabniškim vmesnikom Chakra je ustvarjanje opozoril po meri v Reactu enostavno in intuitivno, kar nam omogoča, da našim uporabnikom zagotovimo jasne in jedrnate informacije. Uporabniški vmesnik Chakra ponuja številne druge prilagodljive in dostopne komponente uporabniškega vmesnika, ki vam pomagajo zgraditi odlične aplikacije React.