Oglas
 Ah, veselje ob ustvarjanju nove spletne strani! Resno, ena največjih stvari na spletu je, kako enostavno je začeti nekaj novega. Obstajajo številna orodja, ki uporabnikom omogočajo enostavno ustvarjanje lastnih spletnih mest, kot npr Sidengo Kako zgraditi svoje spletno mesto v nekaj minutah brez kakršnih koli veščin kodiranjaKo splet raste in to bleščeče hitro, postaja potreba po spletni prisotnosti vse bolj nujna. V mnogih delih sveta preprosto morate imeti spletno prisotnost, da... Preberi več in Wix Kako brezplačno ustvariti spletno mesto Flash profesionalnega videza Preberi več (ki mimogrede ne zahteva več Flash). Veliko teh orodij je namenjenih novim uporabnikom, ki ustvarjajo svoja prva spletna mesta. Spinto je nova storitev, ki preizkuša drugačen zorni kot.
Ah, veselje ob ustvarjanju nove spletne strani! Resno, ena največjih stvari na spletu je, kako enostavno je začeti nekaj novega. Obstajajo številna orodja, ki uporabnikom omogočajo enostavno ustvarjanje lastnih spletnih mest, kot npr Sidengo Kako zgraditi svoje spletno mesto v nekaj minutah brez kakršnih koli veščin kodiranjaKo splet raste in to bleščeče hitro, postaja potreba po spletni prisotnosti vse bolj nujna. V mnogih delih sveta preprosto morate imeti spletno prisotnost, da... Preberi več in Wix Kako brezplačno ustvariti spletno mesto Flash profesionalnega videza Preberi več (ki mimogrede ne zahteva več Flash). Veliko teh orodij je namenjenih novim uporabnikom, ki ustvarjajo svoja prva spletna mesta. Spinto je nova storitev, ki preizkuša drugačen zorni kot.
Je razvijalcem prijazen, s podporo za Git in SSH ter temelji na Jekyll, generator statičnega spletnega mesta Ruby, ki ga obožujejo koderji. Medtem ko vse to počne, Spinto poskuša ostati privlačen tudi za novejše uporabnike – tako bi lahko rekli, da je to storitev, ki v bistvu skuša zadovoljiti vse.
Spinto je trenutno v beta različici in se lahko uporablja brezplačno, a tudi po tem, ko začnejo zaračunavati, pravijo, da bo enostavno izvoziti svoje spletno mesto in ga odnesti drugam, če jim ne želite plačati.
Vstajanje in tek

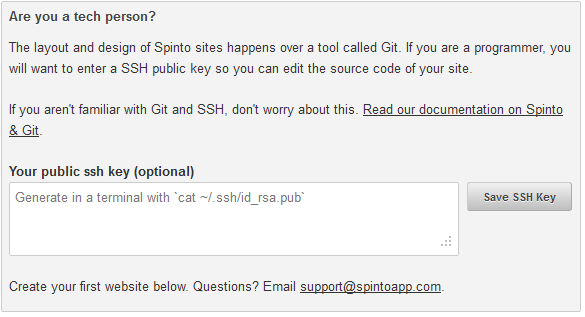
Ko se prijavite v Spinto s svojim Google Računom, je prva stvar, ki jo storitev želi vedeti, ali ste »tehnična oseba« ali ne. Ob predpostavki, da ste, verjetno veste, kaj je Git, in imate javni ključ SSH. Resnično imam javni ključ SSH, ki sem ga prilepil v to besedilno polje. Toda Spinto vam ne bo žaloval, če nimate takega ključa, kar je lepo.
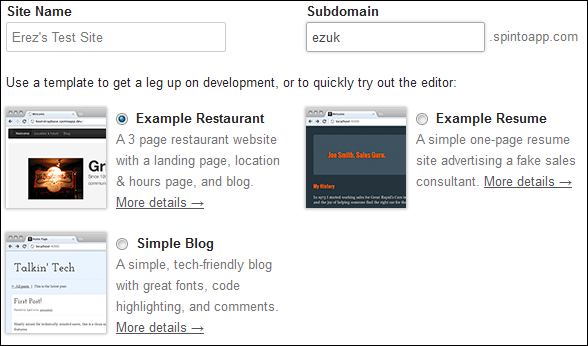
Nato je čas, da ustvarimo naše prvo spletno mesto:

Spinto vam omogoča tudi ustvarjanje spletnega mesta z Načrt oz Okostje Ogrodje CSS ali prazno spletno mesto brez kode. Ker želim tukaj samo brcati gume, sem šel z Primer restavracije Spletna stran.
Vizualno urejanje vaše spletne strani

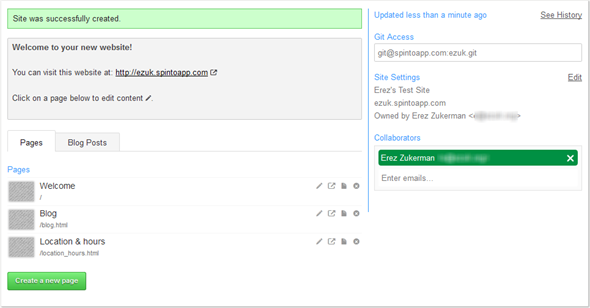
Stran je ustvarjena takoj in je dostopna takoj. Zgoraj lahko vidite spletni vmesnik urejevalnika Spinto. Na desni stranski vrstici Spinto navaja URL Git, ki ga potrebujete za preverjanje virov spletnega mesta, pa tudi informacije o spletnem mestu in sodelavce. Na levi strani si lahko ogledate strani in objave v blogu.
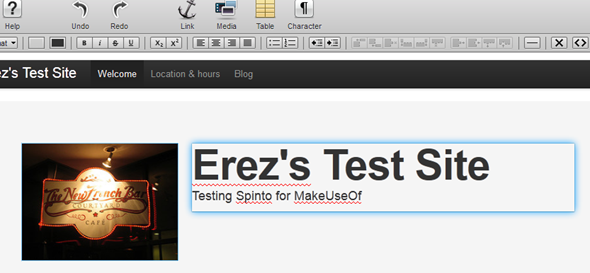
Uredimo Dobrodošli stran:

Ooo, vizualni urejevalnik! Precej lepo za netehnične uporabnike. Upoštevajte pa, da so zmožnosti urejevalnika zaradi vsega njegovega impresivnega kroma omejene. Nisem mogel premikati slik z vlečenjem. Urejevalnik je olajšal spreminjanje besedila in zamenjavo slik. To je lepo, saj pomeni, da lahko uporabnik, ki ni tehnični uporabnik, ureja besedilo za spletno mesto, medtem ko bolj izkušen razvijalec naredi CSS.
Spintov spletni vmesnik vam omogoča tudi neposredno urejanje HTML-ja, vendar če ste razvijalec, menim, da so možnosti, da ročno urejate HTML v brskalniku, zelo majhne.
Delo z Gitom in lokalno urejanje

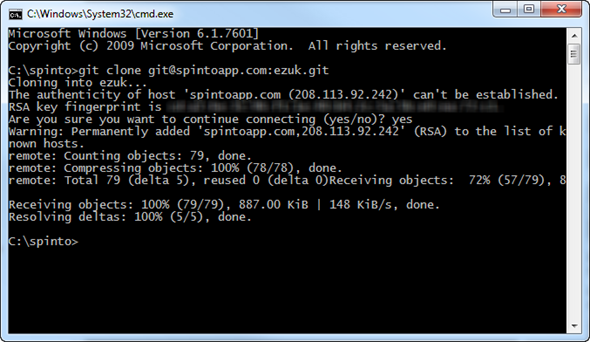
Zdaj pa poglejmo Spinto z vidika izkušenega razvijalca. Storitev omogoča zelo enostavno kloniranje vašega spletnega mesta in delo na njem iz udobja svojega računalnika z Gitom. Zgornja ukazna vrstica Git je dvignjena neposredno iz Spintoove dokumentacije in v bistvu prenese vaše spletno mesto Spinto za delo. V notranjosti izgleda takole:

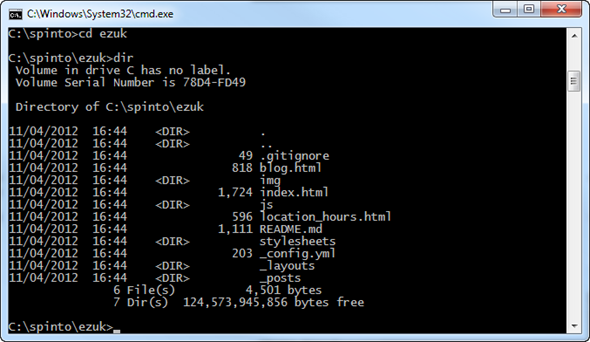
Datoteka README jasno pove, da delamo z nečim, ki temelji na Jekyllu in na Bootstrap okvir (ustvaril Twitter). Zdaj zaženimo gVim in uredimo nekaj datotek:

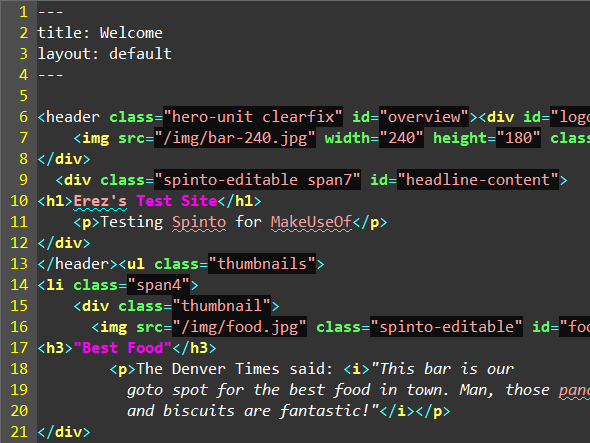
V notranjosti vidimo precej vanilijev HTML. Upoštevajte zgornje štiri vrstice, ki določajo naslov in postavitev za Jekyll. Še en zanimiv vidik je, da slogovne tabele niso v CSS - napisane so v MANJ:
![spinto[18]](/f/e839c12ba84ae7053b7ea4d30ed49006.png)
To olajša spreminjanje barv, saj LESS podpira spremenljivke. Samo za hudiča sem spremenil barvo ozadja telesa v roza. Zdaj je čas, da se zavežete in potisnete spremembe, da jih vidite na spletnem mestu:
![spinto[20]](/f/74de3fd774e1f33952d0fa029e095f9c.png)
Zdaj pa pojdimo na spletno mesto Spinto:

Resnično, to je grozljivo roza. Precej enostavna stvar! Obstaja tudi dragulj Ruby za lokalni predogled sprememb, tako da vam ni treba nenehno pritiskati na Git repo vsakič, ko želite videti svoje spremembe v brskalniku.
Končne misli
Spinto je pogumen in inovativen poskus ustvarjanja sistema, ki bi pritegnil tako novince kot izkušene razvijalce. Če delate na spletnem mestu sami, si ne morem zamisliti prepričljivega razloga, da bi namesto Jekylla uporabljali Spinto (oz. PieCrust in številni drugi generatorji statičnih spletnih mest). Če pa morate sodelovati z drugimi, zlasti z uporabniki, ki jim je zelo mar za besedilno vsebino in slike, vendar si ne morete pomagati s CSS, Spinto ponuja nekaj zanimivih prednosti.
Sporočite nam, kaj menite o tem v komentarjih in ali vam je ljubši ta ali podoben generator spletnih mest.


