Oglas
V preteklosti smo v več brskalnikih namiznih računalnikov preučili razloge in načine preizkušanja vaše spletne strani, bodisi poslovne ali osebne. Pomen preizkušanja vašega spletnega mesta v različnih brskalnikih zagotavlja, da je vaše spletno mesto videti in se obnaša pravilno, ne glede na to, na katerem brskalniku je prikazan.
Enako velja za mobilne brskalnike in je v teh dneh morda še bolj pomembno, saj veliko ljudi uporablja odzivno spletno oblikovanje. Ta koncept na kratko vsebuje spletno mesto, ki bo videti in se dobro obnašati 7 praks oblikovalci, ki jih uporabljajo za izboljšanje poslovanjaVodenje podjetja je zelo obdavčljivo, vendar ni treba biti tak. Preberi več na vseh mobilnih napravah, ne glede na velikost. S toliko različne vrste mobilnih telefonov Kratka zgodovina mobilnih telefonovMobilni telefoni so spremenili način, kako živimo svoje življenje, in za marsikoga je perspektiva sveta brez govornih klicev, sporočanja besedil in dostopa do mobilnega interneta neprijetna. Kot vsi vemo, ... Preberi več
in tabličnih računalnikov, je oblikovanje vašega spletnega mesta za namestitev le ene naprave velika napaka.
Evo, kaj je Eric Fischgrund, strokovnjak za marketing in komunikacije, povedal o pomenu tega koncepta za nedavni članek Huffington Post:
Vsebino je pogosto treba tudi prepisati. Za manjše naprave želite besedilo, ki je preprosto in razumljivo. Slike naj bodo manjše. Odziven dizajn je namenjen izboljšanju uporabniške izkušnje s predvidevanjem njihovih potreb.
Glede na vse to nihče ne pričakuje, da boste kupili in vzdrževali vsako napravo, ki je na voljo. Pomembno je opozoriti, da zaradi nove naprave ne moremo slediti tej metodi.
Enter, mobilni emulatorji. Ta priročna orodja vam omogočajo, da ne samo gledate, ampak v večini primerov krmarite po svojem spletnem mestu skozi "oči" različnih naprav. Vsak od teh emulatorjev deluje dobro in je na voljo brezplačno.
Emulator mobilnega telefona
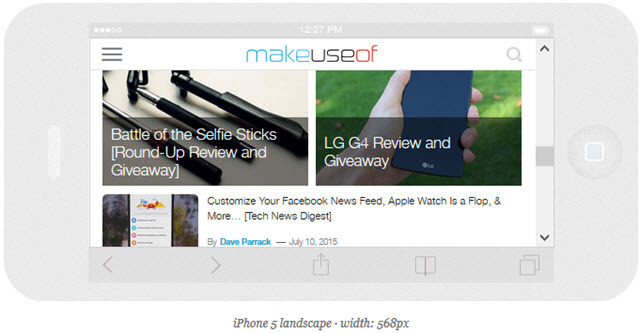
The Emulator mobilnega telefona spletna stran omogoča nekaj dobre prilagodljivosti za testiranje vaše spletne strani. Izberete lahko, na kateri napravi si želite ogledati vaše spletno mesto in med pregledovanjem preklapljate med njimi. Čeprav ne vsebuje celotnega seznama naprav, lahko najdete priljubljene iz Apple, Samsung, LG, Blackberry in HTC z velikostmi zaslona, ki so navedene za vsako. Svoje spletno mesto lahko izberete tudi v pokončnem in ležečem pogledu na napravah.
Ko je vaše spletno mesto prikazano v napravi, lahko kliknete različne članke, navigacijo ali menije, da vidite, kako izgleda vsako območje. Izberete lahko tudi, da si boste napravo ogledali v "resnični" velikosti ali da bo ustrezala oknu brskalnika. Emulator mobilnega telefona je res lepa, brezplačna možnost za testiranje mobilnih brskalnikov.

Odgovarja
Odgovarja bo vaše spletno mesto na različnih napravah prikazalo vse v enem pogledu. Možnosti naprav ni veliko, vendar si lahko svoje spletno mesto ogledate na nekaj zadnjih napravah iOS in Android v pokončnem in ležečem pogledu. Vsaka ima drsne vrstice za ogled celotne strani in znova lahko na napravah kliknete povezave na svojem spletnem mestu, da preverite navigacijo in druge strani.
Responsinator je na voljo brezplačno, če pa želite ustvariti lastnega Responsinatorja, obstaja ta možnost za 6 USD mesečno ali 60 USD letno. Če sami veliko odzivno oblikujete, je to morda dobra možnost, da se pozanimate še naprej.

OdzivniPX
OdzivniPX morda ni tako lepa kot druge možnosti, vendar to naredi trik. Namesto da izbirate med različnimi napravami, izberete velikost zaslona. Prilagodite širino in višino, zaslon pa se bo prilagodil.
Izberete lahko, da prikažete drsno vrstico, ki je privzeto resnično tam, vendar vam pomaga, da se premikate po strani svojega spletnega mesta. Vsak element lahko kliknete na vašem spletnem mestu, tako da si lahko preprosto ogledate navigacijo in različne strani.
RespovablePX je dostojna možnost za testiranje mobilnih naprav, in če upoštevate, da lahko prilagodite velikost zaslona na 3000 do 3000, bi ga bilo mogoče uporabiti za več kot ogled mobilnih naprav.
Matt Kersley.com
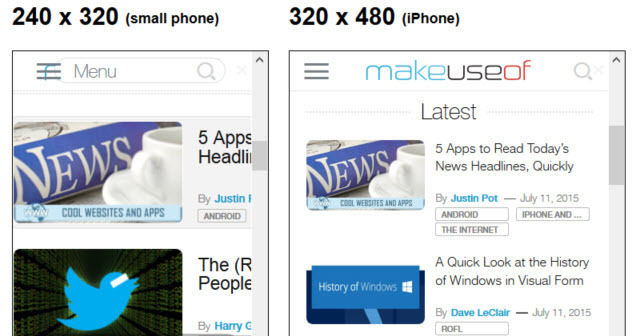
The Stran Matt Kersley znova ni tako lepo videti kot nekateri drugi, vendar lahko svoje spletno mesto vidite v štirih različnih pogledih mobilnih naprav. Velikosti naprave vključujejo majhen telefon in tablični računalnik ter iPhone in iPad. Vsaka ima drsne vrstice in vam omogoča, da kliknete elemente svojega spletnega mesta za nadaljnje testiranje, kot so zgoraj.

iPad (in iPhone) Peek
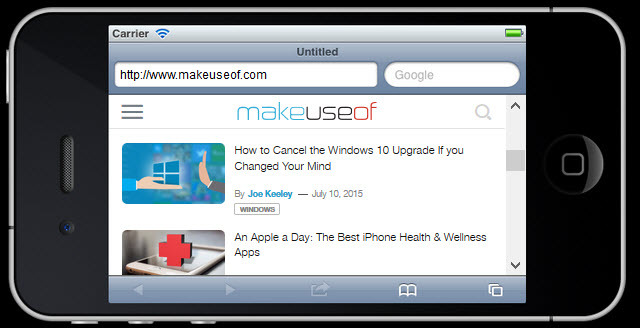
Za testiranje samo na iOS iPad Peek prikazuje tako iPad kot iPhone poglede na vašo spletno stran. Hitro lahko preklapljate med tabličnim računalnikom in telefonom ter med pokončnim in ležečim pogledom.
Samo vnesite svoj URL v napravo in se preizkusite. Kot pri drugih emulatorjih, vam tudi iPad Peek omogoča popolno premikanje po straneh spletnega mesta in navigacijo.

MobiReady
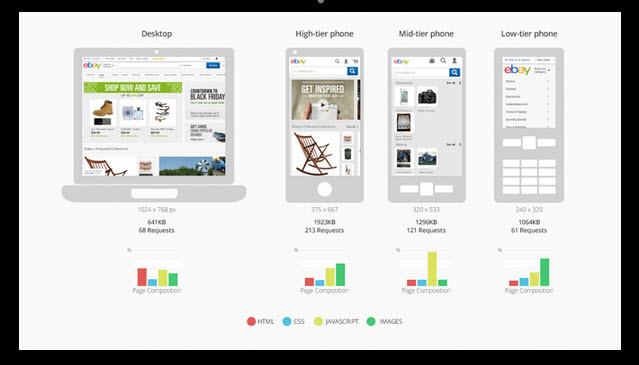
MobiReady je bilo do nedavnega odlično orodje, vendar se zdi, da ima spletno mesto trenutno težave. Želim jo vključiti, če bodo njihove težave kmalu odpravljene, saj je res dober posnemalec. Ne samo da prikazuje vaše spletno mesto, ampak vsebuje tudi nekaj koristnih informacij o testiranju.
Lahko si ogledate analize in poročila, skupaj z različnimi rezultati testov, ki prikazujejo grafe, odpovedi in prehodov. Prikazane naprave so omejene na nekaj različnih velikosti telefona, skupaj s pogledom na namizje.
Toda druge informacije so res tiste, kar najbolj pomagajo pri MobiReady-ju. Upajmo, da bo spletno mesto kmalu spet začelo delovati, da boste lahko poskusili.

Ali je vaše spletno mesto pripravljeno za mobilne naprave?
Ali uporabljate odziven spletni dizajn, da se prepričate je vaše spletno mesto pripravljeno za mobilne naprave Kako poskrbeti, da bo vaš blog WordPress dostopen uporabnikom mobilnih naprav Preberi več ? Kaj pa vaše testiranje; ali s svojim emulatorjem, kot je eden od teh, preverite svoje spletno mesto?
Mogoče obstaja še en brezplačen emulator, za katerega menite, da deluje bolje od vseh teh. Če je tako, prosimo, delite svoje predloge z vsemi v spodnjih komentarjih.
Kreditna slika: 3D tablični računalniki in mobilni telefon prek Shutterstocka
Sandy je z diplomo iz informacijske tehnologije vrsto let sodelovala v IT industriji kot vodja projektov, vodja oddelka in vodja PMO. Nato se je odločila slediti svojim sanjam in zdaj piše o tehnologiji polni delovni čas.