Oglas
 Bloganje je res naporno delo. Tega dejstva ni mogoče zaobiti. Med tehničnim delom, ki je vključeno v oblikovanje in vzdrževanje spletnega mesta, izdelava rednih vsebin na pogosta podlaga in urejanje dela vseh pisateljev, ki jih imate za vas, je veliko truda zelo veliko.
Bloganje je res naporno delo. Tega dejstva ni mogoče zaobiti. Med tehničnim delom, ki je vključeno v oblikovanje in vzdrževanje spletnega mesta, izdelava rednih vsebin na pogosta podlaga in urejanje dela vseh pisateljev, ki jih imate za vas, je veliko truda zelo veliko.
Ta napor se resnično začne izplačati, ko imate vsak dan reden, enakomeren pretok številnih obiskovalcev - obiskovalcev, ki komunicirajo na spletnem mestu in komentirajo vaše članke. Doseči to ni vedno enostavno, a ko se enkrat začne, je to učinek snežne kepe. Nihče ne mara komentirati mrtvega bloga, vendar se ljudje čutijo spodbude, da komentirajo na spletnem mestu, kjer je jasno, da so se drugi že počutili primorani komentirati.
Zaradi tega je spodbudne pripombe skoraj nemogoča naloga. Ljudje morate več komentirati, če želite več komentarjev na svoj blog, potrebujete pa več komentarjev, da bi lahko več ljudi komentiralo.
Na srečo vam Disqus končno ponudi nekaj pripomočkov, ki jih lahko namestite na svoje spletno mesto, kar bo vaše obiskovalce spodbudilo k objavljanju njihovih komentarjev - in začeli s tem komentarjem učinek snežne kepe.
Uporaba programa Disqus za spodbujanje komentiranja
Disqus uporabljam že leta. Razlog, da sem prvič začel uporabljati storitev komentiranja, je bil, ker sem bil tako bolan od standardne WordPress komentiranje in množično število neželenih komentarjev, ki jih nenehno dobivam vsak dan, ne glede na to bi naredil.
Disqus je več kot lajšal te težave. Dejansko je storitev podvojila število komentarjev, ki jih je moj blog dobival vsakodnevno, ravno zaradi dejstva, da tam je bilo že veliko število uporabnikov Disqusa, zato je ljudem zelo enostavno komentirati svoj obstoječi Disqus račun.
Zdaj je Disqus ponudil še štiri načine, s katerimi lahko spodbudite še več komentarjev s skrbnim postavljanjem določenih pripomočkov na svoje spletno mesto. Ti pripomočki uporabljajo človeško naravo, da bi ljudi spodbudili, da komentirajo. Te widgete najdete tako, da se prijavite v svoj račun Disqus, kliknite »Administrator"In nato kliknite na"Orodja".
Eden izmed mojih najljubših pripomočkov za komentarje Disqusa je "Najboljši komentatorji".

Uporaba teh pripomočkov je dovolj preprosta. Samo spremenite nastavitve, kopirajte delček kode in ga prilepite v svoj spletni dnevnik. V primeru "Najboljši komentatorji«Widget, lahko določite število komentatorjev, ki jih želite videti v pripomočku, ali naj prikaže avatare ali blokira moderatorje s seznama. Nato preprosto kopirajte delček kode in ga prilepite v svoj blog. V mojem primeru sem želel seznam svojih najboljših komentatorjev takoj v nogi mojega bloga.
Evo, kako izgleda pripomoček, ko ga vstavite.

To je čisto in zelo hitro nalaganje. V mojem primeru bi bilo mogoče, da preprečim, da bi bili moderatorji na seznamu, še posebej, ker sem svoj blog komentiral z dvema računoma. To bi rednim obiskovalcem omogočilo tudi večjo vidnost. Uvrstitev na seznam "Najboljši komentator ” je resnično spodbuden za veliko ljudi - to je celotna "igralska" miselnost, kjer ljudje čutijo zelo močan občutek ponosa, ko se prebijejo na "lestvico vodil".
Moj absolutni favorit vseh štirih pripomočkov Disqus je “Zadnji komentarji"Orodje. S tem lahko vstavite delčke vseh vaših najnovejših komentarjev na neko mesto spletnega mesta.

Ponovno lahko prilagodite videz pripomočka tako, da prilagodite število komentarjev, ki naj se prikažejo, kako dolgo naj se prikaže izvleček komentarja in velikost avatarja. Še enkrat kopirajte kodo na dnu in jo prilepite na svojo stran. V idealnih razmerah boste te kode pripomočkov prilepili v predlogo spletnega mesta - bodisi stransko vrstico, glavo ali nogo, ki je del vsake posamezne strani na vašem spletnem mestu.
V tem primeru želim, da se vsi zadnji komentarji prikažejo v stranski vrstici mojega spletnega mesta. To daje mestu občutek, kot da je napolnjen z življenjem in pogovorom. Ko bodo ljudje prebirali članke, bodo te komentarje opazili ob strani - namigovanje jim je, da gre za spletno mesto ki ima vse večjo skupnost in da bi morali sodelovati v pogovoru in postati del tega skupnost.

Dobro je, da ga preizkusite z določenimi nastavitvami in nato spremenite tako, da bo imel videz in občutek, kot ga iščete. V mojem primeru se mi zdi, da je 5 komentarjev, ki prikazujejo do 200 besed, malo veliko. Zaradi tega se bočni trak skoraj počuti tudi zaseden. Torej, nazaj v Disqus je spremenil nastavitve in kopiral novo kodo. S 4 komentarji in največ 100 besedami na odlomku je gradnik stranske vrstice videti veliko bolj čist in profesionalen.

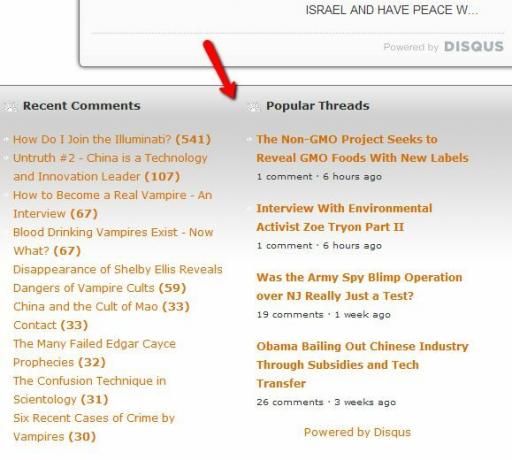
The „Priljubljene teme ” widget, ki ga ponuja tudi Disqus, je nekoliko drugačen od pripomočka "priljubljene niti", ki ga boste v WordPressu našli standardno.

Pripomoček Disqus ne prikazuje samo člankov z največ komentarji, ampak daje prednost večini nedavno članki s komentarji.

To preprečuje težavo, če imate na tem seznamu dosledno prikazane članke, napisane pred 3 ali 4 leti, le zato, ker ima več komentarjev kot kateri koli drug članek na spletnem mestu. S tem, ko daje prednost novejšim člankom, Disqus ohranja ta seznam svež in se vedno spreminja.
Disqus ponuja tudi še en pripomoček, imenovan the "Kombinacija" gradnik. Ta naredi vse zgoraj v enem samem pripomočku - z zavihki za najboljše komentatorje, najnovejšimi komentarji in najbolj priljubljenimi nitmi.

Barvno shemo tega pripomočka lahko prilagodite tudi tako, da se dobro ujema s temo vašega spletnega mesta. To je dober pripomoček, če želite, da je vse navedeno na enem mestu stranske vrstice, ne pa da razbijate informacije o različnih območjih na svojem spletnem mestu. Osebno mi je všeč, da uporabljam posamezne pripomočke, toda tisto, kar izberete, resnično izhaja iz tega, kako želite razložiti komentarje na svojem spletnem mestu.
Ali uporabljate Disqus? Ste preizkusili pripomočke za komentarje Disqusa? Če imate, nam sporočite, kaj mislite. Če še niste, jih preizkusite in delite svoje povratne informacije v spodnjem razdelku s komentarji.
Kreditna slika: Prozoren v 3d prek Shutterstocka
Ryan ima diplomo iz elektrotehnike. 13 let je delal v avtomatizacijskem inženiringu, 5 let v IT, zdaj pa je inženir Apps. Nekdanji glavni urednik MakeUseOf je govoril na nacionalnih konferencah o vizualizaciji podatkov in je bil predstavljen na nacionalni televiziji in radiu.

