Oglas
 Če ste se kdaj preizkusili v spletnem oblikovanju in v resnici niste umetniški tip človeka, potem veste, da lahko dejanski ne-programirajoči del enačbe postane nekoliko zahteven.
Če ste se kdaj preizkusili v spletnem oblikovanju in v resnici niste umetniški tip človeka, potem veste, da lahko dejanski ne-programirajoči del enačbe postane nekoliko zahteven.
Pri nekaterih ljudeh, kot so nekateri člani moje družine, ki so predragi za nakup programske opreme za ustvarjanje slik, se težave pojavijo, ko želijo prilagoditi logotipe ali ozadja. Pri nekaterih programerjih se težava pojavi, ko je potrebna koda CSS, in še niso dovolj hitro dosegli najnovejše standarde CSS.
Lahko porabite veliko časa, da pospešite najnovejše trende in standarde spletnega oblikovanja. S pojavom toliko orodij za spletno oblikovanje WYSIWYG je ustvarjanje spletnih strani v teh dneh bolj v domeni neprogramerjev kot programerjev. Težava pri tem je, da ko gre za prilagoditev dizajna, da bi naredil tisto, kar resnično hočeš, se moraš vrniti k programerju, česar se mu ne da izogniti.
Na srečo obstaja veliko virov, ki vam lahko pomagajo, preden se morate iskati programerju na pomoč. Tukaj na MUO imamo radi spletno oblikovanje in pogosto obravnavamo temo, kot je Ann's
Firebug pregled Vodič za ljubitelje prilagajanja oblikovanja spletnega mesta s FireBug-om Preberi več ali Steve-jev odličen seznam Spletni blogi, ki jim sledijo 6 najboljših spletnih dnevnikov, ki jih morate slediti Preberi več .Eno posebno spletno mesto, ki vsebuje celoten seznam res uporabnih orodij za spletno oblikovanje, ki jih lahko uporablja vsakdo Mudcu.be.
Orodja za spletno oblikovanje Mudcu.be
Mudcu.be bi imenoval zbirko orodij osnovnih orodij za spletnega oblikovalca, ki dela na zelo majhnem proračunu (ali brez proračuna). Orodja, ki jih boste našli na tem spletnem mestu, so zelo osredotočena na grafiko ter oblikovanje ali usklajevanje barv vašega spletnega mesta. Konec koncev so barve res tisto, kar lahko naredi ali zlomi dizajn, zato so to pomembna orodja, ki jih imamo pri roki.
Če ste eden od tistih, ki nimate toliko denarja, da bi lahko odložil kakovostno barvo ali ustvarjanje slik programsko opremo ali morda potujete z majhnim prenosnikom ali prenosnikom in potrebujete spletno urejanje slik rešitev. Eno orodje na Mudcu.be, ki vam lahko pomaga, je Sketchpad.

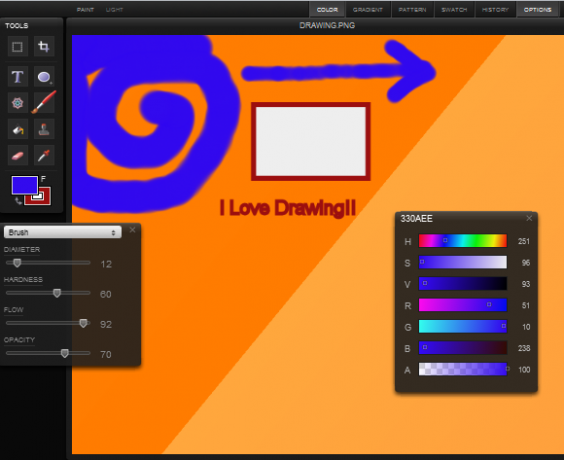
Orodje Sketchpad vam bo v spletnem orodju, ki ni podobno kot Windows Paint, v veliki meri izdelalo katero koli sliko, ki jo želite. Vendar sem se po nekaj časa uporabljal Sketchpad in resnično počutil, kot da je veliko lažji za uporabo in bolj prožen kot Windows Paint. Ko končate, kliknite zgornjo sliko majhnega diska na vrhu in shranite sliko, ki ste jo pravkar ustvarili, v računalnik. To je tako enostavno.
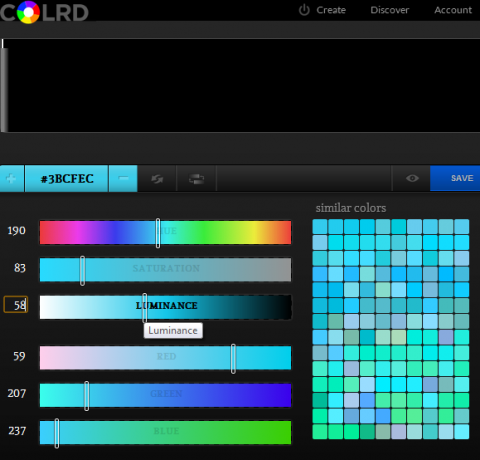
Zdaj je po mojem mnenju najbolj kul orodje, ki ga Michael Deal ponuja na svojem spletnem mestu, COLRD izbor orodij za barvne gradiente. To je vrsta orodij barvne palete, ki vam omogočajo, da natančno prilagodite barvne elemente, da boste dosegli natančen odtenek ne glede na barvo, ki jo potrebujete. Prilagajate odtenek, nasičenost in svetilnost ter prilagajate ravni rdeče, zelene in modre barve, v polju podobnih barv pa lahko samo izberete, če želite. Ko končate, je barvna koda odtenka, ki ste ga ustvarili, navedena nad drsniki.

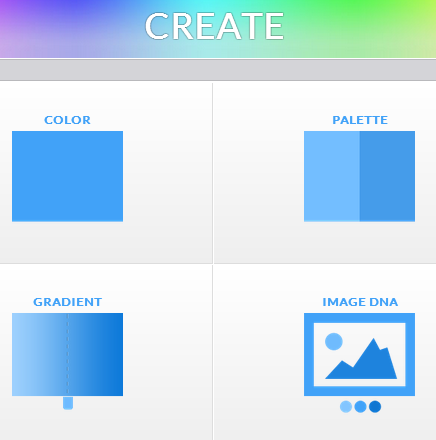
Serija orodij COLRD vključuje podobne spletne aplikacije kot zgoraj. V meniju »Ustvari« lahko izberete zgornje orodje Barva ali pa uporabite DNK s paleto, gradientom ali sliko.

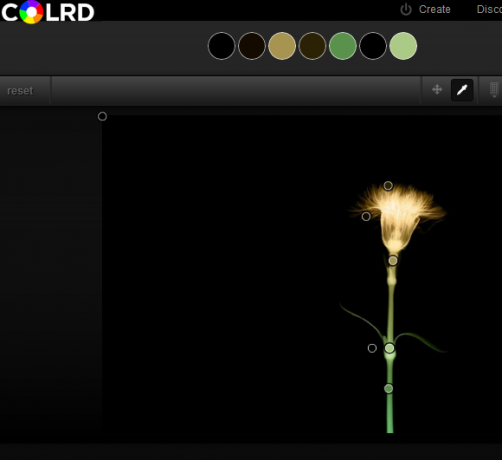
Ostala orodja so samoumevna, toda Image DNA je res vredno omeniti. S tem orodjem lahko odprete katero koli sliko v vašem računalniku in nato z orodjem prepoznate barve na fotografiji.
Lepota takega orodja je, da če nameravate uporabljati določene posnetke na svoji spletni strani, vam ta spletna aplikacija omogoča na svoji spletni strani določite barve, ki se bodo popolnoma ujemale s prevladujočimi barvami na vaši fotografiji. To lahko pomaga ljubiteljskim spletnim oblikovalcem, da premagajo zelo pogost problem spopadanja barv na spletni strani - kar lahko spodoben dizajn spremeni v grozljivo spletno mesto.

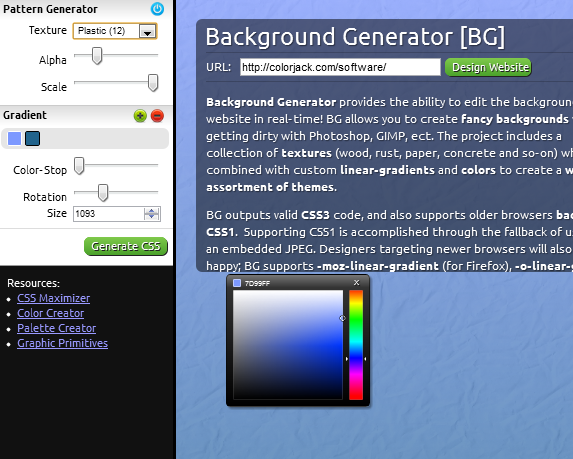
Če že govorimo o grozljivih spletnih straneh, zakaj imamo ljudje danes še vedno grdo ozadje, ki so videti, kot da so prišli naravnost iz devetdesetih let? Ko boste na spletnem mestu našli vse barve in slike, razvrščene z zgornjimi orodji, se lahko premaknete na Generator ozadja.
Ta spletna aplikacija vam omogoča izbiro med dolgim seznamom "tekstur" za ozadje. Nekateri od njih so lahko videti sijajni, če jih ne položite pravilno, vendar jih veliko izgleda res dobro, če uporabljate izbira Gradient za natančno nastavitev barvnega odtenka, tako da je videti dobro s slikami in spletnim mestom barv. Ko končate, kliknite gumb »Ustvari CSS« in koda CSS se ustvari za vas. Nič lažjega od tega.

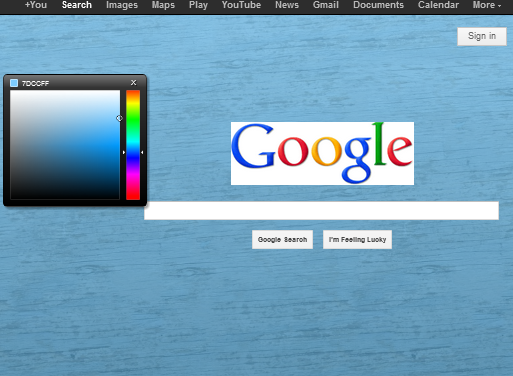
Orodje ima celo funkcijo »simulatorja«, kjer lahko preizkusite ozadje na svoji spletni strani, preden ga dejansko implementirate. Takole je videti, ko zaženem simulator na Googlu.com.

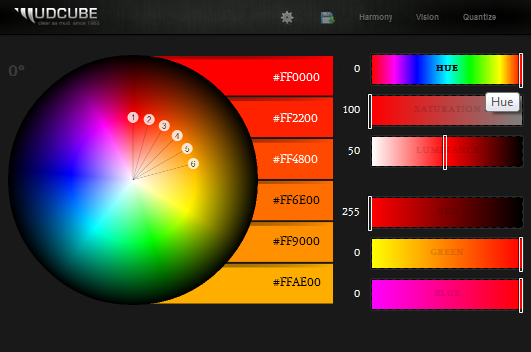
Michael ljubi barvo in nobeno orodje tega ne pokaže več kot njegovo Barvna sfera. Način, kako ga opisuje na spletni strani, naj bi barvno kroglo omogočil, da "vizualizirate barvne harmonije" z uporabo formul, ki jih je zasnoval. Pravzaprav je zelo impresiven, saj omogoča začetek z določenim izborom barv, recimo rdečim - nato pa vašo barvo izbire razdeli na gradient drugih barv, ki tečejo v "harmoniji". To bi bile barve, ki jih želite lepiti na svojem spletnem mestu, da bi vse barve dobro sodelovale

Ko se nekaj časa igram z barvno sfero, moram reči, da čeprav ne vem, katere formule uporablja, barvne izbire resnično dobro sodelujejo.
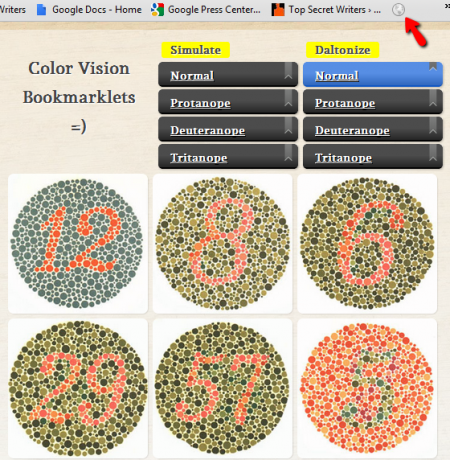
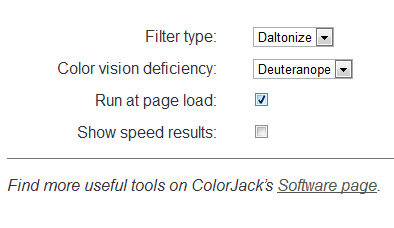
Druga Michaelova aplikacija, ki jo je vredno omeniti, je pravzaprav ponudba Appspot, imenovana Daltonizirati. To je res impresivno orodje, ki vam omogoča, da prepoznate vrsto barvne slepote in jo nato uporabite izbiro, da brskalniku omogočite, da vam prikazuje spletne strani v obliki, ki upošteva vašo barvno slepoto račun.

Ko namestite zaznamek v brskalnik in sledite navodilom, se na orodni vrstici (vsaj v Chromu) prikaže ikona globusa. Daltonize nastavitve vam bodo omogočile prepoznavanje pomanjkljivosti barvnega vida vsakič, ko odprete brskalnik, lahko pa tudi kadar koli spremenite izbiro vrste barvne slepote.

Tukaj je opisano stran, ko uporabljate filter za barvno slepoto. Če niste barvno slepi, bo na spodnji sliki moj blog, ki ima običajno oranžni odtenek za stranice glave in barvo ikone, kot žareče vijolična barva. Videti je, kot da je toniral tudi nekaj slik na spletnem mestu. Zelo impresivno orodje!

To ni seznam vseh orodij za oblikovanje, ki so na voljo na spletnem mestu Mudcu.be, zato če je barva vaša stvar ali če iščete načine, kako bolje vključiti barve v svoj spletni dizajn, je to spletno mesto obvezno obiskati.
Se pri svojih prizadevanjih za spletno oblikovanje kdaj spopadate z barvami? Katera orodja ali tehnike uporabljate za uskladitev stvari? Delite svoje misli in spoznanja v spodnjem delu komentarjev!
Kreditna slika: spletni dizajn Via Shutterstock
Ryan ima diplomo iz elektrotehnike. 13 let je delal v avtomatizacijskem inženiringu, 5 let v IT, zdaj pa je inženir Apps. Nekdanji glavni urednik MakeUseOf je govoril na nacionalnih konferencah o vizualizaciji podatkov in je bil predstavljen na nacionalni televiziji in radiu.

