Oglas
WordPress uporabniki zelo dobro poznajo uporabo tem. Z lahkoto spremenijo videz svojega bloga samo s preklopom tem. Obstaja veliko tem, ki so na voljo za WordPress, in vsaka ima svoj edinstven videz in funkcije.
Čudno, da sta bili med tisoči tem tretjih oseb le dve uradni temi, ki sta bili priloženi namestitvi WordPress: Klasična različica teme 1.5 in privzeta različica 1.6. Da bi bilo še slabše, tudi ti dve uradni temi nista bili preveč prilagodljiv.
Toda WordPress razvijalci so to želeli spremeniti. Izdali so najnovejšo različico programa WordPress - v 3.0 - in povsem novo visoko prilagodljiva uradna tema, imenovana tema Dvajset deset (morda v počastitev leta njenega objava - 2010).
Poglejmo, katere možnosti ponuja tema dvajset deset.
Celotni pripomočki Lotta
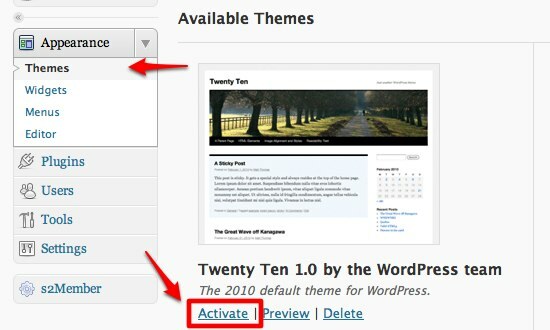
Po> nadgradnji na WordPress 3.0 boste videli temo Dvajset deset pod naslovom »Videz"Stranski meni. Aktivirajte temo s klikom na »Aktivirajte"Povezava.
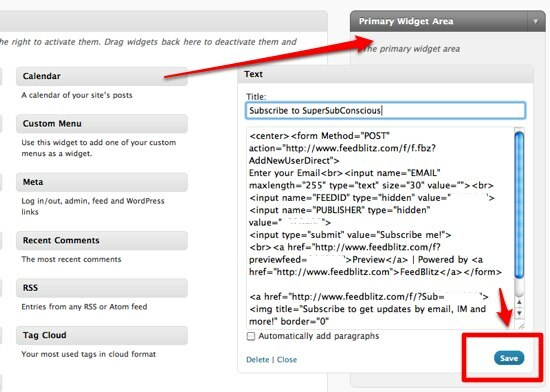
Nato lahko obred prilagajanja začnete s klikom na prvi meni pod temo:Gradniki“. Gradniki v WordPressu so izboljšave teme. S pomočjo pripomočkov lahko dodate mini funkcionalnosti iz preprostega koledarja v HTML kode.

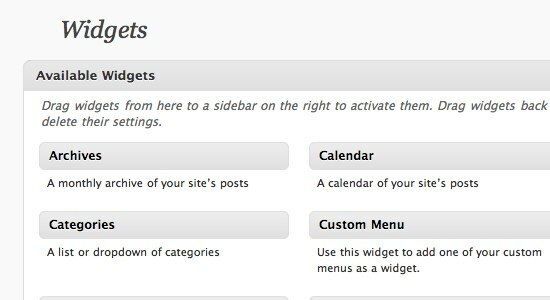
Tukaj je kup pripomočkov, ki jih lahko uporabite. Tisti, ki živijo in dihajo WordPress, jih bodo poznali.

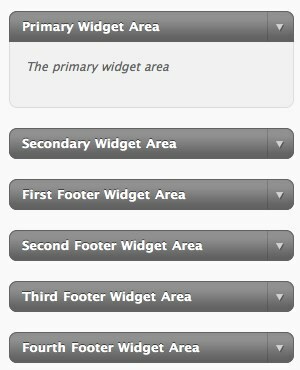
Toda tisto, kar naredi pripomočke v dvajsetih desetih, so posebna področja gradnikov. Večina tem daje uporabnikom eno ali dve področji pripomočkov, medtem ko jih je šest.

Za WordPress novorojenčke lahko uporabite gradnike tako, da jih povlečete in spustite na želena območja. Moj osebni najljubši je pripomoček Text, ker lahko tu postavite prilagodljive kode.

Samo ne pozabite, da ste zadeli "Shrani", Ko zapišete kodo.
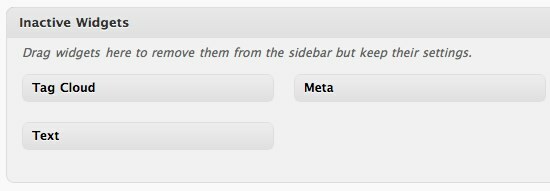
Še ena prijetna stvar WordPress 3.0 in dvajset deset v zvezi s podporo pripomočkov je obstoj “Neaktivni pripomočki"Območje. V prejšnji različici WordPress-a je deaktivacija gradnika izgubila nastavitve. Zdaj lahko pripomočke začasno izključite in obdržite njihove nastavitve tako, da jih povlečete na to območje.
Ko jih želite znova aktivirati, jih preprosto povlecite nazaj na območje pripomočkov. Ni vam treba opraviti nobenih ponovnih nastavitev.
Kaj je na meniju?
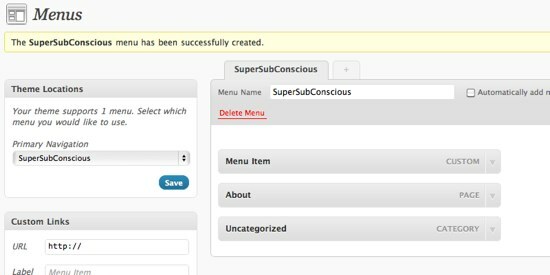
Naslednja postavka v razdelku »Videz"Je"Meniji“. O tej temi smo malo razpravljali v prejšnjem članku. V bistvu ta funkcija omogoča, da na svojo stran spletnega dnevnika dodate prilagojeno navigacijo.
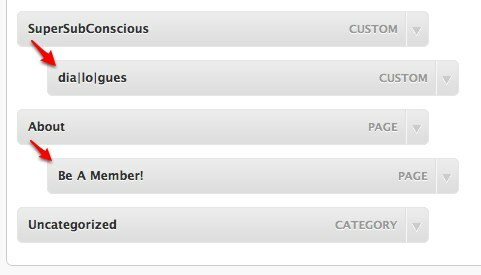
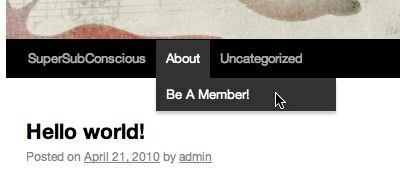
Meni lahko dodate kot podmeni tako, da ga povlečete in spustite pod drug meni.
Tukaj so videti meniji na strani spletnega dnevnika.
Prilagajanje ozadja in glave
Ta funkcija je lahko zelo pogosta stvar med navdušenimi uporabniki WordPressa, ki veliko uporabljajo teme. Kljub temu je to dobrodošel dodatek k izboljšanju vgrajene teme WordPress.
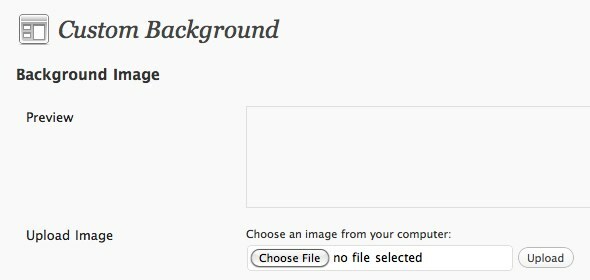
Z Ozadje po meri lahko naložite izbrano sliko.
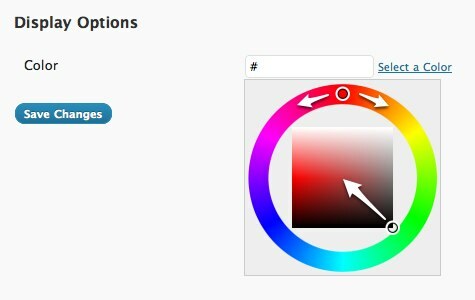
In izberite barvo ozadja.
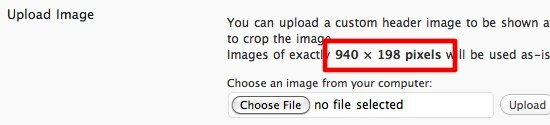
Medtem ko z glavo po meri lahko tudi naložite sliko glave. S pomočjo tehnik, opisanih v našem starejšem članku, lahko uporabite svoje ustvarjanje Slika glave spletnega mesta Kako ustvariti sliko glave spletnega mesta s programom PowerPoint Preberi več .
Priporočena velikost slike je 980 X 198 slikovnih pik.
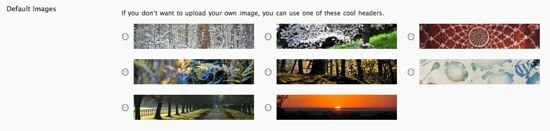
Lahko pa uporabite eno od številnih spletnih glav, ki jih ponuja WordPress.
Na dnu te strani boste našli možnosti za odstranitev in ponastavitev slike.
Ne pozabite klikniti gumba »Shrani spremembe", Da zadržite svoje nastavitve.
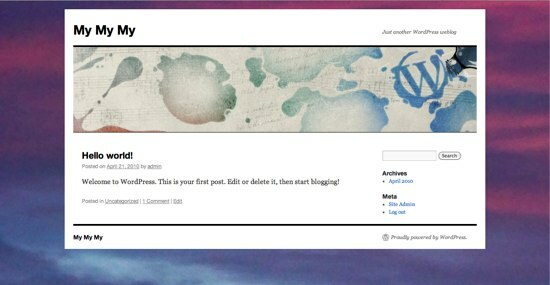
Če želite videti, kako izgleda tema dvajset deset, je tukaj hitri blog s temo.
Desetindvajset morda ni tako močan kot Constructor, vendar je dovolj dober za večino nas, ki ne želijo kopati globlje za skritimi funkcijami, ampak želijo le pripravljeno temo, ki je pripravljena za uporabo. Če še vedno niste prepričani o tem, kako temo svojega bloga spremenite v dvajset deset, lahko najprej preizkusite, kako bo videti.
Ste že preizkusili WordPress 3.0 in temo Dvaindvajset? Kakšno je vaše mnenje o njih? Sporočite nam v spodnjih komentarjih.
Indonezijski pisatelj, samooklicani glasbenik in honorarni arhitekt; ki želi svet narediti boljše, eno objavo naenkrat prek svojega bloga SuperSubConscious.

