Oglas
V naši zadnji lekciji o tem jQuery za začetnike serije vadnic, na kratko si bomo ogledali uporabniški vmesnik jQuery - najbolj razširjen vtičnik jQuery za dodajanje grafičnih uporabniških vmesnikov spletnim aplikacijam. Od domišljijskih oblik in vizualnih učinkov, do vlečnih pripomočkov, spinnerjev in pogovornih oken - jQuery uporabniški vmesnik vam omogoča ustvarjanje bogatih spletnih uporabniških vmesnikov.
Če še niste, preberite naše prejšnje članke v seriji:
- Uvod: Kaj je jQuery in zakaj bi morali skrbeti? Izdelava spletnega interaktivnega: uvod v jQueryjQuery je skriptna knjižnica na strani odjemalca, ki jo uporablja skoraj vsako sodobno spletno mesto - spletna mesta naredijo interaktivne. To ni edina Javascript knjižnica, ampak je najbolj razvita, najbolj podprta in najbolj razširjena ... Preberi več
- 1: Izbirniki in osnove Vadnica za jQuery - Uvod: Osnove in izbirnikiPrejšnji teden sem govoril o tem, kako pomemben je jQuery za vsakega sodobnega spletnega razvijalca in zakaj je super. Ta teden mislim, da je čas, da si umažemo roke z neko kodo in se naučimo, kako ... Preberi več
- 2: Metode Uvod v jQuery (2. del): Metode in funkcijeTo je del stalne predstavitve začetnikov v seriji spletnih programov jQuery. Prvi del je obravnaval osnove jQueryja, kako ga vključiti v svoj projekt, in izbirnike. V drugem delu bomo nadaljevali z ... Preberi več
- 3: Čakanje na nalaganje strani in anonimne funkcije Uvod v jQuery (3. del): Čakanje na stran za nalaganje in anonimne funkcijejQuery je zagotovo bistvena spretnost sodobnega spletnega razvijalca in v tej kratki mini seriji upam, da vam bom dal znanje, da ga začnete uporabljati v svojih lastnih spletnih projektih. V ... Preberi več
- 4: Dogodki Vadnica za jQuery (4. del) - Poslušalci dogodkovDanes bomo to zarezali in res pokazali, kje se sveti jQuery - dogodki. Če ste sledili preteklim vajam, bi morali zdaj dokaj dobro razumeti osnovno kodo ... Preberi več
- Odpravljanje napak z orodji za razvijalce za Chrome Ugotovite težave s spletnim mestom z orodji za razvijalce Chrome ali FirebugČe ste doslej spremljali moje vaje za jQuery, ste morda že naleteli na nekaj težav s kodo in ne veste, kako jih odpraviti. Ko se soočimo z nefunkcionalnim bitnim kodom, je zelo ... Preberi več
- 5: AJAX Vadnica za jQuery (5. del): AJAX Them All!Ko se bližamo koncu naše mini tutorialne serije jQuery, je čas, da podrobneje pogledamo eno najbolj uporabljenih funkcij jQueryja. AJAX spletnemu mestu omogoča komunikacijo z ... Preberi več
Kaj je uporabniški vmesnik jQuery in zakaj naj ga uporabljam?
Uporabniški vmesnik jQuery vam nudi vse komponente, potrebne za sodobno spletno aplikacijo z GUI. Če želite boljši opis, gre za zbirko pripomočkov.
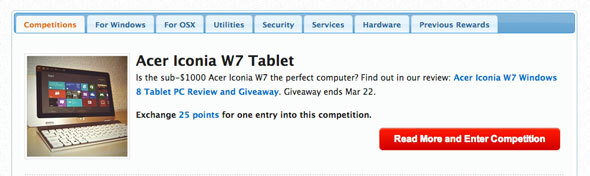
Za hitro predstavo, kaj lahko storite z njo, preprosto brskajte po MakeUseOf. Pri nas je vsebina pravzaprav samo ločena divji z neurejenim seznamom, da deluje kot indeks. Na njih zaženite funkcijo zavihkov jQuery in čarobno se spremenijo v zavihke. Super! Vsebino zavihkov lahko celo naložite prek AJAX.

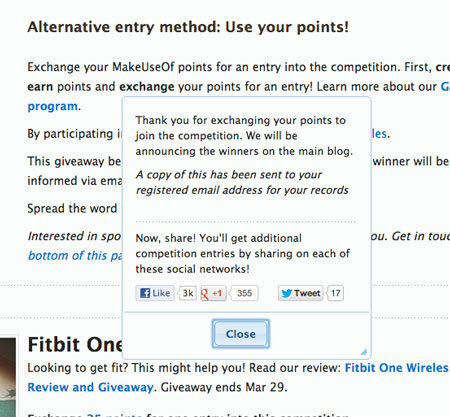
Stran z nagradami uporablja tudi pogovorno okno "modalna popup" za potrditev uporabniškega dejanja in vrnitve sporočil. Če želite usmeriti pozornost uporabnika, lahko pogovorno okno zatemnite preostalo vsebino strani, dokler interakcija ni končana.

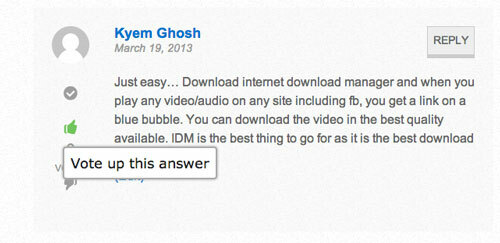
Na našem spletnem mestu z odgovori uporabljamo preprosto namig funkcija za zagotavljanje namigov na gumbe.

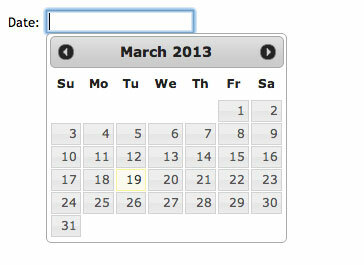
Uporabniški vmesnik jQuery resnično izstopa, ko gre za obrazce, saj omogoča dostop do množice drsnikov in izbirnikov. Sem velik oboževalec izbirnik datumov gradnik, ki ga lahko naložite nad običajnim poljem za vnos besedila, kjer naj bi uporabnik vnesel datum.

Zdi se zapleteno, kajne? Si lahko predstavljate, kako kodirati kaj takega v čistem JavaScript? Takole lahko naredite z uporabniškim vmesnikom jQuery:
$ ("# dateField"). Izbira datuma ();
Ne bom več porabil časa za razlago, kako super je, ker je uradni predstavitve jQuery UI dajte dober pregled nad vsemi funkcijami, ki so na voljo, in preprostimi vzorci kod. Pojdi preberi.
Dodajanje uporabniškega vmesnika jQuery
Najpreprostejši način za začetek uporabniškega vmesnika jQuery je dodajanje naslednjih vrstic v glavo, vendar naredite Prepričajte se, da so dodani PO glavni referenci jQuery, saj jQuery uporabniški vmesnik zahteva, da se jQuery predhodno naloži. Potrebujete sklic na skript vtičnika in tabela sloga ki vsebuje vizualni opis elementov uporabniškega vmesnika.