Oglas
Ena od prednosti uporabe WordPressa je njegova čista prilagodljivost. Ne gre samo za objave in strani: vrste objav po meri lahko osnovne funkcije razširijo na skoraj vse.
Oglejmo si danes, kaj lahko naredite z vrstami objav po meri, in kratki praktični primer, kako ustvariti seznam dogodkov z uporabo vrste objave po meri, imenovane Dogodek.
Opomba: To vadnico je treba upoštevati samo v izobraževalne namene, tako da se lahko naučite kode, ki se uporablja za ustvarjanje vrst objav po meri. Če si pravzaprav želite odličnih dogodkov s seznamom vtičnika za vaše WordPress spletno mesto, poskusite Koledar prireditev, ki je dobro razvit in brezplačen.
Katere so vrste objav po meri v WordPressu?
Običajno spletno mesto WordPress sestavljata dve vrsti vsebine: z datumi objavljenih spletnih dnevnikov in statičnih strani. Večina nas, ki jih imamo nastavite blog WordPress Nastavite svoj blog z WordPressom: The Ultimate GuideŽelite ustanoviti svoj blog, vendar ne veste, kako? Poglejte WordPress, najzmogljivejšo platformo za bloganje, ki je danes na voljo. Preberi več
poznajo dejstvo, da je treba strani uporabljati za stvari, kot sta »O meni« ali »Kontaktni podatki«, medtem ko redne objave gredo na vaš blog.Če pa želite dodati še kakšno posebno vsebino, ki se ne ujema v kronološki vrstni red spletnega dnevnika in zagotovo ni statična? Tu prihajajo vrste objav po meri.
Dokaj pogosta zahteva za klubska ali skupinska spletna mesta je, da se pripravi kakšen koledar prireditev. Ena od rešitev, ki jo je mogoče uporabiti, je ustvariti ločeno kategorijo dogodkov. Težava pri tem je, da se bodo prikazali v glavni časovni premici spletnega dnevnika, in res bi morali v celoti ločiti oba koncepta.
V ta namen ustvarimo novo vrsto objave, imenovano dogodek, ki bo imela svoj ločen razdelek skrbniškega vmesnika.
Kako ustvariti vrsto objave po meri v WordPressu
To bomo naredili tako, da bomo neposredno prilagodili datoteke s temami. Enak učinek lahko dosežete s pomočjo vtičnika, toda za prikaz koncepta in prakso je preprosto lažje zapisati. Če vam to ni dobro, razmislite o uporabi Vtičnik Moje funkcije po meri, ki vam omogoča kode nestruktivno.
Moje funkcije po meri
Odprite teme svoje teme function.php datoteka, shranjena v mapi teme wp-vsebina / teme; ali uporabite vtičnik Moje prilagojene funkcije, ki ga boste našli Nastavitve > PHP Inserter. Na koncu datoteke dodajte to kodo:
dodajanje ('init', 'events_init'); funkcija events_init () {$ args = array ('labels' => array ('ime' => __ ('Dogodki'), 'singular_name' => __ ('Dogodek'),), 'public' => true, 'has_archive' => res, 'rewrite' => array ("slug" => "dogodki"), 'podpira' => matrika ('sličica', 'urejevalnik', 'naslov', 'polja po meri')); register_post_type ('dogodki', $ args); }Bodite prepričani, da to storite pred zaključnim php (?>), če je v vašem function.php mapa.
Nekaj časa si preberite kodo. Deklarira nekatere lastnosti (na primer nalepke za vmesnik) in način ravnanja z URL-ji (prepisi), pa tudi, katere funkcije podpira ta vrsta post. Na primer, lahko dodate polje po meri v vrsto objave po meri z lastnostjo podpor.
V tem primeru smo razglasili svojo vrsto dogodka, da podpira sličice, urejevalnik vsebine za opis dogodka, naslov dogodka in polja po meri. Dodali smo tudi ima_arhiv, tako da bo navigacija do strani dogodkov ustvarila arhiv vseh dogodkov, podobno blogu.
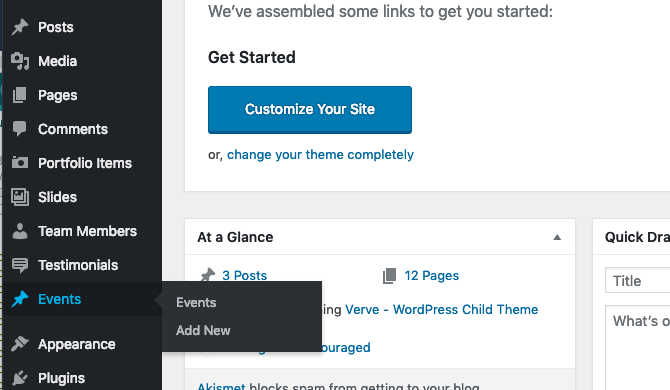
To je to, če zdaj shranite temo in ponovno naložite svoj blog, ob predpostavki, da nimate napak, bi morali zdaj videti nov razdelek o dogodkih na strani skrbnika. Juhu!

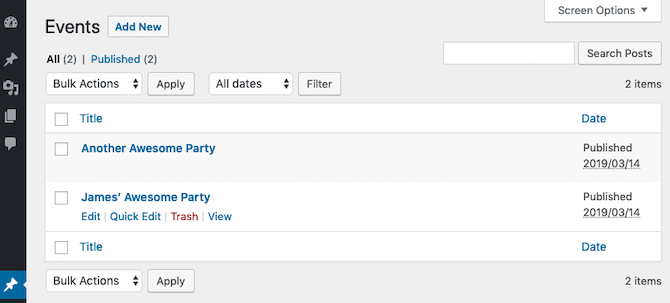
Zdaj dodajte nekaj primerov.

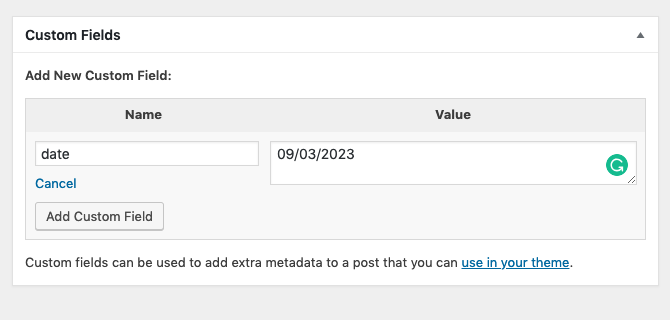
Potem, ker je to dogodek, ustvarite polje po meri, imenovano datum navesti, kdaj se bo dogodek zgodil. Uporaba mm / dd / llll format.

Upoštevajte, da moramo uporabiti polja po meri, da določimo dejanski datum dogodka in ne datum objave, ker datum objave predstavlja, ko je obvestilo objavljeno. Ker boste verjetno dodajali dogodke, ki se bodo zgodili v prihodnosti, bi bilo nastavitev datuma objave na dejanski datum dogodka neuporabna.
Če poskušate na tej točki ogledati dogodek, lahko pride do napake 404. To je zato, ker mora WordPress obnoviti svojo strukturo URL-ja Permalink, da bi lahko upošteval to novo vrsto objave. Pojdite do Nastavitve> Povezave strani in znova pritisnite shrani.
Zdaj bi si lahko ogledali posamezno objavo dogodka. Upoštevajte, da je prvi del URL-ja po imenu vaše domene /events/. To smo izbrali v tej vrstici kode:
'rewrite' => array ("slug" => "dogodki"),Prilagodite stran z navedbami dogodkov
Zdaj, ko imate na svojem blogu vse te fantastične dogodke, bi bilo lepo, da jih dejansko nekje naštete. Za to bomo ustvarili posebno predlogo strani, tako da jo lahko nato dodate v svoje običajne menijske elemente, poleg Vizitka ali Stika.
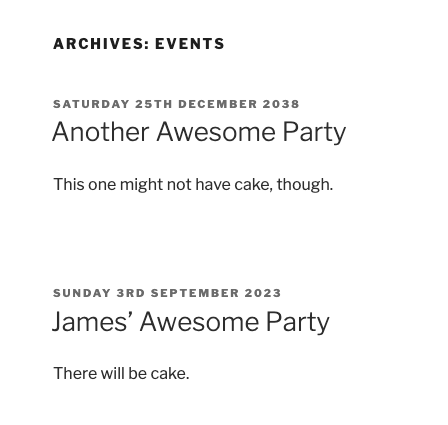
Ker smo že določili, da mora vrsta objave dogodka imeti arhiv, lahko z obiskom nadaljujete in vidite, kaj je privzeto /events/. Za standardno temo dvajset sedemnajst na testnem mestu sem dobil tole:

Prilagajanje tega izhoda bo odvisno od teme, ki jo uporabljate, in pokrivanje celotnega sistema predloge WordPress je izven obsega tega članka. Zavoljo te vadbe pa predvidevam, da uporabljate dvajset sedemnajst.
Začnite z ustvarjanjem kopije archive.php, in ga preimenujte v archive-events.php. To je a standardna konvencija o poimenovanju to pomeni, da bo WordPress samodejno uporabil to predlogo za prikaz arhiva za vrsto objave dogodkov.
Po pregledu datoteke je dvaindvajset avtorjev pripravilo mehanizem za oblikovanje objav, ki je za naše potrebe preveč zapleten:
/* * Za vsebino vključite predlogo, ki je specifična za obliko zapisa. * Če želite to preglasiti v otroški temi, dodajte datoteko. * imenuje se vsebina -___. php (kjer je ___ ime Oblika objave) in bo namesto tega uporabljena. */ get_template_part ('predlogi-deli / objava / vsebina', get_post_format ());Opomba: Priporočljiva je otroška tema, saj bodo vse posodobitve izvirne teme prepisale vaše spremembe. Tole Članek o podpori za WordPress opisuje postopek ustvarjanja otroške teme za dvajset in sedemnajst. Zaradi kratkosti bom deloval na izvirni temi in vseeno mi je, če se moje delo v poznejši posodobitvi izgubi.
Izrežite celoten blok in namesto tega prilepite naslednje. To je samo poenostavljena kopija tistega, kar je v teh predlogih za objavo, zaradi učenja:
php echo ''; the_title (' ', '
'); php if (''! == get_the_post_thumbnail () &&! is_single ()): php endif; php the_content (sprintf ('Nadaljuj branje "% s" ", get_the_title ()));Če stran shranite in predogledate znova, boste opazili, da ima zdaj datume. Vendar se motijo Trenutno prikazujejo datum objave namesto datuma dogodka. Kot zadnji korak spremenimo to v dejanski datum dogodka. Poiščite bit, ki ustvari čas, dvajsetnajsti_ime_link (), in ga nadomestite z naslednjim:
datum ('l jS F Y', strtotime (get_post_meta (get_the_ID (), 'date', true)))To je datum iz meta meta polja, ki smo ga postavili, in nato z uporabo PHP datum () funkcijo, da jo formatirate na nekaj bolj berljivega.

Naslednji koraki?
Če niste zadovoljni s svojim trenutnim spletnim gostiteljem, toplo priporočamo uporabo upravljanega gostitelja WordPress, kot je WP motor, ki jih sami uporabljamo za sestrska spletna mesta. Sicer InMotion Hosting ponuja cenovno ugodne načrte, ki so ob našem posebnem popustu še cenejši ta povezava.
Nato upoštevajte, da smo, ko smo ustvarili vrsto objave dogodka, že kodirali podporo za predstavljene sličice. Uporabite naš vodnik za predstavljene slike in objavite sličice Celoten vodič po predstavljenih sličicah in velikostih slik v WordPressuTu je vse, kar morate vedeti o velikostih slik v WordPressu in upravljanju predstavljenih slik. Preberi več da zgrabite in prikažete predstavljeno sliko v arhivu dogodkov.
James ima doktorat iz področja umetne inteligence in ima certifikat CompTIA A + in Network +. Je vodilni razvijalec MakeUseOf in svoj prosti čas preživlja z igranjem VR paintball in družabnih iger. Z računalniki gradi že od malih nog.