Oglas
Slišali ste za ikone in skoraj zagotovo ste že slišali za pisave, a kaj je tisto Pisava ikone? Danes vam bom pokazal, kaj so pisave ikon in kako jih lahko uporabite za poživitev svojega spletnega mesta. Začnimo.
Kaj so ikone pisave?
Pisave ikon so popolnoma enake kot "običajne" pisave - določajo videz in del besedila. Velika razlika je v tem, da pisave ikon ne vsebujejo črk in številk, temveč simbole in ikone. Morda vas to zmede, kajti dobra je pisava, če mami ne morete pisati pisem!
Pisave ikon se v glavnem uporabljajo za slog spletnih mest. Ker temeljijo na vektorjih, jih je mogoče spreminjati, premikati, oblikovati in spreminjati s pomočjo uporabe CSS 5 otroških korakov do učenja CSS-a in postane Kick-Ass CSS čarovnikCSS je najpomembnejša sprememba spletnih strani v zadnjem desetletju in je utirala pot ločitvi sloga in vsebine. Na sodoben način XHTML definira semantično strukturo ... Preberi več . To zagotavlja veliko prednost pred tradicionalnimi načini oblikovanja, kot so slike. Videz in občutek velikega števila ikon je mogoče spremeniti s samo nekaj vrsticami kode. Ni vam treba urejati nobenih slik, odpreti Photoshopa ali nalagati novih datotek - preprosto napišete kodo.
Uvod
Uporabljam Super pisava za te primere, vendar je teorijo mogoče uporabiti za številne druge pakete pisav.
Tu je uvodni HTML:
Pisave ikone MUO
To je najmanjša količina HTML, potrebna za izdelavo spletne strani. Večine tega ne bom razlagal, saj smo to objavili v našem vodniku naprej kako narediti spletno stran.
Najpomembnejša vrstica je naslednja:
To naloži tablico stilov pisave Awesome CDN. Brez te vrstice vaše spletno mesto ne bi vedelo, kaj je Font Awesome, zato je zelo pomembno. Ta tabela sloga obravnava vse trdo delo vdelave spletnih pisav in na splošno vam olajša stvari.
Ikone pisave Awesome so opredeljene v razredih CSS, ki so jim dodane jaz oznake. Te so bile izbrane, saj na njih ni priložen noben brskalnik ali privzeto določen slog, zato se vaše ikone ne bodo zmešale. Lahko pa razrede dodate v razpon oznake, vendar to neprijetno poveča vaš HTML.
Tu je osnovna uporaba. Daj to v svoje telo oznake:
Moja prva ikonaTakole je videti:

Kako enostavno je bilo to? Razčistimo ga. Za delo Font Awesome sta potrebna dva razreda. Prvi se pokliče fa, kar pomeni Font Awesome. To je potrebno za katero koli ikono, ne glede na to, katero uporabljate. Drugi razred določa določeno ikono, ki jo želite uporabiti - to je lahko karkoli, letalo, oseba ali kreditna kartica. Tudi to ima predpono fa, in ker je to ikona zobnika, je njegovo ime fa-zobnik. Ogledate si lahko seznam vseh ikone v pisavi Awesome na njihovi spletni strani.
Poskusite spremeniti ikono z zobnika v katero koli drugo.
Gremo globlje
Ko spoznate osnove, je čas za nekaj naprednih trikov.
Če ne želite napisati svojega CSS-ja, lahko uporabite sloge, vgrajene prav v Font Awesome. Obstaja veliko razredov, s katerimi lahko povečate ikone:

Drug uporaben razred je fa-spin. Tako se boste ikone zasukale in v kombinaciji s prejšnjimi velikostnimi razredi lahko ustvarite nekaj lepih učinkov. Tu je koda:
Tu je rezultat:

Ikone je mogoče zasukati preprosto - uporabite fazno zasukati razred:
Številka na koncu določa stopnje vrtenja ikone, vendar se ne odnašajte. Omejeni ste na 90, 180ali 270.

Končni trik, ki ga lahko naredite, je zlaganje. The fa-stack razred omogoča kombiniranje dveh ali več ikon skupaj. Tu je koda:
Takole je videti:

Ko začnete kombinirati vse te različne razrede, so možnosti res neskončne.
CSS po meri
Ker so pisave ikon samo pisave jih lahko poljubno oblikujete s CSS, tako kot bi lahko kateri koli drug element. Z uporabo malega CSS3 lahko gremo daleč:

Tu je HTML za to ikono:
Tukaj je CSS:
@keyframes premakni {od {margin-left: 0; } do {margin-left: 400px; } } .bike {animacija-ime: premakni se; animacija-trajanje: 4s; }Ta CSS je precej osnoven, vendar ima velik vpliv. To pa ni vadnica za CSS, zato boste morda želeli naučite CSS 10 preprostih primerov kode CSS, ki se jih lahko naučite v 10 minutahŽelite izvedeti več o uporabi CSS? Za začetek poskusite s temi osnovnimi primeri kod CSS, nato pa jih uporabite na svojih spletnih straneh. Preberi več če želite vedeti več o notranjem delovanju.
Če resnično želite, lahko storite nekaj posebnega:

To nekoliko zatakne, da se zmanjša velikost datoteke v spletu. Tu je HTML:
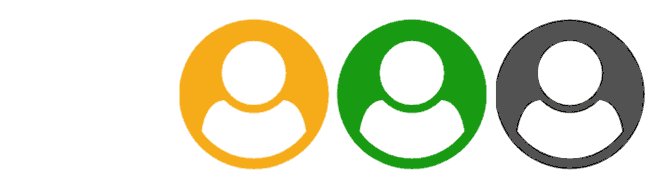
Tukaj je CSS:
@keyframes zbledi {from {opacity: 0; } do {motnost: 1; } } .person {motnost: 0; animacija-ime: zbledi; } # p1 {barva: rdeča; animacija-trajanje: 2s; } # p2 {barva: oranžna; animacija-trajanje: 4s; } # p3 {barva: zelena; animacija-trajanje: 6s; } # p4 {trajanje animacije: 8 s; }Tako kot v prejšnjem primeru je tudi pri tem uporabljen CSS3 animacije. Animacija imenovana zbledi je ustvarjena in vsaka ikona osebe izvaja to animacijo z različnimi časovnimi omejitvami. S temi ikonami in CSS3 je veliko potenciala.
To je vse za danes. Zdaj bi morali uporabljati Icon Fonts za poživitev svojega spletnega mesta! Če še niste prepričani v svoje sposobnosti, si oglejte te Spletna mesta predloge CSS 11 CSS predloge: Ne začnite od nič!Na spletu je na voljo na tisoče brezplačnih predlogov CSS, ki vsebujejo sodobne oblikovalske trende in tehnologije. Lahko jih uporabite v izvirni obliki ali jih prilagodite tako, da jih naredite po svoje. Preberi več ali teh YouTube kanali za začetek Želite izvedeti spletni dizajn? 7 YouTube kanalov za začetekYouTube ima na tisoče video posnetkov in kanalov za začetnike spletnega oblikovanja. Tu smo si ogledali nekaj najboljših za začetek. Preberi več s spletnim oblikovanjem.
Ste se danes naučili česa novega? Katera je vaša najljubša pisava ikon? Sporočite nam v spodnjih komentarjih!
Joe je diplomirani iz računalništva na Univerzi v Lincolnu v Veliki Britaniji. Je profesionalni razvijalec programske opreme, in ko ne leti dronov ali piše glasbe, ga lahko pogosto najdemo pri fotografiranju ali ustvarjanju videov.