Eden največjih buzzword-ov v svetu spletnega oblikovanja v zadnjih dveh ali treh letih mora biti "Odziven". S prihodom brskanja vse, od 4-palčnega zaslona pametnega telefona do 27-palčnega zaslona, je težko zagotoviti, da vaše spletno mesto ali blog izgleda dobro, ne glede na to kaj. Zato je odziven dizajn bistvenega pomena, saj lahko samodejno zazna, katero napravo uporabljate za dostop do spletnega mesta in jo prilagodi velikosti zaslona.
Čeprav lahko celotno spletno mesto oblikujete tako, da je odziven, pri vstavljanju zunanje vsebine ne bo nujno, da se sam prilagodi zaslonu ali napravi, ki jo obiskovalci vašega spletnega mesta uporabljajo. Spletna mesta, ki ne ponujajo vgrajene odzivne vsebine, vključujejo velikane, kot sta YouTube in Instagram, vendar lahko uporabite storitev, kot je Vstavite odzivno spremeniti to vsebino v odzivne vdelave.
Zgodovina odzivnega spletnega oblikovanja
Izraz odziven spletni dizajn sega šele v leto 2010, ko ga je oblikoval oblikovalec Ethan Marcotte v članku o Seznam apartmaja. On je pisal:
»Lahko si zamislimo optimalno izkušnjo gledanja, vendar v svoje zasnove vgradimo tehnologije, ki temeljijo na standardih, da bodo le-te ne samo bolj prilagodljive, ampak tudi bolj prilagodljive medijem, ki jim omogočajo. Skratka, trenirati moramo odziven spletni dizajn. "
Zdaj samo tri leta in pomemben je odziven spletni dizajn še naprej raslain poleg tega, da se prepričate, da uporabljate osupljiv, odziven dizajn ali temo, obstaja še veliko zanimivih odzivna orodja, s katerimi lahko zagotovite popolno odzivnost svojega spletnega mesta obiskovalcev.
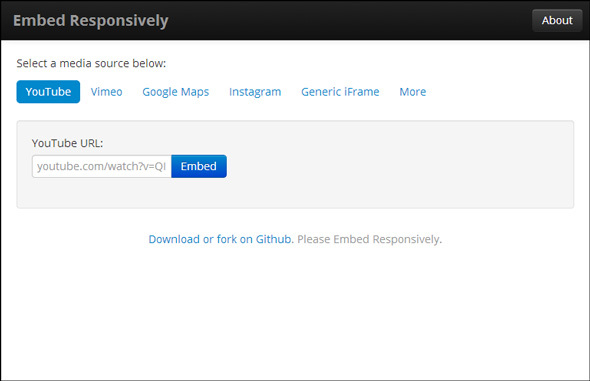
Vstavite odzivno
Torej je vaša tema morda odzivna (kot je ta seznam čudovite odzivne teme WordPressa Ustvarite osupljivo odziven portfelj z eno od teh brezplačnih tem WordPressV teh dneh ni dovolj imeti lepo oblikovano spletno stran, še posebej, če ste fotograf, umetnik ali grafični oblikovalec. Te dni, če vaše spletno mesto ne reagira, verjetno izgubite pomemben del ... Preberi več ), obstajajo določeni vdelavi, ki se ne bodo nujno prilagodili velikosti zaslona obiskovalca. Medtem ko lahko vdelate vsebino s Twitterja, Storifyja, SoundClouda in Scribd-a, so že opravili vse težje za vas. Če vstavite tvit na primer, je vdelak odziven, tako da bo velikost spremenjena tako, da ustreza zaslonu obiskovalca.
Vendar pa obstaja nekaj krivcev, ki niso bili pripravljeni na to, da bi zagotovili odzivne vdelave, tako da ko delite vsebino z njihovih spletnih mest, se bo samodejno prilagodil zaslonu, ki si ga ogleduje naprej. To je to Vstavite odzivno pride noter. Če poznate svojo kodo, lahko izvorno kodo vedno uredite in jo pretvorite v odzivno, vendar Embed Responsively le naredi kopijo in prilepi afero - mrtva je enostavno!
Storitev se trenutno pogovarja z Instagramom, YouTubom, Vimeo, Google Maps in celo z generičnimi vdelanimi iFrame. Čudna spletna mesta, kot je ta, niso uporabljala odzivnih vdelav; vendar je morda zato prišlo do orodja, kot je Embed Responsively. Če želite videti majhen seznam priljubljenih spletnih mest, ki se trenutno odzivajo, lahko kliknete »Več« na spletnem mestu.
Kako uporabljati storitev

Uporaba vdelanega vdelave ne bi mogla biti lažja. Vse, kar potrebujete, je originalna vdelana koda iz storitve, ki jo želite uporabiti. Če želite vdelati video v YouTubu ali Vimeo, potrebujete neposredno povezavo do videoposnetka. Če želite vgraditi Instagram fotografijo, je to ista stvar - samo poiščite povezavo do Instagram slike v spletu. Z Google Zemljevidi je na drugi strani nekoliko bolj zapleten, saj ne morete preprosto uporabljati neposredne povezave - dostopati morate do vdelane kode Google Map.
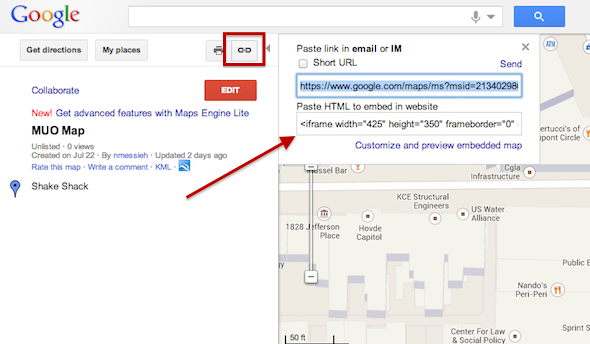
Če želite dobiti vdelano kodo za svoj Google Map, odprite zemljevid in kliknite gumb povezave v zgornjem desnem kotu stranske vrstice. Odprla se bo vdelana koda, ki jo lahko vstavite v odzivno vdelavo. (Če še vedno poskušate ugotoviti, kako ustvariti osebne zemljevide, ki jih želite deliti s prijatelji in spremljevalci, se prepričajte, da to preverite naš vodnik za ustvarjanje zemljevidov s plastmi Bodite kreativni in ustvarite svoje zemljevide s sloji po meri na novih Google ZemljevidihKo je Google predstavil popolnoma prenovljene Zemljevide, ki so zdaj na voljo vsem, je ustvarjanje lastnih zemljevidov postalo lažje kot doslej. Ustvarite lahko zasebne in javne zemljevide, jih delite z določenimi posamezniki, dodate opise ... Preberi več .)

Ko dobite želeno povezavo / vdelovalno kodo, lahko nadaljujete in jo prilepite v okno Embed Responsively - samo preverite, ali ste izbrali pravi zavihek. Kliknite gumb »Vdelaj« in spletno mesto bo ustvarilo vdelano kodo, ki jo lahko uporabite na svojem spletnem mestu ali spletnem dnevniku, ki bo v celoti odziven.

Zaključek
Seveda je očitno, da se mora vaše spletno mesto začeti odzivati, saj je spletno mesto ovoj, ki vsebuje vso kodo. Embed Responsively je preprosto malo spletno mesto, ki se naredi precej. Če resno razmišljate o odzivnem oblikovanju in želite svojim obiskovalcem zagotoviti brezhibno izkušnjo, boste to spletno mesto želeli dodati v svoj arzenal orodij za bloganje.
Kaj menite o vdelavi odzivno? Sporočite nam v komentarjih.
Kreditna slika: Prazen tablični računalnik prek PlaceIt
Nancy je pisateljica in urednica, ki živi v Washingtonu. Pred tem je bila urednica za Bližnji vzhod pri The Next Web, trenutno pa deluje v raziskovalnem središču za komunikacije in družbene medije s sedežem v DC.