Oglas
 Vodenje bloga se lahko sprva zdi precej romantična ideja. Predstavljate si, da objavljate dve ali tri objave na blogu na dan in na stotine ali upamo, da na tisoče oboževalcev preverja, kaj imate za povedati.
Vodenje bloga se lahko sprva zdi precej romantična ideja. Predstavljate si, da objavljate dve ali tri objave na blogu na dan in na stotine ali upamo, da na tisoče oboževalcev preverja, kaj imate za povedati.
Dnevi se spremenijo v tedne, nato pa se tedni spremenijo v mesece. Bloganje postane opravilo. Zavedate se, da večino svojega časa namenjate temu, da svoje objave oblikujete tako, da so videti profesionalno narejene.
Potem najamete pisatelja in nato dva. Kmalu boste imeli ekipo piscev, ki vam vsak teden pošiljajo objave, in zdaj zapravljate vse svojega časa urejate in oblikujete te objave, da bodo videti tako, kot želite, da so videti na blogu, ki je postal delo ljubezni.
Težava je v tem, da vam je vse to urejanje in oblikovanje vzelo ves čas, ki ste ga imeli za tisto, kar ste najraje počeli – pisati.
WordPress je briljanten izum, ki je omogočil, da ima vedno več ljudi neverjetna spletna mesta z lepimi teme Kako spremeniti temo svojega spletnega dnevnika Wordpress v 3 preprostih korakih Preberi več
. Še vedno pa ostaja vprašanje vsebinskega področja, ki ga je treba še oblikovati za slike, oglase in dobro razporejeno vsebino.Oblikovanje vaše WordPress vsebine s predlogo
Pred časom sem vam opisal, kako lahko samodejno vstavite oglas v vsako posamezno objavo z uporabo dodatka In-Post Template za WordPress.
To deluje odlično, če začenjate z novim blogom – vendar če ste ga že vstavljali oglasov v vaše objave, se bo vrnil in znova vstavil nov oglas in popolnoma pokvaril vse vaše stare objave.
Ne skrbite - obstaja še ena rešitev, ki je še boljša. Če preprosto uredite eno od svojih standardnih datotek WordPress PHP in nato ustvarite slogovno tabelo, lahko ustvarite vaša lastna skrbno oblikovana predloga vsebine, ki se bo pojavila vsakič, ko kliknete »Dodaj novo«. WordPress. Vsa vaša stara vsebina bo ostala nedotaknjena.
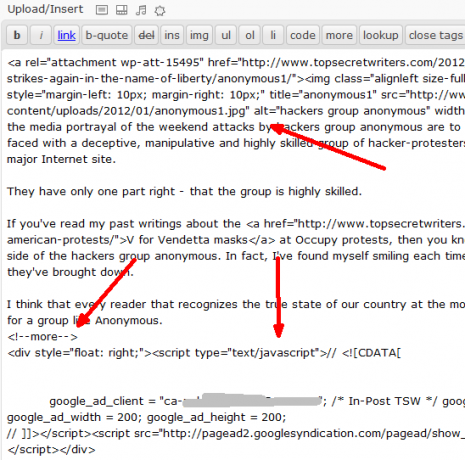
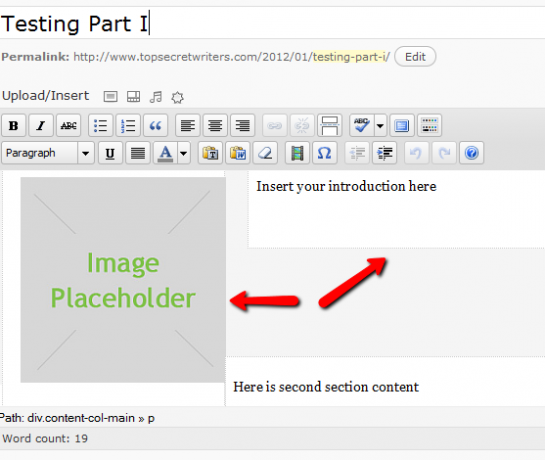
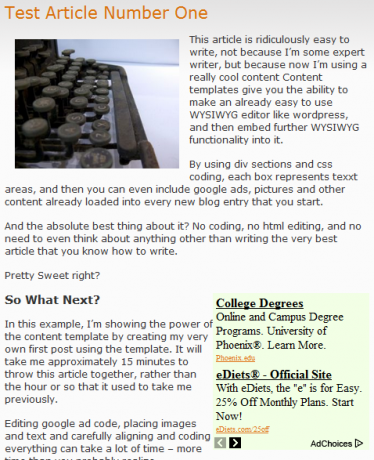
Tukaj je vzorec vsega oblikovanja, ki ga izvajam v svojem blogu.
Imam sliko glave, ki jo je treba skrbno prilagoditi velikosti, z oblazinjenjem okoli nje in levo poravnano. Dobil sem odmor »več«, ki mu sledi moj oglas v Googlu ob objavi. Nato imam v vsaki objavi dodatne slike, ki so prilagojene velikosti in pravilno poravnane. Večinoma me je sram povedati, da sem vse to delal ročno – vključno z vsemi članki, ki jih pošiljajo moji pisci.
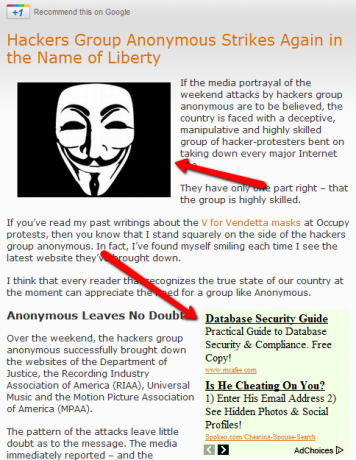
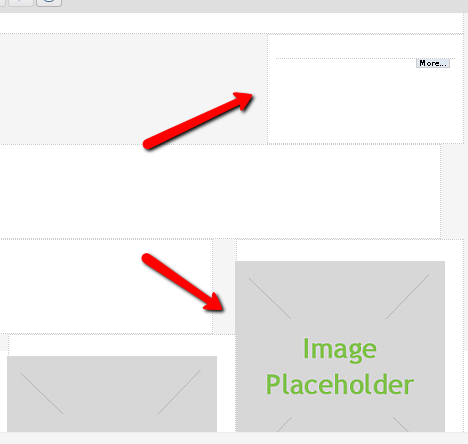
Takole je videti takšna objava, ko je objavljena.
Kot lahko vidite, je oblikovanje nekoliko težavno, ker imam na enem področju sliko levo poravnano, v naslednjem razdelku pa imam oglas desno poravnan. Nato so vse dodatne slike tudi desno poravnane. Všeč mi je ta postavitev za svoj blog, ker je lažja za oči in dobro teče. Morda imate svoje želje za svoj spletni blog WordPress.
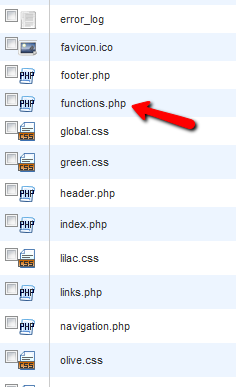
Prvi korak pri ustvarjanju predloge je varnostno kopiranje datoteke functions.php (najdete jo v korenskem imeniku vaše teme) in jo nato odprete za urejanje.
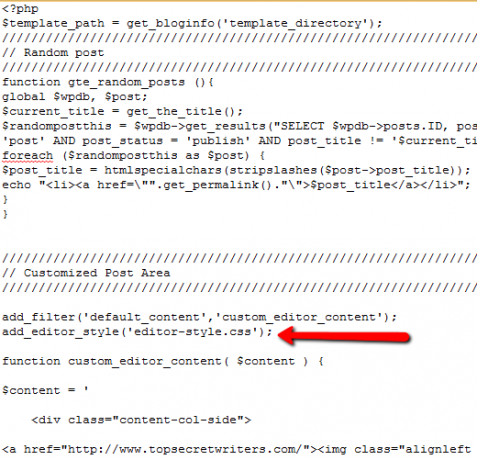
Tukaj boste videli kup kode – vse funkcije, ki jih trenutno uporablja vaša trenutna tema spletnega dnevnika. Med temi funkcijami boste vstavili nov razdelek. Poiščite konec prve funkcije in nato vstavite kodo, ki jo bom podrobneje opisal.
Zdaj moram priznati, da gre za priznanje – to idejo sem pravzaprav dobil od Davida Hansena iz revije Smashing, ki je oktobra napisal članek o tem. V tem primeru bom razširil njegovo idejo in vam pokazal, kako prilagoditi to predlogo za stvari, kot so oglasi in slike.
add_filter('default_content','custom_editor_content'); add_editor_style('editor-style.css'); funkcija custom_editor_content( $content ) { $content = ' Tukaj vstavite svoj uvod
Tukaj vnesite Google Script
Tukaj je vsebina drugega oddelka
Tukaj je vsebina tretjega razdelka
Tukaj je vsebina tretjega razdelka
'; vrni $content; }
Upoštevajte, kako poravnava dejansko najbolje deluje z uporabo poravnave slike, vgrajene v slog vaše teme, in v v primeru Googlovega oglasa, uporabite drugi div z atributom style, da se poravnate tam, kjer želite pojdi. Samo najbolje deluje. Vendar pa boste morali ustvariti datoteko css, kar zadeva velikost, oblazinjenje in umestitev.
Tukaj je slog za vsak zgoraj opredeljen razdelek.
telo { ozadje: #f5f5f5; } .content-col-main { plovec: desno; širina: 70 %; oblazinjenje: 1 %; obroba: 1px s piko #ccc; ozadje: #fff; } .content-col-side { float: levo; širina: 210px; oblazinjenje: 1 %; obroba: 1px s piko #ccc; ozadje: #fff; } .content-google-ad { plovec: desno; širina: 20 %; oblazinjenje: 1 %; obroba: 1px s piko #ccc; ozadje: #fff; } .content-section-two { float: levo; širina: 70 %; oblazinjenje: 1 %; obroba: 1px s piko #ccc; ozadje: #fff; } .content-image-three { plovec: desno; širina: 210px; oblazinjenje: 1 %; obroba: 1px s piko #ccc; ozadje: #fff; } .content-section-three { float: levo; širina: 70 %; oblazinjenje: 1 %; obroba: 1px s piko #ccc; ozadje: #fff; } img { /* Poskrbi, da vaše slike ostanejo znotraj svojih stolpcev */ max-width: 100 %; širina: avto; višina: avto; }
Za velikost lahko uporabite odstotke ali slikovne pike. Za slike imam raje piksle, vendar je res odvisno od preferenc. Če je med slikami in besedilom preveč prostora, samo nekoliko prilagodite odstotke vsebine, dokler ne izgleda dobro.
Ko shranite datoteko .css, odprite novo objavo in videli boste, da je vaša popolno oblikovana predloga vsebine že na mestu za vas.
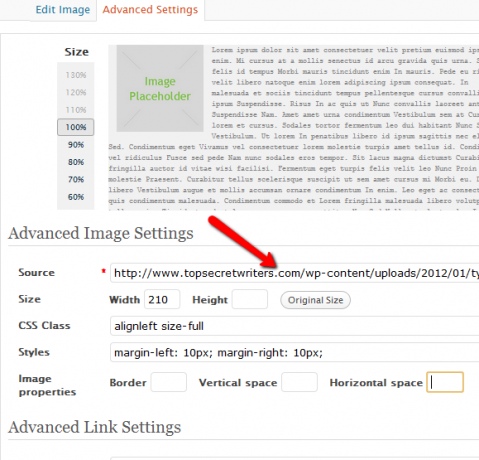
Vse kar morate storiti je, da kliknete sliko in naložite tisto, ki jo želite uporabiti, nato pa izpolnite vsa področja vsebine. Res je tako enostavno. Vse se samodejno poravna in postavi tja, kamor mora iti.
Vse desno poravnane Googlove kode ali slike so že tam – vse, kar morate storiti, je posodobiti vsebino. Čas, ki ga boste potrebovali, da sestavite objavo z vsem tem, kar ste že naredili, se bo zmanjšal za ogromen faktor, zagotovljeno.
Posodabljanje vseh slik v predlogi je preprosto nalaganje slik, ki jih želite uporabiti v svoj blog z orodjem za nalaganje medijev in nato kliknite sliko in prilepite URL na te slike v »Vir« polje.
Seveda boste želeli posodobiti tudi oznake naslova in alt. Kot lahko vidite tukaj v mojem testnem članku, je pisanje članka zdaj le stvar izpolnjevanja vsakega od vsebinskih področij. Ne morem vam povedati, kako lepo je, da se lahko osredotočite samo na pisanje, saj veste, da je vse pravilno oblikovanje že vzpostavljeno, da bo članek videti absolutno najboljši.
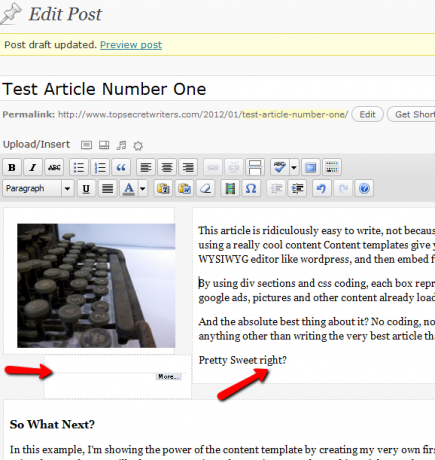
Končni rezultat? Tukaj je moj prvi testni članek z uporabo nove predloge vsebine WordPress. Vse slike in oglasna koda so vstavljene, poravnane in popolnoma razporejene.
Če ne bi vedeli kaj bolje, bi mislili, da se na blogu ni nič spremenilo. Oblikovanje je videti identično, kot je bilo videti, ko sem jih držal eno uro ali več. Zdaj je ves ta trud in oblikovanje s poskusi in napakami že vstavljeno neposredno v predlogo vsebine WordPress.
Zdaj je ostalo le sedeti in delati tisto, kar ste vedno radi počeli – pisati.
Ali ta predloga vsebine WordPress zmanjša obremenitev vašega spletnega dnevnika? Ali imate še kakšne druge nasvete za oblikovanje, ki jih lahko ljudje uporabijo v svojih predlogah? Delite svoje misli in vpoglede v spodnjem razdelku za komentarje.
Kredit za sliko: Shutterstock
Ryan je diplomiral iz elektrotehnike. 13 let je delal na področju avtomatizacije, 5 let v IT, zdaj pa je inženir aplikacij. Nekdanji glavni urednik MakeUseOf, je govoril na nacionalnih konferencah o vizualizaciji podatkov in je bil predstavljen na nacionalni televiziji in radiu.