Oglas
Oblikovanje in razvoj spletnih strani sta tovarniško delo 21. stoletja: dobro plačilo in ugodnosti, dostojen delovni čas in možnost napredovanja. Pokazali vam bomo, katere bistvene veščine se lahko začnete učiti zdaj, da boste hitro začeli na tem razburljivem področju.
Internet je temelj današnjega načina dela in igranja – pa naj gre za uporabo digitalnih vmesnikov, preživljanje dneva s kodiranjem ali nakupovanje ob treh zjutraj v postelji. Nekaj znanja o spletnem razvoju postaja bistvena veščina sodobnega delavca znanja. Tisti, ki razumejo, kako ustvarjati v tej industriji, so tisti, ki bodo najbolj konkurenčni in varni v 21. stoletju.
Našteli bomo osnove tega področja in vam pustili odlično podlago za naprej.
1. Označevalni jezik hiperbesedila, različica 5 (HTML5)
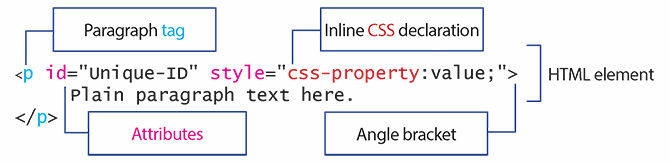
Spletni razvijalec uporablja HTML za ustvarjanje spletnih strani. Je hkrati jezik in nabor tehnologij, zaradi katerih deluje sodoben splet in je sposoben podpirati bogate interaktivne in multimedijske vsebine. Nova različica, HTML5, ponuja veliko več možnosti in zmožnosti kot prej.

Potrebujete dobro znanje HTML, ker je temelj spletne vsebine, vaša spretnost v HTML5 pa bo določila, kako dobro lahko obvladate druge tehnologije, ki z njim delujejo. Na vašo srečo imamo Primer HTML5 pripravljen za uporabo Začnite uporabljati HTML5Slišali ste za HTML5. Vsi ga uporabljajo. Oznanjajo ga kot rešitelja interneta, saj ljudem omogoča ustvarjanje bogatih in privlačnih spletnih strani, ne da bi se zatekli k uporabi Flash in Shockwave. Preberi več .
2. Kaskadne slogovne liste, raven 3 (CSS3)
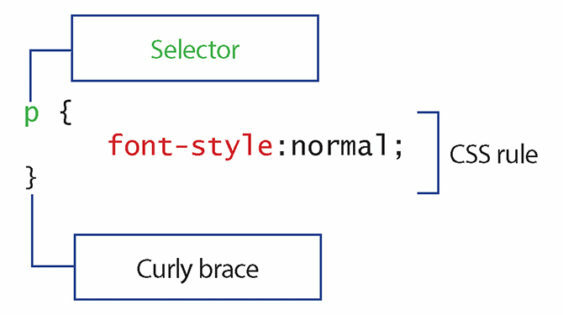
CSS uporablja spletni razvijalec za zagotavljanje vizualnega videza in občutka spletnega mesta brskalniku. Trenutni praktični standard je CSS Level 3. "Moduli", ki imajo 3. stopnjo, ki so v stabilni fazi razvoja, so vredni učenja. Številni moduli v "testiranju" so tudi v naravi. Ena najpomembnejših in najnovejših je flexbox. Medtem ko je bilo ustvarjanje zapletenih postavitev v preteklosti težko, je flexbox postavil nov standard, ki ga vsi razvijalci sprejemajo.

Kako HTML5 in CSS3 delujeta skupaj, si lahko ogledate tako, da spremljate nekatere od njih vadnice, ki smo jih pregledali leta 2015 Naučite se HTML in CSS s temi vadnicami po korakihVas zanimajo HTML, CSS in JavaScript? Če menite, da se znate naučiti ustvarjati spletna mesta iz nič - tukaj je nekaj odličnih vadnic po korakih, ki jih je vredno poskusiti. Preberi več .
3. JavaScript (JS)
JavaScript naredi spletne strani interaktivne. HTML5 je odgovoren za vsebino spletne strani, CSS ustvari njen videz in občutek, vendar samo JavaScript pove spletni strani, kako naj se obnaša. Brez JavaScripta bi bile spletne strani statične in nespremenljive.
JavaScript je zadnja izmed treh tehnologij, ki jih uporabljajo spletni razvijalci ustvarite "front-end" (del spletnega mesta, ki ga vidite in s katerim komunicirate) Ustvarjanje spletnih vmesnikov: kje začetiPokazali vam bomo, kako se spletni vmesniki pokvarijo, nato pa poudarili ključne koncepte, orodja in gradnike, ki so potrebni, da postanete spletni oblikovalec 21. stoletja. Preberi več .
Asinhroni JavaScript in XML (Ajax)
To je manj ločena tehnologija kot način uporabe JavaScripta za ustvarjanje spletnih aplikacij z izboljšano interakcijo. Ajax prenaša podatke v ozadju (asinhrono) in omogoča samodejno posodabljanje strani brez vstopa v cikel osveži in čakanja. Gmail, Google Zemljevidi in Google Dokumenti močno uporabljajo to tehniko. Ti lahko izvedite več v omrežju Mozilla Developer.
4. PHP Hypertext Procesor
PHP je skriptni jezik na strani strežnika, ki ga spletni razvijalci uporabljajo za ustvarjanje dinamičnih strani na strežniku – strežnik zažene program in nato pošlje izhod v brskalnik. PHP bo spletno stran delno ustvaril iz vsebine baze podatkov (slika spodaj).
PHP je ena izmed mnogih rešitev na strani strežnika za isto uporabo. Drugi v tej kategoriji vključujejo: Java, Ruby on Rails, Asp.net, Python, in Perl.

Vendar je PHP temeljnega pomena za sistem upravljanja vsebin WordPress, ki stoji za skoraj tretjino spletnih mest na internetu. Je tudi znotraj Drupala, Facebooka, Magento, in Ohlapnost.
Čeprav ima vsak jezik svoje prednosti in slabosti, ni dvoma, da bo zanj na voljo veliko aplikacij naučiti PHP Naučite se graditi s PHP: hitri tečajPHP je jezik, ki ga Facebook in Wikipedia uporabljata za vsak dan na milijarde zahtev; de facto jezik, ki se uporablja za poučevanje ljudi spletnega programiranja. Je čudovito preprosta, a briljantno močna. Preberi več .
5. Jezik strukturiranih poizvedb (SQL)
SQL je ime za družino jezikov, ki se pogovarjajo z bazo podatkov, v kateri je shranjena večina informacij, ki so danes potrebne za spletno mesto. MySQL je ena izmed priljubljenih variant, ker je odprtokodna in ker dobro deluje v povprečnih pogojih.

Ti lahko vadite pisanje SQL na svojem računalniku, če imate nameščen MS Office Kako napisati poizvedbe Microsoft Access SQL iz ničMicrosoft Access je eden izmed najmanj uporabljenih izdelkov v družini Office. Je pa tudi najmočnejši. Tukaj je opisano, kako jih lahko uporabite s poizvedovalnim jezikom SQL. Preberi več .
6. Sistemi za nadzor različic (VCS)
Nadzor različic je niz praks za strukturiranje sprememb kode. Nadzor različic rešuje problem nezmožnosti razumeti, katera sprememba kodne baze je povzročila uspeh ali neuspeh. S sledenjem spremembam kode v razvejanem diagramu, programerji spletnih mest lahko razumejo, kdaj se je koda zlomila in iz katerih razlogov Kaj je Git in zakaj bi morali uporabljati nadzor različic, če ste razvijalecKot spletni razvijalci veliko časa delamo na lokalnih razvojnih mestih, nato pa vse naložimo, ko končamo. To je v redu, ko ste samo vi in so spremembe majhne, ... Preberi več .
Git je najbolj razširjena programska oprema za nadzor različic. GitHub je eno najbolj priljubljenih mest na internetu za razvijalce za pogovor in primerjavo zapiskov, zato je vredno čas, da razumete to ključno orodje in postanete del večje skupnosti koderjev, ki si izmenjujejo ideje in Koda.
7. Agilna metodologija
Agilna metodologija je manj tehnologija kot tehnika razvoja. Je v nasprotju s tem, kar je bilo standardno: zaporedni (ali »slap«) razvoj. Ta tradicionalna metoda razvoja poteka od začetne faze načrtovanja, poteka skozi razvoj, do testiranja in končno do izdaje in nato vzdrževanja. Agilna metodologija je namenjena obravnavanju zaznanega statičnega in neprilagodljivega vrstnega reda teh korakov.
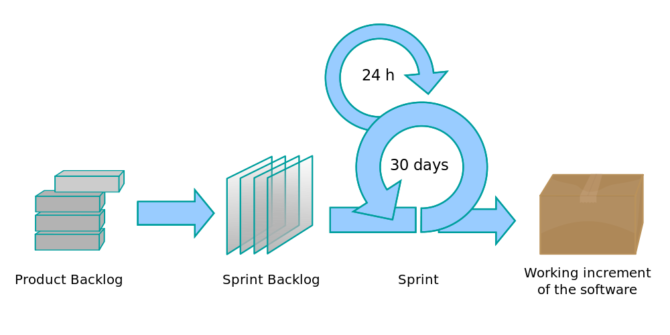
Pri Agile sta iteracija in evolucija pomembnejši kot zaporedno napredovanje. Medtem ko lahko "slap" gre samo v eno smer (navzdol), Agile je bolj ciklično. Najbolj razširjena metoda Agile je SCRUM, in če vas zanima delo na področju sodobnega razvoja programske opreme, se pričakuje, da ste vsaj bežno seznanjeni s tem slogom dela.

Zaključek
Čeprav obstaja več kot osem programskih veščin, ki bi jih razvijalci spletnih mest morali poznati, bi bili zgrešeni, če ne bi razumeli osnov vsakega od teh osmih.
Kaj torej še čakaš? Ste se že začeli učiti spletnega razvoja in imate drugačen pristop? Želimo slišati od vas v spodnjih komentarjih!
Rodrigo uživa v tehničnem pisanju, spletnem razvoju in uporabniški izkušnji. Ko ne razmišlja preveč, ne udarja po tipkovnici ali potiska slikovne pike, uživa v odlični naravi in kulturi kiberpunka.