Oglas
CSS-Sprit.es je spletno orodje, ki pomaga spletnim oblikovalcem in razvijalcem pri soočanju z dolžnostjo CSS Sprit. Omogoča vam hitro in enostavno ustvarjanje sprite slik (grafična komponenta z vnaprej določenim dejanjem, kot del večje komponente) za vaše spletno mesto z malo ali celo brez znanja CSS.
Kot dodatno funkcijo lahko ustvari tudi rollover z različnimi učinki (Desaturation, Sepia, Embossing, Flipping Horizontally/Vertical, Inverting) in daje vašemu spletnemu mestu tisti manjkajoči videz. Aplikacija uporablja funkcije HTML 5 in generira veljaven CSS.
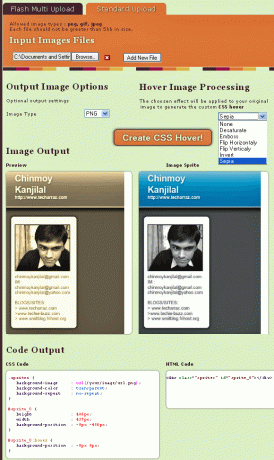
Uporaba spletnega mesta je zelo enostavna, preprosto izberite svoje datoteke, nato po želji izberite učinek prevračanja s spustnega seznama in kliknite gumb »Ustvari CSS hover«. To bo ustvarilo predogled, ki vsebuje izvirno sliko in sliko prehoda, kot je prikazano na spodnji sliki. Če so vam bili rezultati všeč, lahko vzamete ustrezno kodo CSS in HTML.

Lastnosti:
- Ustvarite CSS sprite na spletu.
- Po želji uporabite samodejne premike z različnimi učinki, kot so razsičenost, preobrat slike ali sepija….
- Dovoljene vrste slik: png, gif, jpeg in vsaka datoteka ne sme biti večja od 5 MB.
- Podprto je več nalaganje in paketna obdelava.
- Omogoča predogled uporabljenega učinka.
- Ustvarjeni CSS so združljivi z Mozilla, Chrome, Safari, Opera in IE > 6.0.
- Brezplačno in brez registracije.
- Glej tudi 11 uporabnih orodij za preverjanje, čiščenje in optimizacijo vaše datoteke CSS 11 uporabnih orodij za preverjanje, čiščenje in optimizacijo datotek CSSŽelite izboljšati svojo kodo CSS? Ti pregledovalniki in optimizatorji CSS bodo pomagali izboljšati kodo, sintakso CSS in pomanjšati vaše spletne strani. Preberi več .
Preizkusite CSS-Sprite @ www.css-sprit.es
Chinmoy Kanjilal je študent, je tudi bloger, programer in tehnološki navdušenec. Rad preizkuša nove spletne aplikacije in programsko opremo in vse, kar je povezano s tehnologijo, mu je izjemno zanimivo.


