Oglas
The Chromovi eksperimenti spletna stran je predstavitev vsega novega in vznemirljivega, ko gre za spletne tehnologije in napredek brskalnika, s poudarkom na JavaScript. HTML5 10 spletnih mest, na katerih lahko vidite, kaj je HTML5 Preberi več , platno, SVG in motor 3D WebGL so vidno predstavljeni v majhnih iskricah ustvarjalnosti, ki utirajo pot do lepšega in bolj interaktivnega interneta.
Ena najboljših stvari pri Chrome Experiments je ta, da spletno mesto spodbuja učenje 4 TED pogovori o ustvarjalnosti, navdihu in strasti, ki si jih morate ogledatiUstvarjalnost. Navdih. Strast. Vse to so koncepti, ki se jih zelo dobro zavedamo, vendar le malo nas zna natančno določiti njihov izvor. Od kod izvira ustvarjalnost? Kaj je tisto, kar povzroča ... Preberi več poleg odkrivanja, tako da, ko se boste poigrali s projektom, obstaja velika verjetnost, da se boste lahko naučili nekaj o tem, kako se to izvaja – in v nekaterih primerih ga tudi sami preizkusite.
Na spletnem mestu Chrome Experiments je na stotine igrač, s katerimi se lahko igrate, za začetek pa je tukaj nekaj najboljših.
Zahteve za brskalnik
Ker je to spletno mesto, osredotočeno na Chrome, ki ga vodi Google, naj bi vsi poskusi delovali v njihovem brskalniku Chrome. To pomeni, da ne bi imeli težav pri izvajanju katerega koli od njih, če prenesete ali posodobite na najnovejša stabilna različica Chroma, čeprav bi morali delovati tudi drugi sodobni brskalniki.
Samo ne poskušajte narediti ničesar od tega IE6 Če še vedno uporabljate IE6, ste težava [mnenje]IE6 je bil najboljši med najboljšimi, ko je prišel sveže iztisnjen iz Microsoftove tovarne programske opreme. Zaradi tega je uspel doseči rekordni 95-odstotni tržni delež brskalnika na vrhuncu ... Preberi več , v redu?

Ti oblaki niso resnični 3D – kot avtor Jaume Sanchez poudarja – vendar si predstavljajte, če bi vaše spletno mesto ali celo ozadje namizja ustvarilo lepe, 3D podobne oblake z uporabo nič drugega kot CSS in nekaj JavaScripta. No očitno nismo daleč od te faze, kot kaže ta demo.
Jaumejevo spletno mesto je polno drugih zanimivih eksperimentov, ki vključujejo HTML5, pa tudi množice vadnic, ki vam bodo pomagale začeti ustvarjati svoje. Če želite vedeti, kako je naredil te oblake, lahko preberete vse o tem tukaj.

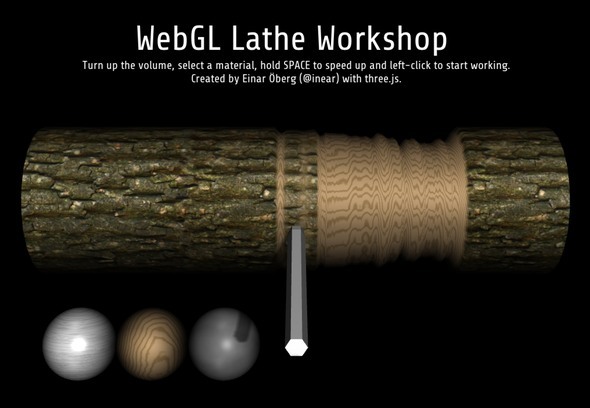
Ta stružnica s pogonom WebGL je bolj zabavna kot funkcionalna Einar Öberg uporablja preslednico in kazalec miške za poustvarjanje umetnosti ročnega struženja lesa, kovine in kamna. Einar je zgradil demo, tako da je pokazal preprost proceduralni senčnik, dodal pa je tudi nekaj zvokov za pristnost.
Čeprav ni popolna vadnica, lahko izveste nekaj več o tem, kako je bilo storjeno avtorjev blog.

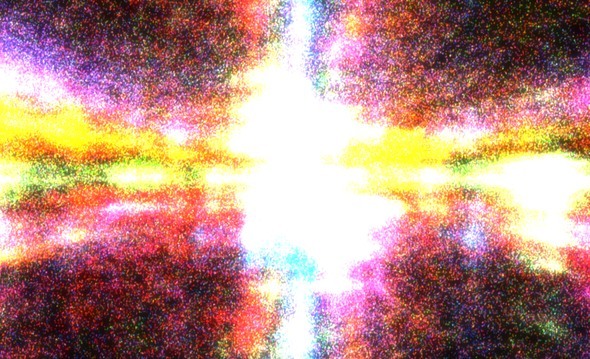
Edouard Coulon je s poskusom, ki vključuje učinke delcev in motor WebGL, ustvaril nekaj zares lepega, s čimer lahko manipulirate z miško in preslednico. Kliknite, da pritegnete delce na sredino zaslona, nato pritisnite preslednico, da vidite, kako spet streljajo navzven!
Za to žal ni vadnice, čeprav bi priporočal, da preizkusite način milijona delcev, če vaš računalnik to zmore. Dodajte projektor in temno sobo za neskončno zabavo!

Narejeno v Spremenjena Qualia ki je tudi avtor super ro.me interaktivni film (ki je predstavljen tudi v Chrome Experiments), WebGL cars je 3D igrača, ki vam omogoča nadzor nad Bugatti Veyron in Lamborghini Gallardo iz več kotov kamere.
Ena stvar, ki je pri tem še posebej kul, je predstavitev zamegljenosti gibanja, globinske ostrine in različnih svetlobnih pogojev. Ok, in otrok v meni se rad igra z avtomobilčki – kaj naj rečem?

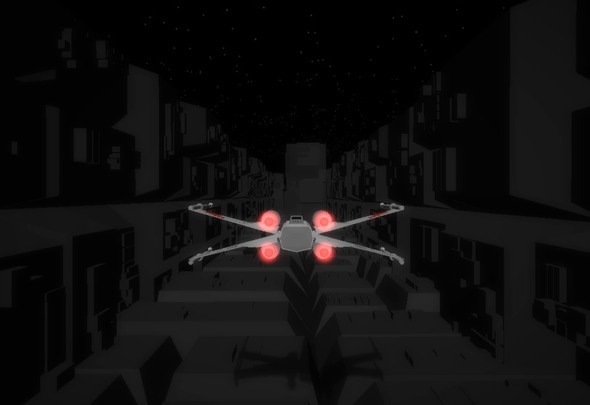
To je ena tistih reakcijskih iger, kjer je cilj premakniti tarčo z miško (ali v tem primeru tudi s tipkovnico), da bi se izognili prihajajoče ovire – le da je boljša od ostalih, ker ta vključuje X-Wing in nekaj, kar izgleda kot jarek, ki vodi iz Star vojne.
Avtor, ki se imenuje OutsideOfSociety, ima pri sebi veliko več eksperimentov z WebGL Spletna stran.

My Robot Nation, popolnoma funkcionalen sprednji del za e-trgovino, izkorišča moč WebGL, da vam omogoča načrtujte, pobarvajte in prilagodite svojega lastnega robota igrače, preden vam ga pošljemo za komplet cena.
V redu, torej vam ni treba kupiti robota, da bi se ga razveselili – toda če boste porabili toliko časa, kot sem se trudil narediti nekaj, kar je nejasno podobno Robobrainu iz Fallout Vzbudite svoje zanimanje s temi Wikiji o 4 izmišljenih postapokaliptičnih svetovihSte že kdaj skočili na wiki svoje najljubše oddaje ali knjižne serije, nato pa padli v vsebinsko nasičeno časovno motnjo? Veste, o čem govorim – nekaj takega kot tista klasična črna luknja TVTropes ... Preberi več serije, potem si boste želeli, da bi jo imeli. Ne pozabite pogledati tudi kreacij vseh drugih!

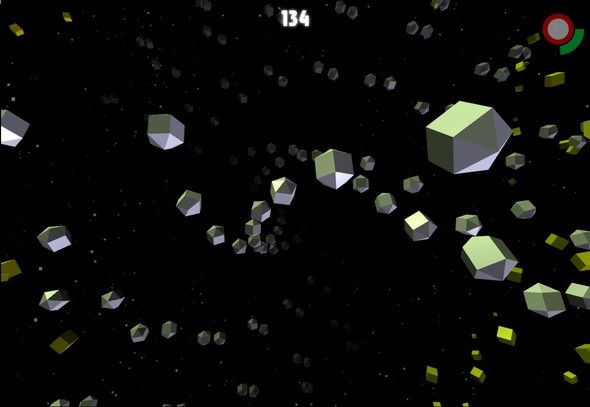
Še ena igra tipa "izogibaj se oviram z miško", le da je ta nadaljevanje izvirnika FastKat od Omiod, precej priljubljena igra HTML5, ki ste jo morda že igrali. Nadaljevanje je hitrejše, težje in res zelo zasvoji.
Samo ne začni ga igrati, ko imaš delo ...

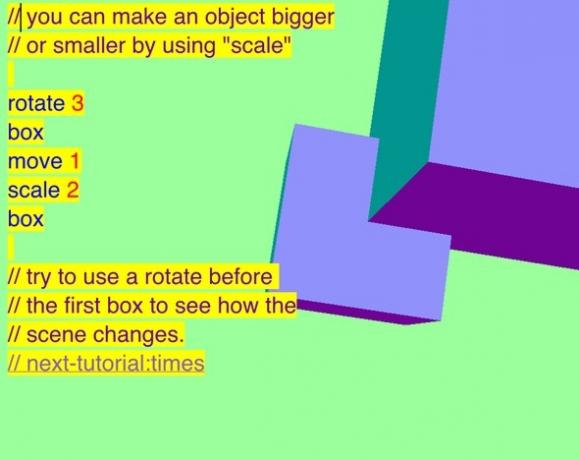
Zadnji poskus, predstavljen tukaj (od stotin je bilo težko izbrati le 8) je precej poseben, saj vam omogoča, da s kodo manipulirate s predmeti WebGL med vožnjo. Poleg niza demonstracij, v katere lahko gledate in se igrate, obstaja tudi vrsta vadnic, ki vam bodo pomagale pri učenju nekaj WebGL.
Nisem koder (slabše si zapomniti besede, kaj šele funkcij), a tudi meni se je zdelo privlačno in rahlo pooblašča za manipuliranje in igranje z WebGL z odlično vadnico, ki me drži roka. Če vas zanima, da bi se lotili tovrstnih stvari, pa nimate pojma, kako to storiti, je to odličen kraj za začetek.
Zaključek
Spletno mesto Chrome Experiments je zgolj platforma za umetnike in koderje, na katere lahko oddajo svoje stvaritve, vendar je služi velikemu namenu – izpostaviti talente in pomagati drugim učiti o možnostih novih spletnih tehnologij. Obstajajo celo Chromovi eksperimenti, ki delujejo na vašem mobilnem telefonu!
Tim je svobodni pisatelj, ki živi v Melbournu v Avstraliji. Sledite mu lahko na Twitterju.


