Oglas
Kazalo
§1. Uvod
§2 – Začetek uporabe xHTML
§3 – Oblikovanje s CSS
§4 – Več informacij
1. Uvod: Kaj je xHTML?
Dobrodošli v svetu XHTML – Razširljiv označevalni jezik hiperbesedila – označevalni jezik (podoben programiranju), ki vsakomur omogoča izdelavo spletnih strani z veliko različnimi funkcijami. V mnogih pogledih je to primarni jezik interneta.
Torej, zakaj nas briga?
No, ali si še nikoli niste želeli imeti svoje spletne strani? Ali pa naredite svojo igro? Vloga tega vodnika je, da vam ponudi okus tega močnega sveta. Če imate predhodne izkušnje s programiranjem, vam bo to seveda lažje, kot če šele začenjate svojo programsko avanturo. Kakorkoli že, upam, da bom to razložil, da bo razumel tudi novinec.
Skrbimo za xHTML, ker je močno izhodišče za učenje osnovnih gradnikov spleta. Spletna mesta za družbena omrežja, kot so Facebook, MySpace in Twitter, uporabljajo drug (strežniški) programski jezik imenovano PHP, vendar je dobro razumeti osnove, preden se poglobite v programiranje svetu. Ta vodnik govori o osnovah.
Če želite izvedeti več o tem, kako deluje internet ali morda kako računalniška omrežja delujejo z vsem tem tehnične stvari ali celo kako je mogoče izdelati računalnike, nato pa preizkusite te odlične vodnike svojih prijateljev na Izkoristijo:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Kako zgraditi svoj osebni računalnikZelo razveseljivo je sestaviti svoj osebni računalnik; pa tudi zastrašujoče. Toda sam postopek je pravzaprav precej preprost. Vodili vas bomo skozi vse, kar morate vedeti. Preberi več
//www.makeuseof.com/tag/everything-need-know-home-networking/ Vse, kar morate vedeti o domačem omrežjuPostavitev domačega omrežja ni tako težka, kot mislite, da je. Preberi več
//www.makeuseof.com/tag/guide-file-sharing-networks/ Vodnik MakeUseOf za omrežja za skupno rabo datotekSte se kdaj vprašali, katera so največja omrežja za izmenjavo datotek? Kakšne so razlike med BitTorrent, Gnutella, eDonkey, Usenet itd.? Preberi več
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Windows 7: Ultimate GuideČe se bojite nadgraditi z Vista ali XP, ker menite, da je popolnoma drugačen od tistega, na kar ste vajeni, preberite ta novi priročnik. Preberi več
//www.makeuseof.com/tag/download-how-the-internet-works/ Kako deluje internetZdaj lahko dostopamo do interneta iz domačih računalnikov, pisarne, prenosnikov in telefonov. Toda mnogi ljudje še vedno niso povsem prepričani, kaj je internet in kako v resnici deluje. Preberi več
2. Začetek uporabe xHTML
V tem poglavju se boste naučili, kako ustvariti in prilagoditi spletna mesta na različne načine, vključno s tem, kako:
• Dodajanje slik na spletne strani.
• Ustvarite in uporabite hiperpovezave za krmarjenje po spletnih straneh.
• Nastavite sezname informacij z uporabo pik in podobno.
• Ustvarite tabele z vrsticami in stolpci naključnih podatkov in lahko nadzirate oblikovanje omenjenih tabel.
• Ustvarite in uporabite obrazce, s katerimi lahko dejansko sodelujete.
• Naj bodo spletne strani dostopne iskalnikom.
Vse to bo narejeno s programiranjem xHTML. Ne verjamete? Beri naprej. Presenečeni bi bili, koliko se lahko naučite iz tako kratkega vodnika.
Preden se dejansko lotimo dela »kodiranja« tega priročnika, boste potrebovali nekaj programske opreme, ki jo boste uporabljali, da boste lahko urejali, preizkušali in v bistvu razvijali svoje programe. Pojdite na www.dreamspark.com in si zagotovite enega od naslednjih programov BREZPLAČNO, ob predpostavki, da ste študent:
• Microsoft Visual Studio 2010
• Expression Studio 4
Če niste študent, lahko tudi uporabite Notepad++, ki ga lahko zlahka dobite www.notepad-plus-plus.org
Ko dobite enega od programov in ga namestite, lahko začnete svojo izkušnjo xHTML.
Morda uporabljate Mac ali Linux namesto Windows; boste morali najti a urejevalnik besedil ki vam v tem primeru deluje. Poskusite najti tisto, ki vam prikazuje število vrstic in barvno kodo.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - izjemno lahek urejevalnik besedil [Linux] Preberi več
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - odličen lahek urejevalnik kode za LinuxPresenetljivo je, da Linux ne ponuja toliko dobrih IDE (Integrated Development Environments). Verjamem, da je to zato, ker je v tistem dnevu večina programerjev za Linux vzela dobro staro beležnico (ali v tem primeru gedit) in začela ... Preberi več
Če ne želite prenesti nobenih namenskih orodij, lahko še vedno uporabite urejevalnik besedil, kot je Beležnica oz Wordpad. Vendar so zgornji programi veliko boljša orodja za testiranje in načrtovanje ter vam pri tem pomagajo vaše kodiranje, saj vas pozove, če se zmotite ali če si poskušate zapomniti pravilno besedo uporaba. Enostavno je bolje, kajne? Osebno uporabljam Notepad++ in Microsoft Visual Studio, čeprav sem slišal veliko odličnih stvari o Expression Studio 4. Odločiti se boste morali, kaj vam je najbolj všeč, vendar vsi delujejo dobro.
OPOMBA: Če želite preizkusiti spletno mesto, ustvarjeno z beležnico ali Wordpadom:
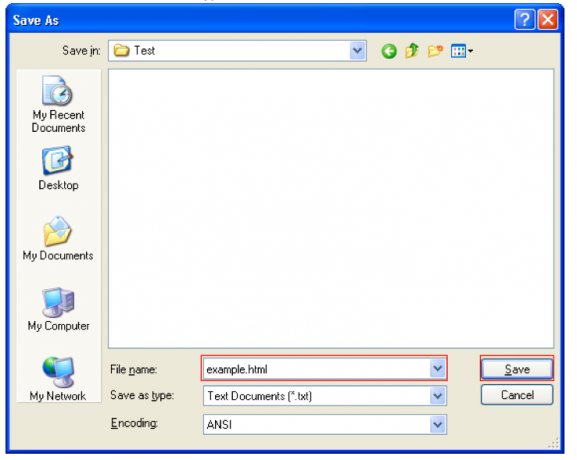
Ko je datoteka odprta, kliknite Datoteka >> Shrani kot
Na koncu imena datoteke vnesite .html in kliknite Shrani
Odprite na novo shranjeno datoteko (odprla se bo v vašem privzetem internetnem brskalniku)
2.1 Spoznavanje "sveta"
V redu, tukaj je začetek potovanja. Začnimo s tem, da na tej spletni strani nekaj postavimo na zaslon. Najprej boste morali vedeti, kaj so. Koda XHTML uporablja začetne in končne oznake, da razvrsti, kaj se dogaja z vsakim elementom strani.
Tukaj je primer začetne oznake:
Tukaj je primer končne oznake:
Vidite razliko? Ena ima ime elementa v koničastih oklepajih, druga pa je enaka, vendar ima pred imenom elementa poševnico.
POMEMBNO: Ko jo na neki točki kode odprete, morate zapreti oznako. Tudi oznake morajo biti ugnezdene, kar pomeni, da ne morete storiti naslednjega:; mora biti. Vidite, kako se oznake prilegajo ena drugi? Pomislite nanje kot na škatle: v škatlo in pol ne morete dati nečesa trdnega.
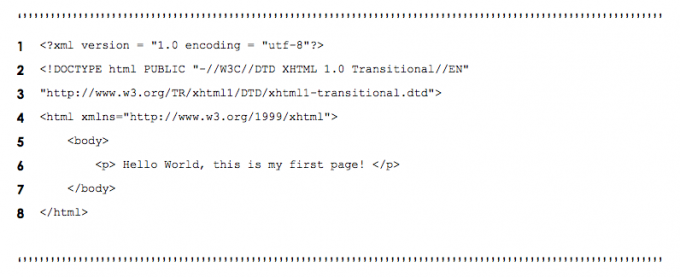
Najboljši način, da spoznate programiranje, je tako, da to dejansko počnete, torej dovolj teorije. Samo za referenčno točko bom vsako vrstico kode označil s številko, da bom lahko vrstico za vrstico razložil, kaj se dogaja.
V 1. vrstici sem navedel html kodo, v 5. vrstici pa sem jo končal. V notranjosti oznaka je
). Če to odprete v spletnem brskalniku, boste na zaslonu videli naslednje:
Če želite spremeniti naslov strani z vidika brskalnika (npr. firstpage.html), potem lahko preprosto dodate naslednjo vrstico kode:
Tako bo vaša spletna stran videti bolj profesionalno.
2.2 Začenši z in delo navzdol
V večini primerov znotraj oznaka je a
in a .The se običajno uporablja za pisanje skriptov v CSS (razdelek 3) in JavaScript (razloženo v prihajajočem priročniku), medtem ko je običajno vsebina strani.
Nekatere vsebine je mogoče spremeniti s pomočjo skriptov v
, toda je običajno vsebina, ki je na strani nespremenljiva. Primer bi bil kratek pogovor o spletnem mestu, ki ga obiščete.Oblikovanje vsebine lahko spremenite s CSS (3. razdelek) v
. Vendar pa lahko spremenite tudi oblikovanje v .Pogosto uporabljen niz oznak, ki se uporabljajo v telesu, so pisave glave. Te pisave glave se razlikujejo po velikosti in moči/krepkosti. Prepričajte se sami spodaj:

2.3 Je vaša slika vredna tisoč besed? – Slike
Do zdaj smo govorili samo o besedilu in o tem, kaj lahko naredi na spletnem mestu, vendar je še več. Želite, da bo vaše spletno mesto videti še bolj mamljivo kot le modne pisave? Poskusite dobiti nekaj dobrih slik, da bo vaše spletno mesto resnično dalo občinstvu nekaj za ogled. Vendar bodite previdni pri zakonih o avtorskih pravicah; najbolje, da posnamete svoje fotografije, če nameravate svojo spletno stran postaviti na internet.
Morda boste morali uporabiti Photoshop ali nekaj veščin digitalnega slikanja, da ustvarite odlično sliko ali morda izboljšate svojo sliko in jo naredite še bolj osupljivo. Preizkusite te vodnike za nekaj odličnih nasvetov in vpogledov:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Naučite se urejanja fotografij v Photoshopu: spoznajte osnove v 1 uriPhotoshop je zastrašujoč program, vendar se lahko s samo eno uro naučite vseh osnov. Vzemite fotografijo, ki jo želite urediti, in začnimo! Preberi več
• //www.makeuseof.com/tag/guide-to-digital-photography/ Vodnik za začetnike po digitalni fotografijiDigitalna fotografija je odličen hobi, vendar je lahko tudi zastrašujoča. Ta vodnik za začetnike vam bo povedal vse, kar morate vedeti, da začnete! Preberi več
Najbolj priljubljeni slikovni formati so naslednji:
• GIF = Format za izmenjavo grafike
• JPEG = Skupna skupina fotografskih strokovnjakov
• PNG = prenosna omrežna grafika
Oglejte si spodnjo kodo in v nadaljevanju bom razložil, kaj pomeni; to je, kako dodati slike na svojo spletno stran.

Kot smo učili v prejšnjih poglavjih, vedno začnemo z in co oznake. Naslednjič
Ko se odstavek odpre v 9. vrstici, se slike vstavijo na spletno mesto. Če želite dodati sliko/sliko, uporabite za začetek. Nato morate predlagati, kje je datoteka. Običajno bi poskusili imeti to datoteko v isti mapi kot datoteke spletnega mesta, sicer boste morali vnesti pot do mape, v kateri obstaja. V zgornjem primeru sem uporabil
 . To pomeni, da je vir (src) slike je v isti mapi in ime te slikovne datoteke je Slika.jpg. Enostavno kajne?
. To pomeni, da je vir (src) slike je v isti mapi in ime te slikovne datoteke je Slika.jpg. Enostavno kajne?
Ni vam treba dodati ničesar več kot  ustvariti sliko z an alt lastnost, vendar ji lahko dodate lastnosti in jo spremenite.
ustvariti sliko z an alt lastnost, vendar ji lahko dodate lastnosti in jo spremenite.
Poznan tudi kot nadomestno besedilo, se ta vrednost lastnosti prikaže, ko premaknete miško nad sliko.
Morda boste opazili, da sem v vrstici 10 začel oznako in končal z />. To je še en način odpiranja in zapiranja oznak. To je običajen način ustvarjanja slik, saj lahko izberete različne lastnosti slike, kot sta širina in višina, kot je prikazano v zgornjem primeru.
V vrsticah 11 in 12 je vstavljena druga slika, vendar ta uporablja drugo metodo za odpiranje in zapiranje oznak. 10. vrstica ustvari sliko na veliko bolj urejen način; uporabite to namesto metode v vrsticah 11 in 12.
2.4 Hiperpovezave, kam lahko gredo?
2.4.1 Premikanje po »svetu«
Želite svojim prijateljem pokazati nekaj kul strani na svojem spletnem mestu, pa ne veste kako? Prišli ste na pravo mesto, berite dalje...
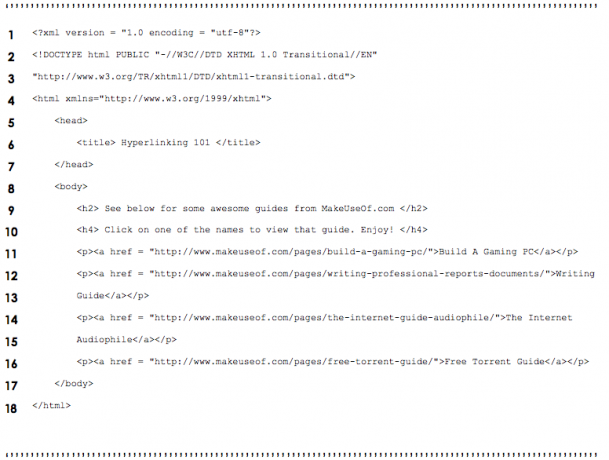
Oglejte si spodnjo kodo in preverite, ali lahko uganete, kaj počnem, preden jo razložim.
Tako je, ustvarjam hiperpovezave do nekaterih odličnih in uporabnih strani. V bistvu za hiperpovezavo do določene spletne strani, ki ima spletni naslov, preprosto uporabite spodnjo sintakso:
[kaj želite hiperpovezati]
Se ne zdi zelo težko, kajne? Tja lahko preprosto vstavite besedilo, kot je zgornji primer kode. Vendar ni razloga, zakaj ne bi mogli uporabiti česa drugega, kot je slika. Samo za nekaj dodatnih informacij: URL je enotni lokator virov, v bistvu spletni naslov.
2.4.2 Slike vas spomnijo, kje ste bili, in vas spet popeljejo tja
Tukaj je primer uporabe slike kot hiperpovezave:
Prepričan sem, da če ste prebrali prejšnje dele tega razdelka, ki ste jih izdali, je to preprosto mešanje ustvarjanja slik in hiperpovezav. Sintaksa je nastavljena tako, da ima hiperpovezavo na zunanji strani in sliko na notranji strani, s čimer postavi hiperpovezavo vstavljene slike.
2.4.3 Imate pošto – hiperpovezava na e-poštni naslov
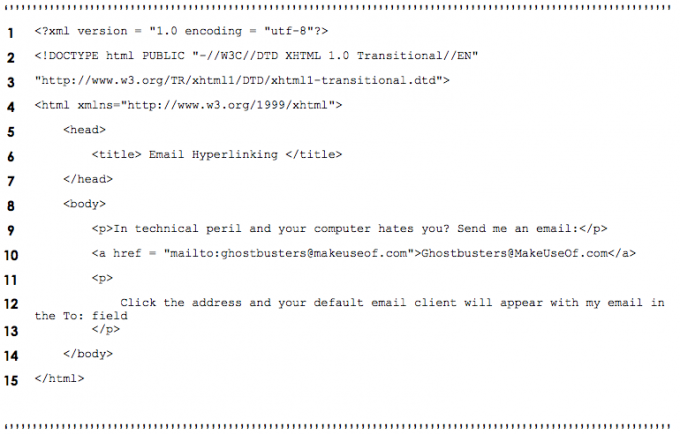
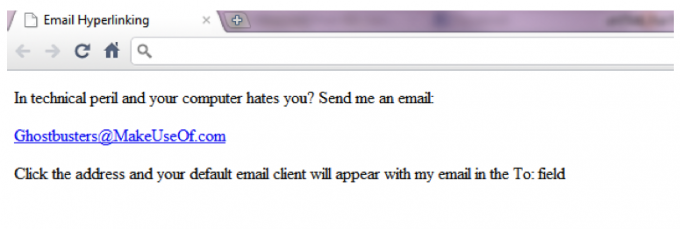
To je preprosto ponovitev zadnjega dela, če pa niste bili toliko pozorni, si oglejte spodnjo kodo:
Namesto uporabe URL-ja (npr. http://www.something.com) tukaj uporabljam e-poštni naslov, ki vključuje dajanje naslednje sintakse za znakom enakosti:
“mailto: [vaš poštni naslov]”
Vrstica 10 je osnovni primer tega koncepta. Komu boš torej poslal e-pošto? Izganjalci duhov!
2.4.4 Potovanje po vašem svetu – notranje hiperpovezave
Zdaj lahko vidite, kako bi se premikali po svoji spletni strani. To se naredi preprosto z uporabo imena datoteke kot URL-ja. Zato lahko nastavite spletna mesta, kot je prikazano na spodnjem diagramu. Sintaksa, ki bi jo uporabili, bi bila nekako takole:

2.5 Ste poseben? Ti liki so…
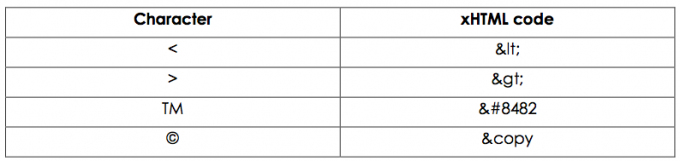
Ko vnesete informacije, ki se bodo pojavile na spletnem mestu, kot je vsebina, boste morda morali vstavite nekaj podobnega simbolu, kot je simbol avtorskih pravic: © ali morda manj kot ali večje od simbol. Ker pa sintaksa kodiranja uporablja običajne simbole, je moral obstajati drug način, da se premagamo to malo ovira, rešitev pa je bila uporaba ampersanda (&) in nato kratke kode, da bi računalniku povedali, kateri simbol naj vstaviti. Spodaj je tabela z nekaj primeri posebnih znakov iz kodiranja:
Na primer lahko rečete:
V zgornji tabeli je < šest vrstic, vendar > 2 vrstici
V zgornji tabeli je < 6 vrstic, vendar > 2 vrstici
2.6 Seznami, seznami in še več seznamov
V redu, zdaj bomo morali organizirati nekaj stvari, na primer nakupovalni seznam. Obstajata dve vrsti seznamov. so:
• Urejeni seznam (številke, abecede, rimske številke)
• Neurejen seznam (oznake)
Za urejen seznam bi uporabili naslednje oznake =
Za neurejen seznam bi uporabili naslednje oznake =
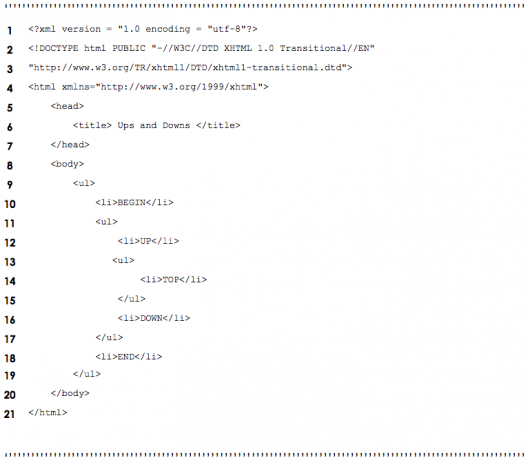
Na primer:
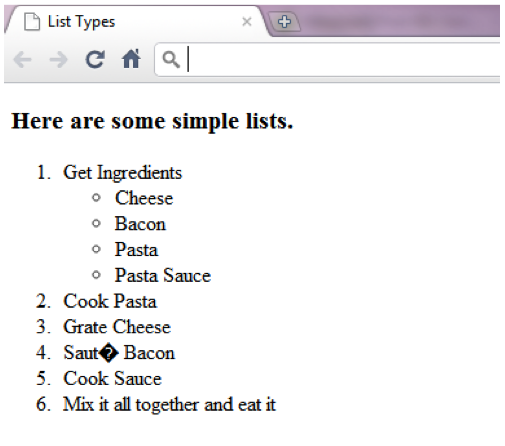
V zgornjem primeru sem vključil tako neurejene kot urejene vrste seznamov. Toda ali ste opazili, kaj sem še naredil? Vključil sem tudi tehniko, imenovano Ugnezdeni seznami. Ti ugnezdeni seznami se lahko uporabljajo za predstavljanje hierarhičnih razmerij, kot je seznam sestavin v Pridobite sestavine v zgornjem receptu.
Morda boste videli, da sem celoten seznam začel kot urejen seznam v vrstici 10 in ga končal v vrstici 23. Vmes bi videli in oznake, ki sem jih uporabil. Te označujejo Seznam elementov. Elementi seznama so besede, ki se prikažejo, na primer v vrstici 21:
Če želite iti na naslednjo hierarhično raven pik ali številk, se v njih ugnezdite takole:

2.7 Tabele… ne, ne matematika
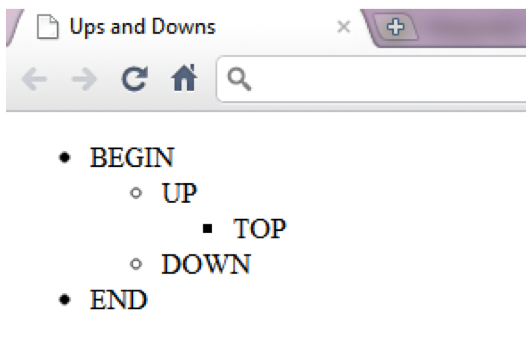
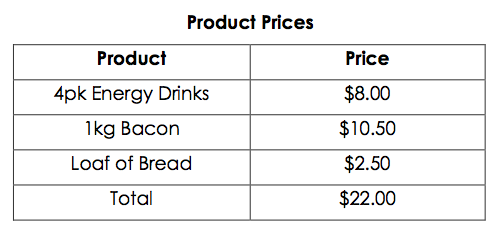
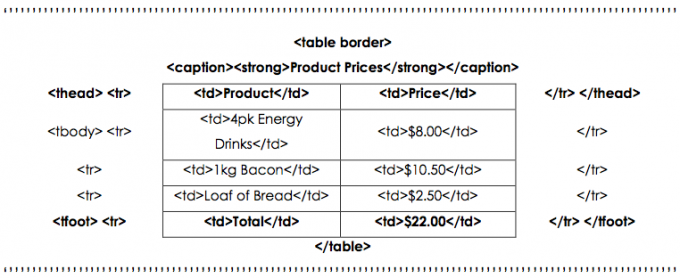
Je to tako težko kot vaše tabele za množenje? Seveda ne, če se tega lotite na pravi način. Če šele začenjate s tem konceptom in predvidevam, da ste, potem je običajno najbolje, da narišite tabelo, ki jo želite narediti, na kos papirja, kot imam spodaj:
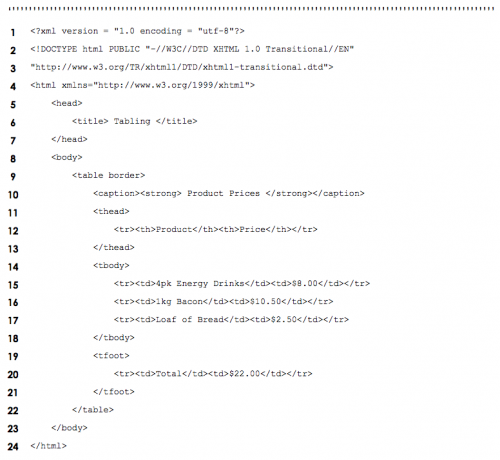
Zdaj si oglejte to v spodnji kodi:
Zdaj jih zmešajte skupaj in spodnji zaslon vam bo pomagal razumeti, kako je tabela strukturirana:
A
in
krepko označite prvo in zadnjo vrstico, da pritegnete več pozornosti na te dele tabele. Večina ljudi bi najprej pogledala vsoto v nogi tabele, kajne?2.8 Digitalni obrazci (peresa stran)
Ko brskate po internetu, boste morali komunicirati s spletnimi stranmi, na katere naletite. Na primer, na www.makeuseof.com bi morali vnesti svoj e-poštni naslov, kot je obkrožen spodaj naročite se na novice in dnevne posodobitve MakeUseOf. Ko vnesete svoj e-poštni naslov vi bi pritisnil Pridružite se in to bi podatke (vaš e-poštni naslov) v besedilnem polju poleg gumba poslalo v bazo podatkov ali morda na drug e-poštni naslov. Obrazci se uporabljajo za to, kar se boste naučili v tem poglavju.
Spodaj je obrazec, ki se uporablja, da vnesete samo svoje ime in kliknete katero koli Pošlji oz Jasno:
Tukaj je koda iz zakulisja, ki jo bom v kratkem podrobneje razložil:
Prvič, najpomembnejša stvar v zgornjem scenariju je vrstica 10. To je začetek obrazca. Metoda je običajno bodisi post oz dobiti. Precej samoumevno, vendar post pošilja informacije nekam, da se naredi zapis, na primer e-poštni naslov ali zbirka podatkov. Na primer: objava vprašanja na MakeUseOf Answers. Pridobite, po drugi strani pa pošlje informacije, ki ste jih navedli, in vrne s povratnimi informacijami, kot je iskalnik, pošiljanje ključnih besed za iskanje in vračanje z rezultati.
Zgornji blok kodiranja je primer obrazca za objavo, v katerega bi vnesli svoj e-poštni naslov in bi bil po kliku gumba Pošlji poslan na skrito lastnino z e-poštnim naslovom. The
Vrstice 22 – 25 postavijo gumba Pošlji in Ponastavi/Počisti na stran pod besedilno polje. The Ponastaviti gumb preprosto izbriše vse besedilo, vneseno v besedilno polje ali polja v tem obrazcu. The Pošlji Gumb sledi navodilom iz skritih delov obrazca, ki so ustvarjeni v vrsticah 14 – 18. Skriti tip običajno predvideva nekaj samodejnega ali del nečesa drugega, ki se uporablja v trenutni obliki. V tem primeru slednji daje posted informacije cilj, v tem primeru [email protected], z nastavljeno zadevo, v tem primeru “Subscribe Email”, in vas nato preusmeri na drugo stran, v tem primeru na glavno stran oz “index.html”.
2.9 meta kaj? Zakaj?
Ste se kdaj vprašali, kako iskalniki najdejo spletna mesta? No, v bistvu je to tisto, kar uporabljajo: meta elementi. Iskalniki običajno katalogizirajo spletna mesta tako, da sledijo povezavam do strani na spletnih mestih, ki jih najdejo. Ti meta elementi vsebujejo informacije o strani. Za primer si oglejte naslednji izvleček iz neke kode:
Kot lahko vidite zgoraj, so meta informacije v
3. Oblikovanje s CSS
Večino časa ljudje, ki gledajo takšne vodnike, radi igrajo video igre. Vendar CSS ni Counter Strike Source, niti ni prvoosebni strelec (FPS). CSS je tehnologija, ki deluje z xHTML in pomeni Cascading Style Sheets. xHTML je že sam po sebi precej dolgočasen, a če dodate pošteno porabo CSS, sta oblikovanje in predstavitev vaše kreacije veliko bolj zanimiva. Avtorji lahko spreminjajo elemente na spletni strani, kot so pisave, razmiki, barve; to se naredi ločeno od strukture dokumenta (glava, telo itd.); to bo razloženo v naslednjih poglavjih). xHTML je bil pravzaprav zasnovan za določanje vsebine in strukture dokumenta. Ni tako, da xHTML ne bi mogel spremeniti oblikovanja vsebine. Vendar je ta nastavitev veliko bolj koristna, saj jo je mogoče po potrebi nadzorovati z enega mesta. Na primer, če je format spletnega mesta v celoti določen s priloženim slogovnim listom, lahko spletni oblikovalec preprosto postavi drugo slogovno tabelo, da močno spremeni predstavitev spletnega mesta.
3.1 Inline plesni slogi
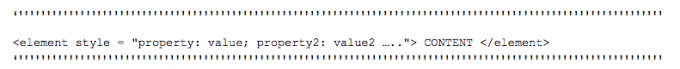
Kot je bilo omenjeno zgoraj, je v tem razdelku vse o oblikovanju in slogih. Ker obstaja veliko načinov za spreminjanje sloga vaše vsebine in strani, sem mislil, da bi bilo dobro začeti z najbolj preprosto tehniko, ki je Vgrajeni slogi. To se izvede tako, da se koda postavi v razdelek lastnosti zavihka, ki zajema vsebino. Všečkaj to:
Se sliši pretežko? Naj vam dam primer:

Opomba: Barva je črkovana barva pri uporabi te kode, saj je bila ustvarjena nekje, ki ni tako kul kot v Avstraliji ali Kanadi; Upam, da te ne moti preveč.
Odebeljene informacije v zgornjem primeru so oblikovanje, ki se obdeluje na vsebini, vključeni v
oznaka. Za seznam šestnajstiških kod za različne barve preprosto poiščite Google ali uporabite to spletno mesto: http://html-color- codes.com/
3.2 Vdelane slogovne liste (golarske liste so zmagovalne)
Uporaba vgrajenih slogov v prejšnjem razdelku je lahko težava, če imate zelo veliko spletno mesto. Če pa želite vedno znova uporabljati iste sloge, zakaj ne bi uporabili Vdelani slogovni list? Ta alternativa vam omogoča ustvarjanje lastnih stilov v
oznako kode, nato pa se nanje sklicujete v kodi, ko vstavljate vsebino na svojo stran. Preveč zapleteno? Tukaj je primer:

Vidite, kako besedilo spreminja barvo, velikost ali obliko, odvisno od slogovnega lista na vrhu? To ni zelo težko razumeti, kajne?
V vrstici 7, kjer uvedemo začetek
Vrstica 16 uporablja .xtra razred, ki je bil narejen prej. To deluje tako, da dodaja xtra razreda v kateri koli slog, v katerem se odpre, s čimer prepiše vse lastnosti, ki so xtra razred uporablja. Na primer: če ima slog velikost pisave 20 pt in je zelene barve, in je nanj postavljen razred, ki ima drugačna velikost pisave, potem bo nova velikost pisave nadomestila staro, vendar se bo stara zelena barva nadaljevala kot je.
3.3 Slogi v vojni (konfliktni slogi)
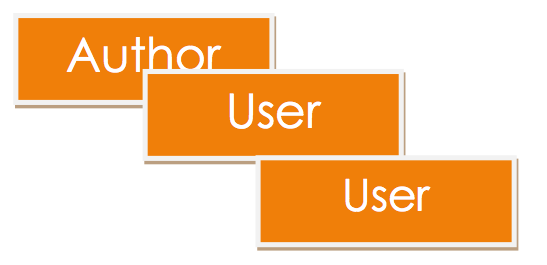
Obstajajo tri stopnje slogov in so:
• Uporabnik (ogled spletne strani)
• Avtor (spletnega mesta)
• Uporabniški agent (brskalnik)
Slogi se združijo tako, da ustvarijo najboljšo možno nastavitev s položaja uporabnika. Naslednji grafikon prikazuje hierarhijo treh ravni:
3.4 Seznami slogov od zunaj (zunanje)
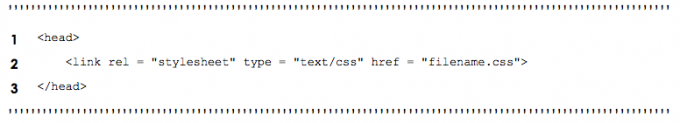
Se vam ne zdi moteče, če bi morali v vsaki novi kodirni datoteki vedno pisati isti slogovni list? Obstaja rešitev: Zunanji slogovni listi. Ustvarite lahko drugo datoteko z namenom, da jo uporabite za oblikovanje; je ".css" mapa. Če ga želite uporabiti v drugi datoteki, preprosto vnesite naslednji izvleček:
Zamenjati Ime datoteke z imenom vaše datoteke CSS in tam smo povezani. Prepričajte se, da je vaša datoteka CSS v isti mapi kot vaše povezane datoteke.
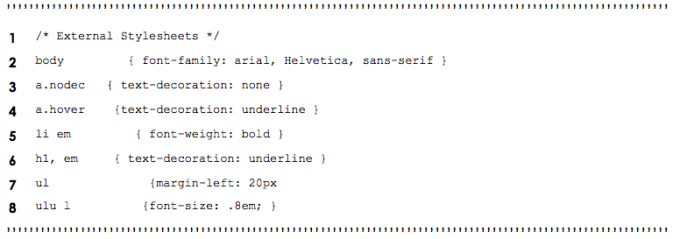
Vzorčna datoteka CSS:
Preden nadaljujemo, sem pozabil omeniti, kaj počne. Zgoraj boste v zadnji vrstici videli, da sem dal »ul ul { font-size: .8em; }« in to pomeni, da bo velikost pisave spremenjena na relativno 0,8 ali 80 % običajne velikosti, za katero želi uporabnik, da uporablja lastno slogovno tabelo, naloženo v brskalnik. Večina ljudi ne uporablja uporabniško definiranega lista slogov, zato naj vas to ne skrbi.
3.5 Elementi pozicioniranja (kam naprej?)
Ko postavite sliko na spletno stran, v resnici ne želite, da gre nikamor. Ali ne bi želeli imeti besedo pri tem? No, to je, kako to storite, no to je pravzaprav primer in na kratko ga bom razložil:
V vrsticah od 9 do 13 boste opazili, da gre za razred z ID-jem kot fgpic in ima nekaj uporabljenih lastnosti. The položaj lastnost je nastavljena na absolutno kar pomeni, da ne glede na to, kako jo uporabnik spremeni, bo slika ostala tam, kjer jo (avtor) postavi s svojo kodo. The vrh in levo lastnosti označujejo točko, na kateri je element (npr. slika/besedilo). The z-indeks lastnost je zelo zmogljivo orodje, saj nastavi raven zlaganja, kot je prikazano na spodnjem posnetku zaslona:
Oglejte si, kako je slika ozadja na zadnji strani z vrednostjo z-indeksa 1 in besedilo na sprednji strani z vrednostjo z-indeksa 3, medtem ko je slika v ospredju na sredini z vrednostjo z-indeksa 2. Dejansko je videti precej dobro, če pravilno igrate svoje karte
3.6 Pazite na svojo okolico (ozadje)
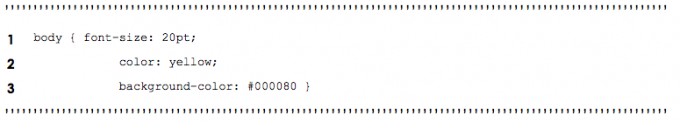
Spletna mesta so videti dobro z ozadji, kajne? Ali ne bi bilo res dolgočasno, če bi imela vsa spletna mesta le belo ali črno ozadje? Zakaj ne bi tam vstavili slike in malo spremenili barve? Obstaja nekaj lastnosti, ki jih lahko uporabite, da ozadje vaše strani nekoliko bolj izstopa in stran nekoliko zasveti. Oglejte si naslednjo kodo in preverite, ali lahko ugotovite, kaj delajo označene lastnosti:
Ste ugotovili, kaj počne? V bistvu je slika ozadja tisto, kar bomo uporabili v ozadju, pot slike je v oklepaju/oklepaju takole > url(TUKAJ). Morda si mislite, da ima to vrednost z-indeksa 0, saj je vedno na samem zadnjem delu strani. Položaj ozadja slike je bil nastavljen na levo spodaj, precej samoumevno, kajne? Nato se je slika ozadja ponovila čez os x strani (repeat-x) in ne samo to, ampak je pritrjena na dno okna (priloga v ozadju). Končno je bila barva naključno nastavljena na večinoma rdeča. Za rezultat si oglejte spodaj:
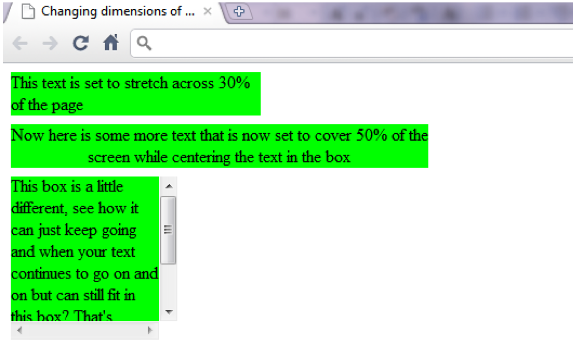
3.7 Kako velik se vam zdi? (dimenzije elementov/omejitve besedila)
Če mislite, da je to vse, kar ponuja CSS, se močno motite. Pravila CSS lahko določijo dejanske dimenzije vsakega elementa strani. Vzemimo primer polja z besedilom. Ali želite vnesti nekaj besedila, ki ne gre do konca zaslona, ali morda ustvariti besedilno polje, po katerem se lahko pomikate brez premikanja strani? Tukaj bi morali biti takrat. Oglejte si spodnji posnetek zaslona za to, kar sem pravkar opisal:
Zdaj pa si oglejmo kodo v ozadju:
Samo manjša opomba: vrstica 6 doda obrobno obrobo na dnu vsakega od besedilnih polj. Precej kul, kajne? Toda več o mejah v naslednjem razdelku.
3.8 Kar gre okoli, pride naokoli (meje)
Mislim, da to ne potrebuje razlage, vendar jo bom vseeno dal. V bistvu lahko postavite meje okoli skoraj vsega, zato si poglejmo, kako to storiti. Torej, tukaj je koda:
Tukaj je tisto, kar naredi koda, v bistvu nabor robov, ki obkrožajo ime/imena vrste obrobe, ki se uporablja. Upoštevajte, da je nasprotje utora greben, nasprotje vložka pa izhod.
3.9 Plavajoči in tekoči elementi
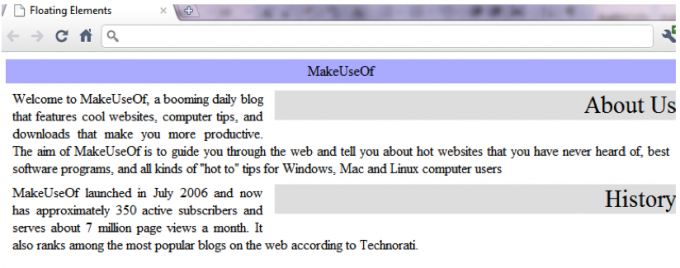
Običajno je precej dolgočasno samo videti naslov, nato besedilo, nato naslov in besedilo. Čeprav ne bi bilo videti nekoliko lepše? Obstaja metoda, ki jo je mogoče uporabiti, imenovano plavajoče, zdaj pa vam bom pokazal, kako to storiti. Plavajoče vam omogoča, da premaknete element na eno stran zaslona, medtem ko druga vsebina v dokumentu teče okoli plavajočega elementa. Plavajoči element je lahko slika ali naslov ali celo drug blok besedila. Zdaj pa poglejmo, kako to izgleda:
Precej dobro za kar nekaj situacij, zdaj je to koda, ki sestavi ta dizajn:
Ali ni neverjetno, kaj lahko storite, če le najdete pravo metodo?
3.10 Ne spustite menija – primer
Če razmišljate o ustvarjanju spletnega mesta, boste najverjetneje potrebovali meni, kajne? No, to je morda pravi kraj za vas, če želite nekaj, kar ni samo tam. Dinamični elementi poskrbijo, da so spletne strani videti boljše in dajejo boljši občutek celotnemu spletnemu mestu.
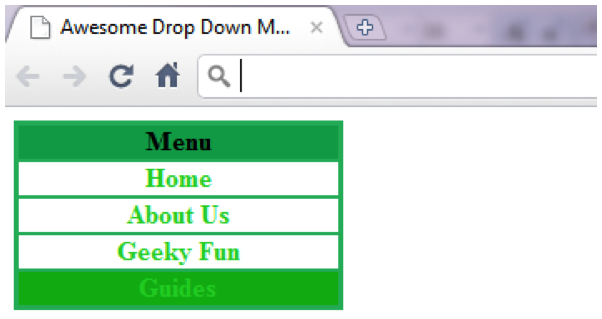
Ena mojih najljubših vrst menijev mora biti a spustni meni zdaj pa si poglejmo, kako ga narediti z uporabo CSS. Preverite spodnjo kodo:
Vem, da se to na začetku zdi nekoliko zastrašujoče, a če boste potrpežljivi in samo berete naprej, boste kmalu razumeli.
V 15. vrstici piše: ko imam <razdel> oznaka z razredom = “meni« in miška je lebdiing čez to prikazovalniku the blokje v njem.
Vrstice 16-21 pravijo: ko imam <razdel> oznaka z razredom = “meni” in <a> označite in nastavite te oblike. Upoštevajte, da te vrstice izbirajo obliko za skrite menijske gumbe. Vrstice 9-14 nastavijo formate za menijski gumb, po katerem se pomika za prikaz preostalega menija.
22. vrstica pravi: ko imam <razdel> oznaka z razredom = “meni” in <a> oznaka in jaz lebdi nad enim od teh elementov nato nastavite Barva ozadja na drugačno zeleno.
Spodaj si oglejte končni izdelek:
3.11 Preglednice uporabniških slogov (vi ste središče vesolja)
Uporabniki lahko določijo svoje uporabniških slogovnih listov da bodo strani videti tako, kot si želijo. Samo za razlikovanje Preglednice uporabniških slogov in Avtorske slogovne liste. Uporabniški slogi so zunanji slogi, ki jih uporabniki lahko ustvarijo sami in so preprosto narejeni kot datoteke CSS brez večine kodiranja. Tukaj vam bom pokazal enega:
Ali ni bilo to izjemno preprosto?
Če želite vedeti, kako to nastaviti v svojem brskalniku, preprosto pojdite na Orodja >> Internetne možnosti >> Splošno >> Dostopnost >> Nato določite svojo datoteko Seznam slogov avtorja je definiran v vmesni kodi .
4. Več informacij
4.1 Zakaj uporabljati xHTML in co. nad dizajnom in drugimi aplikacijami?
Preden na to gledate kot na dejstvo ali kaj podobnega, morate vedeti, da je to preprosto stališče, odvisno od tega, kje stojite in koliko ste tehnično misleči. Uživam v uporabi programskih jezikov za dokončanje svojih projektov, saj to pomeni, da lahko razumeš, kaj je za dizajni, medtem ko uporabljam oblikovalske aplikacije, kot je Adobe Dreamweaver in Microsoft FrontPage vam omogočata, da ustvarite svoje spletno mesto z uporabo samo orodij, ki so na voljo v menijih. Zato so aplikacije oblikovanja omejene na možnost menija, ki vam je na voljo. Skratka, povsem očitno je, da bi uporaba programskih jezikov vgradila spletno mesto ali dokončan izdelek nekaj veliko bolj privlačnega, saj je njegova funkcionalnost omejena le s programerjevo spretnostjo z določenim jezikom (npr. JavaScript, CSS, xHTML). Vem, da verjetno mislite, da sem pristranski, vendar boste morali preizkusiti oboje in se odločiti, kako veliko truda, ki ga želite vložiti v svoje delo, nato izberite ustrezna orodja, da pridete do svojega destinacijo. Morda se boste celo odločili za uporabo obeh, saj imata tako Dreamweaver kot FrontPage »pogled kodiranja« in »pogled oblikovanja«.
Obstajajo tudi drugi načini za ustvarjanje spletnih mest, kot sta uporaba Joomla in WordPress.
4.2 Joomla
Joomla je odličen sistem za upravljanje vsebin (CMS) z veliko prilagodljivostjo in uporabnikom, ki je enostaven za uporabo. vmesnik, ki se ga veliko ljudi ustraši, ko ugotovijo, koliko možnosti in konfiguracij je na voljo. Joomla je platforma, ki temelji na PHP in MySQL. Ta programska oprema je odprtokodna, od koder lahko dobite http://www.joomla.org/download.html
Če želite poglobljen vodnik za Joomla, poskusite ta vodnik od MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Vodnik za začetnike po JoomliTa vodnik vas bo vodil skozi vse od tega, zakaj izbrati Joomla in kako jo namestiti na svoj spletni strežnik, do tega, kako oblikovati in prilagoditi svoje spletno mesto po svojih željah. Preberi več
4.3 WordPress
WordPress je sistem za upravljanje vsebine (CMS), ki uporabnikom omogoča ustvarjanje in vzdrževanje spletnega mesta prek skrbnika vmesnik, vključno s samodejno ustvarjeno navigacijsko strukturo, ne da bi morali poznati HTML ali se naučiti katerega koli drugega orodja. WordPress je del odprtokodne programske opreme, ki ga je ustvarilo na tisoče programerjev po vsem svetu in je dano v javno domeno, zato vam za njegovo uporabo ni treba plačati. WordPress je spletna aplikacija, napisana v PHP in MySQL, zasnovana za delovanje na strežnikih Linux: PHP je programski jezik za splet aplikacije, MySQL je relacijska baza podatkov (kot je MS Access), Linux pa operacijski sistem za spletne strežnike – vsi ti so tudi odprti vir. WordPress je daleč najbolj priljubljen CMS z več kot 200 milijoni spletnih mest po vsem svetu od konca leta 2009.
Dodatno branje
- 11 najboljših oznak HTML, ki jih mora poznati vsak bloger in lastnik spletnega mesta 11 najboljših oznak HTML, ki jih mora poznati vsak bloger in lastnik spletnega mestaSvetovni splet pozna veliko jezikov in je kodiran v več različnih. Vendar je edini jezik, ki ga lahko najdemo povsod in je prisoten od izuma spletnih strani, ... Preberi več
- 5 zabavnih stvari za početi na spletu s HTML5 5 zabavnih stvari za početi na spletu s HTML5HTML5 se še naprej krepi, saj vse več spletnih mest prehaja na nov standard, ki prinaša večpredstavnostne vsebine v splet brez potrebe po vtičnikih, kot je Adobe Flash. Ali je to pokvarjeno... Preberi več
- Koda za splet s temi orodji neposredno v vašem brskalniku Build It: 11 briljantnih razširitev za Chrome za spletne razvijalceChrome je zaradi svoje zbirke razširitev odličen za spletne razvijalce. Če nameravate kdaj oblikovati ali kodirati spletno mesto, je tukaj nekaj osnovnih orodij, ki jih morate takoj namestiti. Preberi več
Vodnik Objavljeno: junij 2011