Oglas
 Recipress je brezplačen vtičnik profesionalne kakovosti za dodajanje lepo oblikovanih receptov v vaše objave v spletnem dnevniku. Ker so mi rekli, da je za moj kruh Jalapeño treba umreti, sem pomislil, da bi bilo morda vredno dodati recept v svoj Blog o samooskrbi – in to je bila popolna rešitev za to.
Recipress je brezplačen vtičnik profesionalne kakovosti za dodajanje lepo oblikovanih receptov v vaše objave v spletnem dnevniku. Ker so mi rekli, da je za moj kruh Jalapeño treba umreti, sem pomislil, da bi bilo morda vredno dodati recept v svoj Blog o samooskrbi – in to je bila popolna rešitev za to.
Oglejmo si enega od najboljši vtičniki WordPress Najboljši vtičniki WordPress Preberi več za recepte in kratek potek dodajanja in prikaza svojih receptov.
Možnosti prikaza
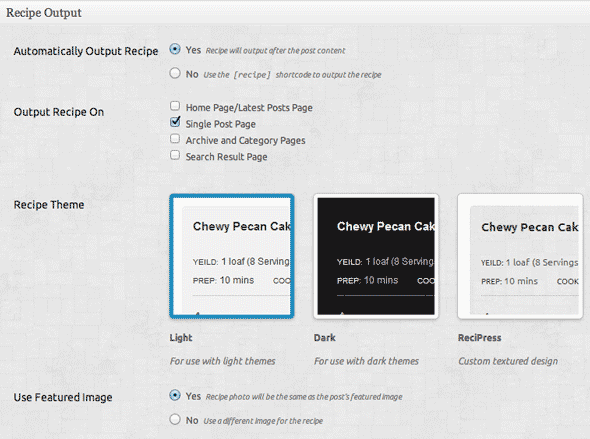
Recipress lahko prikaže vaše recepte na različnih mestih, privzeto pa je na straneh z enimi objavami tik za glavno vsebino (če obstaja). Če želite, da se celoten recept prikaže v rezultatih iskanja ali v indeksu, arhivih itd., lahko storite vse to.
Izbirate lahko med 3 glavnimi slogi prikaza – svetlim, temnim in teksturiranim – tako da bi moral ustrezati večini blogov. Čeprav nisem poskusil, si predstavljam, da lahko urejate posamezne datoteke CSS, če jih želite spremeniti, čeprav ni posebnega "naložite CSS po meri” možnost.

Taksonomije po meri
Taksonomije so dodane za sestavine, slog kuhinje, seveda, in raven spretnosti – vendar vam slednjih 3 ni treba uporabljati, če jih ne želite. Vtičnik ima približno 18 sestavin, ki so vnaprej programirane za vas, vendar je dodajanje več tako preprosto kot... pita?
Dodajanje recepta
Na zaslonu za urejanje objave boste našli nov razdelek po meri in označite »Dodajte recept tej objavi?” potrditveno polje omogoči urejevalnik receptov.
Razdeljen je na 3 dele. Prva je nekaj osnovnih meta o receptu – čas priprave, donos – take stvari.

Naslednji so sestavine. Imena sestavin so vsebovana v ločeni taksonomiji, zato delujejo kot oznake. Ko dodate svoj arhiv sestavin, se prikažejo, ko začnete tipkati prvih nekaj črk.
Če jih ustvarite kot celotno taksonomijo, lahko naredite stvari, kot je seznam vseh receptov s »čilijem« ali oblak sestavin pripomoček. Razen tega je enostavno dodajati količine, opombe, preurediti vrstni red ali sestavine itd.

Na koncu pridejo navodila, ki so razdeljena na korake. Vsakemu koraku je lahko dodana posamezna fotografija. V času pisanja tega sem imel majhno napako z najnovejšim jQueryjem – če ugotovite, da je pogovorno okno za nalaganje slike prazno, ko kliknete »Uporabite to sliko«, odprite svojo wp-content/plugins/recipress/js mapo in zamenjajte vsebino back.js z koda iz te pastebin. Upajmo, da bo avtor kmalu izdal posodobitev, ki bo to uradno popravila, vendar bo to za zdaj dovolj.

Naj dodam tudi, da morate naložiti slike za recept v velikosti, ki jo želite prikazati – vzame izvirni URL in ne sličico ali srednje velikosti. Vtičnik bi lahko imel nekaj možnosti samodejnega spreminjanja velikosti, vendar če želite to preprečiti, spremenite velikost pred nalaganjem ali dodajte naslednja pravila CSS v svojo temo style.css
/* Spremeni širino razdelka objave, to se nanaša na slike korakov */ #recipress_recipe.recipress-recipress img { širina: 450px; višina: avto; rob: 10px 0; } /* Predpostavimo velikost sličice 150 slikovnih pik za prvo sliko v receptu */ #recipress_recipe.recipress-recipress img.wp-post-image{ širina: 150px; višina: avto; rob: 10px 0; }
Če želite nastaviti "končni recept” samo uporabite standardno predstavljeno sliko WordPress. To lahko prilagodite v možnostih Recipress, če želite uporabiti drugo sliko.
Na koncu bi morali dobiti nekaj takega:

Povzetek
Slog prikaza ta vtičnik je čudovito in dodajanje receptov pošteno ne bi moglo biti preprostejše. Vključenih je nekaj odličnih pripomočkov, in če nameravate pisati veliko, je uporaba popolne taksonomije po meri za sestavine res inovativna.
Slaba stran je nekaj napak, kot sem že opisal. Tudi izhod je večinoma hRecept oblikovana za podatke obogatenega izrezka, vendar mu manjka kar nekaj ključnih delov, zato implementacija ni popolna in ga Google kot takega ne razčleni. To bi moralo biti enostavno popraviti, zato upajmo, da bo avtor kmalu posodobil. Glede na spletno mesto za podporo je v pripravi različica Pro.
Kaj misliš? Boste objavili nekaj receptov za nas?
James je diplomiral iz umetne inteligence in ima certifikat CompTIA A+ in Network+. Je glavni razvijalec MakeUseOf in svoj prosti čas preživlja z igranjem VR paintballa in družabnih iger. Od malih nog sestavlja osebne računalnike.
