Oglas
Spletno pajkanje je izjemno uporabno za avtomatizacijo določenih opravil, ki se rutinsko izvajajo na spletnih mestih. Napišete lahko pajka za interakcijo s spletnim mestom, tako kot bi to storil človek.
V prejšnji članek Kako zgraditi osnovni spletni pajek za pridobivanje informacij s spletnega mestaSte kdaj želeli zajeti informacije s spletnega mesta? Tukaj je opisano, kako napisati pajka za krmarjenje po spletnem mestu in izvleči tisto, kar potrebujete. Preberi več , obravnavali smo osnove pisanja a spletni iskalnik Kaj je spletno strganje? Kako zbirati podatke s spletnih mestSte kdaj izgubljali dragoceni čas za branje podatkov na spletnih straneh? Tukaj je opisano, kako s spletnim strganjem poiščete želene podatke. Preberi več z uporabo modula python, scrapy. Omejitev tega pristopa je, da pajek ne podpira javascripta. Ne bo deloval pravilno s tistimi spletnimi mesti, ki močno uporabljajo javascript za upravljanje uporabniškega vmesnika. Za takšne situacije lahko napišete pajka, ki uporablja Google Chrome in zato lahko obdeluje javascript tako kot običajen brskalnik Chrome, ki ga upravljajo uporabniki.
Avtomatizacija Google Chroma vključuje uporabo orodja, imenovanega Selen. To je programska komponenta, ki se nahaja med vašim programom in brskalnikom in vam pomaga upravljati brskalnik skozi vaš program. V tem članku vas popeljemo skozi celoten postopek avtomatizacije Google Chroma. Koraki na splošno vključujejo:
- Nastavitev Selena
- Uporaba Google Chrome Inspector za prepoznavanje delov spletne strani
- Pisanje java programa za avtomatizacijo Google Chroma
Za namen članka raziščimo, kako brati Google Mail iz java. Medtem ko Google ponuja API (vmesnik za programiranje aplikacij) za branje pošte, v tem članku uporabljamo Selenium za interakcijo z Google Mail za prikaz postopka. Google Mail močno uporablja javascript in je zato dober kandidat za učenje Selena.
Nastavitev Selena
Spletni gonilnik
Kot je pojasnjeno zgoraj, Selen je sestavljen iz programske komponente, ki se izvaja kot ločen proces in izvaja dejanja v imenu programa java. Ta komponenta se imenuje Spletni gonilnik in ga je treba prenesti na svoj računalnik.
Klikni tukaj da odprete spletno mesto za prenos Selenium, kliknite najnovejšo izdajo in prenesite ustrezno datoteko za operacijski sistem vašega računalnika (Windows, Linux ali MacOS). To je ZIP arhiv, ki vsebuje chromedriver.exe. Izvlecite ga na primerno mesto, kot je npr C:\WebDrivers\chromedriver.exe. To lokacijo bomo kasneje uporabili v programu java.
Java moduli
Naslednji korak je nastavitev java modulov, potrebnih za uporabo Selena. Ob predpostavki, da uporabljate Maven za izdelavo programa java, dodajte naslednjo odvisnost svojemu POM.xml.
org.seleniumhq.selenium selen-java 3.8.1 Ko zaženete postopek gradnje, je treba vse zahtevane module prenesti in nastaviti na vašem računalniku.
Selen Prvi koraki
Začnimo s Selenom. Prvi korak je ustvariti a gonilnik Chrome primer:
Gonilnik WebDriver = nov gonilnik Chrome(); To bi moralo odpreti okno Google Chrome. Pojdimo na stran za iskanje v Googlu.
driver.get(" http://www.google.com"); Pridobite sklic na element za vnos besedila, da lahko izvedemo iskanje. Element za vnos besedila ima ime q. Elemente HTML na strani poiščemo z uporabo metode WebDriver.findElement().
Element WebElement = driver.findElement (Po.name("q")); Z uporabo metode lahko pošljete besedilo kateremu koli elementu sendKeys(). Pošljimo iskalni izraz in ga zaključimo z novo vrstico, da se iskanje začne takoj.
element.sendKeys("terminator\n"); Zdaj, ko je iskanje v teku, moramo počakati na stran z rezultati. To lahko storimo na naslednji način:
nov WebDriverWait (gonilnik, 10) .until (d -> d.getTitle().toLowerCase().startsWith("terminator")); Ta koda v bistvu pove Seleniumu, naj počaka 10 sekund in se vrne, ko se naslov strani začne z terminator. Za določitev pogoja, na katerega je treba počakati, uporabljamo lambda funkcijo.
Zdaj lahko dobimo naslov strani.
System.out.println("Naslov: " + driver.getTitle()); Ko končate s sejo, lahko okno brskalnika zaprete z:
driver.quit(); In to, ljudje, je preprosta seja brskalnika, ki se nadzoruje z uporabo java prek selena. Zdi se precej preprosto, vendar vam omogoča, da programirate veliko stvari, ki bi jih običajno morali narediti ročno.
Uporaba Google Chrome Inspector
Inšpektor za Google Chrome Ugotovite težave s spletnim mestom z orodji za razvijalce za Chrome ali FirebugČe ste do sedaj spremljali moje vaje za jQuery, ste morda že naleteli na nekaj težav s kodo in ne veste, kako jih odpraviti. Ko se soočite z nefunkcionalnim delom kode, je zelo ... Preberi več je neprecenljivo orodje za identifikacijo elementov, ki se uporabljajo s Selenom. Omogoča nam, da ciljamo na natančen element iz java za pridobivanje informacij, pa tudi interaktivno dejanje, kot je klik na gumb. Tukaj je uvod o tem, kako uporabljati Inšpektor.
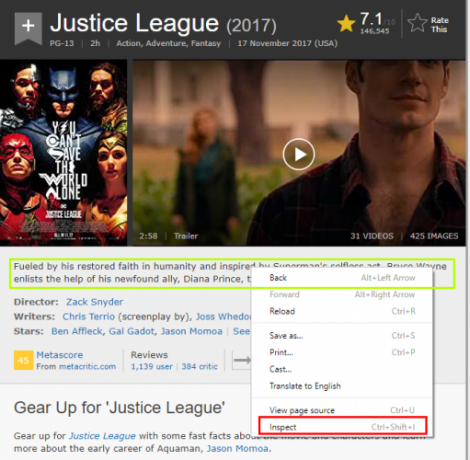
Odprite Google Chrome in se pomaknite na stran, recimo stran IMDb za Liga pravičnosti (2017).
Najdimo element, na katerega želimo ciljati, recimo povzetek filma. Z desno miškino tipko kliknite povzetek in v pojavnem meniju izberite »Pregled«.

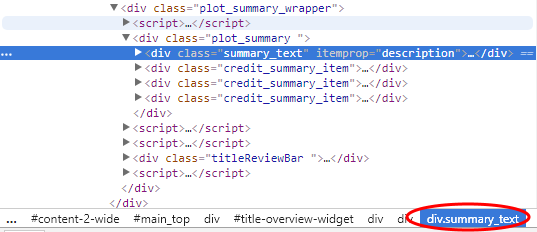
Na zavihku »Elementi« lahko vidimo, da je besedilo povzetka a razdel z razredom besedilo povzetka.

Uporaba CSS ali XPath za izbor
Selenium podpira izbiro elementov s strani s pomočjo CSS. (Podprto narečje CSS je CSS2). Če želite na primer izbrati besedilo povzetka z zgornje strani IMDb, bi zapisali:
WebElement summaryEl = driver.findElement (By.cssSelector("div.summary_text")); XPath lahko uporabite tudi za izbiro elementov na zelo podoben način (Go tukaj za specifikacije). Ponovno, da bi izbrali besedilo povzetka, bi naredili:
WebElement summaryEl = driver.findElement (By.xpath("//div[@class='summary_text']")); XPath in CSS imata podobne zmogljivosti, tako da lahko uporabljate tisto, kar vam ustreza.
Branje Google pošte iz Jave
Poglejmo si zdaj bolj zapleten primer: pridobivanje Google Mail.
Zaženite gonilnik za Chrome, pojdite na gmail.com in počakajte, da se stran naloži.
Gonilnik WebDriver = nov gonilnik Chrome(); driver.get(" https://gmail.com"); nov WebDriverWait (gonilnik, 10) .until (d -> d.getTitle().toLowerCase().startsWith("gmail")); Nato poiščite polje e-pošte (imenovano je z id identifierId) in vnesite e-poštni naslov. Kliknite na Naslednji in počakajte, da se stran z geslom naloži.
/* Vnesite uporabniško ime/e-poštni naslov */ { driver.findElement (By.cssSelector("#identifierId")).sendKeys (e-pošta); driver.findElement (By.cssSelector(".RveJvd")).click(); } nov WebDriverWait (gonilnik, 10) .until (d ->! d.findElements (By.xpath("//div[@id='password']")).isEmpty());Zdaj vnesemo geslo, kliknemo Naslednji znova gumb in počakajte, da se stran Gmail naloži.
/* Vnesite geslo */ { gonilnik .findElement (By.xpath("//div[@id='password']//input[@type='password']")) .sendKeys (geslo); driver.findElement (By.cssSelector(".RveJvd")).click(); } nov WebDriverWait (gonilnik, 10) .until (d ->! d.findElements (By.xpath("//div[@class='Cp']")).isEmpty());Pridobite seznam e-poštnih vrstic in preglejte vsak vnos.
Seznamvrstice = gonilnik .findElements (By.xpath("//div[@class='Cp']//table/tbody/tr")); za (WebElement tr: vrstice) { } Za vsak vnos pridobite Od polje. Upoštevajte, da bi lahko nekateri vnosi From imeli več elementov, odvisno od števila ljudi v pogovoru.
{ /* Iz elementa */ System.out.println("Od: "); za (WebElement e: tr .findElements (By.xpath(".//div[@class='yW']/*"))) { System.out.println(" " + e.getAttribute("email") + ", " + e.getAttribute("name") + ", " + e.getText()); } }Zdaj prinesite temo.
{ /* Subject */ System.out.println("Sub: " + tr.findElement (By.xpath(".//div[@class='yNN']")).getText()); }
In datum in čas sporočila.
{ /* Datum/čas */ WebElement dt = tr.findElement (By.xpath("./td[8]/*")); System.out.println("Datum: " + dt.getAttribute("title") + ", " + dt.getText()); }
Tukaj je skupno število e-poštnih vrstic na strani.
System.out.println (rows.size() + " mails."); In končno smo končali, zato zapremo brskalnik.
driver.quit(); Če povzamemo, lahko uporabite Selenium z Google Chromom za pajkanje po spletnih mestih, ki močno uporabljajo javascript. In z inšpektorjem Google Chrome je precej enostavno določiti zahtevani CSS ali XPath za ekstrakcijo iz elementa ali interakcijo z njim.
Ali imate kakšne projekte, ki imajo koristi od uporabe Selena? In s kakšnimi težavami se soočate s tem? Prosimo, opišite v spodnjih komentarjih.

