Oglas
 jQuery je verjetno bistvena veščina sodobnega človeka spletni razvijalec Katerega programskega jezika se naučiti - spletno programiranjeDanes si bomo ogledali različne spletne programske jezike, ki poganjajo internet. To je četrti del serije programiranja za začetnike. V prvem delu smo se naučili osnov... Preberi več , in v tej kratki mini seriji upam, da vam bom dal znanje, da ga začnete uporabljati v svojih spletnih projektih. V prvi del naše vadnice jQuery Vadnica jQuery – Kako začeti: Osnove in izbirnikiPrejšnji teden sem govoril o tem, kako pomemben je jQuery za vsakega sodobnega spletnega razvijalca in zakaj je odličen. Ta teden mislim, da je čas, da si umažemo roke s kodo in se naučimo, kako ... Preberi več , pogledali smo nekaj jezikovnih osnov in kako uporabljati izbirnike; v 2. delu smo prešli na metode manipuliranja z DOM Uvod v jQuery (2. del): Metode in funkcijeTo je del stalnega uvoda za začetnike v serijo spletnega programiranja jQuery. Prvi del je pokrival osnove jQuery o tem, kako ga vključiti v svoj projekt, in izbirnike. V drugem delu bomo nadaljevali z ... Preberi več .
jQuery je verjetno bistvena veščina sodobnega človeka spletni razvijalec Katerega programskega jezika se naučiti - spletno programiranjeDanes si bomo ogledali različne spletne programske jezike, ki poganjajo internet. To je četrti del serije programiranja za začetnike. V prvem delu smo se naučili osnov... Preberi več , in v tej kratki mini seriji upam, da vam bom dal znanje, da ga začnete uporabljati v svojih spletnih projektih. V prvi del naše vadnice jQuery Vadnica jQuery – Kako začeti: Osnove in izbirnikiPrejšnji teden sem govoril o tem, kako pomemben je jQuery za vsakega sodobnega spletnega razvijalca in zakaj je odličen. Ta teden mislim, da je čas, da si umažemo roke s kodo in se naučimo, kako ... Preberi več , pogledali smo nekaj jezikovnih osnov in kako uporabljati izbirnike; v 2. delu smo prešli na metode manipuliranja z DOM Uvod v jQuery (2. del): Metode in funkcijeTo je del stalnega uvoda za začetnike v serijo spletnega programiranja jQuery. Prvi del je pokrival osnove jQuery o tem, kako ga vključiti v svoj projekt, in izbirnike. V drugem delu bomo nadaljevali z ... Preberi več .
V tretjem delu se bomo lotili problema, kako odložiti jQuery, dokler se stran ne naloži, nato pa bom poskušal razložiti, kaj so anonimne funkcije in zakaj morate vedeti o njih.
Zakasnjeno nalaganje: kako in zakaj?
Če ste preizkušali nekaj kode iz 1. in 2. dela, ste morda naleteli na nekatere napake, čudno vedenje ali stvari, ki preprosto ne delujejo. Najpogostejša napaka, ki sem jo doživel pri učenju jQueryja, je bila, da elementov DOM ni bilo mogoče najti – celo čeprav sem jih jasno videl v viru strani, mi je jQuery ves čas govoril, da ga preprosto ne najde njim! Zakaj je tako?
No, vse je povezano z vrstnim redom, v katerem se stvari naložijo v brskalniku. Najpreprosteje je, če imate v brskalniku zagnan skript jQuery prej element DOM, ki ga išče, je bil dejansko ustvarjen, skript se bo najprej naložil, vendar ne bo naredil ničesar, ker elementa ne najde, nato se bo element DOM naložil pozneje. To je manjša težava, če vse svoje skripte postavite blizu noge, vendar se še vedno lahko zgodi.
Rešitev je, da svoje skripte zavijete v tako imenovano a dokument pripravljen dogodek. Zaradi tega priložena koda počaka, da se DOM v celoti naloži (dokler ni pripravljen). Uporaba je preprosta:
$(dokument).pripravljen (funkcija(){ // vaša koda za zamudo je tukaj. });Obstaja še krajši način za to, ki je opisan v jQuery dokumentacija, vendar vam močno priporočam, da uporabite ta način za berljivost kode.
Ta dogodek za pripravo dokumenta je še en dober primer anonimna funkcija, zato poskusimo razumeti, kaj to pomeni.
Anonimne funkcije
Če imate, tako kot jaz, nekaj izkušenj s programiranjem na začetni ravni, zamisel o anonimne funkcije – ki je jedro jQueryja in Javascripta – bi lahko bilo malo zaskrbljujoče. Prvič, dela napake zaradi neusklajenih oklepajev precej pogosta, zato bom to zdaj razložil. Če želite temeljito razlago, zakaj so anonimne funkcije boljše od običajnih poimenovanih deluje na bolj tehnični ravni, predlagam, da preberete to precej zapleteno objavo v spletnem dnevniku [Ne več Na voljo].
Do zdaj ste verjetno le naleteli imenovane funkcije. To so funkcije, ki so bile deklarirane z imenom in jih je zato mogoče poklicati kjer koli drugje, kolikorkrat želite. Razmislite o tem trivialnem primeru, ki bo ob nalaganju strani zabeležil sporočilo v konzolo.
funkcija doStuffOnPageLoad(){ console.log("delati stvari!"); } $(dokument).pripravljen (doStuffOnPageLoad);To je uporabno, če je vaša funkcija zasnovana za ponovno uporabo, vendar je v tem primeru nekako zapletena, saj resnično želimo, da se sproži samo enkrat, ko se stran naloži. Namesto tega se ne obremenjujemo z definiranjem ločene funkcije in jo samo razglasimo v vrstici kot parameter, če in kadar je to potrebno. Prejšnji primer bi bilo zato bolje prepisati kot:
$(dokument).pripravljen (funkcija(){ console.log("delati stvari"); });Morda trenutno ne vidite veliko prednosti tega – v tem primeru je le malo manj kode – ampak kot vaši skripti napredujejo v kompleksnosti, cenili boste, da vam ne bo treba skakati naokrog pri iskanju funkcije definicije. Na žalost je to za začetnike nekoliko težje – samo poglejte vse te oklepaje – zato se prepričajte, da preverite naslednje točke, če dobite napake:
- Pravilno število ustreznih oklepajev – zamik vaše kode pomaga.
- Curly vs okrogle oklepaje.
- Izjava se zapira s podpičjem – vendar ni potrebna po zaključnem oklepaju.

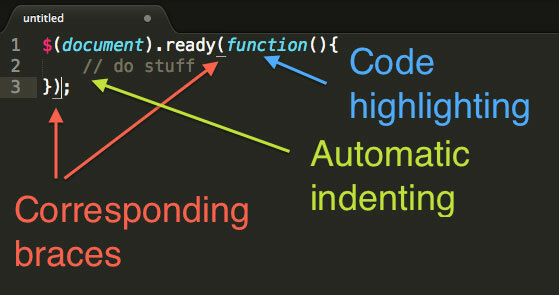
Uporaba urejevalnika kode, kot je Vzvišeno besedilo 2 Preizkusite Sublime Text 2 za vaše potrebe po urejanju kode na več platformahSublime Text 2 je urejevalnik kode za več platform, za katerega sem slišal šele pred kratkim, in moram reči, da sem kljub oznaki beta res navdušen. Celotno aplikacijo lahko prenesete brez plačila ... Preberi več lahko resnično pomaga, saj poudari ustrezne oklepaje in samodejno zamakne kodo namesto vas. Namenski urejevalnik kode je bistvenega pomena.
To je to za to lekcijo, vendar bi se morali navaditi, da priložite nekaj osnovnih manipulacij DOM v dogodku pripravljenosti za dokument, preden nadaljujete, in začnite urejati datoteke v urejevalniku kode, če niste že. Naslednjič si bomo ogledali dogodke in kako se uporabljajo za dodajanje interaktivnosti strani – na primer, da jQuery naredi nekaj, ko kliknete gumb. Spodaj so vedno dobrodošla vprašanja ali komentarji.
James je diplomiral iz umetne inteligence in ima certifikat CompTIA A+ in Network+. Je glavni razvijalec MakeUseOf in svoj prosti čas preživlja z igranjem VR paintballa in družabnih iger. Od malih nog sestavlja osebne računalnike.

