Oglas
 Ali imate spletna mesta, ki jih pogosto obiščete, kot so Twitter, Gmail, Facebook ali naš ljubljeni MakeUseOf? Ste si kdaj želeli, da bi jih lahko odpirali hitro in neodvisno, ločeno od številnih drugih zavihkov v vašem brskalniku?
Ali imate spletna mesta, ki jih pogosto obiščete, kot so Twitter, Gmail, Facebook ali naš ljubljeni MakeUseOf? Ste si kdaj želeli, da bi jih lahko odpirali hitro in neodvisno, ločeno od številnih drugih zavihkov v vašem brskalniku?
No, pravzaprav lahko. Ta cilj je mogoče doseči na več načinov: eden od njih je izdelava brskalnika za spletno mesto s pomočjo Fluida. Druga bolj pustolovska pot je gradnja HUD-jev teh spletnih mest s pomočjo Automatorja in delovanja avtomatika pojavnih oken spletnega mesta.
HUD Kaj?
Samo v primeru, da se sprašujete, HUD pomeni Heads-Up zaslon:
Elementi računalniškega GUI, ki bodo omogočili prenos informacij o trenutni nalogi v a zagon namizne aplikacije v ločenem oknu, ki je zasnovano tako, da ne odvrača pozornosti od trenutnega nalogo. (Wikipedia)
Zakaj bi kdo želel uporabljati HUD? Ključ je v besedah »informacije«, »ločeno« in »ne odvračati pozornosti«. HUD-ji se običajno uporabljajo za prikaz hitrih informacij o določenih elementih pri izvajanju naloge. Najlažji primeri so majhna okna v igrah FPS, ki prikazujejo raven zdravja in moči, vrsto orožja in preostalo strelivo.
V Mac OS X lahko vidimo številne primere HUD-ov v obliki prikaznih načinov za Exposé in Dashboard aplikacije, plavajoče palete orodij v iPhoto, zasloni za gumbe in kontrole v celozaslonskem načinu QuickTime, itd.
Zaradi narave HUD je popoln za prikaz hitrih in neodvisnih (mini) oken naših najljubših spletnih mest.
Potek dela Building Automator
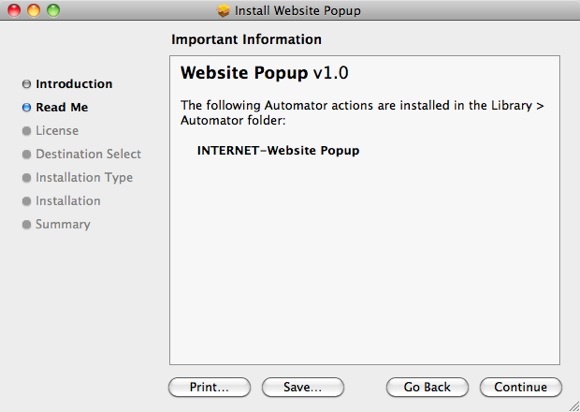
Prva stvar, ki jo morate storiti, je prenesti datoteko Pojavno okno spletnega mesta avtomatsko dejanje in ga namestite v svoj sistem. Za namestitev morate imeti skrbniški dostop.

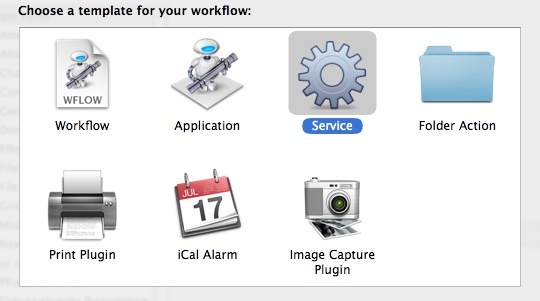
Ker je pojavno okno spletnega mesta avtomatsko dejanje, ga potrebujemo za uporabo. Odprite aplikacijo in izberite predlogo, ki jo želite uporabiti. Za naš današnji projekt predlagam, da uporabite bodisi »Aplikacijo« ali »Storitev«. Obe možnosti bosta ustvarili neodvisne in enostavno dostopne delovne tokove, vendar bi osebno izbral storitev namesto aplikacije, saj lahko nastavite storitev, da je vedno na voljo v meniju storitev.

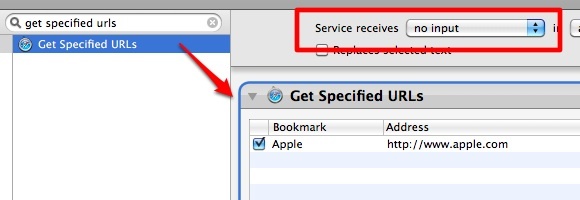
Nastavite storitev, da ne prejema vnosa, in dodajte »Pridobite določene URL-je” dejanje iz knjižnice (za hitro iskanje katerega koli podanega dejanja lahko uporabite funkcijo iskanja). Nato spremenite spletni naslov v dejanju v URL, ki ga želite odpreti.

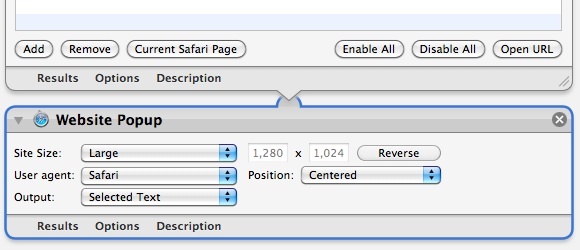
Nato dodajte "PopUp spletnega mesta” akcija. Opazili boste, da obstaja več nastavitev, ki jih lahko prilagodite v tem dejanju.

Prva nastavitev je »Velikost mesta«. Imate možnost, da nastavite paleto HUD na “Velika“, “srednje“, “iPhone“, “iPhone (ležeče)” in “Po meri” skupaj z vnosnimi polji velikosti, kamor lahko zapišete število v slikovnih pikah.
Druga nastavitev je »Uporabniški agent«. Izberete lahko, ali želite, da spletno mesto zazna vaš HUD kot »Safari« ali »iPhone«.
"Položaj” vam bo omogočila določitev položaja za odpiranje HUD-a. Vrednost lahko nastavite na "Centrirano” ali “Pri Pointerju“.
Resnično ne razumem funkcije zadnje nastavitve – “Izhod“. Nisem našel razlike v rezultatu, ne glede na to, katero možnost sem izbral. Zato sem kar pustil.
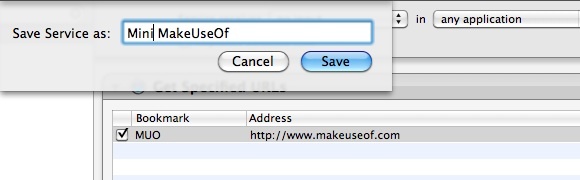
Ko je vse nastavljeno, shranite potek dela in mu dajte ustrezno ime.

Bližnjice, Izpiranje & Ponovi
Pravkar ste končali z izdelavo palete HUD za eno od vaših najljubših spletnih mest. Zadnji dotik, ki ga lahko uporabite, je, da mu dodelite kombinacijo tipk za bližnjico, da lahko do nje hitro dostopate.
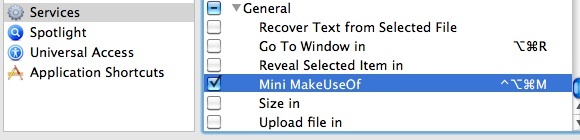
Za dodelitev bližnjice morate odpreti »Sistemske nastavitve – Tipkovnica – Bližnjice na tipkovnici – Storitve“.

Zdaj ste pripravljeni, da kadar koli in v kateri koli aplikaciji z dodeljeno bližnjično tipko odprete svoje najljubše spletno mesto prek glavnega zaslona.
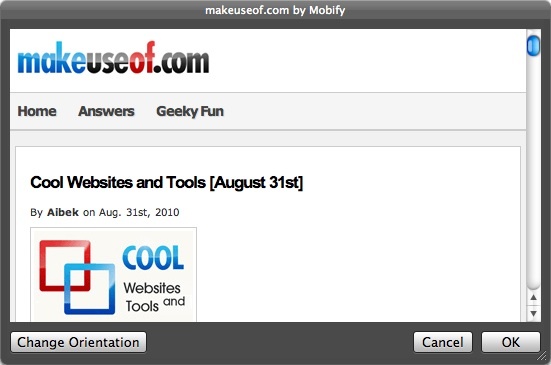
Za ponazoritev možnosti sta tukaj dva HUD-a MakeUseOf, ki sem ju zgradil. Prvi uporablja možnosti iPhone kot velikost mesta in uporabniški agent. Dobil sem majhno okno in mobilno različico MakeUseOf.

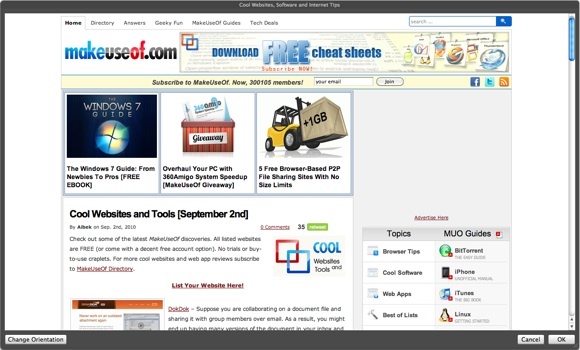
Medtem ko drugi uporablja »Veliko« v velikosti spletnega mesta in »Safari« kot uporabniški agent. Kot rezultat sem dobil celozaslonsko okno in polno različico spletnega mesta MakeUseOf.

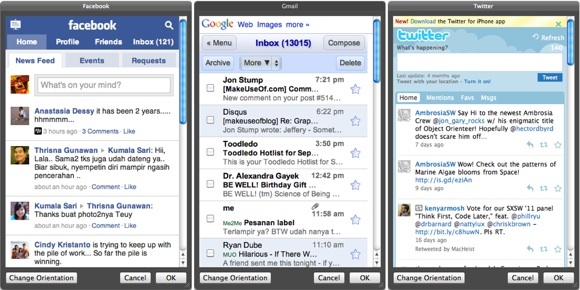
To metodo lahko uporabite s katerim koli drugim spletnim mestom, ki ga želite. Samo sperite in ponovite. Tukaj so primeri drugih mini HUD-jev, ki sem jih zgradil za Facebook, GMail in Twitter.

Spletne aplikacije so popolni kandidati za spreminjanje v palete HUD. Zgoraj so moji izbori. kaj pa ti? Do katerih spletnih mest ali spletnih aplikacij bi radi dostopali s to metodo? Delite svoj seznam s spodnjimi komentarji.
Indonezijski pisatelj, samooklicani glasbenik in arhitekt za krajši delovni čas; ki želi narediti svet boljši eno objavo naenkrat prek svojega bloga SuperSubConscious.


