Oglas
Trenutno ni samo React na vrhuncu svoje priljubljenosti, ampak se njegova priljubljenost pospešuje. Dokler Zaskrbljen je spletni razvoj JavaScript Programiranje vs. Spletni razvoj: v čem je razlika?Morda mislite, da programerji aplikacij in spletni razvijalci opravljajo isto delo, vendar je to daleč od resnice. Tukaj so ključne razlike med programerji in spletnimi razvijalci. Preberi več , React je eden najlažjih okvirjev za učenje in eden najučinkovitejših za hiter in robusten razvoj.
Torej, če ste se odločili, da se ga naučite, se potrepljajte po ramenu: pametno ste se odločili.
Edina težava je, da večina vrednih tečajev React prihaja z visoko ceno. Na primer, zelo cenjeni Tečaj React for Beginners je 89 $ (začetna različica) in 127 $ (glavna različica). Brezplačni tečaji so le redko tako izčrpni in koristni – vendar smo našli nekaj takih odlično in vam bo pomagalo začeti na pravi nogi Kaj naredi dobro vadnico programiranja?Vse vadnice programiranja niso enake. Nekateri koristijo vam, drugi pa na koncu zapravljajo vaš čas. Tukaj je tisto, kar morate iskati v kakovostni vadnici programiranja. Preberi več .
1. Tečaj osnov React Training

Tyler McGinnis je znan razvijalec in inštruktor Reacta, ki že leta poučuje in piše o Reactu. Trenutno ima na voljo štiri tečaje React Training [Ni več na voljo], od katerih je prvi popolnoma brezplačen in služi kot vstopna točka za druge.
React Osnove je razdeljen na 32 video lekcij, ki seštejejo do tri polne ure izobraževanja. Naučili se boste vsega, kar potrebujete za zagon in delovanje osnovne aplikacije React (tj. ekosistem React, NPM, Babel in Webpack), temeljni koncepti in življenjski cikel, ki poganjajo aplikacije React, kako pravilno napisati komponente in kako prenesti podatke okoli.
je gosto. Je informativna. To je popoln uvod in dejstvo, da ga McGinnis ponuja brezplačno, je precej super. To bi morala biti vaša prva postaja pri učenju Reacta.
Spletna stran — Tečaj React Fundamentals [ni več na voljo]
2. Vdiranje z Reactom

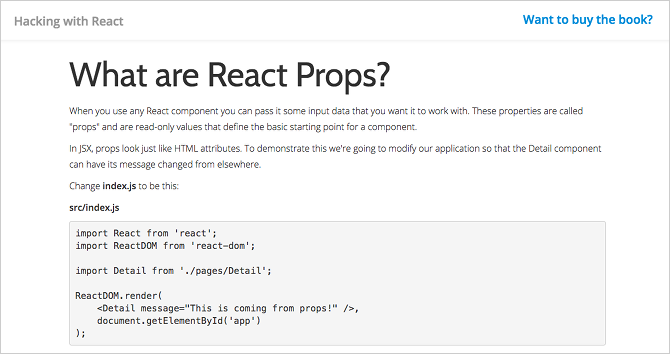
Vdiranje z Reactom je e-knjiga, ki je popolnoma brezplačna, od naslovnice do naslovnice, če berete samo spletno različico. Za 10 $ lahko vzamete različico PDF, EPUB ali MOBI, ki jo je mogoče prenesti, če jo raje vzamete s seboj in se učite brez povezave. Kakorkoli že, to je odličen vir za začetnike, ki ne marajo videoposnetkov.
Začne se na samem začetku in razlaga osnovne koncepte, kot so JSX ter komponente in rekviziti, in vas drži za roko, medtem ko prehajate na vmesne teme, kot so stanja, usmerjanje, testi, linting in več. Napisano je v ES6 od začetka do konca in na poti se boste naučili najboljših praks, vključno z Babelom, Webpackom in ESLint.
Ali vas bo to naredilo za strokovnjaka za React? Ne, ampak to volja vam bo dovolj udobno, da se boste počutili samozavestno in se še naprej učili. Vsaj boste vedeli več kot dovolj Reacta, da se boste odločili, ali boste denar porabili za napredni premium tečaj drugje.
Spletna stran — Vdiranje z Reactom
3. Uradna vadnica React

Mislili bi, da bi morala biti uradna vadnica prvo mesto za učenje Reacta, toda jaz osebno se je zdelo nekoliko prehitro za popolne novince - zahtevalo je veliko več znanja kot večina novinci imajo. Popoln je, če ste že imeli izkušnje z drugim spletnim ogrodjem JavaScript.
Kot rečeno, uradna vadnica React je fantastično, ko se naučite osnovnih konceptov Reacta in se trudite, da bi jih uveljavili v praksi. Popelje vas skozi ustvarjanje spletne aplikacije tik-tac-toe z uporabo nič drugega kot komponent, rekvizitov in stanja. Premosti vrzel med abstraktno teorijo in praktično uporabo.
Priporočam tudi ogled uradna React dokumentacija, ki razloži vsak košček Reacta v presenetljivo veliko podrobnosti. Zlasti Razmišljanje v Reactu stran je kot mini vadnica o razumevanju idiomov, ki poganjajo React. Ne bojte se znova in znova sklicevati na dokumentacijo React, ko se učite in ustvarjate lastne aplikacije.
Spletna stran — Uradna vadnica React in Razmišljanje v Reactu
4. Tečaj Egghead's React Fundamentals

Jajčna glava ponuja na desetine tečajev (na stotine lekcij) o različnih temah spletnega razvoja: JavaScript, Angular, React, RxJS, Node, TypeScript itd. React je tretja največja tema na spletnem mestu, in čeprav je večina tečajev namenjenih vrhunskim uporabnikom, je pet brezplačnih na voljo:
- Začnite uporabljati React za gradnjo spletnih aplikacij
- Dodajte usmerjanje v aplikacije React z uporabo React Router v4
- Kako začeti z Reduxom
- Gradnja aplikacij React z Idiomatic Redux
- Upravljajte zapleteno stanje v aplikacijah React z MobX
Prva dva sta najpomembnejša, vendar boste verjetno želeli vzeti vse od njih (optimalno v navedenem vrstnem redu). Tečaji predvidevajo, da že poznate JavaScript, zato si oglejte tečaje JavaScripta Egghead če ti jezik še ni prijeten 7 uporabnih trikov za obvladovanje novega programskega jezikaPrav je, da ste preobremenjeni, ko se učite kodirati. Verjetno boste stvari pozabili tako hitro, kot se jih boste naučili. Ti nasveti vam lahko pomagajo bolje obdržati vse te nove informacije. Preberi več .
Upoštevajte, da so tudi premium tečaji precej dobri in jih je vredno preveriti, ali si lahko privoščite naročnino Pro: 40 USD na mesec ali 200 USD na leto.
Spletna stran — Tečaj Egghead's React Fundamentals
5. Naučite se React in Redux s kabino

Čeprav Redux ni del osrednjega ogrodja React, se tako pogosto uporabljata skupaj, da bi se ga res morali naučiti. In tudi če se sčasoma odmaknete od Reduxa, lahko koncepte vzamete s seboj in jih uporabite za vse, kar na koncu uporabite namesto njega.
Kabina je 10-delna serija vadnic, ki vas bo naučila, kako ustvariti poenostavljeno aplikacijo za družabno omrežje iz nič: namestitev Node/React/Webpack, razumevanje kako deluje React, ki vključuje Redux, obravnava funkcije družbenih omrežij, kot so viri in obvestila, obdela slike in filtre, kot je Instagram, in več.
Zadnji del je pregled »najboljših praks«, ki vas ne nauči le najučinkovitejšega načina uporabe in organiziranja React/Reduxa, ampak tudi pogoste napake, ki se jim je treba izogniti, kako oblikovati razširljivo aplikacijo in kako uporabiti orodja tretjih oseb za olajšanje razvoja potek dela.
Spletna stran — Naučite se React in Redux s kabino
6. Tečaj React Academy LearnCode
V zadnjih nekaj letih, Akademija LearnCode se je izkazala kot ena izmed najboljši programski kanali na YouTubu 17 najboljših YouTubovih programskih vadnicV tej objavi vas želimo opozoriti na nekaj najboljših YouTubovih programskih serij, ki smo jih našli. Vse to zadostuje, da si kot programer začetnik zmočiš noge. Preberi več . Specializiran je za spletni razvoj in pokriva vse vrste tem, od HTML, CSS in JavaScript do posebnih okvirjev, kot sta Angular in React. In vse je brezplačno.
Tečaj je razdeljen na tri dele: osem videoposnetkov o osnovnih konceptih React, šest videoposnetkov o uporabi Fluxa za arhitekturo podatkov in sedem videoposnetkov o uporabi Reduxa za upravljanje stanja. Vse to se izvaja z uporabo najnovejših praks, vključno z ES6 in Webpackom.
Upoštevajte, da to ni izčrpen tečaj, Flux in Redux pa sta napredna koncepta, ki nista del jedra React framework, zato priporočamo uporabo tega tečaja kot način za ponovni ogled in utrjevanje konceptov, naučenih v zgornjih tečajih.
Spletna stran — Tečaj React Academy LearnCode
7. Konvencija React

Nekateri programerji raje kodirajo po dogovoru, torej da se držijo določenega niza oblikovalskih odločitev (»konvencij«) iz projekt za projekt za zmanjšanje kompleksnosti in pospešitev razvojnega procesa, zlasti v zgodnji fazi novega projekti. Ta spletna e-knjiga želi predstaviti eno vrsto konvencije, ki ji lahko sledijo razvijalci React.
Preden pa se potopite v to, pa bi morali biti že dobro seznanjeni z ES6, se dobro razumeti z ogrodjem React in razumeti osnove Reduxa. Ta e-knjiga sama po sebi ni za novince. Namesto tega je koristno za srednješolce, ki se počutijo preobremenjeni in niso prepričani, kako svoje znanje React/Redux spremeniti v spletne aplikacije iz nič.
Vadnica se začne s projektom začetnega kompleta in vam pokaže, kako ga spremeniti. Če sledite tej konvenciji v prihodnjih projektih, vam ne bo treba izgubljati časa za poustvarjanje vsega.
Spletna stran — Konvencija React
Torej ste se naučili reagirati: kaj zdaj?
S temi vadnicami pod vašim pasom bi morali imeti več kot dovolj znanja, da lahko začnete ustvarjati lastne spletne aplikacije z Reactom. Na tej točki je vse, kar ostane, vaditi, vaditi, vaditi. In kar je še posebej kul, je to, da lahko kasneje uporabite React Native za ustvarjanje mobilnih aplikacij Če želite zgraditi aplikacijo za Android, se morate naučiti teh 7 programskih jezikovKateri programski jezik je pravi za ustvarjanje aplikacij za Android? Odvisno je od vaše zgodovine programiranja in od tega, katere jezike se počutite najbolj udobno. Na srečo imate možnosti. Preberi več — vendar ne prehitevaj. Držite se spletnih aplikacij, dokler ne boste samozavestni.
Pot bo težka, zato priporočamo, da si ogledate naš članek učenje programiranja brez stresa Kako se naučiti programirati brez vsega stresaMorda ste se odločili, da se boste ukvarjali s programiranjem, bodisi zaradi kariere ali samo kot hobija. Super! Morda pa se začnete počutiti preobremenjeni. Ni tako super. Tukaj je pomoč za olajšanje vaše poti. Preberi več . Samo zato, ker se trudiš, še ne pomeni niste narejeni za programerja 6 znakov, da niste namenjeni programerjuNi vsakdo pripravljen biti programer. Če niste popolnoma prepričani, da ste namenjeni programerju, je tukaj nekaj znakov, ki vas lahko usmerijo v pravo smer. Preberi več !
Za več učenja si oglejte najboljši tečaji, ki jih je vredno plačati na Courseri 11 najboljših spletnih mest za brezplačne spletne tečaje računalniškega programiranjaS temi brezplačnimi spletnimi tečaji računalniškega programiranja lahko postanete odličen koder brez diplome iz računalništva. Preberi več .
Upajmo, da so te brezplačne vadnice pomagale! Če poznate druge brezplačne vire React, ki smo jih zamudili, nam to sporočite v komentarju spodaj.
Zasluge slike: guteksk7 prek Shutterstock.com
Joel Lee ima B.S. iz računalništva in več kot šest let strokovnih izkušenj s pisanjem. Je glavni urednik za MakeUseOf.