Oglas
Chrome je pred kratkim zajel 25-odstotni delež na trgu internetnih brskalnikov, s čimer je postal drugi najpogosteje uporabljani brskalnik na svetu za Internet Explorerjem (ki se razvija v projekt Spartan Projekt Spartan: vitki in nedokončani brskalnik za sodobni spletSpartan se bori za konkurenco brskalnikov, kot sta Chrome in Firefox. Se bo uresničilo idealom špartanskih vojakov? To prvo verzijo smo postavili na preizkušnjo in nismo bili navdušeni. Preberi več ). Končno to pomeni, da je Chrome tisti de facto dom za spletne razvijalce.
Čeprav sem delnik Firefoxa, znam, zakaj ljudje ljubijo Chrome. Nagiba se k prevladujejo merila brskalnika Brskalne vojne: Firefox vs. Chrome vs. Opera, definitivno meriloČe bi lahko izbrali samo en brskalnik, kateri bi to bil? Kateri je najboljši: Firefox, Chrome ali Opera? Pokazali vam bomo. Preberi več in navadnim ljudem olajša postanete uporabniki energije Chrome Kako postati uporabnik Chromovega napajanja, 1. del - Obvladite tipkovnicoGoogle Chrome je bil že nekaj časa izbirni brskalnik za mnoge in čeprav večina naši spletni brskalniki lahko naredijo nekaj zelo impresivnih stvari, Chrome še naprej povečuje moč uporabniki, ...
Preberi več . Drugi dejansko sovražijo Chrome, vendar so obtičal z uporabo Sovražim Google Chrome, ampak sem ujet v to. Evo zakajV Chromu vs. Firefox vojna, sem na strani Googlovih uporabnikov. Ampak nočem. Chrome je moj izbrani brskalnik, saj ima funkcije, brez katerih ne morem živeti. Preberi več zaradi razpoložljivosti določenih razširitev.To je en razlog, zakaj je Chrome tako dober za spletne razvijalce: Spletna trgovina Chrome Kako varna je spletna trgovina Chrome?Raziskava, ki jo financira Google, je pokazala, da imajo na desetine milijonov uporabnikov Chroma nameščene dodatke, ki vsebujejo zlonamerno programsko opremo, kar predstavlja 5% celotnega Googlovega prometa. Ste eden od teh ljudi in kaj bi morali storiti? Preberi več in njegov bazen razširitev. Če kdaj načrtujete oblikovanje ali kodiranje spletnega mesta, je tu nekaj osnovnih orodij, ki jih morate namestiti takoj.

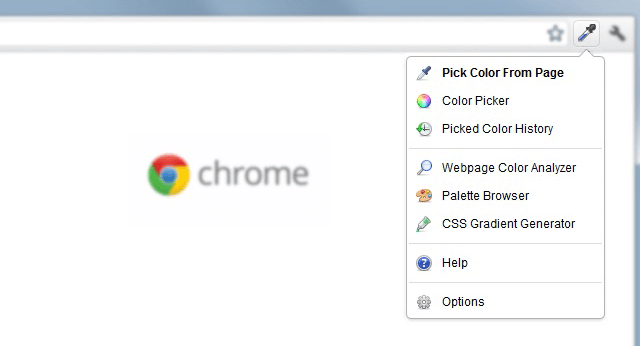
ColorZilla se je začel kot dodatek k Firefoxu, vendar je postal tako priljubljen, da so mnogi zahtevali različico Chroma. Zdaj smo tukaj. Ta priročna razširitev je v bistvu napredna različica orodja za kapljanje oči, ki ga najdete v programu, kot sta Paint ali Photoshop.
Z njim lahko pokažete na katero koli mesto v svojem brskalniku in takoj potegnete informacije o barvi na tem mestu. Ko ga povlečete, ga lahko nastavite (ali z RGB, HSV ali naravnim šestkotnikom), preden ga kopirate v odložišče. Izredno enostaven za uporabo.
Za vaše udobje je na voljo tudi CSS Gradient Generator, analizator barv spletnih strani in nekaj vnaprej nameščenih barvnih palet.

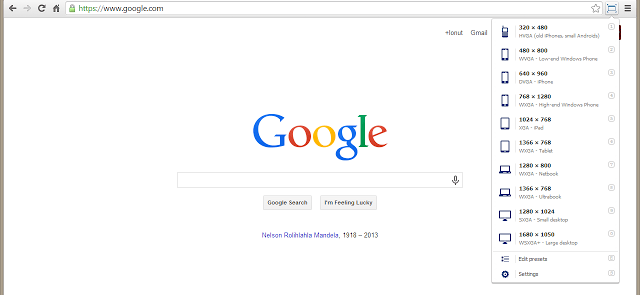
Ena od nevarnosti spletnega razvijalca je zagotavljanje, da je izkušnja gledanja spletnega mesta prijetna za uporabnike v vseh vrstah naprav. Ne govorimo samo o mobilnih vs. namizje - ki je pomembna - a tudi razlika med majhnimi tablicami in množičnimi monitorji.
Resizeer oken je preprost način za spreminjanje velikosti okna brskalnika. S klikom gumba lahko spletno mesto preizkusite v različnih ločljivostih, da vidite, kaj vidijo vaši uporabniki - in se lahko temu ustrezno prilagodite.

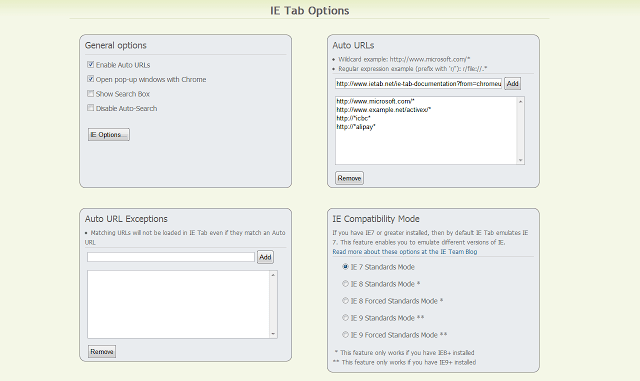
Druga velika nevarnost spletnega razvijalca so standardi brskalnika (ali pomanjkanje le-teh). Internet Explorer, Firefox, Chrome, Opera in vsi drugi manjši brskalniki bodo spletna mesta upodabljali na nekoliko drugačne načine. Medtem nekateri brskalniki počasneje sprejemajo standarde kot drugi.
Ali v primeru Internet Explorerja se standardi vržejo skozi okno in spletni razvijalci si prisilijo, da si raztrgajo lase, ko so prisiljeni k nastanitvi.
Z IE Tab, ta postopek je majhen lažji. Omogoča vam ogled spletnega mesta na novem zavihku Chrome, vendar upodabljano, kot bi bilo videti v IE. Ni revolucionarna rešitev problema IE, ampak vsaj nekaj je.

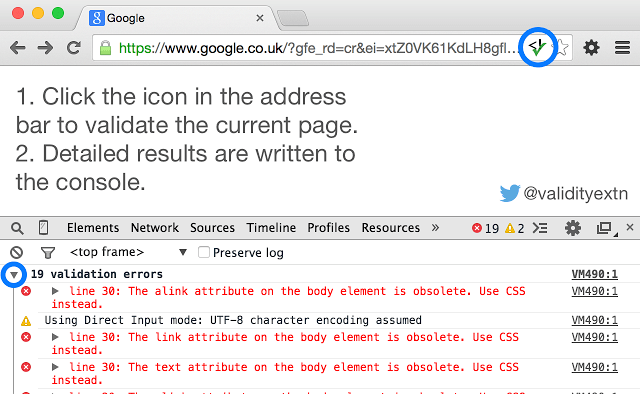
Niso vse kode HTML enake. Medtem ko brskalniki igrajo veliko vlogo pri izpolnjevanju standardov, je del odgovornosti tudi na spletnem razvijalcu, da sledi dobrim praksam HTML. Za to so orodja testiranje in potrjevanje HTML-ja 5 najboljših brezplačnih spletnih urejevalnikov HTML za testiranje kodeV primerih, ko se želite le malo spogledati z majhnim odsekom HTML, da ga lahko prilagodite po svojih željah, vam bo spletni urejevalnik HTML služil bolje. Preberi več .
Veljavnost je razširitev, ki vam omogoča, da vse to storite, ne da bi morali obiskati nobena tretja spletna mesta. Samo odprite spletno mesto, kliknite gumb in na konzoli brskalnika bodo prikazana vsa neveljavna sporočila HTML. Validacija se opravi s storitvijo W3C Validation Service.

Eno, kar sovražim pri spletnem razvoju, je, da obstajajo toliko knjižnice, okviri in motorji, ki so na voljo za uporabo. Svoboda izbire je velika, vendar je bolečina, ko število tehnologij postane tako veliko, da ne morete biti v koraku z vsemi njimi.
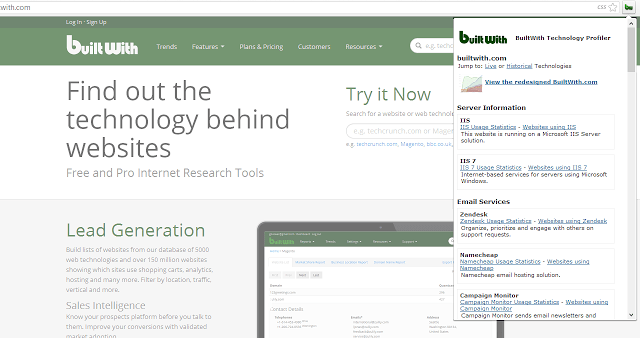
Ste že kdaj obiskali spletno stran in se vprašali, kaj je osnovna tehnologija?
The Vgrajeno z razširitev je en sam gumb, ki analizira trenutno spletno stran vse spletnih knjižnic, okvirov in motorjev, ki ga napajajo, vključno z oglaševalskimi omrežji, platformami za distribucijo vsebine in celo programsko opremo za gostovanje, ki stoji za tem.
Naročnik REST poštar [ni več na voljo]
Za tiste, ki delate z API-ji REST, Poštar je eno orodje, ki ga potrebujete za poenostavljen potek dela. Z njim lahko sestavite zahteve HTTP in dobite oblikovane odgovore v JSON in XML. Odgovori se odprejo v posebnem oknu kot HTML.
Več zahtev lahko združite tudi v nekaj, kar se imenuje zbirka, kar je odličen način, da ostanete organizirani in učinkoviti. Preizkusite lahko tudi v več okoljih, tako da v notranjosti razširitve vklopite spremenljivke okolja.

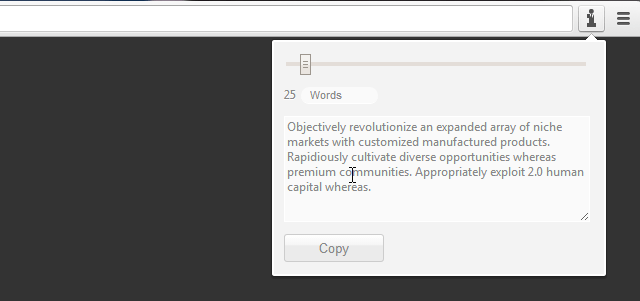
Eden od načinov za ustvarjanje besedila polnila je kopiranje in lepljenje "asdf-ja" znova in znova stokrat. Boljši način bi bila namestitev Korporativni Ipsum in naj vam na trenutek ustvari besedilo polnila za vas.
Pokrili smo jih več Lorem Ipsum generatorji 10 priročnih alternativ, če ste naveličani običajnih besedil za polnjenje Lorem IpsumSpletni oblikovalci imajo verjetno shranjeno kitico orodij Lorem Ipsum, ki je uporabna za njihovo spletno razvojno delo. Lorem Ipsum generatorji so na voljo v različnih oblikah; nekatere od njih omogočajo prilagajanje besedila lutke ... Preberi več prej, toda pritožba podjetja Corporate Ipsum je ta, da sedi prav v vašem brskalniku. Potegnete ga lahko z enim klikom gumba. Če vprašate mene, ni razloga, da ga ne uporabite. Zdaj se lahko vrnete na dejansko kodiranje vašega spletnega mesta!
Spletni razvoj se včasih zgodi na več strojih. Medtem nadzor vira za razvijalce Kaj je Git in zakaj bi morali uporabljati nadzor različic, če ste razvijalecKot spletni razvijalci veliko časa ponavadi delamo na lokalnih razvojnih mestih, nato pa samo naložimo vse, ko smo končali. To je v redu, če ste samo vi in spremembe so majhne, ... Preberi več je glavni način, da ostanete sinhronizirani in posodobljeni, kaj pa, če želite prenesti več zavihkov v računalnike? To je to TabCloud pride noter.
TabCloud sinhronizira zavihke v oblak, kar vam omogoča, da jih znova odprete drugje. Uporablja se lahko tudi lokalno kot ohranjevalnik seje, kar vam omogoča, da shranite nabor zavihkov za poznejši pregled. Zavihki se shranijo v vaš Google račun.

Oblikovanje pisav je velik del spletnega razvoja, zato storitve radi Googlove spletne pisave Kako uporabljati Googlove pisave v naslednjem spletnem projektu in zakaj biIzbira pisave je celostna oblikovalska odločitev na katerem koli spletnem mestu, vendar smo večinoma zadovoljni z isto staro družino serif in sans-serif. Medtem ko bi moral biti glavni del besedila vedno nekaj ... Preberi več so postali tako priljubljeni. Dobra novica je, da so te brezplačne pisave nekatere izmed najlepše spletne pisave Smrekajte svoje spletno mesto s temi 12 čudovitimi spletnimi pisavami GoogleV zadnjem desetletju sem zasnoval številne osebne bloge, ki jih nikoli nisem zares spremljal, nekateri moji najljubši spomini pa temeljijo na oblikovanju tematik in nastavitvah pisav. Nekaj vas zadovoljuje, ko ... Preberi več trenutno na voljo
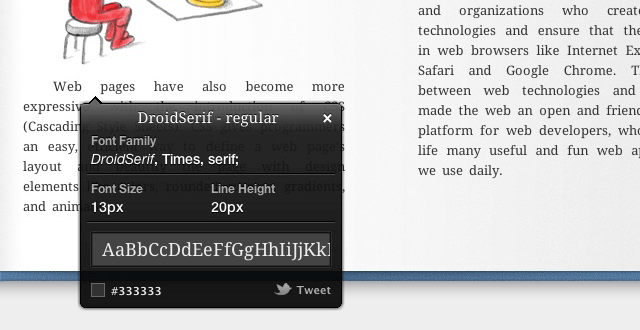
Ampak priznajte: včasih brskate po spletu in naletite na osupljivo pisavo, ki je še niste videli. Obstaja veliko načinov, kako ga prepoznati, vendar je najhitrejši način uporabe WhatFont. Z njim lahko preprosto pregledate pisave lebdenje nad njimi. Kako je lahko kaj lažje?
Awesome posnetek zaslona [ni več na voljo]

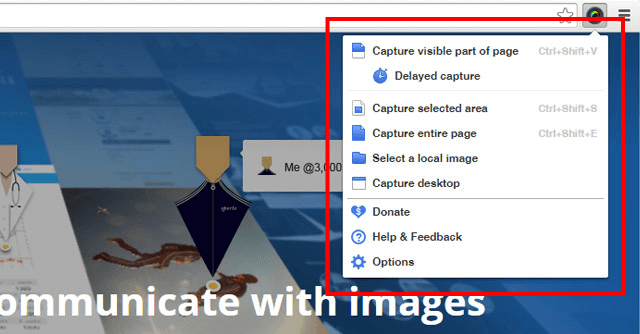
Če posnetki zaslona niso del vaše običajne rutine spletnega razvoja, Osupljiv posnetek zaslona bo to pomagalo spremeniti. Posnetki zaslona so odlični za dokumentiranje sprememb v dizajnu in za skupno rabo nedokončanega dela s stranko ali člani skupine.
Ta razširitev ima več funkcij zajema, vključno s celotno stranjo, izbranim območjem ali vidnim območjem. Omogoča tudi dodajanje komentarjev, zameglitev občutljivih delov slike in skupno rabo z enim klikom. Ali pa namesto tega naložite v Google Drive.
Če vas koncept zanima, vendar raje uporabljate zmogljivejši namizni program, preverite to primerjava zaslonskih orodij 4 najboljša orodja za ustvarjanje posnetkov zaslona v primerjaviCTRL + SHIFT + 4. Tri tipke - to je vse, kar potrebujete za popolne posnetke zaslona. Ni treba, da je preglavic! Preizkusite ta napredna orodja za zajem zaslona in nikoli več ne boste pogledali nazaj. Preberi več in začnite uporabljati tisto, ki vam najbolj ustreza.

Številne napake v spletnem razvoju bodo ošvrknile vaše obiskovalce, prekinjene povezave pa so eden najhujših kršiteljev. Ena prekinjena povezava je morda v redu, vendar vse več kot to in vaše spletno mesto začne izgubljati verodostojnost in ugled. Na srečo je to napaka, ki se ji zlahka izognemo.
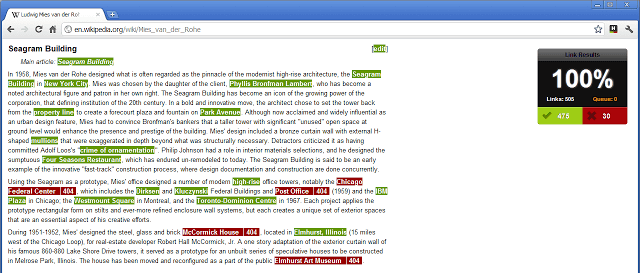
Oglejte si moje povezave naredi točno tisto, kar obljubi: preveri vaše povezave. Veljavne povezave so označene zeleno, medtem ko so prekinjene povezave označene z rdečo barvo, na koncu pa boste dobili odstotek ocene. Vse, kar morate storiti, je, da greste in popravite te povezave!
Katere razširitve uporabljate?
Še en razširitev za produktivnost 15 Razširitev Chroma za produktivnost ni mogoče zamuditiDanes vam ponujamo še nekaj bistvenih razširitev, ki vam bodo pomagale pri boljšem delu v spletu. Preberi več Priporočam, da je Ostanite v fokusu. Gre bolj za razširitev splošnega namena kot za razširitev spletnega razvoja, vendar je vsekakor uporabna, ne glede na to. Med delom vas preprečuje, da bi vas motil splet!
Kaj menite o teh? Ali še priporočate druge bistvene razširitve spletnega razvoja? Delite z nami v spodnjih komentarjih!
Joel Lee ima B.S. na področju računalništva in več kot šest let izkušenj s pisanjem. Je glavni urednik za MakeUseOf.


