Oglas
Kazalo
§1. Uvod
§2 – semantična oznaka
§3 – obrazci
§4 – Mediji
§5 – CSS3 Transformacije in animacije
§6 - Dovolj Javascript
§7 –Ustvarjalno platno
§8 – Kam naprej?
1. Uvod
Ste slišali za to: HTML5. Vsi ga uporabljajo Kaj je HTML5 in kako se spremeni način brskanja? [MakeUseOf pojasnjuje]V zadnjih nekaj letih ste morda vsake toliko časa slišali izraz HTML5. Ali veste kaj o spletnem razvoju ali ne, je koncept lahko nekoliko nejasen in zmeden. Očitno ... Preberi več . Sprejemajo ga kot rešitelja interneta in ljudem omogočajo ustvarite bogate, privlačne spletne strani 15 spletnih mest, ki s HTML5 naredijo neverjetne stvari Preberi več ne da bi se zatekli k uporabi Flash in Shockwave-a.
Toda kaj pravzaprav je?
No, na to vprašanje ni enostavno odgovoriti. V tej vadnici HTML5 bomo poskušali dati nekaj odgovorov. HTML5 se uporablja za opis resnično raznolike skupine stvari. To je standard za pisanje spletnih strani. To je zbirka API-jev. To je nov način dodajanja interaktivnosti na spletne strani.
HTML5 je vse to in še več. Torej o čem govori ta knjiga?
V tej vadnici HTML5 predvidevam, da ste se v nekem trenutku dotaknili HTML in CSS. Morda ste že čez dan ustvarili svojo temo WordPress ali uredili postavitev MySpace. Morda ste prebrali MakeUseOf je lasten XHTML vodnik Naučite se govoriti "Internet": vaš vodič po xHTMLDobrodošli v svetu XHTML - Extensible Hypertext Markup Language - označevalni jezik, ki omogoča vsakomur izdelati spletne strani z veliko različnimi funkcijami. To je glavni jezik interneta. Preberi več . Bistvo je, da domnevam, da poznate svojo spletno stran in da vam to, o čemer razpravljamo v tem priročniku, ne bo preveč tuje.
Namen tega priročnika ni, da vas naučimo celote HTML5. To bi bilo popolnoma zunaj obsega te knjige. Cilj je nežno predstaviti te neverjetne nove spletne tehnologije in pokazati nekaj odličnih načinov, kako jih vključiti v svoja spletna mesta.
Zakaj bi se radi naučili HTML5?
To je pošteno vprašanje. Ali se je v svetu pametnih telefonov in aplikacij res pomembno naučiti programiranja spletnih strani?
No, verjeli ali ne, res je običajno pisati aplikacije za pametne telefone z uporabo tehnologij HTML5. Do nedavnega je bila Facebook aplikacija za Android napisana z uporabo HTML5, CSS in Javascript.
Blackberry je še eno veliko podjetje, ki si zelo želi HTML5. To je očitno v najnovejši iteraciji njihovega mobilnega operacijskega sistema, Blackberry OS 10, kjer aktivno spodbujajo razvijalce, da razvijejo aplikacije za svoje telefone s pomočjo spleta tehnologije.
Novi pametni telefoni Firefox OS v celoti delujejo tudi v aplikacijah HTML5. V današnjem podnebju pametnih telefonov je ključno znanje HTML5.
Poleg tega je učenje HTML5 dobro za vašo kariero. Mi ne verjamete? Po podatkih наистина.com, povprečna letna plača za razvijalca HTML5 znaša 89.000 USD. Vedno več podjetij, ki spreminjajo svoja spletna mesta, da uporabljajo tehnologije HTML5, so razvijalci, ki poznajo sveženj HTML5, iskani - zdaj bolj kot kdaj koli prej.
1.1 Predpogoji
Ta vadnica HTML5 predvideva nekaj stvari. Prvič, predpostavlja, da veste, kako deluje splet in da znate ustvariti osnovno spletno stran. Nekaj elementov HTML bi morali imeti skupaj in lahko v spletnem brskalniku predstavite nekatere informacije. Videti
oznake niso preveč zastrašujoče in se ne bojite, da bi si umazali roke z neko izvorno kodo.
Drugič, ta vodič predvideva, da veste, kaj je CSS in kako deluje. Ne pričakujemo, da boste oblikovalski geniji, niti ne bomo od celotne specifikacije CSS poznali od zadaj. Vendar bi morali imeti možnost, da stilsko uporabite element na spletni strani, se lahko povežete na datoteko CSS in poznate različne med ID-jem in razredom ter kako uporabiti styling za vsakega od njih.
Če se opraskate po glavi, ne skrbite. Ena najboljših stvari glede HTML in CSS je, da je to zelo, zelo enostavno. Pravzaprav MakeUseOf ima neverjeten XHTML vodnik Naučite se govoriti "Internet": vaš vodič po xHTMLDobrodošli v svetu XHTML - Extensible Hypertext Markup Language - označevalni jezik, ki omogoča vsakomur izdelati spletne strani z veliko različnimi funkcijami. To je glavni jezik interneta. Preberi več to vas bo hitro pripeljalo do hitrosti.
Po branju tega priročnika boste morda želeli pogledati tudi naslednje članke:
- 8 spletnih mest s primeri kodiranja kakovosti 8 najboljših spletnih mest za primere kakovostnega kodiranja HTMLObstaja nekaj super spletnih mest, ki ponujajo dobro zasnovane in uporabne primere in vaje za kodiranje HTML. Tu je osem naših najljubših. Preberi več
- 6 spletnih dnevnikov za sledenje odličnim spletnim oblikovalcem 6 najboljših spletnih dnevnikov, ki jih morate slediti Preberi več
Potrebovali boste tudi sodoben urejevalnik besedil in brskalnik. Vsaka različica Internet Explorerja, ki je starejša od IE 9 in nekatere starejše različice Safari, Chrome in Firefox se bo spopadel s številnimi funkcijami, ki so del HTML5 in vam lahko preprečijo sledenje temu vodnik.
Zato vas spodbudi, da prenesete sodoben brskalnik. Priporočam Google Chrome in ga bom uporabljal v vsakem primeru.
Poleg tega bo vse, kar boste potrebovali, pripravljenost za učenje. Oh, in urejevalnik besedil.
1.2 Urejevalniki besedil za spletni razvoj
Vaš urejevalnik besedil je tisto, kar boste uporabili za pisanje kode. Morda se sprašujete, kaj je urejevalnik besedil.
No, najprej ne gre za urejevalnik besedil. Programi, kot sta Microsoft Word in Apple's Pages, so popolnoma neprimerni za spletni razvoj. To je zato, ker v vaše datoteke HTML, CSS in Javascript pripišejo dodatne informacije, zaradi česar vaš brskalnik težko bere.
Urejevalnik besedil izstreli znake v besedilno datoteko in ne veliko drugega. To vam omogoča, da ustvarite datoteke, ki nimajo dodatnega oblikovanja, in jih lahko shranite s katero koli razširitvijo po vaši izbiri.
Vaš računalnik je že priložen. Če uporabljate računalnik z operacijskim sistemom Windows, potem je Notepad urejevalnik besedil, ki ga boste verjetno namestili.
Na Macu je situacija nekoliko drugačna. OS X ima štiri različne urejevalnike besedil. Ti se imenujejo Vim, Emacs, Pico in Nano. Vendar, za razliko od Notepad-a, vsi slučajno delujejo v terminalu.
To je malce zastrašujoče za ljudi, ki so novi v spletnem razvoju in jih ne bi smeli uporabljati ljudje, ki so novi pri razvoju programske opreme. V tem priročniku jih ne bomo uporabljali. Ko pa ste nekoliko bolj samozavestni pri razvoju programske opreme in spleta, je vsekakor vredno pogledati Vim Najboljših 7 razlogov, da lahko urednik besedila Vim ponudi priložnostDolga leta preizkušam urejevalnik besedil za drugim. Poimenujete, poskusil sem. Vsakega od teh urejevalnikov sem uporabljal več kot dva meseca kot svoj glavni dnevni urednik. Nekako ... Preberi več in Emacs. Oba sta močna urejevalnika besedil in če ju obvladate, vam lahko prihranite ogromno časa.
V Linuxu se privzeti urejevalnik besedila razlikuje med distribucijami. Na Ubuntu je verjetno Gedit gedit: Eden najbolj urejenih navadnih urejevalnikov besedila [Linux in Windows]Ko pomislite na urejevalnike navadnega besedila, je prva stvar, ki vam lahko pride v glavo, aplikacija Windows Notepad. Naredi natanko tako, kot piše v opisu dela - navadne funkcije za navadno besedilo ... Preberi več , ki je precej prijeten urejevalnik besedil, ki se preveč ne razlikuje od Beležnice.
Vendar bomo v tem tečaju zapisali svojo kodo s pomočjo treh različnih orodij.
Prva je Vzvišeno besedilo 2 Preizkusite vzvišeno besedilo 2 za potrebe po urejanju kodeSublime Text 2 je urejevalnik kode za več platform, o katerem sem slišal šele pred kratkim in moram reči, da sem kljub nalepki beta resnično navdušen. Celotno aplikacijo lahko prenesete brez plačila denarja ... Preberi več . Iskreno ne morem dovolj priporočiti tega. Na voljo je z vsemi stvarmi, ki začetnemu razvijalcu olajšajo življenje. Najprej boste olajšali branje kode z barvanjem določenih delov. Drugič, omogoča enostavno preklapljanje med datotekami in upravljanje celotnih projektov datotek. To je idealno za preklapljanje med datotekami in urejanje več bitov kode med letenjem.
Tretji je Javascript konzola Ugotovite težave s spletnim mestom z orodji za razvijalce Chrome ali FirebugČe ste doslej spremljali moje vaje za jQuery, ste morda že naleteli na nekaj težav s kodo in ne veste, kako jih odpraviti. Ko se soočimo z nefunkcionalnim bitnim kodom, je zelo ... Preberi več ki je vgrajen v Google Chrome. To nam omogoča, da pišemo Javascript in vidimo, da se zažene takoj, in bo uporabljen za razlago osnovnih programskih konceptov.
Drugo je spletno mesto Codepen.io. Ta izjemna spletna stran vam omogoča, da v brskalniku kodirate HTML, CSS in Javascript in je brezplačna za uporabo. Omogočil vam bo tudi, da boste takoj videli svoje spremembe.
2. Semantična oznaka
V tem poglavju boste izvedeli več o semantičnem označevanju in kako organizirati kodo glede na njeno vsebino.
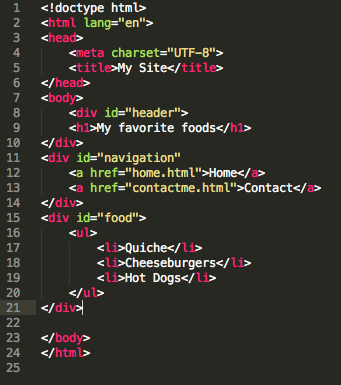
Do nedavnega je bila koda HTML na splošno organizirana
To je delovalo, vendar je bilo prostora za izboljšave. Težava s
Semantična oznaka je nova funkcija v HTML5. Prinaša nove oznake, ki delujejo enako kot oznaka 'div', vendar označujejo skupne dele strani.
Kako torej delujejo? Upoštevajte naslednjo kodo.
V tem delu kode imamo navigacijsko vrstico, naslov in seznam. To ni preveč podobno večini spletnih mest, ki jih boste verjetno kdaj obiskali, ko razmišljate o tem.
Poglejmo članek o MakeUseOf. Opazili boste, da obstaja del strani, ki je v celoti rezerviran za navigacijo do drugih člankov. Opazili boste tudi, da obstaja še en del strani, ki vsebuje besede, ki so članek. Na vrhu strani se prikaže glava, ki vsebuje logotip MakeUseOf in nekatere druge povezave.
Ko razmislite, veliko spletnih mest sledi tem konvencijam. Večina spletnih strani ima del, ki je rezerviran za navigacijo. Običajno imajo vsebino. Več kot verjetno imajo glavo.
Semantične oznake so oznake, s katerimi lahko določite dele spletnega mesta, ki jih običajno najdemo na večini spletnih mest. Na stran ne dodajo ničesar, ampak vam omogočajo, da označite skupine glede na njihovo vsebino in uporabite skupine.
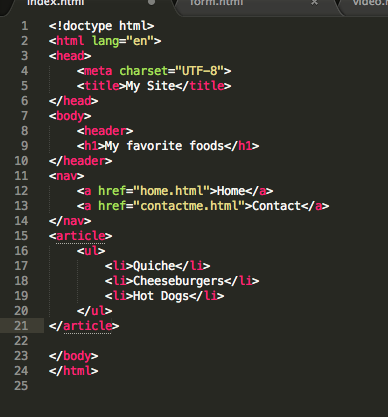
Se torej spomnite tiste kode, ki smo jo imeli prej? Oglejmo si ga z dodanimi semantičnimi označbami.
Kot vidite, je kodo veliko lažje brati. Veste, kateri deli so kateri in nejasnosti ni. To je pomembno, saj olajša pisanje dobre, čiste kode. Če se kdaj odločite, da boste postali profesionalni spletni oblikovalec, to postane najpomembnejše - nikoli ne veste, kdo bo bral delo, ki ga ustvarite.
Torej, poglejmo nekaj bolj semantičnih označnih oznak.
2.1 Oddelek
Oddelek je res uporabna oznaka. Uporablja se za zbiranje ogromnih podatkov in vsebin, ki so označeni z naslovom ali naslovom. Na to pomislite kot na poglavje v knjigi. Naslov poglavja ima lahko tudi slike, diagrame, grafi in besede. Za vse to bi uporabili oznako odseka.
2.2 Člen
Oznaka članka se uporablja za to, kar zveni; Vsebuje vsebino, kot sta objava v blogu ali novice. Te vsebine bi moralo biti mogoče ločiti od preostalega spletnega dnevnika in imeti še vedno skladen smisel.
2.3 na stran
Ta oznaka je rezervirana za vsebino, ki je povezana z, vendar ni sestavni del spletne strani. To bi lahko bil kup dejstev, ki se nanašajo na novico ali biografijo uporabnika na blogu.
2.4 Glava
Veliko spletnih strani ima na vrhu strani vrstico z logotipom, nekaj informacij o spletnem mestu in morda nekaj povezav. V semantični oznaki za vse to uporabite oznako Header.
2,5 Nav
Ta element je rezerviran za navigacijski del vašega spletnega mesta. To bi vsebovalo povezave do drugih spletnih strani ali do drugih strani na spletnem mestu. V okviru MakeUseOf bi to lahko bil del strani, ki je pod glavo.
2.6 Nogavica
Ta oznaka je rezervirana za spodnji del strani. Tukaj lahko na svojo stran »o meni« dodate nekaj kontaktnih podatkov, podatke o avtorskih pravicah, zemljevid ali nekaj povezav.
2.7 Preizkusite se
- Kaj je Semantic Markup in za kaj se uporablja?
- Izdelavam spletno stran in želim uporabiti semantično oznako, da vsebuje življenjepis o meni. Katerega uporabim?
3. Obrazci
Če ste kdaj naredili nekaj spletnega oblikovanja, verjetno veste, kako ustvariti preprost obrazec v HTML-ju. Če ste res pametni, verjetno veste, kako informacije, ki jih dobite iz obrazca, in kako z njimi nekaj narediti, na primer vstaviti v bazo podatkov.
Oblike so množično pomembne. So osnova večine stvari, ki jih počnemo na internetu. Vsakič, ko ustvarite posodobitev stanja v svojem priljubljenem družbenem omrežju, kupite nekaj od Amazona ali pošljete e-poštno sporočilo, ste verjetno uporabili obrazec HTML.
Verjetno niste vedeli, da se je način, kako ustvarjamo obrazce, v HTML5 korenito spremenil. Je tudi bistveno boljši. V tem poglavju si bomo ogledali nekaj odličnih stvari, ki jih lahko zdaj naredite, samo s preprosto staro oznako.
Torej, kaj je tako kul pri novem načinu zapisovanja obrazcev v HTML5? Najprej lahko zagotovite, da je treba nekatera polja izpolniti, če jih želite oddati, le tako, da spremenite oznako samega obrazca. Poleg tega vam za to ni več treba pisati gorov JavaScript ali PHP. Trivialno enostavno.
Drugič, lahko zagotovite, da lahko vaši uporabniki v obrazec predložijo samo nekatere vrste informacij. Recimo, da imate spletno mesto za svoj poštni seznam in želite, da ljudje samo pošljejo dejanske e-poštne naslove? To lahko storite samo z uporabo HTML5. Res je neverjetno močan.
Tretjič, obrazce lahko izboljšate tako, da določenim poljem dodate rezervirano mesto. Tako bodo bistveno bolj intuitivni, saj boste svojim uporabnikom lahko pokazali primer, kaj pričakujete od obrazca.
3.1 Izboljšanje obrazca
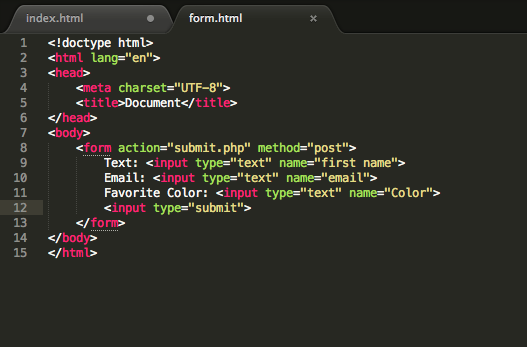
Torej, poglejmo obrazec in poglejmo, kako ga lahko izboljšamo.
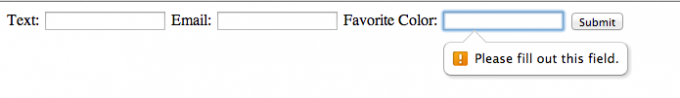
Ta oblika je precej osnovna. Vnese ime, e-poštno sporočilo in najljubšo barvo, nato pa uporabniku dovoli, da to predloži. Ne vsebuje potrjevanja, kakšne informacije se vnesejo vanj, in nič ne preprečuje uporabnikom, da predložijo ta obrazec z nekaj praznimi polji. Spremenimo vse to.
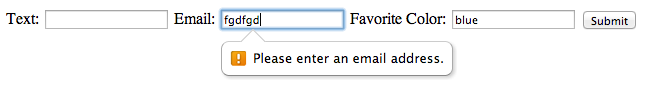
Torej, prva stvar, ki jo bomo želeli narediti, je zagotoviti, da polje e-pošte sprejme samo e-pošto. To je bila včasih precej težka naloga, saj bi morali ustvariti vse vrste skrivne kode Regex. No, ne več. Morate samo spremeniti vrsto vnosa iz besedila v besedilo. Ko poskušate z obrazcem oddati ta obrazec, se bo pritožil in vztrajal, da pošljete e-pošto.
3.2 Vrste in vzorci vnosa
Obstajajo tudi druge vrste vnosa, ki jih lahko potrebujete. Sem spadajo telefonske številke, spletni naslovi, obrazci za iskanje in celo izbirniki barv! Ker se HTML5 nenehno razvija, je jasno, da bomo kmalu lahko določili več vrst vnosa v bližnji prihodnosti.
Poleg tega lahko za stvari, kot so telefonske številke, ki se razlikujejo glede na kraj, določite vzorce vnosov. Ustvarijo jih z uporabo "regularnih izrazov" in so precej zapletene, a neizmerno močne.
Želeli bomo navesti tudi primer e-poštnega sporočila na svojem področju, tako da uporabnik nima dvoumnosti, kaj mora poslati. To je zelo enostavno storiti. Samo ustvarite nov atribut „rezerviranega mesta“ s primerom e-poštnega naslova.
Poskrbeli bomo, da bo potrebno polje "Najljubša barva". V zadnji kotnik (>) v e-poštni vhodni oznaki samo napišite "obvezno". To je to. Ko poskusite poslati obrazec brez vrednosti, se bo pojavilo sporočilo o napaki.
Resnično neverjetna stvar teh sporočil o napaki je, da jim uporabniku ni treba pisati ali pisati nobene kode, da bi jih ustvaril. Preprosto zamenjate polje, da postane potrebno, in deluje. S tem je mogoče prilagoditi, če želite.
To je bil neverjetno kratek uvod v moč obrazcev v HTML5. Če želite prebrati več, priporočam, da obiščete te povezave.
Nadaljnje branje:
- Triki CSS - napišemo semantično oznako
- HTML5 Doctor - Pogovorimo se o semantiki
3.3 Preizkusite se
Naslednji teden je vaš rojstni dan in želite ustvariti registracijski obrazec, da boste vedeli, koliko torte morate ustvariti. Odprite urejevalnik besedil in ustvarite obrazec z naslednjimi polji.
- Ime
- Email naslov
- Telefonska številka
- Alergije
Prepričajte se, da so polja imena, e-pošte in telefonske številke obvezna ter da sta polja e-pošte in telefonske številke nastavljena z vnosoma e-pošte in tel. Ustvari nadomestni prostor za alergijsko polje z vrednostjo „cvetni prah, jajca, quiche“.
Poigrajte se z obrazcem. Poskusite vnesti obvezna polja kot prazna in poskusite v polje telefonske številke vstaviti neštevilčne znake. V polje za e-pošto vstavite nekaj, kar ni e-poštni naslov. Kar se zgodi?
4. Mediji
Včasih je bil edini način, kako lahko nekaj video ali zvoka vstavite v spletno stran, s tem, da uporabite Flash, Shockwave ali SilverLight.
To ni bilo idealno. Prvič, noben od teh okvirov ni dobro deloval na mobilnih napravah. Samo niso bili opremljeni za sodobni svet pametnih telefonov in tablic.
Poleg tega so bili lastniški formati. Uporabniki Linux in OS X so tako lahko dobili precej drugorazredne izkušnje ali pa so jim celo preprečili uživanje medijskih storitev, saj za njihovo platformo ni na voljo.
Končno so imeli nagnjenost k počasnosti. Če bi imeli računalnik s slabim ali starejšim računalnikom, ne bi imeli dobre izkušnje z gledanjem videoposnetkov v teh okvirih. Flash je bil zaradi tega še posebej znan.
4.1 Kako HTML5 postane video in zvok super
HTML5 je to spremenil tako, da je omogočil spletnim razvijalcem, da v svoje spletne strani vključijo video in zvok s samo nekaj vrsticami kode. Deluje priboljšek na mobilnih napravah in deluje na vsakem sodobnem spletnem brskalniku.
Zato velike družbe, kot so YouTube, Vimeo in Netflix, izkoriščajo revolucijo HTML5. Zakaj se jim ne pridružite?
4.2 Vse o kodekih
V tem poglavju se boste naučili, kako uporabiti moč HTML5 za vključitev zvoka in videa na svoje spletne strani.
Prvič, začeti bom moral s pripombo. Čeprav lahko video HTML5 uporabljate v vsakem sodobnem spletnem brskalniku, pa ta ne deluje enako v vsakem spletnem brskalniku. Kodeki, ki jih uporablja vsak brskalnik, so različni. V Internet Explorerju ste omejeni na uporabo MP4 videov. Chrome je nekoliko bolj velikodušen in omogoča uporabo WebM, MP4 in Ogg Theora videa. Opera je nekoliko bolj restriktivna in omogoča samo uporabo videov Theora in WebM.
Kot rezultat tega morate biti nekoliko pametni pri vstavljanju videa na svojo spletno stran. Torej, poglejmo, kako deluje.
4.3 Začetek z videom
Za začetek boste morali ustvariti nekaj odpiranja in zapiranja
Ko čakate, da se vaš videoposnetek naloži, lahko oseba, ki obišče vaše spletno mesto, vidi sliko, ki se nanaša na video. To naredite tako, da samo dodelite svojim video oznakam atribut „plakat“ z vrednostjo slike, na katero želite povezati. To bi moralo izgledati tako.
Naslednja stvar, ki jo bomo želeli narediti, je ustvariti nadomestno. Kaj to pomeni? Recimo, da uporabljate enega izmed starejših, manj osupljivih brskalnikov. Mnogo teh starejših brskalnikov ne podpira videov HTML5 in zato ne morejo predvajati videov HTML5. Pustite jim, da jim pustite sporočilo, v katerem jih bodo obvestili, da bodo želeli nadgraditi svoj brskalnik in da do tega ne bodo mogli gledati vašega videoposnetka.
Če želite to narediti, preprosto napišete sporočilo v svoje videooznake. Nič drugega ni potrebno. Ko to storite, vam bo ostalo nekaj kode, ki je videti približno tako.
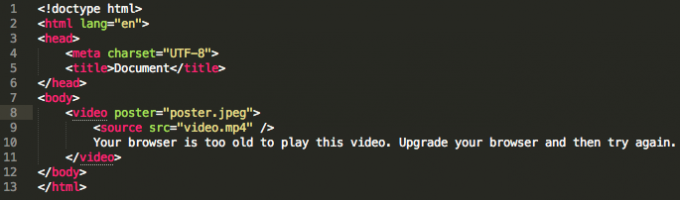
Zdaj pa dodajmo še nekaj videa. To bom preizkusil v brskalniku Google Chrome, zato se bom povezal na film MP4. To naredim tako, da ustvarim oznako Source in ji dodam atribut src, ki ima vrednost videa, ki ga želim vključiti.
Moja stran je zdaj pripravljena za odpiranje v mojem spletnem brskalniku. Povezala sem se s filmom, ki je resnično zelo velik in zato se ob odprtju vidi samo plakat.
4.4 Dodajanje zvoka
Zvok lahko na vašo spletno stran vstavimo na način, ki zelo spominja na to, kako smo video vstavili na svojo stran.
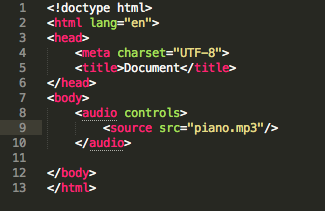
Prvič, ena ustvari nekaj zvočnih oznak. Te zvočne oznake vsebujejo atribut „control“. Tako uporabniku, ki obišče stran, omogoči začasno zaustavitev, predvajanje nazaj in predvajanje zvoka, ki se predvaja.
Nato v datoteko MP3, na katero želite povezavo, vključite izvorno oznako. Za združljivost kodeka vam ni treba toliko skrbeti. Večina najnovejših spletnih brskalnikov lahko predvaja zvok MP3, čeprav je dobra praksa, da za vsak primer vključite tudi datoteko ".ogg" in ".wav".
Končno lahko ustvarite nadomestni del za starejše brskalnike. To storite na enak način, kot ste ustvarili nadomestni videoposnetek.
Končni rezultat je videti nekako takole.
Ko to odprete v svojem spletnem brskalniku, bi moralo izgledati nekako tako.
4.5 Preizkusite se
- Kakšen je namen imeti plakat v vaših videooznakah?
- Katerih kodekov ne morete uporabljati v Internet Explorerju?
- Če bi želel možnost začasno ustaviti nekaj zvoka, kateri atribut bi dodali svoji oznaki 'audio'?
Nadaljnje branje:
- HTML5 Rocks Video
5. CSS3 Transformacije in animacije
CSS se je tradicionalno uporabljal za obdelavo postavitev in oblikovanje spletne strani 5 otroških korakov do učenja CSS-a in postane Kick-Ass CSS čarovnikCSS je najpomembnejša sprememba spletnih strani v zadnjem desetletju in je utirala pot ločitvi sloga in vsebine. Na sodoben način XHTML definira semantično strukturo ... Preberi več . To še vedno drži, vendar je v svoji zadnji iteraciji pridobil sposobnost ravnanja z animacijami in preobrazbami elementov in slik.
Ljudje so s CSS3 naredili nekaj neverjetnih stvari, od ustvarjanja digitalne ure do pisanja celotne igre Pong. Nekdo ga je celo uporabil za ponovno ustvarjanje uvodnih kreditov Mad Men. To je resnično močna tehnologija in ko jo obvladamo, lahko svoji spletni strani dodamo neverjetno raven funkcionalnosti.
V tem poglavju vas bom predstavil uvod v CSS3 Top 5 spletnih mest za učenje CSS na spletu Preberi več , in pokazati, kako na svojo stran dodati nekaj neverjetnih učinkov.
Najprej poiščite codepen.io in ustvarite novo pisalo. V času tega poglavja bomo to uporabljali kot svoj delovni prostor.
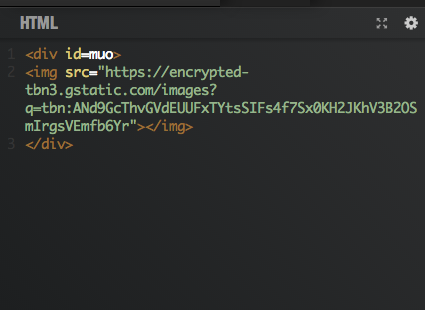
Začeli bomo s preprostim in ustvarili preprosto preobrazbo slike, ki zasuka sliko za 3 stopinje. Najprej ustvarite oznako div in ji dajte ID. V spodnjem primeru sem ji dal ID „muo“.
5.1 Učinki kazalca CSS
V ta div vključite sliko po svoji izbiri. Vključil sem kopijo logotipa za MakeUseOf.
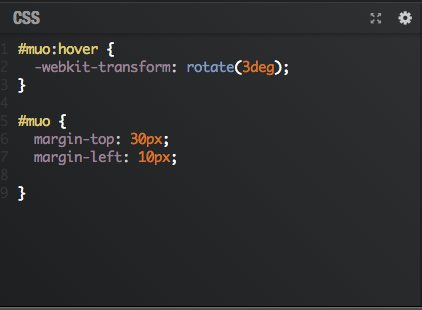
Nato boste morali napisati nekaj pravil za tabelo slogov. V spodnjem primeru sem ustvaril zgornji in levi rob, da sem dodal nekaj prostora. Vključil sem tudi zanimivo pravilo tabele sloga, ki se začne z "#muo: hover". Kaj je to?
Ko v pravilo stilske tabele pripnete ": premaknite miško", naj bo to element, ID ali razred, brskalniku učinkovito poveste, naj uporabi ta slog, ko miška upravlja element. Precej kul, kajne?
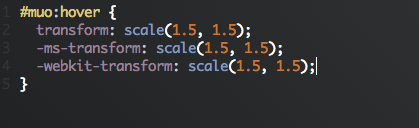
Znotraj pravila „#muo: lebdite“ imamo vrstico z napisom „-webkit-transform: zavrtite (3deg)“. Kot sem prepričan, ste uganili, to govori brskalniku, da ta element div zavrti za tri stopinje.
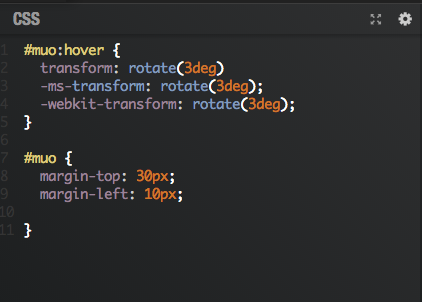
Vendar je vredno omeniti, da ta oznaka deluje samo v Chromu in Safariju. Če želite, da koda deluje v Firefoxu ali Internet Explorerju 9 ali novejšem, boste želeli spremeniti datoteko CSS tako, da bo vključevala naslednje vrstice.
Ko premaknete miško nad sliko, je videti tako:
5.2 Uporaba CSS3 za spreminjanje velikosti slik
Zakaj se torej ustaviti? Ali ste vedeli, da lahko s pomočjo metode preoblikovanja povečate ali skrčite sliko. Spremenimo naš CSS datoteko, da vključuje naslednje vrstice.
Kot lahko vidite, smo zdaj vključili novo pravilo preoblikovanja, tokrat pa mu pravimo, da naredi nekaj, kar imenujemo "lestvica". To je res lep način za povečanje velikosti slike. Potrebna sta dva parametra (tisti številki, ki ju vidite med oklepaji) in predstavljata znesek, s katerim povečate višino in širino elementa.
Kot je razvidno iz kode, bom povečal velikost logotipa MakeUseOf div za 50%. To delo lahko preizkusite s kazalcem miške miške nad njim. Videli boste, da je zdaj logotip 'MakeUseOf' bistveno bolj raztegnjen.
To je bil zelo nežen uvod v preobrazbe CSS3. Kljub temu, da je CSS3 resnično zelo nov, lahko zdaj vidite, da z njim lahko počnete veliko zelo zanimivih manipulacij.
5.3 Preizkusite se
- Kako na element nanesemo stajling?
- Kako zavrtite sliko s pomočjo CSS3?
- Kako prilagodite sliko s pomočjo CSS3?
- Kaj se zgodi, če način pretvorbe prenesete "prevedi (50 pik, 50 pik)"?
Nadaljnje branje:
HTML5 Kamnine - predstavitev
6. Samo dovolj Javascript
Če želite v spletnem brskalniku uporabiti skript, jo morate uporabiti Javascript Kaj je JavaScript in kako deluje? [Pojasnjena tehnologija] Preberi več . Na žalost ne obstajata dva načina. Je jezik, ki ima veliko oboževalcev 5 Obsežne možnosti knjižnice JavaScript kod za razvijalce Preberi več in tudi veliko škodljivcev. Z jeziki ima veliko bradavic. Zato je najbolj opazna knjiga o jeziku imenovana „Javascript: dobri deli“.
Ne bo vas mogoče naučiti, kako uporabljati Javascript v enem poglavju. To ni cilj tukaj. Cilj je naučiti dovolj Javascripta, da boste lahko razumeli naslednje poglavje, ki govori o uporabi tehnologije, imenovane Canvas, za izdelavo risb in animacij.
6.1 Dostop do konzole
V ta namen bomo uporabili konzolo Javascript, ki je vgrajena v vsako kopijo brskalnika Google Chrome. Če želite dostopati do tega, lahko z desno miškino tipko kliknete katero koli spletno stran in nato pritisnete »Pregledaj element«. Nato kliknite »Konzola«. To bi morali videti.
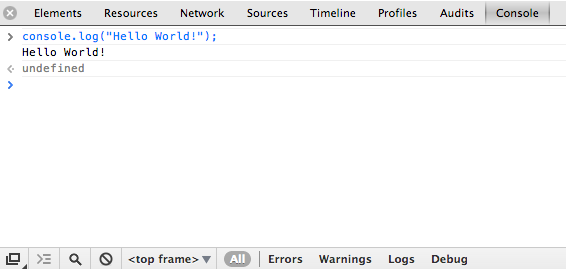
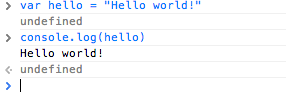
Tradicionalno je, da je prvi program, ki ga je napisal vsak začetnik, program "Hello World". To je preprost program, ki natisne besedno zvezo 'Hello World' in ne veliko drugega. V konzolo vnesite 'console.log ("Pozdravljen svet!");
6.2 Vaš prvi program
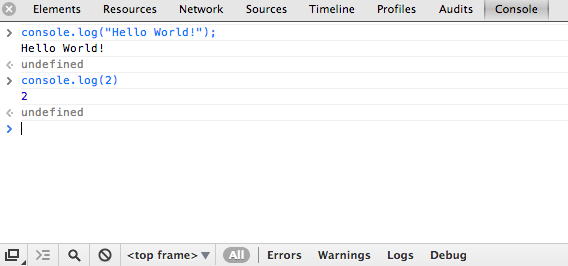
Torej, kaj točno smo naredili? Najprej smo poklicali nekaj, imenovano „console.log“. To je malo kode, ki je vgrajena v računalnik, ki preprosto izpiše vse, kar mu poveste. Nato smo vanj priložili nekaj oklepajev in vključili dvojne navedke "Hello World". Temu pravimo "posredovanje argumentov", vrsta argumenta, ki smo ga posredovali, pa se imenuje niz. Kadarkoli želite nekaj narediti s črkami in posebnimi znaki, morate preprosto uporabiti posamezne narekovaje. Če pa želite storiti karkoli s številkami, ponavadi ni treba uporabljati narekovajev, kot je prikazano spodaj.
6.3 Spremenljivke v JavaScript

Spremenljivke lahko prenesete tudi v 'console.log'. Spremenljivke se slišijo zapleteno, toda resnično so le prostor za odlaganje kosov. To so pogosto številke ali črke. Če želite to narediti, spremenite spremenljivko s ključno besedo 'var', ji daste ime in nato z znakom enakosti dobite vrednost. Torej, ustvaril bom spremenljivko, imenovano "zdravo", in ji dal vrednost "Hello World!". Nato bom to prenesel na console.log.
Upoštevajte, kako nisem uporabil navodil 'zdravo' v console.log. Zato, ker sem želel na konzolo natisniti vsebino "zdravo" in ne "zdravo".
6.4 Katere funkcije naredijo
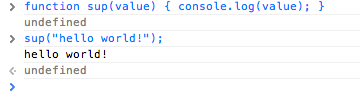
Lahko je malo dolgočasno prepisovanje istega dela kode vedno znova, zato iz tega razloga pišemo funkcije. Funkcije so lažje, kot si mislite. Vse to so koščki kode, ki jih lahko ponovno uporabimo, ne da bi ponovno napisali isto kodo. Spodaj smo ustvarili funkcijo, imenovano "sup", in ji posredujemo argument z oklepaji, ki se nato prijavijo na zaslon. Klicemo „sup“, tako da ga pošljemo na konzolo „sup („ Pozdravljeni svet! “);“.
6.5 Ponavljanje dejanja z zanko 'For'
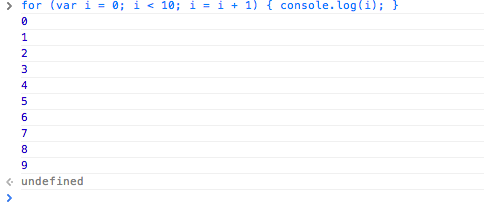
Recimo, da ste želeli večkrat storiti isto dejanje. Zato smo uporabili zanko 'for'. Na začetku izgledajo strašljivo, vendar jih je tako enostavno narediti, ko jih razumete. Začnete s pisanjem "za ()".
V teh oklepajih bomo želeli ustvariti spremenljivko, ki šteje, kolikokrat smo izvedli neko dejanje. Torej, dobimo nekaj takega, kot je "za (var i = 0;)".
Nato želimo preveriti, ali nisem izpolnil pogoja. V tem primeru želimo videti, da je manj kot 10. Torej, pod podpičjem zapišemo 'i <10'. Naša zanka zdaj izgleda tako: 'for (var i = 0; i <10;).
Če je manjša od 10, jo želimo dodati po eno in nato nekaj narediti. Torej, postavimo 'i = i + 1'. Naša zanka je skoraj končana: 'for (var i = 0; i <10; i = i + 1) “. Upoštevajte, da zadnji del nima podpičja.
Po tem bomo želeli ukrepati. Torej, po zadnjih oklepajih napišemo nekaj kodrastih naramnic in med njimi gremo utrditi.log vrednost i. Tako boste ustvarili števec, ki šteje do devet.
Zadnji dve programski konstrukciji, ki si ju bomo ogledali, sta stavki 'if' in zanke 'while'.
6.6 Če izjave
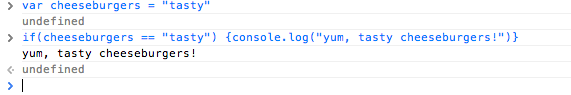
Izjava „če“ izvede dejanje, če so izpolnjeni določeni kriteriji. Podobni so zanki "for" v gradnji in delujejo, kot sledi. Recimo, da imate spremenljivko, imenovano "cheeseburgers", in želite preveriti, ali ima vrednost "okusno". V tem primeru se želite na zaslon prijaviti "yum, cheeseburgerji". Če želite to narediti, bi napisali nekaj takega.
Upoštevajte, kako sem napisal "če (cheeseburgers ==" okusno ")". Za preverjanje enakosti uporabite dvojne ali trojne enake in enojne enake za dodelitev vrednosti.
6.7 Medtem ko zanke
Končno zanka "medtem" izvaja dejanje, medtem ko je izpolnjeno merilo. Predstavljajte si, da želite, da se prijavijo "yum, cheeseburgerji", medtem ko so cheeseburgerji enako okusni. Če želite to narediti, napišite naslednje.
Omeniti velja, da bi to vstopilo v neskončno zanko in se izogibajte dejanjem vrednosti, ki se verjetno ne bo spremenila. To lahko povzroči, da se brskalnik zaklene ali koda ne deluje.
Kot sem že omenil, je bil to zelo kratek uvod v programske konstrukcije v Javascript. Spodbujate vas, da preberete več o tej očarljivi, čeprav ogromni temi.
6.8 Preizkusite se
- Odštevati želim od 30. Napišite zanko 'for', ki bi to storila.
- Ustvariti želim spremenljivko, imenovano "makeuseof", in ji dodeliti vrednost "super". Kako je to storjeno?
- Želim ustvariti funkcijo, ki pri klicu natisne "MakeUseOf Is Awesome". Napišite to funkcijo.
Nadaljnje branje:
- "Javascript: Dobri deli" avtor Douglas Crockford
- Navodila za MDN Javascript
7. Ustvarjalno platno
Canvas je kul tehnologija, ki omogoča risanje slik in ustvarjanje animacij, ne da bi se morali zateči k uporabi Flash ali Silverlight. Ljudje so ga uporabljali za ustvarjanje bizarnih in čudovitih stvari, vključno s simulatorjem sušilnika za lase in različnimi video igrami. To je čudovit in neprimerljivo velik kos tehnologije, v tem vadnici vam bom predstavil kratek uvod.
Omeniti velja, da Canvas deluje samo v sodobnih spletnih brskalnikih. Če uporabljate staro različico IE, Chrome ali Firefox, morda ne boste mogli upoštevati tega poglavja. V tem primeru si omislite prenos najnovejše različice Google Chroma, ki je bil spletni brskalnik, v katerem sem ustvaril to vadnico.
7.1 Uvod s platnom
Najprej boste morali odpreti spletni brskalnik in se pomakniti do codepen.io. Ustvari novo pisalo.
Zdaj bomo morali prijaviti element platna. Ustvari dve odpiralni in zapiralni znamki Canvas. V njih bi morali prenesti tri atribute. To sta širina in višina elementa Canvas, skupaj z ID-jem, ki ga dajete. Kot prej, ko ste vstavili nekaj videoposnetka, morate vključiti tudi povratno sporočilo.
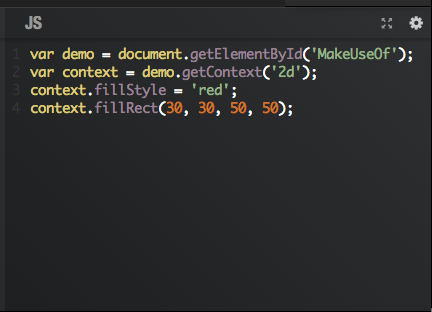
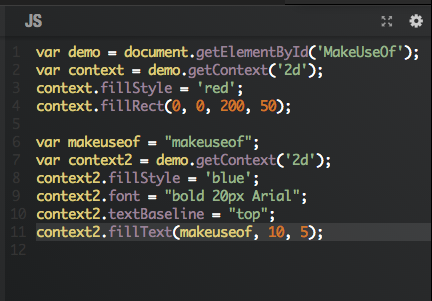
Zdaj bomo želeli napisati nekaj kode Javascripta, ki bo nekaj narisala na zaslon. Začeli bomo z osnovnimi in ustvarili preprost rdeč kvadrat.
Ustvarili bomo spremenljivko (poimenoval sem jo "demo"), nato pa izberite element platna in ga dodelimo tej spremenljivki. To storite tako, da uporabite document.getElementByID () in vnesete ID elementa, ki ga želite izbrati.
Druga vrstica v našem scenariju ustvari drugo spremenljivko, imenovano "kontekst", in nato v njej pokliče "demo.getContext (" 2d "). Ta je brskalniku povedal, da bomo delali 2d sliko, nato pa poslal potrebne funkcije, ki bi jih potrebovali, da bi prišli do zaslona.
Tretja in četrta vrstica sta tisti, ki dejansko naredijo risbo na zaslonu. Tretja vrstica zapolni pravokotnik z rdečo barvo, četrta vrstica pa kliče fillRect, ki ga postavi in določi njegovo dolžino in širino.
To pa ni impresivno. Naredimo nekaj bolj naprednega in uporabite čarovnijo Javascript in Canvas, da ustvarite MakeUseOf povsem novega logotipa.
7.2 Oblike in besedilo
Izbrišimo četrto vrstico in jo nadomestimo s tisto, ki nam pravokotnik postavi v zgornji levi kot in raztegne po dolžini našega platna.
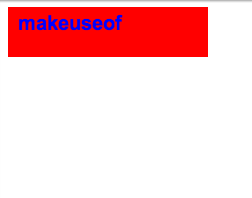
Prva dva argumenta določata, kam želimo postaviti osi x in y oblike. Zaenkrat nastavimo to na »0«. Tretji argument se nanaša na širino oblike. Nastavimo to na „200“, četrti argument pa pustimo na „50“. Zdaj bi morali imeti nekaj, kar izgleda nekoliko tako.
To je odličen začetek, vendar MakeUseOf sploh ne omenja. Torej, dodali bomo nekaj besedila. Ustvarimo spremenljivko, ki vsebuje "makeuseof", in jo bomo poklicali "MakeUseOf".
Nato bomo želeli ustvariti še eno spremenljivko konteksta. Pokličite tega "kontekst2" in se prepričajte, da je 2d. Prav to bomo uporabili pri pisanju besedila.
Želeli bomo, da je naše besedilo obarvano modro in prekriva naš rdeči kvadrat. Tako kot prej, mu bomo želeli dati napolnjen slog modrega. Zdaj bomo izbrali značilnosti našega besedila. Želimo, da je v velikosti 20 slikovnih pik, krepko oblikovan in uporablja pisavo Arial. Pisavo pokličemo v kontekstu2 in ji dodelimo vrednost „krepki 20px arial“.
Ker želimo, da to besedilo prekriva prejšnje rdeče polje, moramo poklicati „textBaseLine“ v kontekstu2 in mu dodeliti vrednost top. Ko je to končano, pokličemo „fillText“ v kontekstu2 in mu posredujemo spremenljivko, ki vsebuje naše besedilo in koordinate x in y, v katere nameravamo postaviti svoje besedilo. Končni rezultat naše kode je nekaj takega.
Slika, ki jo ustvari koda, izgleda tako.
7.3 Beseda na platnu
Čeprav je bil to Canvas neverjetno osnovni uvod v Canvas, morate razumeti, da gre tudi za neverjetno veliko tehnologijo in neverjetno močan zagon. Ta vodnik je preprosto služil kot uvod v izdelavo grafike s to novo tehnologijo.
7.4 Preizkusite se
- Sliki, ki ste jo ustvarili, dodajte naslednji slogan: "Najboljše spletno mesto za tehnologijo doslej!"
- Ustvari zanko 'for', ki se izvaja v desetih iteracijah. Oglejte si, če lahko premikate risbo navzdol po platnu, naenkrat v sliki.
- Risbo zavijte v funkcijo. Kaj se zgodi, če tega ne pokličete?
Nadaljnje branje:
- HTML5 Rocks - Integracija platna v vaše spletne aplikacije.
- Treehouse - Kako risati s platnom
8. Kam naprej?
Hvala, ker ste prebrali moj neverjetno kratek vodnik o novih tehnologijah v HTML5. Brez dvoma je, da je HTML5 tehnologija prihodnosti. Sprejema jo večina tehnologij, saj je enostavna za pisanje in brezmejna. Ljudje z njo ves čas počnejo neverjetne stvari in ne dvomim, da boste v prihodnosti tudi vi eden teh ljudi. Počaščen sem, da sem bil del vašega potovanja v divji in čudovit svet HTML5.
Prosim za nadaljevanje učenja. Nadaljujte s kodiranjem. Nadaljujte z izpopolnjevanjem in izboljševanjem, zato boste v nobenem trenutku uporabili tehnologije, ki so bile predstavljene v tem kratkem priročniku za ustvarjanje čudovitih izdelkov.
Matthew Hughes je razvijalec programske opreme in pisatelj iz Liverpoola v Angliji. Redko ga najdemo brez skodelice močne črne kave v roki in absolutno obožuje svoj Macbook Pro in svoj fotoaparat. Njegov blog lahko preberete na http://www.matthewhughes.co.uk in mu sledite na twitterju na @matthewhughes.

