Oglas
 jQuery je skriptna knjižnica na strani odjemalca, ki jo uporablja skoraj vsako sodobno spletno mesto - spletna mesta naredijo interaktivne. To ni edina Javascript knjižnica, ampak je najbolj razvita, najbolj podprta in najbolj razširjena. Je eden od gradnikov vsakega sodobnega spletnega mesta. Toda kaj je pravzaprav jQuery, zakaj je tako priljubljen in zakaj bi ga morali skrbeti, če začnete kot spletni razvijalec?
jQuery je skriptna knjižnica na strani odjemalca, ki jo uporablja skoraj vsako sodobno spletno mesto - spletna mesta naredijo interaktivne. To ni edina Javascript knjižnica, ampak je najbolj razvita, najbolj podprta in najbolj razširjena. Je eden od gradnikov vsakega sodobnega spletnega mesta. Toda kaj je pravzaprav jQuery, zakaj je tako priljubljen in zakaj bi ga morali skrbeti, če začnete kot spletni razvijalec?
Kaj je jQuery?
jQuery je razširitev knjižnice Javascript Javascript funkcije in pripomočke, ki dodajajo vizualni pridih in poenostavljajo napredne funkcije v samo nekaj vrsticah kode. Podprta je v brskalnikih in odprtokodni kodi. Poleg tega lahko funkcijo jQuery razširite tudi z enostavnimi vtičniki.

jQuery je zgrajen na vrhu Javascripta, dodaja pa metode in funkcionalnost, ki jih ne najdemo v čistem Javascriptu. Ustvarjen je bil za poenostavitev uporabe Javascript in odstranjevanje težav, povezanih z različno implementacijo Javascripta v različnih brskalnikih. Z jQuery lahko samo enkrat napišete, jQuery pa bo pravilno razložil kodo za kateri koli brskalnik.
Glavna funkcija jQuery je za manipulacijo z DOM (DOM je model predmeta predmeta dokumenta) in pomeni osnovno strukturo katere koli spletne strani, ki jo obiščete. Vsaka stvar, ki jo vidite na strani, in mnoge, ki je ne vidite, je predstavljena v DOM-u.
jQuery ni edina Javascript knjižnica tam, vendar je najbolj priljubljena - približno 55% od najboljših 10.000 spletnih strani jo uporablja. Prototip, MooTools in Skriptakulozno so priljubljena alternativa, vendar skoraj ne tako dobro podprta.
Stranka strank proti strežniku
Večina spletnih strani je ustvarjena na strani strežnika - MakeUseOf uporablja PHP in MySQL (v obliki WordPressa) za pridobivanje podatkov o članku iz baze podatkov in nato na te podatke uporabi predlogo. Nastala stran se pošlje v vaš brskalnik, razlaga in vam se prikaže. S klikom na povezavo je še ena zahteva do baze podatkov in ustvarjena je še ena stran. Kaj pa, če želite na strani ustvariti nekakšno interaktivnost? Obrazec, ki preverja, kaj uporabnik vnese (na primer Twitter, ki šteje, koliko črk vam je ostalo), a gumb, ki prikaže pogovorno okno ali morda želite naložiti še nekaj podatkov, ne da bi naložili celotnega stran?
Tukaj je skripta na strani stranke stopi v igro. Tukaj odjemalec - vaš brskalnik - močno dviguje. Večina spletnih mest, vključno s tem, uporablja malo obojega.

Zakaj uporabljati jQuery?
Vizualni voh
jQuery vam omogočamo, da spremenite dele spletne strani kot odgovor na uporabnikove ukrepe. Kot hiter primer kliknite to povezavo - vsaka povezava na strani bo spremenite v rdečo. Nekoristno? Morda, ampak razumete. Slikovne diapozitive so običajna uporaba jQuery. Uravnavanje nesmiselnih vizualnih učinkov in resnično uporabnih dodatkov do uporabniške izkušnje je del veščine, da ste spletni razvijalec.
Tukaj je hitri seznam nekaterih zares odličnih učinkov, ki jih lahko dosežete.

Enostavni dogodki
Skoraj vsa programska oprema deluje na modelu dogodka - kliknite nekaj in sproži se dogodek klika. Povlecite s prstom čez tablični računalnik in sproži se dogodek vlečenja. Aplikacije »poslušajo« za te dogodke in naredijo nekaj - jQuery vam to omogoča v brskalniku.
Izvedite AJAX preprosto
Asinhroni Javascript in XML je način komuniciranja z oddaljenim strežnikom, ne da bi morali naložiti drugo stran. Dober primer tega je Facebook status toka. Poskusite se pomakniti po vseh posodobitvah, dokler ne pridete do dna. Ne moreš Ko pridete do konca, jQuery zazna, da ste blizu, in pošlje zahtevo AJAX za prikaz več statusov.
Nato jih vbrizga v trenutno stran, ne da bi se zavedali. Dobiš neskončen niz posodobitev, ki pa na začetku niso vse naložene.
Napredni uporabniški vmesniki
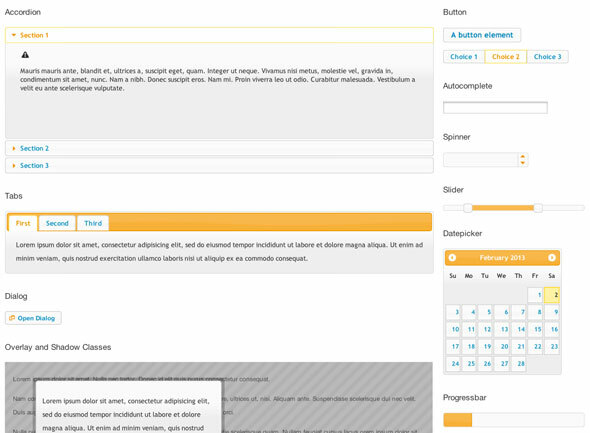
Skupaj z uporabniški vmesnik jQuery jedrni vtičnik, lahko sestavite popolne spletne aplikacije s standardnimi komponentami obrazca; vrstice napredka, drsniki, gumbi, zavihki, povleci in spusti - vse je tam. Preprost sistem tematskih nastavitev vam omogoča, da prilagodite videz ali uporabite eno od privzetih nastavitev.

Naj me skrbi?
Če vas sploh zanima razvijanje spletnih strani Kateri programski jezik za učenje - spletno programiranjeDanes si bomo ogledali različne jezike spletnega programiranja, ki napajajo internet. To je četrti del v seriji programiranja za začetnike. V prvem delu smo se naučili osnovnega ... Preberi več , potem da - jQuery je stvar, ki se jo vsekakor morate naučiti. Če ste se kdaj vprašali "Kako lahko naredim X do Y, ko uporabnik naredi Z?", boste imeli radi jQuery. Če ga dodate na svoje spletno mesto, je preprosto dodajte povezavo do nje v glavi; ali sporoči WordPressu, da ga naloži.
Bi se radi naučili jQueryja? Sporočite nam v komentarjih in videla bom, kaj lahko storim.
Slikovni krediti: Dinamični vrteči se pano, ustvarjen z uporabo jQuery, PistolSlut.com, Grafikon narejen z jQuery
James ima doktorat iz področja umetne inteligence in ima certifikat CompTIA A + in Network +. Je vodilni razvijalec MakeUseOf in svoj prosti čas preživlja z igranjem VR paintball in družabnih iger. Z računalniki gradi že od malih nog.