Oglas
 To je že omenjeno, vendar je vredno ponoviti: če ne želite, da so vaša spletna mesta / blogi le še en obraz v množici morate izstopiti od ostalih, igranje z zasnovo pa je en način, da to dosežete da. Toda vsak spletni oblikovalec preveč dobro ve, da je tipografija eno področje, kjer so njihove roke precej vezane.
To je že omenjeno, vendar je vredno ponoviti: če ne želite, da so vaša spletna mesta / blogi le še en obraz v množici morate izstopiti od ostalih, igranje z zasnovo pa je en način, da to dosežete da. Toda vsak spletni oblikovalec preveč dobro ve, da je tipografija eno področje, kjer so njihove roke precej vezane.
Uvedba Google Fonts prinaša svež zrak v svet brezplačne spletne tipografije. Čeprav nam Google ponuja veliko odličnih pisav za brezplačno uporabo, je dodatek še vedno le prah med tisoč (ali morda milijoni?) Obstoječih pisav.
Srečati Fonts.com, spletna storitev, ki nam ponuja na tisoče drugih pisav spletnih strani, ki jih lahko uporabimo za našo zasnovo spletnega / spletnega dnevnika - in 3.000+ od njih je na voljo brezplačno.
Brezplačne pisave za vas
Fonts.com nam prinaša Monotype Imaging, dobro znano ime v pisavi. Samo ime podjetja je zagotovilo, da boste tukaj našli široko izbiro pisav. Preden pa lahko uporabimo storitev Fonts.com, se moramo najprej prijaviti, da bomo dobili brezplačen račun.

Na voljo so tri sheme za določanje cen z različnimi funkcijami, vendar osebno menim, da je brezplačna - z izbiro pisav 3.000+, neomejena uporaba spletnih strani in pisav na spletnem mestu ter 25.000 ogledov strani na mesec - je več kot primeren za vsakdanje blogerje in spletna mesta lastniki. Brezplačna ponudba je glede na to zelo radodarna Typekit - drug velik igralec na istem polju - omeji svoje uporabnike le z eno uporabo spletnega mesta in dvema pisavama na spletnem mestu.

Začnite z izdelavo projekta: dajte mu ime in dodajte domene, s katerimi želite uporabiti pisave. Ne pozabite shraniti projekta, preden nadaljujete. Ustvarite lahko več projektov za upravljanje, vendar vam zaradi omejitve ogledov strani ustvarite nov račun za drug projekt, če bi vaše spletno mesto lahko pritegnilo veliko prometa.

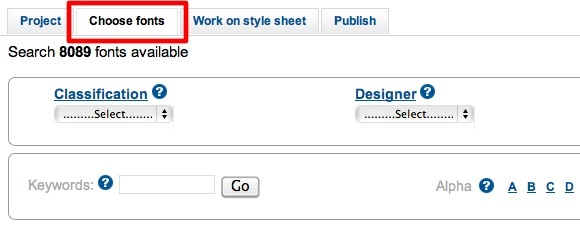
Naslednji korak je izbira pisav za vaš projekt. Razvrstite jih lahko po razvrstitvi, oblikovalcu, livarni ali jezikovni podpori. Če poznate ime pisave, lahko greste neposredno v iskalno polje ali - če imate veliko prostega časa - lahko brskate po vseh razpoložljivih pisavah spletnih strani po abecednem redu.

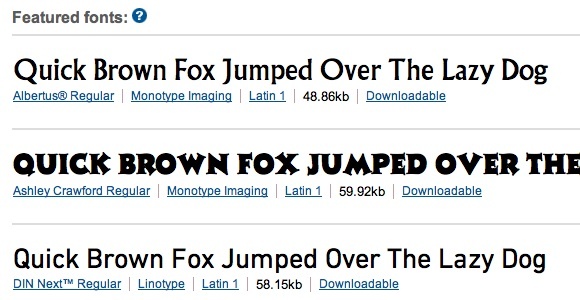
Preden to storite, je bolje, da si ogledate seznam predstavljenih pisav.

Možnosti jezikovne podpore bodo zelo koristne, če iščete pisave, ki podpirajo ne-latino znake, kot sta arabščina ali kitajščina.

Projektu je dodajanje pisav tako enostavno kot klika na »Dodaj v projekt"Na desni strani seznama pisav. Če najdete pisavo s sivoNadgradnja", Pomeni, da je pisava na voljo samo za plačljive uporabnike.

Ko dodate pisave, ki so vam všeč v projekt, lahko začnete delati na svojem slogu. Pojdite na »Izbirniki"Vnesite izbirnik in kliknite"Dodaj izbirnik“. Postopek ponovite za druge izbirnike. Tu bi bilo zelo koristno malo poznavanja HTML in CSS, vendar z uporabo osnovnega "telo"In"h1"Do"hx”(Spremenite x s katero koli številko) bo za začetnike.

Nato za vsak izbirnik izberite pisavo s spustnega seznama. Na voljo so pisave, ki smo jih izbrali prej. Na desni strani seznama se bo prikazal predogled uporabe pisav.

Zadnji korak je objava vašega projekta. S klikom na »ObjaviV zavihku boste imeli štiri možnosti. Začetniki se bodo želeli držati možnosti 1.

Možnosti 3 in 4 sta na voljo samo za plačljive uporabnike.
Na spletni strani boste prejeli eno vrstico kode. Kliknite »Izberite kodo", Da kopirate kodo in pritisnete Command + C (Mac) ali Ctrl + C (Windows).

Zdaj se premaknimo na vaše spletno mesto, da bomo uporabili kodo.
Uporaba kodeksa
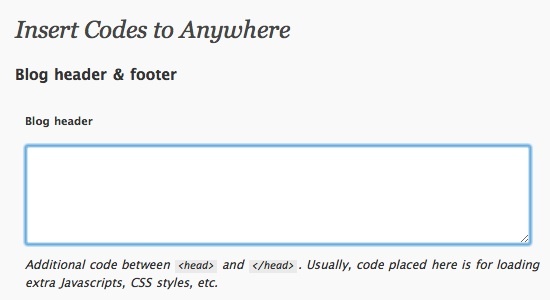
Kodo, ki jo dobite, morate prilepiti med polje »glava". Predvidevam, da če imate spletno mesto, bi morali vedeti, kako to storiti. Vendar za samoplačnike WordPress lastniki spletnih dnevnikov, to je preprost način, ne da bi morali urejati kodo.
Namestite in aktivirajte WordPress vtičnik z imenom "Vstavite kode"In prilepite kodo pisave v polje»Glava bloga"In shranite spremembe.

To sem preizkusil na svojem spletnem blogu WordPress in vse je lepo delovalo. Elementi so se pokazali z novim videzom.

Lepota tega sistema je, da če v projektu Fonts.com spremenite svoj projekt, se spremembe samodejno uporabijo na vaših spletnih mestih, ne da bi vam bilo treba storiti ničesar.
Če torej iščete brezplačne in enostavne načine igranja s spletno tipografijo, bi bila najboljša ponudba storitev s spletnega mesta Fonts.com. Osebno mislim, da je celo boljši od imenika Googlovih pisav - vsaj od števila možnosti, ki jih imajo brezplačni uporabniki.
Se ukvarjate s spletno tipografijo? Ali poznate druge alternative? Prosimo, delite svoje misli in mnenja s pomočjo spodnjih komentarjev.
Indonezijski pisatelj, samooklicani glasbenik in honorarni arhitekt; ki želi svet narediti boljše, eno objavo naenkrat prek svojega bloga SuperSubConscious.
