Oglas
 Presenečeni bi bili nad nekaj preprostih stvari, ki jih ljudje ne zmorejo računalniško / internetno. Na svoje računalnike lahko namestijo Linux ali vzpostavijo varnostni sistem spletnih kamer, vendar ko gre za preproste osnovne stvari, so njihovi misli popolnoma prazne!
Presenečeni bi bili nad nekaj preprostih stvari, ki jih ljudje ne zmorejo računalniško / internetno. Na svoje računalnike lahko namestijo Linux ali vzpostavijo varnostni sistem spletnih kamer, vendar ko gre za preproste osnovne stvari, so njihovi misli popolnoma prazne!
Odločila sem se, da se bom za nekaj časa vrnila nazaj k osnovam, poiskala moj Gmail arhiv, pogledala nekaj prejetih e-poštnih zahtev in pokazala bralcem Make Use Of nekatere preproste osnovne stvari.
Eno od e-poštnih sporočil, ki mi jih najbolj prinašajo ljudje, je, kako ustvariti "favicon" za svoj blog ali spletno mesto. Če ne veste, kaj je favicon, je to mali logotip poleg naslova spletnega mesta v brskalniku. Izkoristite jo ima ena.
 Če imate blog ali spletno mesto, potem je ustvarjanje favicon a zelo dobra ideja. Za začetek, če ima nekdo vaše spletno mesto zaznamek v svojem brskalniku, potem bo vaš favicon prikazan tudi na seznamu zaznamkov. Zaradi tega vaša povezava izstopa iz vseh povezav, ki so ne imajo favicons. Drugič, favicon blagovno znamko vaše spletne strani in ji daje dodaten profesionalen videz.
Če imate blog ali spletno mesto, potem je ustvarjanje favicon a zelo dobra ideja. Za začetek, če ima nekdo vaše spletno mesto zaznamek v svojem brskalniku, potem bo vaš favicon prikazan tudi na seznamu zaznamkov. Zaradi tega vaša povezava izstopa iz vseh povezav, ki so ne imajo favicons. Drugič, favicon blagovno znamko vaše spletne strani in ji daje dodaten profesionalen videz.
Da vam predstavim, kako pomemben je favicon, samo poglejte vsa prepir, ki je bila narejena ko je Google spremenil njihov favicon! Nekateri lahko pripisujejo veliko pomena temu, kar vidijo v zaznamkih svojega brskalnika in URL-ju.
Torej, tukaj je vaš preprost 3-stopenjski vodnik za izdelavo lastnega favicona. Upajmo, da ni bilo vseh polemik, da je Google uspel razburjati njihove! To lahko storite le, če imate svojo domeno, ki jo gostuje sam.
1. Odločite se, kaj želite, da je vaš favicon
To je lahko najtežji del. Za velike bloge, kot je Make Use Of, lahko najlažji del če obstaja logotip, ki ga je mogoče enostavno prilagoditi. Če pa nimate logotipa, ki bi ga lahko uporabljali, se boste morali malo zamisliti, kaj želite, da je vaš favicon.
Za svoj blog sem uporabil začetnice naslova svojega bloga, BTT. Pred tem sem imel škotsko zastavo, pred tem pa logotip Star Trek. Poskusite najti nekaj, kar vas predstavlja, kar nekaj pove o vas ali vašem blogu. Poskusite dobiti nekaj, česar se tudi ne boste spremenili. Hočeš nekaj, česar se bodo ljudje spomnili. Potem spet, ne morem vam reči, glede na to, kolikokrat sem zamenjal svoje! :-)
2. Ustvari favicon
 V redu, ko imate logotip, je zdaj čas, da ga zmanjšate na velikost favicon. Najprej majhen trik. Če se odločite, da boste za svoje favicon uporabili črke kot jaz, lahko to storite tako, da črke vpišete na MS Word dokumentirajte, potem ko jih imate tako, kot jih želite, naredite posnetek zaslona črk s pomočjo zaslonske aplikacije kot naprimer SnagIt ali IrfanView IrfanView izpušča Windows Viewer iz vode Preberi več .
V redu, ko imate logotip, je zdaj čas, da ga zmanjšate na velikost favicon. Najprej majhen trik. Če se odločite, da boste za svoje favicon uporabili črke kot jaz, lahko to storite tako, da črke vpišete na MS Word dokumentirajte, potem ko jih imate tako, kot jih želite, naredite posnetek zaslona črk s pomočjo zaslonske aplikacije kot naprimer SnagIt ali IrfanView IrfanView izpušča Windows Viewer iz vode Preberi več .
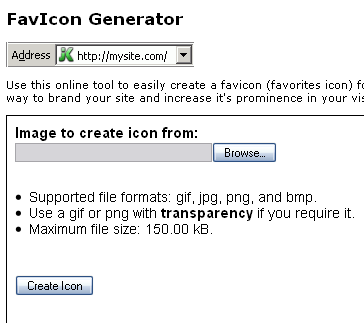
Za ustvarjanje svojega favicon-a obstajajo Veliko ustvarjalcev favicon na internetu. V imeniku smo jih profilirali kar nekaj, tukaj, tukaj in tukaj. Tisti, ki sem ga vedno uporabljal in ki me nikoli ni izneveril, je tale.
Kot pravi spletno mesto, samo naložite svojo sliko na spletno mesto in ta bo ustvarila manjšo različico 16 × 16 za vas. To se naredi v nekaj sekundah in prepričajte se, da ima manjša različica ".Ico" format datoteke
3. Naložite favicon na svoj blog / spletno mesto
V redu, že smo skoraj tam. V računalniku imate na novo narejen favicon in zdaj ga morate naložiti v svojo domeno ko bodo ljudje obiskali vaše spletno mesto, bodo na vašem brskalniku URL videli vaš logotip bar. Torej, kako ga priti tja? Zelo enostavno.
Najprej mora biti lokacija favicon na vašem spletnem mestu http://yoursite.com/favicon.ico. Torej prenesite favicon na svoje spletno mesto s programom FTP ali morda vaše gostovanje podjetje ponuja svoj program za nalaganje? Prepričajte se, da se favicon nahaja v glavnem korenskem imeniku na http://yoursite.com/favicon.ico in na nobeni drugi lokaciji, sicer se ne bo pojavil, ko bo treba.
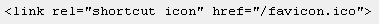
Nato pojdite na predlogo svojega spletnega dnevnika in na začetku predloge boste videli delček kode
. Takoj za , vnesite naslednje:
Potem prihranite celoto.
Zdaj se bo zgodila ena od dveh stvari - vaša favicon bo bodisi se pojavijo takoj ali lahko traja nekaj časa, da se pojavi. Z mojo škotsko zastavo ena se je pojavila takoj, pri moji “BTT” pa so trajali 3 ali 4 dni!! Še slabše je pri Internet Explorerju. Torej, ko ste storili zgoraj navedeno in ne vidite ničesar, se ne začnite jeziti in si mislite, da »sem ves čas zapravil nič!«. Sčasoma bo delovalo - lahko traja dan ali dva, da se favicon koda pravilno začne. Ko pa bo, bo delovalo 24/7.
Ali ima kdo kakšne čudne in edinstvene razvade, o katerih bi nam rad povedal? Kaj imate sedeti v URL-vrstici, ko pridejo na obisk neto deskarji?
Mark O'Neill je svobodni novinar in bibliofil, ki objavlja stvari od leta 1989. 6 let je bil glavni urednik MakeUseOf. Zdaj piše, spije preveč čaja, se rokuje s psom in piše še nekaj. Najdete ga na Twitterju in Facebooku.