Oglas
V času, ko sem začel uporabljati Google Zemljevide, sem našel čim več načinov, kako ga vključiti v svoje življenje. Vgrajena je v GPS-jevo programsko opremo Motorola Android, Google Latitude mi omogoča, da svojo lokacijo Zemljevidov delim svojim otrokom medtem ko potujem in ga vedno uporabljam za iskanje parkov in zgodovinskih znamenitosti okoli nas, ko smo družina potovanje.
Drugi avtorji MakeUseOf so delili tudi čudovite funkcije, ki jih ponuja Google Maps, na primer Tinin seznam 5 najboljših stvari o Google Zemljevidih Pet najboljših stvari o Google Zemljevidih Preberi več in članek Eyala o ustvarjanju Google Maps Kako ustvariti skupne Google MapsGoogle Zemljevidi vam omogočajo, da ustvarite zemljevide po meri in jih delite. Tukaj je opisano, kako uporabljati Google Zemljevide za sodelovanje z drugimi. Preberi več . Če še niste uganili, smo veliki oboževalci.
Danes bi vam rad pokazal super aplikacijo, ki temelji na Googlovem API-ju, imenovano MapTheWay ki vam omogoča, da lastne prilagojene Google Zemljevide vključite neposredno v svoj spletni dnevnik ali spletno mesto z uporabo zemljepisnih dolžin in širin, ki jih lahko na zemljevidu prekrivate prek datoteke XML.
To je uporaben način preslikave več lokacij za vaše obiskovalce, saj lahko ročno oblikujete načrt izlet ali pa lahko ustvarite interaktivno programsko opremo, ki samodejno nastavi poti, tako da uredite datoteko XML prek skripta. Predstavljajte si, da lahko pišete objavo na blogu z dejansko vdelanimi zemljevidi - ne samo s posnetki zaslona. Vaši obiskovalci si lahko ogledajo zemljevide, ki ste jih pripravili, in jih lahko označite tako, kot želite.
Namestitev MapTheWay za mapiranje več lokacij na vašem spletnem mestu
Ko bomo prešli skozi to vadnico, boste videli, zakaj je uporaba te funkcije na vašem spletnem mestu tako priročna. Zemljevidov iz Google Zemljevidov ni treba shranjevati ali deliti - vse, kar morate storiti, je ustvariti novo XML datoteko svojih poti in voila - nov zemljevid lahko takoj delite v nekaj minutah.
Začnimo in videli boste, zakaj je to zelo kul orodje za namestitev spletnega dnevnika ali spletnega mesta. Najprej v računalnik naložite brezplačne datoteke z osnovnimi različicami in nato FTP »mapthewayDir"(In vso vsebino) v korensko mapo http vašega spletnega mesta.

V primeru spletnega dnevnika o WordPressu boste želeli mapo in vsebino (skupaj z osnovnimi datotekami) naložiti v isti imenik ravni v mapi teme, v kateri je shranjena datoteka index.php. Na zemljevidu ste že na polovici zemljevida!
Če še nimate ključa za zemljevid API-ja za svoje spletno mesto, pojdite na Google in se prijavite za API za Google Maps z domeno, kamor ste naložili mapo MapTheWay. Ko prejmete ključ, pojdite v mapthewayDir imenik na svojem spletnem strežniku in uredite datoteko mapthewaycontext.xml z lastnim ključem Google API.

Mimogrede, če želite, lahko zemljevid spremenite v francoščino ali francoščino (po), ne pa v angleščino. Zdi se, da so to edini jeziki, ki so trenutno na voljo. Zdaj je MapTheWay nameščen na vašem spletnem mestu in pripravljeni ste začeti vdelati svoje zemljevide!
Kako nastaviti točke poti in prikazati zemljevid
Obstaja nekaj datotek, ki so del prenosnega paketa, ki jih boste želeli preveriti. Dve od teh datotek sta HtmlHead.txt in HtmlBody.txt. Kadar koli želite vdelati zemljevid na eno od svojih strani, morate samo zagotoviti, da sta na strani vključena skript glave in skripta telesa. Skript glave se ne spremeni. In uganite, kaj, če uporabljate WordPress temo, so kvote precej dobre, da imate header.php - skript lahko preprosto vstavite enkrat in ste pripravljeni.

Zdaj morate nastaviti datoteko XML, napolnjeno s svojimi točkami poti. Predloga za uporabo je MyWebPage.xml vključeno v mapo mapthewayDir. Oblika te datoteke je prikazana spodaj.

Številne spremenljivke, uporabljene v zgledni datoteki, niso na voljo v brezplačni različici. Za brezplačno nastavitev se morate osredotočiti na nastavitev lat, lng, naslov, opis, državo, poštno številko, mesto in naslov (vse neobvezno, razen lng in lat). "Vrsta" je ime slikovne datoteke označevalca, zato se tip "mesto" nanaša na datoteko "marker [city] .png. Torej, lahko prilagodite svoje ikone označevalcev, če uporabljate to konvencijo o poimenovanju.
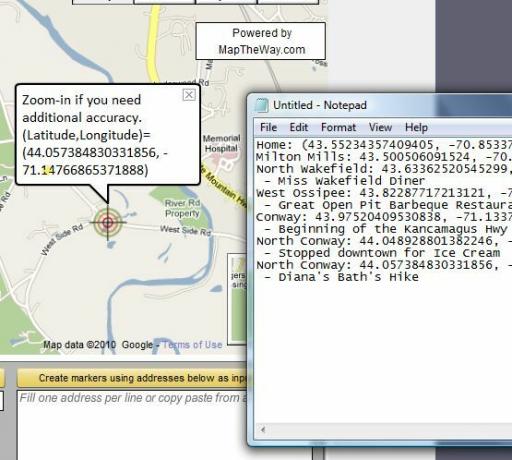
Verjetno je vaše prvo vprašanje tukaj - ali ni to nekoliko zapleteno? Kako naj bi vedeli širino in dolžino svojih lokacij? Ne skrbite moji prijatelji, pokril vas sem, ker ste, ko ste prenesli to super brezplačno aplikacijo, prenesli tudi priročen pripomoček za prepoznavanje teh lokacij. Pojdite v brskalnik, pojdite na svojo domeno in odprite datoteko. Če v vaši domeni ne deluje, preprosto uporabite pripomoček, ki je brezplačno ponujen na MapTheWay.

Preprosto povlecite cilj vzdolž vaše poti in ta vam bo dal dolžino in širino vsake točke. Zapisujte si vsako pot, ko sledite svojemu potovanju. Ko končate, preprosto spremenite predlogo MyWebPage.xml z novimi točkami in opisi ter jo shranite kot novo datoteko XML v mapthewayDir mapo.
Ko končate, morate vstaviti zemljevid v svojo spletno stran s kodo, ki jo najdete v HtmlBody.txt mapa. V kodi morate trikrat najti ime datoteke XML, zato boste morali urediti te tri vnose z novim imenom datoteke XML.

Shranite stran in vaš novi zemljevid je zdaj vgrajen na vaše spletno mesto!

Zemljevid se je odlično vgradil v mojo spletno stran. Vsi naslovi se prikažejo, ko uporabnik klikne »Pokaži oznake, "In če uporabnik za smerno točko klikne ikono, se prikaže vaše opisno besedilo. Zemljevid je videti profesionalen in na začetku poskuša osredotočiti na vse točke poti, ko se prvič zažene.
Pri tej nastavitvi sem opazila, da struktura datotek WordPress res ni bila všeč (aplikacija rada obstaja v korenu vaše domene), zato sem ga je uspelo spraviti v delo z namestitvijo na novo domeno, ki sem jo nedavno kupil, in ustvaril datoteko index.html s kodo, prikazano v tem vadnica. Če ste ustvarili svoje spletno mesto - bo vdelava te aplikacije lahka. Če ga želite uporabljati na svojem spletnem dnevniku, boste morali nekaj predelati, preden bo delovalo pravilno - vendar to presega področje uporabe tega članka.
Tako da MapTheWay posnamete na svojem spletnem mestu in nam sporočite, kaj mislite. Ali poznate druge zanimive načine vdelave zemljevidov neposredno na svoje spletno mesto? Svoje vire delite v spodnjem razdelku s komentarji.
Ryan ima diplomo iz elektrotehnike. 13 let je delal v avtomatizacijskem inženiringu, 5 let v IT, zdaj pa je inženir Apps. Nekdanji glavni urednik MakeUseOf je govoril na nacionalnih konferencah o vizualizaciji podatkov in je bil predstavljen na nacionalni televiziji in radiu.