Oglas
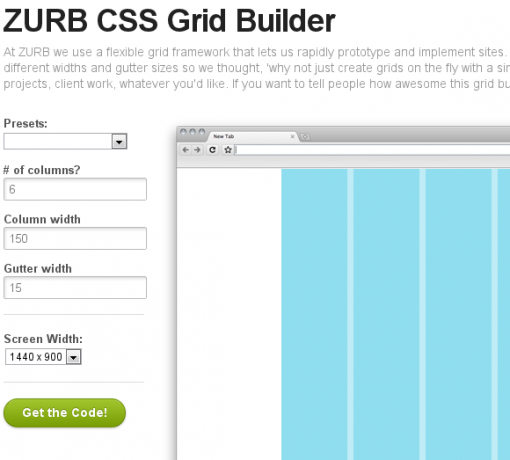
Če poskušate zasnovati spletno mesto, ki temelji na omrežnem okviru, boste vedeli, da to traja veliko časa. CSSGridBuilder bolečino odvzame tako, da vam omogoči ustvarjanje mrež na poti. Preprosto določite, koliko stolpcev želite v svoji mreži in želeno širino stolpca in širino žleba. Orodje bo nato ustvarilo kodo CSS, ki jo lahko uporabite pri katerem koli projektu spletnega oblikovanja.
Izberete lahko tudi želeno vrednost širine zaslona med 1024 x 768, 1200 x 800 in 1440 x 900. Velik predogled se takoj posodobi, da odraža spremembe, ki jih naredite za nastavitve omrežja. Orodja so popolnoma brezplačna za osebno in komercialno uporabo in vam lahko prihranijo veliko časa pri izdelavi mrežnih zasnov.


Lastnosti:
- Ustvarite omrežja CSS v spletu.
- Določite stolpce, velikost stolpca in velikost žleba.
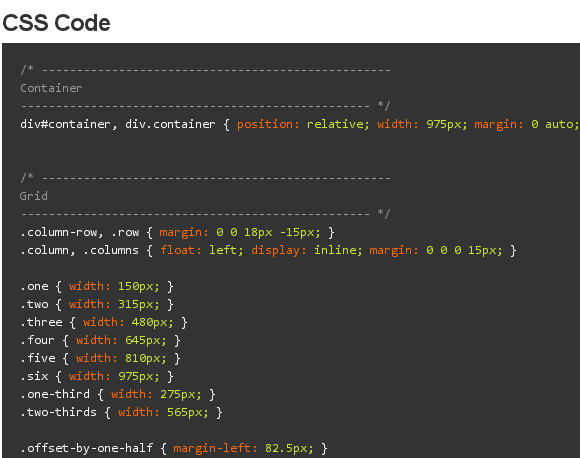
- Ustvari kodo CSS za vaše omrežje.
- Predogled v živo, kako bo videti vaše omrežje.
- Registracija ni potrebna.
- Za več orodij CSS glejte naš članek “11 Uporabna orodja za preverjanje, čiščenje in optimizacijo datoteke CSS 11 Uporabna orodja za preverjanje, čiščenje in optimizacijo datotek CSSŽelite izboljšati svojo kodo CSS? Ti preverjalniki in orodja za optimizacijo CSS bodo pomagali izboljšati kodo CSS, sintakso in minificirati vaše spletne strani. Preberi več “.
Obiščite CSSGridBuilder @ www.zurb.com/playground/css-grid-builder

