Oglas
 Všeč mu je ali ga sovražijo, vsi in njihov pes je danes na Facebooku; tako kot vse, kar je v življenju priljubljeno, so ga tržne vrste močno uničile. Ena neverjetno učinkovita uporaba strani blagovne znamke, ki jo gosti Facebook, je spodbuditi ljudi, da jim je všeč stran, tako da ustvarijo nekaj skrivnih vsebin, namenjenih samo članom; običajno imenovana "ventilatorski prehod". To je napolnjeno z ekskluzivnimi videoposnetki, prenosi ali morda nakupovalnim kuponom - tukaj uporabljamo MakeUseOf, da našim oboževalcem omogočimo preprost dostop do vseh aktualna tekmovanja.
Všeč mu je ali ga sovražijo, vsi in njihov pes je danes na Facebooku; tako kot vse, kar je v življenju priljubljeno, so ga tržne vrste močno uničile. Ena neverjetno učinkovita uporaba strani blagovne znamke, ki jo gosti Facebook, je spodbuditi ljudi, da jim je všeč stran, tako da ustvarijo nekaj skrivnih vsebin, namenjenih samo članom; običajno imenovana "ventilatorski prehod". To je napolnjeno z ekskluzivnimi videoposnetki, prenosi ali morda nakupovalnim kuponom - tukaj uporabljamo MakeUseOf, da našim oboževalcem omogočimo preprost dostop do vseh aktualna tekmovanja.
Tovrstno osnovno Facebook aplikacijo je bilo v preteklosti razmeroma preprosto ustvariti, zdaj pa Facebook zahteva, da imajo vse aplikacije na zavihkih strani varno različico - HTTPS dostop do URL-ja - vendar je to dodatnih 100 USD na leto, ki presega vaše obstoječe stroške gostovanja za vaše spletno mesto. Tudi če vodite majhno trgovino za e-trgovino, lahko kot ponudnik plačil uporabljate PayPal in zato ne potrebujete potrdil SSL. A ne skrbite, saj se je tudi Facebook povezal
Heroku - podjetje za gostovanje v oblaku - kar pomeni, da lahko ustvarite svojo osnovno Facebook aplikacijo in jo brezplačno gostite na varnem strežniku. Želite vedeti več? Preberite nadaljevanje, ko pripravim osnovno aplikacijo za zavihek Facebook, ki jo brezplačno gosti, na Heroku.Registrirajte se kot razvijalec
Preden izdelate katero koli aplikacijo, morate biti registrirani razvijalci. Pojdi do developers.facebook.com za začetek in kliknite zeleno Registrirajte se v zgornjem desnem gumbu, če še niste. Za registracijo potrebujete telefonsko številko, sicer pa je brezplačna.

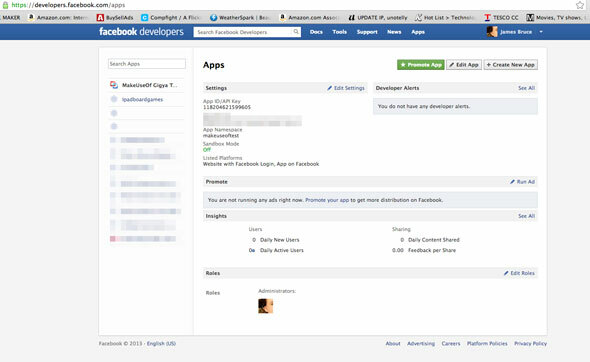
Če ste že registrirani, v zgornji orodni vrstici kliknite Aplikacije, da si ogledate trenutne aplikacije.

Ustvari novo aplikacijo
Tu se začne zabava. Kliknite na Ustvari novo aplikacijo. Poimenovanje res ni pomembno, a očitno izberite nekaj ustreznega. Ko uporabnik klikne ta zavihek, se polje imena imena doda v URL vaše strani oboževalcev; lahko pustite prazno, nato pa bodo v URL-ju videli ID aplikacije, kar je nekoliko bolj grdo. Tudi imenski prostor mora biti edinstven, zato se niti ne trudite s tem, kot je "testapp", ali pa boste prišli do napake. Na koncu potrdite polje, v katerem piše, da želite brezplačno gostovanje pri Heroku.
Po izpolnitvi captcha boste pozvani, da izberete vrsto gostovanja, ki ga želite od Heroku - izberite PHP in sprejmete. Facebook bo samodejno ustvaril nov račun za vas v Heroku, če ga še nimate, in predhodno vstavil nastavitve URL v vaše osnove, kar je lepo od njih. Pravzaprav je zelo težko zrušiti ta korak.

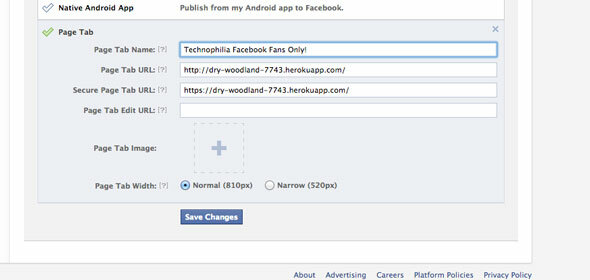
Na strani s podrobnostmi o aplikaciji bi radi tudi nastavili vrsto aplikacije kot "zavihek strani" in zagotovili, da so tudi tam vneseni ustrezni URL-ji - tudi to bi moralo biti samodejno. Nato shranite.

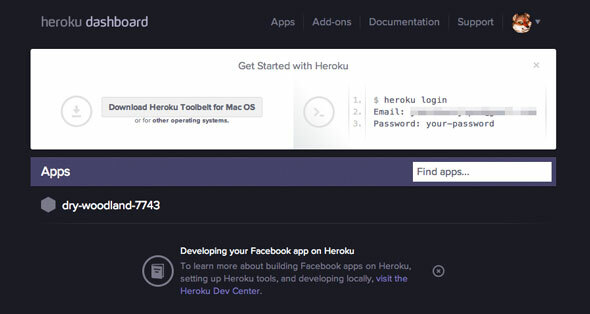
Heroku prvi koraki
Ko končate, boste od Heroku prejeli e-poštno sporočilo s podrobnostmi, kako spremeniti geslo in prenesti Heroku “toolbelt” za svoj sistem. Za tiste, ki niste seznanjeni s Heroku, ni tradicionalni gostitelj v smislu, da se lahko prijavite na FTP naslov in naložite datoteke; namesto tega Heroku deluje z Gitom, sistemom za nadzor različic. Ko je orodna vrvica nameščena, morate spletno mesto najprej klonirati v lokalni pogon - tako dobite imenik, ki je zrcalo tega, kar se nahaja na Heroku. Kadar koli spremenite te datoteke, jih znova sinhronizirate, da posodobite Heroku.
Navodila za prvo sinhronizacijo so vključena v vaš pozdravni e-poštni naslov in je preprost ukaz v eni vrstici, ki je edinstven za vaš naslov gostovanja - preprosto kopirajte in prilepite iz e-pošte. Vaš gostovalni URL je popolnoma poljuben - v mojem primeru je bil tako suho-gozdni-7743 - je naključno ustvarjena in sploh ni pomembna, ker je uporabniki ne bodo videli. Odprite novo ustvarjeni imenik in se oglejte.
Heroku je vnesel kar nekaj funkcionalnosti, vendar tega ne potrebujemo večino. Odpri index.php in si oglejte naokoli. Poiščite naslednje vrstice blizu začetka datoteke:
$ facebook = nov Facebook (array ('appId' => AppInfo:: appID (), 'tajna' => AppInfo:: appSecret (), 'sharedSession' => res, 'trustForwarded' => res,));
in takoj za tem kopirajte naslednje:
$ sign_request = $ facebook-> getSignedRequest (); $ Like = $ sign_request ['stran'] ['Všeč mi je]];
Ne skrbite, če je to za vas preveč zapleteno - kmalu vam dam končno predlogo. Na vašo aplikacijo se s Facebooka pošlje podpisana zahteva, ki vključuje nekaj informacij o uporabniku - ali ima skrbniški dostop in ali jim je stran všeč ali ne. Če želite natančno vedeti, kaj je poslano, dodajte naslednje:
print_r ($ podpisano_zapoved);
in dobili boste celoten izpis predmeta podpisane zahteve.
Na tem mestu bi moral priznati, da sem imel resnično težave pri delu podpisane zahteve - videti je, da Heroku odstranjuje podatke na strani naložite in šele po nalaganju API-ja JS (dobrih 10 sekund po začetnem nalaganju strani) se bo stran osvežila in označila pravilno »všeč« stanje. Zahvale gredo to vprašanje za prelivanje skladbse zdi, da je rešitev odvzela kodo, ki uveljavlja HTTPS za nezavarovane uporabnike. Na začetku predloge izbrišite naslednji blok kode:
// Uveljavi https o proizvodnji. if (podstr (AppInfo:: getUrl (), 0, 8)! = ' https://' && $ _SERVER ['REMOTE_ADDR']! = '127.0.0.1') {header ('Lokacija: https://'. $ _SERVER ['HTTP_HOST']. $ _SERVER ['REQUEST_URI']); izhod (); }
Zdaj, ko je naložena stran, imate logično spremenljivko - to je a prav ali a lažno - ki pove, ali je uporabniku stran všeč ali ne. To lahko uporabite s preprostim če izjavo za prikaz katere koli vsebine a ali b:
php if ($ všeč): echo ('fan'); // to je še vaša skrivna vsebina: echo ("ni oboževalec"); // to se prikaže potencialnim navijačem ob koncu;
Postavite to takoj po odprtju označi index.php. Če ste si na Heroku ogledali svojo stran, boste opazili, da ima ogromno dodatnih funkcij, prikaže strani, ki so vam všeč, gumbe za objavljajte posodobitve itd. - tega resnično ne potrebujemo, zato sem vse to odstranil, vključno z JavaScript SDK za Facebook, pri čemer sem pustil samo CSS in naš ventilatorska vrata. Tukaj je odvzeta koda, ki sem jo uporabil (to je slika - po želji kopirajte pasto iz PasteBin-a):

Uredite razdelke, ki pišejo, da "ni oboževalec" in "ventilator", da vsebujejo privzeto in tajno vsebino. Če raje hranite svojo vsebino v ločeni datoteki, uporabite:
vključujejo ("secret.html");
za uvoz zunanjih datotek.
Sinhronizacija s Heroku
Ko opravite vse potrebne spremembe svoje datoteke, morate sinhronizirati varnostno kopijo z Heroku - to storimo tako, da "potisnemo" našo lokalno kopijo v "glavno vejo" v Heroku. V ukazni vrstici preverite, ali ste v pravilnem imeniku:
git commit -am "spremeni sporočila"
(sporočilo o spremembah lahko zamenjate z opombo o tem, katere spremembe ste dejansko izvedli tokrat - dobra praksa je voditi te zapise)

in potem
git push heroku mojster
Počakajte, da se ukaz konča, saj lahko traja nekaj časa.
Zadnji korak: Dodajte aplikacijo na svojo stran
Zdaj, ko je aplikacija izdelana, jo moramo dejansko dodati kot zavihek na svojo stran blagovne znamke. Zanimivo je, da to storimo s pomočjo posebej izdelanega URL-ja:
https://www.facebook.com/dialog/pagetab? app_id = YOUR_APP_ID & redirect_uri = YOUR_APP_URL_ON_HEROKU
Zamenjati YOUR_APP_ID z ID-jem, navedenim v podrobnostih o vaši aplikaciji, in YOUR_APP_URL_ON_HEROKU z URL-jem za gostovanje v Heroku. Nalaganje tega posebnega URL-ja bo nato sprožilo pogovorno okno »dodaj na svojo stran«, iz katerega lahko izberete pravo stran blagovne znamke, na katero želite dodati zavihek strani.
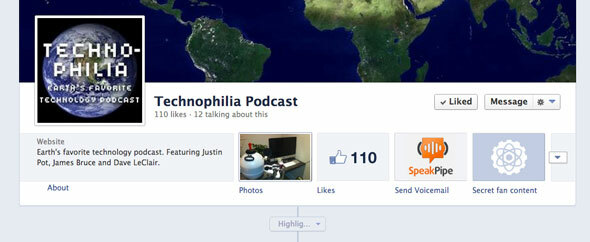
Potem pa glej vrstico - na vaši strani bo nov gumb, kot je ta:

Kot vidite, slike še nismo določili za zavihek, zato je privzeta - to lahko storite na strani s podrobnostmi o aplikaciji. To je v bistvu to; če naložite ta jeziček, bo moja zamenjava index.php vas bo prikazal kot ventilator ali a ne ventilator. Ali karkoli ste prilagodili, da se prikaže:

Priznala bom - ta postopek je bil težji, kot sem pričakoval, vendar se popolnoma izogne potrebi po gostovanju na lastnem strežniku ali pridobitvi SSL certifikata. Če imate kakršna koli vprašanja ali težave, jih poiščite v komentarjih in poskušal vam bom pomagati. Če so komentarji zaprti, pojdite na našo stran z odgovori; in prosim, če se vam zdi ta vadnica koristna, jo delite na svojem najljubšem družabnem omrežju. Verjetno boste želeli preveriti tudi naše brezplačen, popoln vodnik za trženje družbenih medijev Vaš vodnik za trženje socialnih medijevTrenutno se ljudje in podjetja prevračajo na družbene medije. Konkurenca je huda in nobeno podjetje ne sme izgubljati časa ali denarja, če bi to delalo narobe. Preberi več in razmislite o dodajanju Pinterest Neuradni vodnik po PinterestuTa vodnik za Pinterest vam bo hitro pokazal, kako uporabljati Pinterest in vse njegove funkcije. Ta vodič opisuje vse, kar je treba vedeti o Pinterestu. Preberi več v svojo strategijo tudi.
James ima doktorat iz področja umetne inteligence in ima certifikat CompTIA A + in Network +. Je vodilni razvijalec MakeUseOf in svoj prosti čas preživlja z igranjem VR paintball in družabnih iger. Z računalniki gradi že od malih nog.

