Oglas
 Odkar sem začel uporabljati družbene medije, sem opazil, da je še vedno nekaj vrzeli med socialno vsebino in vsebino spletnega mesta. Mislim, zagotovo lahko ustvarite Facebook stran 10 odličnih načinov za izboljšanje priljubljenosti vaše Facebook straniFacebook strani so na voljo v različnih oblikah in velikostih. Mnogi so precej hromi, pridobili so zelo malo všečkov in skoraj nihče ne govori o njih. Očitno je tema strani najbolj ... Preberi več da oglašujete vsebino spletnega dnevnika na najbolj priljubljenem družbenem omrežju na svetu ali pa ga lahko dodajte Facebook pripomočke Kako dodati Facebook gradnike in gumbe na svoje spletno mestoŽelite povezati bralce svojega spletnega mesta s svojo Facebook stranjo? Naučite se, kako namestiti Facebook pripomočke na svoje spletno mesto. Preberi več na vašo stransko vrstico spletnega dnevnika, s pomočjo katere lahko promovirate svojo Facebook stran. In obstaja veliko drugih orodij za vgradnjo Facebooka na vašo spletno stran.
Odkar sem začel uporabljati družbene medije, sem opazil, da je še vedno nekaj vrzeli med socialno vsebino in vsebino spletnega mesta. Mislim, zagotovo lahko ustvarite Facebook stran 10 odličnih načinov za izboljšanje priljubljenosti vaše Facebook straniFacebook strani so na voljo v različnih oblikah in velikostih. Mnogi so precej hromi, pridobili so zelo malo všečkov in skoraj nihče ne govori o njih. Očitno je tema strani najbolj ... Preberi več da oglašujete vsebino spletnega dnevnika na najbolj priljubljenem družbenem omrežju na svetu ali pa ga lahko dodajte Facebook pripomočke Kako dodati Facebook gradnike in gumbe na svoje spletno mestoŽelite povezati bralce svojega spletnega mesta s svojo Facebook stranjo? Naučite se, kako namestiti Facebook pripomočke na svoje spletno mesto. Preberi več na vašo stransko vrstico spletnega dnevnika, s pomočjo katere lahko promovirate svojo Facebook stran. In obstaja veliko drugih orodij za vgradnjo Facebooka na vašo spletno stran.
Vendar ostaja dejstvo, da gre za dva različna sveta. Ko ljudje brskajo po Facebooku, običajno ostanejo na Facebooku in komunicirajo z ljudmi tam. Če objavite posodobitev spletnega dnevnika na svoji Facebook strani, lahko nekateri kliknejo, vendar bo večina komentirala ali odgovorila na komentarje. Tudi tisti, ki pregledajo vaše spletno mesto, se bodo verjetno odpravili nazaj na Facebook, da bi komentirali.
Tudi stran je obrnjena. Morda je nekaj ljudi, ki o vaši Facebook strani izvejo iz pripomočka, ki ste ga vstavili na svoj blog, vendar večinoma so ljudje, ki berejo vaš članek, tam brali vaš članek, in le malo jih bo odvrnilo pozornost od njih to. Nekateri bodo seveda; vendar oba sveta ostajata dva različna sveta. Do zdaj.
Tint spremeni socialno vsebino v spletno vsebino
Obstaja ta fascinantna storitev imenovano Tintin pravzaprav se trudim, da bi ga natančno opisal - tako je edinstven. Odtenek je 50% za promocijo vaših družbenih omrežij, 50% pa za zagotavljanje vsebine spletnega mesta. To je oboje. To bi moral biti paradoks, ki bi moral Vesolje vsrkati in ustvariti črno luknjo - vendar ne. Tint to nekako izvleče in naredi, da deluje - na enem mestu združuje družabne in spletne vsebine.
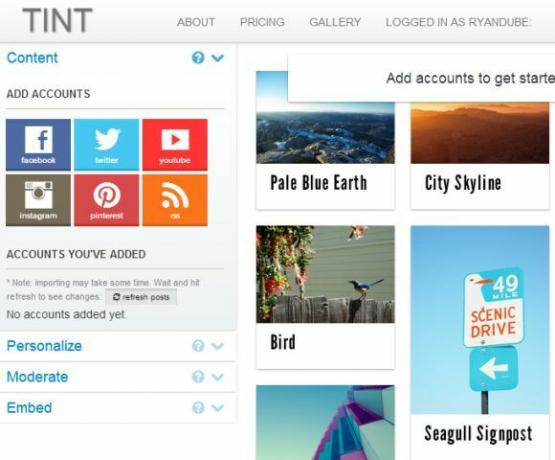
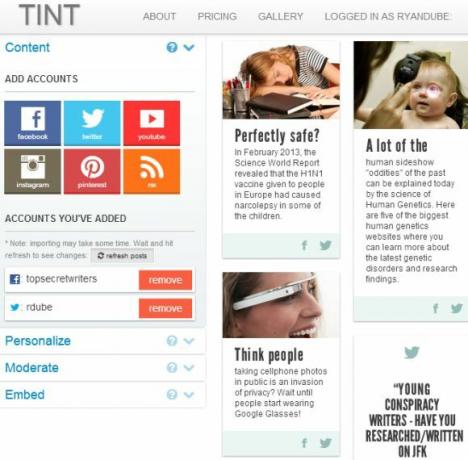
Tint to naredi tako, da vam omogoči osrednje mesto, kjer lahko svoj račun v bistvu povežete na šest glavnih družbena omrežja - Facebook, Twitter, YouTube, Instagram, Pinterest in tudi kateri koli RSS vir, ki ga imate vi všeč.

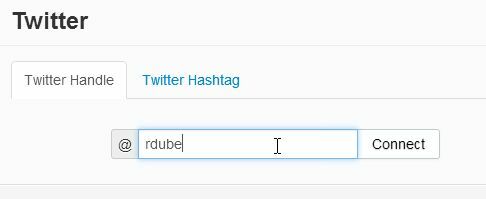
Pravzaprav bi lahko z malo ustvarjalnosti potegnili nekaj lepih stvari samo s pomočjo RSS vira. Mogoče je to prihodnji članek. Vendar se bomo tukaj osredotočili na ustvarjanje vaše spletne vsebine s priklopom na vaša socialna omrežja. Twitter je tako preprost kot vnašanje v vaš twitter račun - povezava z računom ni potrebna.

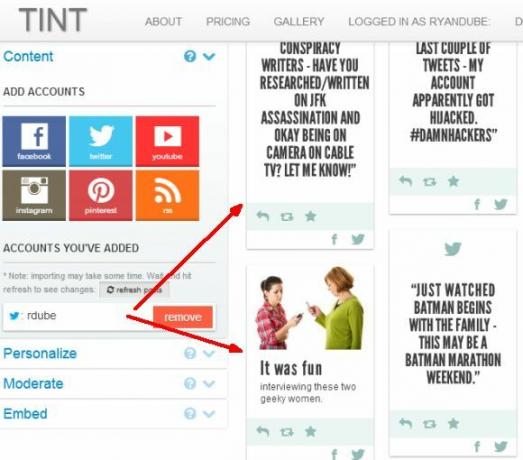
Prav tako se lahko odločite za prikazovanje vsebine iz katerega koli Twitterjevega hashtaga, ki ga želite. Ko dodate svoj prvi račun, boste prvič videli, kako bo izgledala vsebina vašega spletnega mesta Tint. Vsa vsebina se prikaže v desnem podoknu.

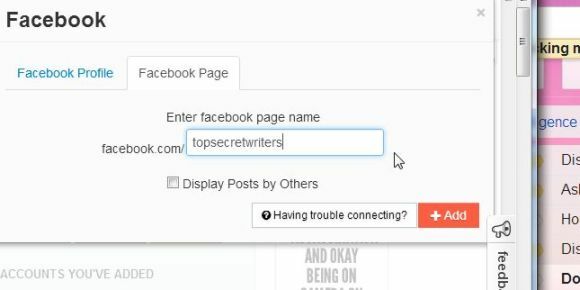
Facebook povezava je nekoliko zapletena. Ko sem to prvič preizkusil, sem zgrožen, ker sem enkrat, ko sem povezal svoj zasebni Facebook račun, vse vsebine objavil v javni vsebini na moji strani Tint. Sploh ne, kar sem hotel!
To je v redu, če je vaš Facebook račun javen, vendar sem to povezavo izbrisala in namesto tega izbrala možnost »Facebook Page« in dodala svojo stran spletnega dnevnika.

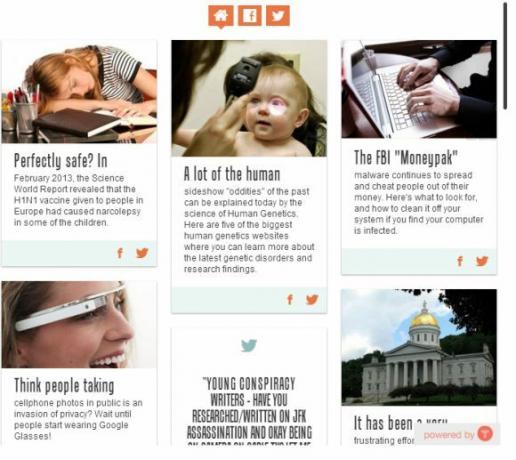
Lahko greste skozi in dodate vse druge vire, ki jih želite. Ko končate, imate eno najbolj kul spletnih strani napolnjeno z nečim, kar me spominja na tista spletna mesta, ki uporabljajo teme v slogu revije Iščete najboljše teme brezplačnega časopisa WordPress?Ena od odličnih stvari o Wordpressu je njegova prilagodljivost in enostavnost prilagajanja. Prenesite novo temo in celotno se spletno mesto v trenutku spremeni. Je močan, vendar zasvojenost; iskanje ... Preberi več . Velike, čudovite fotografije s krepkim naslovom in kratkim odlomkom pod njim.

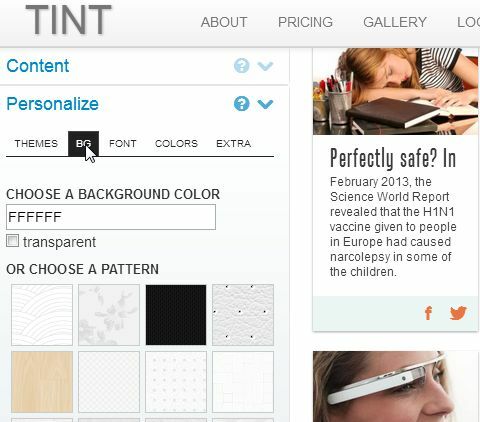
Na drugih zavihkih v vašem računu boste imeli nekaj možnosti za prilagajanje strani - večinoma nastavite stvari, kot so barve pisave, gumba in ozadja, podobne stvari.

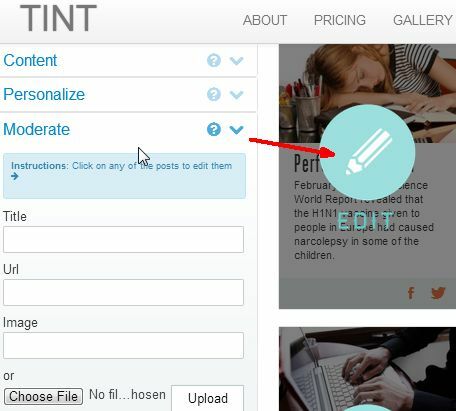
Prav tako imate možnost, da vsebino na strani prilagodite, ne da bi šli s tem, kar je Tint samodejno izvlekel iz družabnih virov. Samo kliknite velik gumb »Uredi« nad zadevno objavo in potegnite vsebino s pomočjo naslovov, URL-jev in slikovnih polj.

Upoštevajte, da ste z brezplačnim računom pri prilagajanju nekoliko omejeni. Ne morete izbirati med različnimi temami, ki jih Tint ponuja - v bistvu ste z nekaj osnovnimi. Saj ne, da je brezplačna tema slaba.
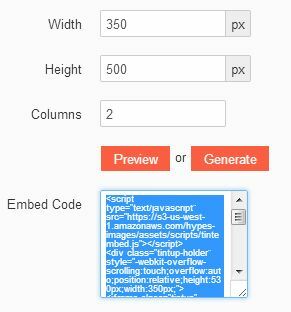
Faktor hladnosti pride, ko kliknete element menija "Vdelaj" in začnete velikost izhodne kode za svojo stran. Zdaj - lahko se odločite za widget WordPress, če imate blog o WordPressu, ali pa uporabite čarovnika za izhod v Weebly, Tumblr, Posterous in še več.
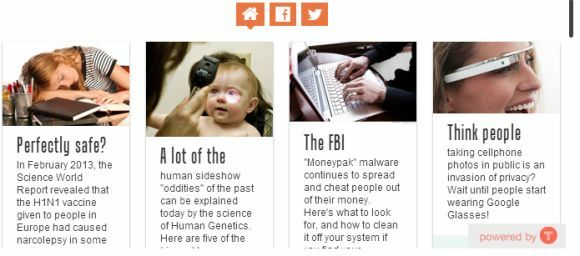
Moja najljubša možnost pa je ravno izhod HTML. Pravkar nastavite svoje dimenzije in število stolpcev, ki jih želite prikazati, in ustvarite vdelano kodo.

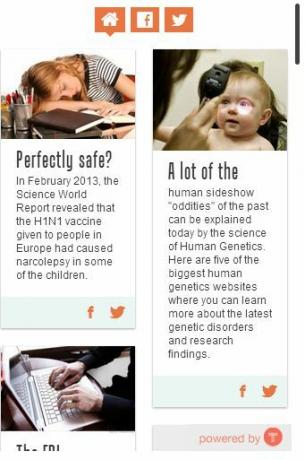
Torej, vdelani 350 px s 500 px ustvari zelo impresiven, visokokakovosten pripomoček v slogu stranske vrstice, ki bi služil kot neverjetna oblika oglaševanja za vaše družbene posodobitve, objave na spletnem dnevniku in vse drugo, kar delite prek svojega družabnega omrežja omrežja.

Če uporabite nekaj takega, kot je obliko velikosti 700 x 300, lahko ustvarite res kul podnožje HTML za e-poštna sporočila HTML ali za uporabo v celotnem glasilu.

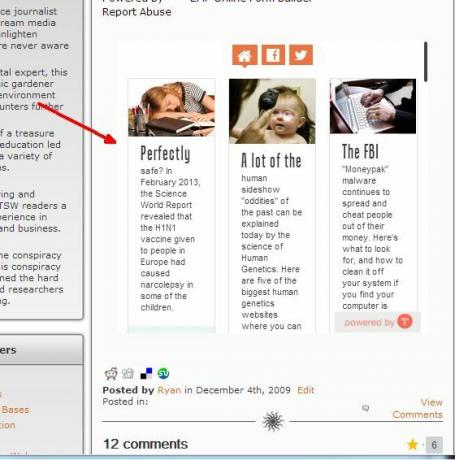
V mojem primeru sem s takim vdelavo spodnjega dela noge ustvaril klik za obiskovalce mojih strani bloga, saj imajo samo moji prispevki pripomoček za "podobne članke". Moja noga strani je bila do zdaj res precej prazna.
Ta vrsta pripomočka bo bralce spodbudila, da kliknejo in odkrijejo ali druge članke na mojem blogu ali mojo Facebook stran oboževalcev.

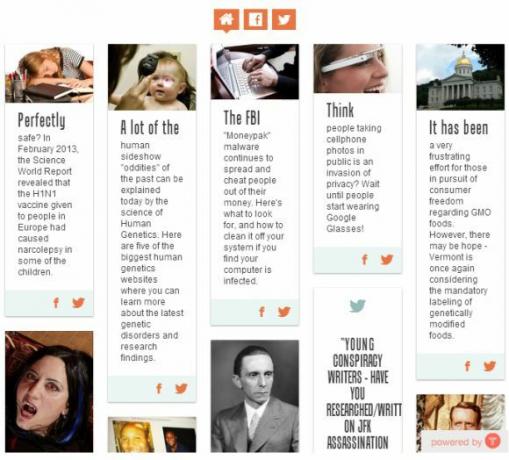
Pomembno je tudi vedeti, da lahko Tint samo uporabite izključno za izdelavo povsem novega spletnega mesta. Vso stran Tint lahko preprosto vdelate tako, da ustvarite kodo HTML za vdelavo kode za nekaj, kot je 800 px, 900 px, To je 5 stolpcev, in imate glavno stran v slogu revije, ki promovira vse vaše družabne in RSS spletne strani vsebino.

Dodajte glavo in nogo - in dobili boste takojšnjo, prilagojeno spletno stran.
Želite nekaj bolj drznega in impresivnega? Obdrži enako velikost, vendar jo zmanjšaj na tri stolpce. Zdaj imate glavno stran svojega novega spletnega mesta, napolnjeno z večjimi fotografijami, ki se ravnokar prikažejo in bodo vaše nove strani izgledale profesionalno.

Ali imate raje nekakšen blog-style osrednji del svojega spletnega mesta? Preprosto ga spremenite v en stolpec in imeli boste res lepo drsno stran z 1 stolpcem, ki bo videti kot visokokakovosten blog z zelo velikimi fotografijami, naslovom članka in odlomkom.

Ustavite se in razmislite o tem. Zgornje spletne strani s slikami in povezavami so zdaj neposredno integrirane v vaše socialne prodajalne. Vsakič, ko kliknete, objavite na Facebooku ali ustvarite nov YouTube video, se vsebina te spletne strani posodobi z vašim zadnjim delom. To je dinamičen način, da ponudite prilagojeno spletno stran, ki se samodejno posodablja in v bistvu ne zahteva napora, ko končate začetno namestitev.
Zdaj kako je to kul?
Ste že slišali za Tint? Kaj menite o uporabi svojih družabnih dejavnosti za zagon lastne prilagojene spletne strani in delitev vseh teh dejavnosti s svetom? Preizkusite in delite svoje izkušnje in povratne informacije v spodnjem razdelku s komentarji!
Slikovni krediti: Zaslon preko Shutterstocka
Ryan ima diplomo iz elektrotehnike. 13 let je delal v avtomatizacijskem inženiringu, 5 let v IT, zdaj pa je inženir Apps. Nekdanji glavni urednik MakeUseOf je govoril na nacionalnih konferencah o vizualizaciji podatkov in je bil predstavljen na nacionalni televiziji in radiu.

