Oglas
 Ko ste bloger, je zelo pomembno, da ostanete na tekočem z najnovejšimi novicami v svoji določeni niši. Ljudje vas jemljejo resneje, ko ste eden prvih, ki je predstavil pomemben dogodek - še toliko bolj, če ga pokrijete, preden ga glavni mediji osvežijo.
Ko ste bloger, je zelo pomembno, da ostanete na tekočem z najnovejšimi novicami v svoji določeni niši. Ljudje vas jemljejo resneje, ko ste eden prvih, ki je predstavil pomemben dogodek - še toliko bolj, če ga pokrijete, preden ga glavni mediji osvežijo.
Če ste novice blogger, pomembnost spremljanja novosti je še toliko bolj pomembna. Odkar sem na svojem blogu začel objavljati več novic, povezanih z novicami, sem ugotovil, kako pomembno je stalno spremljati novice v realnem času. Ker s prenosnikom uporabljam dva zaslona, sem ugotovil, da lahko postavim en zaslon, ki bo izključno namenjen za pretakanje oznak za dohodne novice.
Edina težava je, da obstajajo spodobne aplikacije za pretakanje posameznih vrstic novic, kot sta Yahoo Widgets ali GlowDart, vendar ti prikažejo tudi zajemajo le zelo majhen tok dohodnega besedila ali pa jih je težko prilagoditi, da izgledajo točno tako, kot želite v celozaslonskem načinu način.
Ustvarjanje lastnega prikazovanja novic v realnem času na celotni strani
Da bi rešil to težavo, sem spoznal, da bi moral sam nekaj zgraditi. Ker si res nisem želel vzeti časa za pisanje celotne prijave, sem se odločil, da ustvarim spletno stran z vdelanimi RSS tokovi. To stran bi lahko prikazal tako, da sem brskalnik odprl v celozaslonskem načinu.
Orodja, s katerimi sem ustvarjal to stran, in vse, kar potrebujete za ustvarjanje svoje, je brezplačna predloga spletnih strani na osnovi CSS (izbrala sem brezplačno poslovna predloga ustvaril SliceJack) in Google račun za dostop do Googlovih spletnih elementov in Google Alerts.
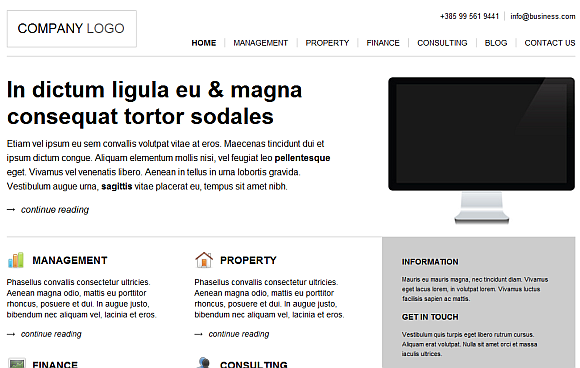
Takole je izgledala privzeta poslovna predloga SliceJack, preden sem začel s krampanjem kode ozadja.

To je moj najljubši način za ustvarjanje spletnih strani, priznam - sovražim ponovno izumiti kolo. Ta stran vsebuje vse elemente, ki jih želim vključiti v svojo zadnjo spletno stran za pretakanje novic.
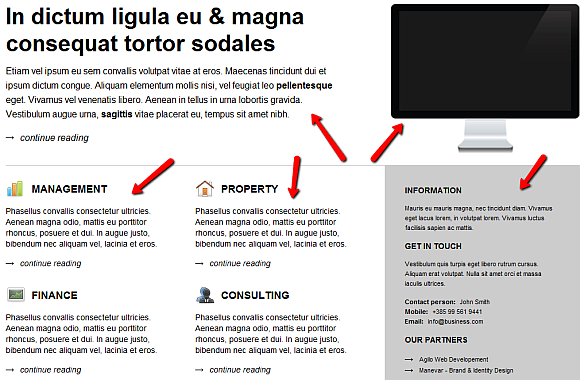
Dva elementa na vrhu - glavni članek in sliko - bom izbrisal. V resnici želim uporabiti tri stolpce na sredini strani.

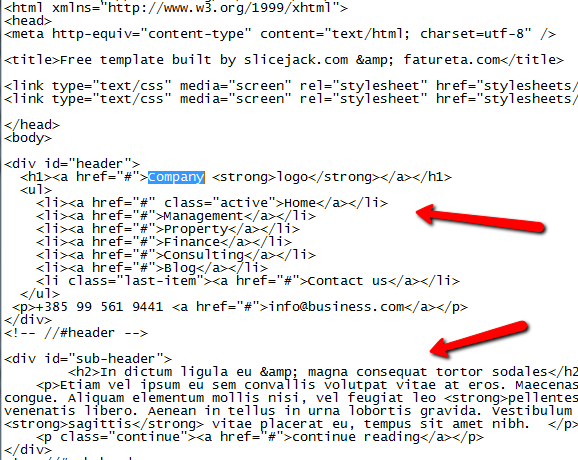
Ko naložite predlogo v svoj računalnik, boste v glavni mapi našli datoteko index.html, nato pa .css datoteke v mapi s tabelami. Če si ogledate datoteko index.html, je ponavadi precej enostavno najti odseke, ki jih želite spremeniti. V tem primeru urejam zgornjo vrstico, da se prikaže "Moje novice"In spreminjanje menijskih povezav do različnih kategorij, za katere bom ustvaril dodatne strani z novicami.

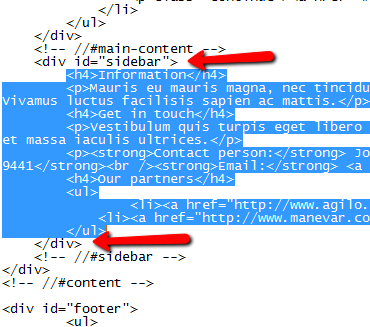
Običajno lahko najdete odseke strani tako, da poiščete
Naslednja stvar, ki jo želim narediti predlogo, je sprememba stolpca desne stranske vrstice v pretočni vir novic z YouTuba. Najprej določite razdelek, ki ga želite nadomestiti z

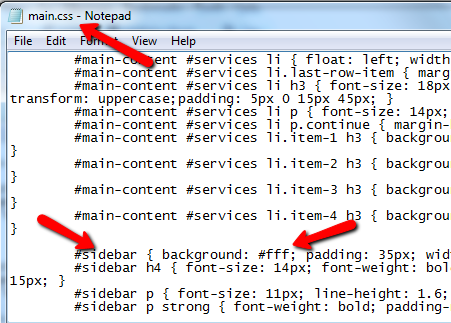
Ne maram barve tega odseka (siv je in bi bil videti neumen z belim videom v njem), zato ga moram spremeniti v belo. Poiščite glavno datoteko css in poiščite ID. V main.css sem našel "stransko vrstico" in ozadje nastavljeno na #FFF. Za spremembo v belo sem naredil # 000.

Vdelava gradnikov v vašo stran po meri
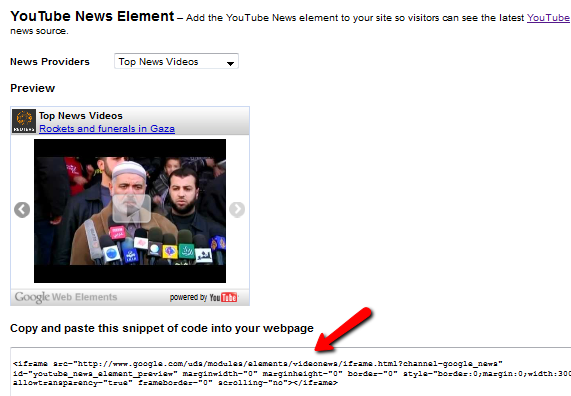
Zdaj pa za zabavni del. Ko imate pravico do oblikovanja, lahko začnete vdelati pretočne vire na svojo stran. Prvo, kar želim storiti, je vdelati element YouTube [NO LONGER WORKS] Spletni elementi Google.

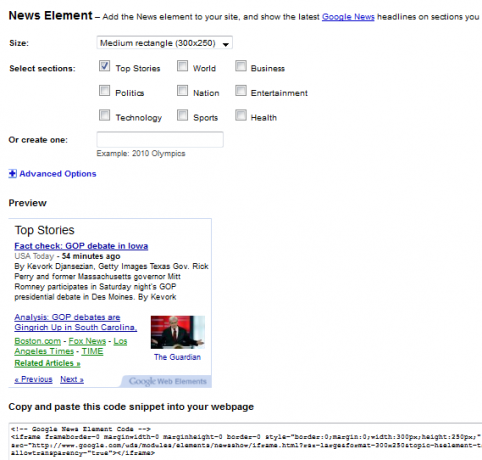
Samo izberete želeni vir novic in nato kopirate in prilepite kodo. Pravzaprav bi lahko z elementom Google Reader zgradili celotno stran za pretakanje novic s samo Googlovimi spletnimi elementi. Vendar želim pokazati, koliko virov je na voljo za posodobitve v realnem času. Preden nadaljujete, zagotovo zgrabite Google News Element in kopirajte in prilepite to kodo tudi na svojo stran.

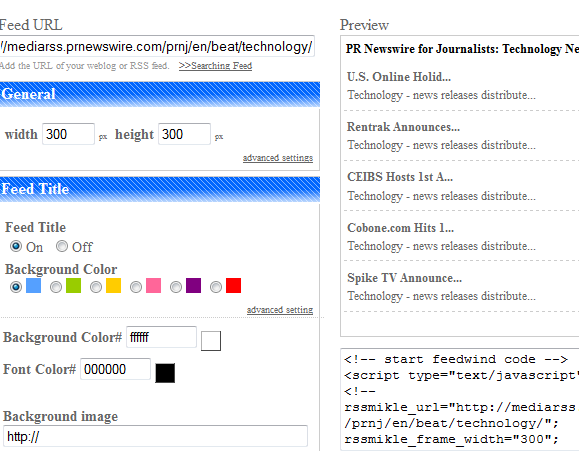
Drug odličen vir za pridobivanje novic prek RSS je FeedWind Feed Wind: ustvarite vdelani pripomoček iz virov RSS Preberi več . Zelo mi je všeč, ker preprosto vstavite želeni vir, ga prilagodite in vam daje lep, čist pripomoček, ki ga lahko vstavite takoj na svojo stran.

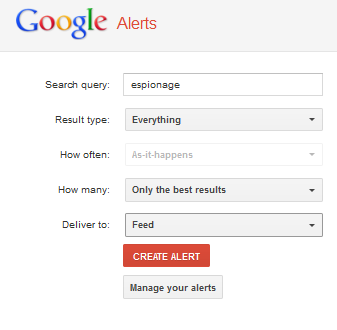
Tudi če boste spremljali novice v določeni niši, ne morete pozabiti spremljati Googlovega iskanja v tej niši. Znotraj Google Alerts, samo izberite polje "Feed" v polju "Dobava v".

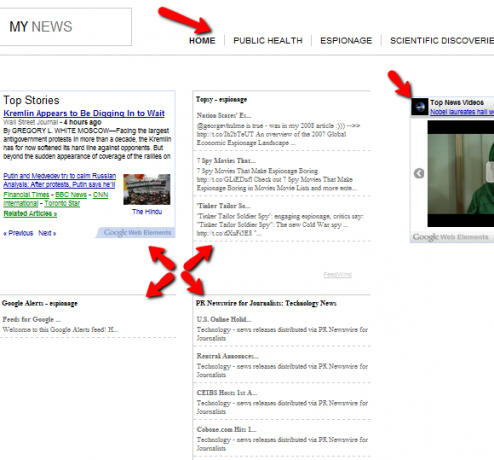
Nato lahko uporabite URL tega vira v FeedWind-u, da ustvarite pripomoček za rezultate iskanja v Googlu. Zdaj, ko so vsi ti različni viri novic vgrajeni na stran - prikazovanje novic v realnem času je končno. Zgornji meni vam omogoča ustvarjanje več strani, kot je ta, s pripomočki, ki prinašajo ciljne vire novic.

In to je enostavno zdaj, ko ste končali prvo glavno stran. Kot lahko vidite, uporaba predloge CSS zagotavlja lepo oblikovano stran, na katero lahko preprosto vstavite različne vire novic za lep prikaz novic v realnem času na celotni strani.
To je bolje od večine aplikacij za pretakanje novic, ki jih boste našli kjer koli brezplačno, in tudi omogoča, da ga prilagodite točno svojim potrebam - to je lepota uporabe spletne strani in ne aplikacije.
Ste s tem člankom ustvarili svojo stran? Ste se obesili kamor koli ali odkrili kakšne druge kul vire za pripomočke za pretok novic v realnem času? Delite svoje vpoglede v spodnjem razdelku s komentarji.
Kreditna slika: ShutterStock
Ryan ima diplomo iz elektrotehnike. 13 let je delal v avtomatizacijskem inženiringu, 5 let v IT, zdaj pa je inženir Apps. Nekdanji glavni urednik MakeUseOf je govoril na nacionalnih konferencah o vizualizaciji podatkov in je bil predstavljen na nacionalni televiziji in radiu.