Oglas
 Pred približno mesecem dni smo v MakeUseOf predstavili nov element vmesnika - plavajočo navigacijsko in iskalno vrstico. Povratne informacije, ki smo jih dobili, so skoraj povsem pozitivne, notranji iskalni promet se je zmanjšal in nekateri bralci so se spraševali o tem, kako narediti eno za svoje spletno mesto, zato sem mislil, da jih delim.
Pred približno mesecem dni smo v MakeUseOf predstavili nov element vmesnika - plavajočo navigacijsko in iskalno vrstico. Povratne informacije, ki smo jih dobili, so skoraj povsem pozitivne, notranji iskalni promet se je zmanjšal in nekateri bralci so se spraševali o tem, kako narediti eno za svoje spletno mesto, zato sem mislil, da jih delim.
JQuery bomo uporabili za lepljenje vrstice na vrh zaslona, vendar le mimo določene točke. Vse to bom naredil v privzeti temi WordPress - dvajset enajst, čeprav se seveda lahko uporabi za katero koli temo ali spletno mesto, ki ga dovolj razumete, kako spremeniti.
HTML
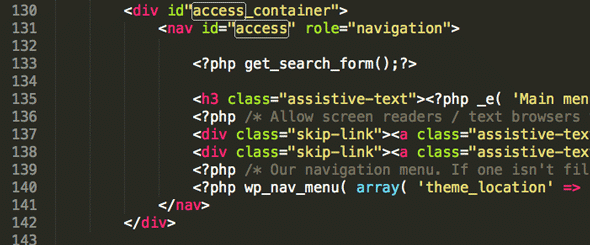
Najprej odprite teme header.php in prepoznajte navigacijsko vrstico, ki bo lepljiva. Kot sem rekel, spodaj je koda za privzetih enajst enajst; vaš se lahko razlikuje.
Najprej dodajte nov zabojnik DIV, ki obdaja celoten odsek NAV.
Prestavimo tudi to privzeto iskalno vrstico sem. Opazili boste, da je privzeto dodana v zgornji desni del teme; poiščite črto php get_search_form (); in ga prilepite v naš navigacijski odsek. Izbrišite vse druge primere v tej datoteki.

Če zdaj shranite in osvežite, boste videli, da se iskalni obrazec v navigacijski vrstici dejansko ne prikaže - še vedno je prikazan zgoraj desno. To je zato, ker je absolutno nameščen s CSS in vse to bomo izbrisali v sekundi.
CSS
Odprite glavno datoteko style.css in poiščite razdelek za obrazec za iskanje:
#branding #searchform {... }
Zamenjajte vse, kar je znotraj tega (mora biti približno štiri vrstice, vključno z nekaj absolutnega pozicioniranja) s tem:
#branding #searchform { plovec: levo; ozadje: bela; marža: 7px; }
Prilagodite barvo ali rob. Spremenite plovec, če bi se raje pojavil na desni strani palice. V tej temi je iskanje nastavljeno, da se razširi, ko uporabnik klikne znotraj njega; to ne spada v področje uporabe te vadnice, vendar lahko podoben učinek opazite tudi v našem iskanju MakeUseOf.
jQuery
Če se sprašujete, zakaj za to uporabljamo jQuery, je preprosto: CSS je popravljen in ga ni mogoče dinamično prilagoditi. Čeprav bi lahko s pomočjo CSS naredili lepljivo glavo, bi bil to zgornji element na strani. Težava je, da naš meni ni zgornji element, zato ne moremo začeti, da je lepljiv. Tu se uporablja jQuery; lahko preverimo, kdaj gre uporabnik mimo določene točke; potem in šele nato naredite lepljivo.
Začnite z dodajanjem jQuery v svojo temo. Vaša tema je morda že naložena; če ne, brez skrbi. Lahko ga dodate tako, da v funkcijo.php dodate naslednjo kodo, tako:
php. funkcija my_scripts_method () { wp_deregister_script ('jquery'); wp_register_script ('jquery', ' http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js'); wp_enqueue_script ('jquery'); } dodajanje ('wp_enqueue_scripts', 'my_scripts_method');
Lahko pa preprosto zaobidete WordPress v celoti in to zabeležite v glavno datoteko. Nekje v razdelku glave dodajte to vrstico:
Če uporabljate prvo metodo, bo naložena noConflict način, kar pomeni, da boste za dostop do funkcij jQuery morali v kodi uporabiti "jQuery". Če uporabite drugi način, da ga neposredno dodate v glavo, lahko uporabite standardni jQuery dodatek $. Predvidevam, da bo druga metoda v spodnji kodi.
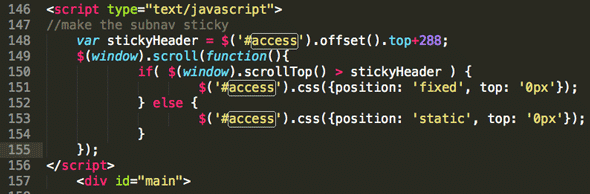
Torej, če želite dodati nekaj dejanske kode jQuery, postavite naslednje nekje na konec svojega header.php - Svoje sem postavil tik pred
Prva stvar, ki jo naredi skript, je ugotoviti, kje se začne navigacijska vrstica, in si zapomni to vrednost. Drugič, pripenjamo se na dogodek drsanja - to pomeni, da lahko vsakič, ko uporabnik pomika po strani, zaženemo ta blok kode. Ko se koda zažene, obstaja dva načina:
1. Če se je okno pomaknilo mimo navigacijske vrstice, ga naredimo fiksni CSS (to je "lepljiv" del).
2. Če je vrh okna višji od prvotnega položaja navigacijske vrstice (tj. Uporabnik se spet pomakne nazaj), ga vrnemo v privzeti statični položaj.

Na to želim opozoriti dve točki:
- +288 je tam, da odpravi napako zaradi napačnega položaja; brez njega prečka prehitro sproži svoje lepljivo stanje - odstranite ga, da vidite, kaj mislim. To ne bo potrebno v vseh temah in verjetno lahko najdete boljšo rešitev.
- Če želite odpraviti težavo s spreminjanjem širine navigacijske vrstice, ko preide v lepljivo stanje, uredite style.css, vrstica 550, da jo preberete 1000 slikovnih pik namesto 100%
To je to, zdaj bi morala biti vaša navigacijska vrstica lepo lepljiva.

Povzetek:
Popolna zamenjava header.php kodo za to vadnico najdete na ta pasbin; in nadomestitev style.csstukaj. Upal sem, da ste uživali v tej mali vadnici; če imate težave, objavite v komentarjih, vendar ne pozabite, da bo vaše spletno mesto javno dostopno, da bom lahko šel skupaj in si ga ogledal. Če ste tukaj novi, ne pozabite preveriti vseh ostalih članki o blogerjih in spletnem razvoju.
James ima doktorat iz področja umetne inteligence in ima certifikat CompTIA A + in Network +. Je vodilni razvijalec MakeUseOf in svoj prosti čas preživlja z igranjem VR paintball in družabnih iger. Z računalniki gradi že od malih nog.

