Oglas
Iskalniki so neverjetno močan 7 Googlovih možnosti iskanja in njihove lastnosti blagovne znamkeAli ste trden uporabnik Google? Poskusite te alternativne iskalnike. Od zasebnosti do pomoči v dobrodelne namene, bi ti iskalniki lahko navedli nekaj razlogov za spremembo načina brskanja. Preberi več . Lahko si razlagajo pogosto nejasen jezik, ki ga uporabljamo, da ugotovimo, kaj iščemo, določijo najboljši vir za odgovore na naša vprašanja in nam ga v nekaj sekundah pokažejo.
Google je celo zelo dober pri odgovarjanju na vprašanja na strani z rezultati iskanja, kar odpravlja potrebo po kliku na karkoli. Tudi personalizira rezultate iskanja Kako onemogočiti Googlovo personalizacijo rezultatov iskanja Preberi več . In to ljudem pomaga, da hitreje najdejo informacije, ki jih iščejo.
Toda iskalniki tega ne zmorejo sami - potrebujejo pomoč lastnikov spletnih mest in razvijalcev. Označevanje sheme je en način, kako lahko pomagate na svojem spletnem mestu.
Kaj je oznaka sheme?
Označevanje sheme je način označevanja določenih delov strukturiranih podatkov.
Kaj so strukturirani podatki? Je informacije, ki so organizirane in označene tako da ga lahko stroji bolje razumejo. Na kratko, oznaka sheme je informacija, ki pomaga iskalnikom najti določene vrste informacij na vaši spletni strani. Najlažje je pogledati primer.
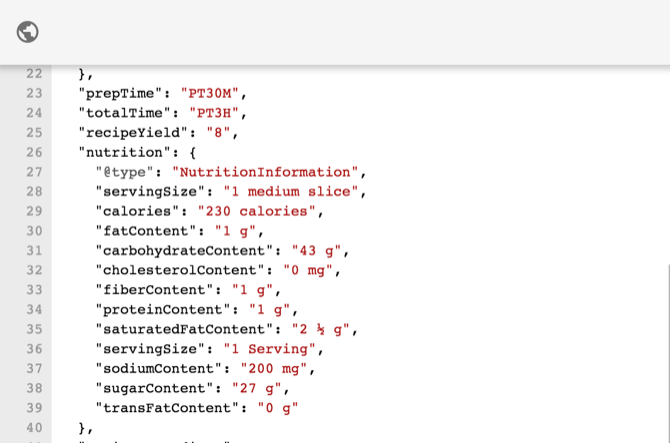
Google ima svoje interaktivni primer označevanja sheme ki opisuje recept za jabolčno pito:

Zgoraj si lahko ogledate JavaScript, ki določa čas priprave, skupni čas, pridelek recepta in različna hranilna dejstva za recept.
Na tem mestu je treba opozoriti, da sta dva glavna načina za označevanje strukturiranih podatkov: z JSON Kaj je JSON? Laičev pregledNe glede na to, ali želite biti spletni razvijalec ali ne, je dobro vsaj vedeti, kaj je JSON, zakaj je to pomembno in zakaj se uporablja po vsem spletu. Preberi več ali z vgrajenimi HTML oznakami. Google priporoča metodo JSON, vendar bomo oba preučili pozneje.
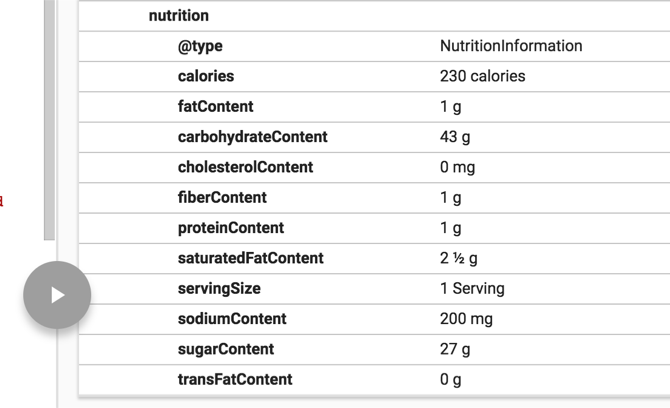
Tukaj je opisano, kako Google potegne posebne podatke o prehrani:

Schema.org ima na tisoče različnih vrst oznak, ki jih lahko uporabite za boljše prikazovanje informacij o spletnih iskalnikih. Na primer vrsta TechArticle med drugim vključuje naslednje atribute:
strokovnostLevelŠtevilo besedobčinstvoustvarjalcadatumUpravljenodatumModificiranodatumPobjavljenoobjavljanje PrincipiznačilnoAgeRange
Obstajajo celotne sheme za knjižnice, nastanitve podjetja, stanovanja, prireditve vizualne umetnosti, oddajne kanale, načine dostave, stanja strežnika iger in še več.
Ideja je zagotoviti, da iskalniki vedo, kaj pravzaprav predstavlja vsak podatek na vaši strani, da lahko te podatke pokaže ljudem, ki jih iščejo.
Prednosti oznake sheme
V REDU. Oznaka sheme iskalnim iskalnikom pove, kaj je na vaši strani - kaj je največ?
Google to postavlja tako:
"Ko so informacije visoko strukturirane in predvidljive, jih lahko iskalniki lažje organizirajo in prikažejo na kreativen način."
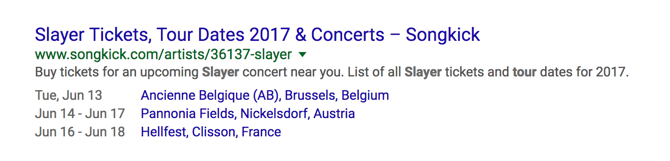
Na primer, morda boste videli datume turnej za prihajajočo turnejo Slayer, ki so prikazane neposredno v rezultatih iskanja:

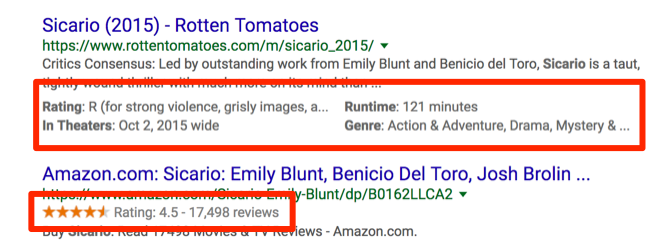
Ali pa poiščite posebne informacije o filmu, ko ga iščete:

Google je vedno boljši pri iskanju teh informacij sam, a pravilno s shemo označevanje olajša postopek in poveča verjetnost, da bodo informacije na vaši strani predstavljen.
Ko iskalniki natančno vedo, kaj je na vaši strani, jih lahko pokažejo ljudem, ki ga iščejo, neposredno znotraj rezultatov iskanja. In to je dobro za vse.
Uvod v strukturirane podatke
Ko ste videli prednosti uporabe oznake Schema.org, je čas, da začnete potapljati. Začeli bomo z najlažjim orodjem: Googlov označevalnik podatkov.
Potrebovali boste, da se vaše spletno mesto poveže z Googlovo iskalno konzolo (prej znano kot Orodja za spletne skrbnike Z iskanjem poizvedb o orodjih za spletne skrbnike poiščite globlje vpoglede za svoje spletno mestoSpremembe orodja za iskalne poizvedbe v Googlovih spletnih skrbnikih lahko spremenijo način raziskovanja teme. Ustvarjanje vsebine na spletu vključuje ustvarjalnost in uporabniško osredotočenost ter veliko raziskovanja ključnih besed. Preberi več ). Če potrebujete pomoč pri njegovi namestitvi, poglejte Uporabna navodila za Yoast.
Ko to storite, se prijavite v iskalno konzolo in kliknite na Izgled iskanja> Označevanje podatkov. Udari Začnite označevati gumb na desni strani zaslona.

Nato morate vnesti URL strani, ki jo želite označiti, in izberite vrsto označevanja, ki ga boste izvajali. V tem konkretnem primeru bomo uporabili vrsto označevanja člankov.

Ker bom poudaril članek na spletnem mestu, ki objavlja veliko člankov, bom obdržal Označite to stran in drugi so ji všeč preverjeno.
Zdaj boste videli deljen zaslon: stran na levi in razpoložljiva polja za označevanje na desni.
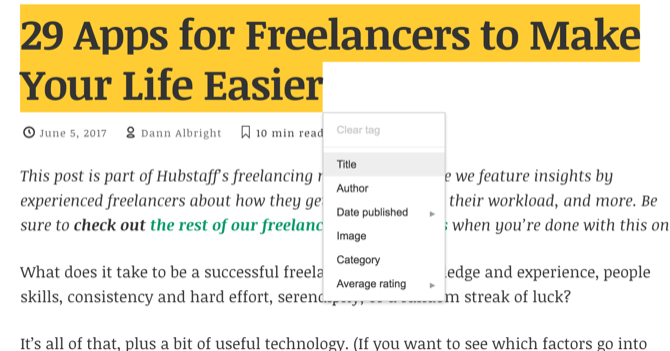
Tu je res preprosto. Začnite poudarjati! Kadarkoli označite besedilo (ali kliknete na sliko), se bo pojavil majhen meni, v katerem lahko izberete vrsto informacij, ki ste jih poudarili.
Tukaj sem izpostavil naslov strani. Vse kar moram storiti je, da v meniju kliknete »Naslov«.

Zdaj je naslov napolnjen v desnem podoknu.

Nadaljeval bom s poudarkom na avtorju, datumu objave, glavni sliki in kategoriji (označil sem oznake na vrhu članka in vse tri so bile uvožene kot kategorije).

In končali smo! To je vse.
Ko udariš Končano, Označevanje podatkov vam bo pomagalo uporabiti to oznako na drugih podobnih straneh na vašem spletnem mestu.
Dodajanje več podrobnosti
Označevanje podatkov vam omogoča samo praskanje po površini strukturirane oznake podatkov. Kot ste videli zgoraj, sem lahko temu članku dodal le nekaj atributov. Vrsta članka Schema.org vsebuje veliko več atributov, ki jih je mogoče nastaviti.
Kaj storimo, če želimo v oznako sheme dodati več podrobnosti?
Na tej točki boste morali potopiti v kodo. Kot sem že omenil, obstajata dva glavna načina predstavitve strukturiranih podatkov: z JSON in z vgrajenimi HTML oznakami. Zaradi Oznake HTML 17 preprostih primerov kode HTML, ki se jih lahko naučite v 10 minutahŽelite ustvariti osnovno spletno stran? Naučite se teh primerov HTML in jih preizkusite v urejevalniku besedil, da vidite, kako izgledajo v vašem brskalniku. Preberi več so malo bolj intuitivni, najprej bomo prevladali nad temi.
Vdelana shema.org HTML oznaka
Kot primer bomo označili preprost stavek: "Živim v Denverju." V HTML-ju bo to preprosto predstavljeno takole:
Živim v Denverju.
Za začetek označevanja moramo določiti, da ta posamezen stavek govori o osebi (prikazano po vrsti predmeta Oseba). Evo, kako to storimo:
Živim v Denverju.
Zdaj bo iskalnik vedel, da vse to vsebuje
Nato bomo dodali atribut za označevanje: homeLokacija. Schema.org definira homeLocation kot "kontaktno mesto za prebivanje osebe."
Temu posebnemu atributu moramo dodati HTML. Evo, kako to storimo:
živim v Denver.
Zdaj je "Denver" identificiran kot homeLokacija lastništvo, in Google ve, da oseba, navedena v tem odstavku, živi tam.
Če stavek spremenimo v »Živim in delam v Denverju«, lahko to pokažemo tudi:
Živim in delam v Denver.
Denver je zdaj opredeljen kot oboje homeLokacija in delovna lokacija. (Hvala Lloyd Bank in unor pri Stack Exchange za oris ta primer.)
To je precej preprost primer označevanja sheme, vendar dobite zamisel. Z uporabo in oznake, lahko atribute in lastnosti dodate karkoli na vaši strani.
Shema.org Označevanje z JSON
Google za označevanje sheme priporoča uporabo JSON-LD (JavaScript Object Notation for Linked Data). Največja prednost te metode je, da ohranja vaš HTML veliko bolj čist. Če se vrnete urejati stran in vidite desetine strani kode z oznako, ne boste zadovoljni.
Oznaka JSON še vedno zahteva veliko prostora, vendar je ločena od HTML-ja, kar olajša vzdrževanje.
Recimo, da imate knjigarno z imenom Harker's in na svojo stran za stike vključite naslednje podatke:
Telefonska številka: 555-8710. Naslov: 749 Stoker St., Boulder, Colorado. Ure: 10–9 od ponedeljka do petka, 11–8 sobota, 12–5 nedeljaSpodaj je opisano, kako si to predstavljate z JSON-LD:
To je v naslovu vaše strani. Kot vidite, bo to zavzelo veliko prostora, saj bo ta vsebina skoraj zagotovo prikazana tudi na vaši strani v HTML-ju. Torej vse, kar želite označiti, bo napisano dvakrat.
Kljub temu podvajanju pa je metoda JSON pogosto prednostna, saj loči oznako sheme in vaš HTML. Mnogi Najboljše prakse HTML 9 Napake, ki jih ne bi smeli narediti pri izdelavi spletne straniTe napake v kodiranju HTML je enostavno narediti, če pa jih odpravite prej in ne kasneje, bo vaša stran videti bolje, lažje jo boste vzdrževali in delovali tako, kot želite. Preberi več zdi se nekoliko čudno, dokler ne ugotoviš, da spletna mesta olajšajo vzdrževanje. To je isto.
Dodajanje oznake sheme na vaše spletno mesto
Zdaj, ko ste videli nekaj različnih načinov za dodajanje zapisa strukturiranih podatkov na svoje spletno mesto, lahko začnete! Dobro je začeti z označevalnikom podatkov in nadaljevati od tam. Dokumentacija Schema.org je najboljši vir, vendar je težko prelistati.
Ne glede na to, ali se želite lotiti osnov ali začeti označevati vse na vidiku, zdaj imate sredstva, ki jih potrebujete, da začnete!
Ste na svojem spletnem mestu uporabili oznako Schema.org? Ali imate kakšne nasvete za lastnike spletnih mest ali razvijalce, ki želijo začeti? Delite svoje misli v spodnjih komentarjih!
Kreditna slika: iinspiracija prek Shutterstock.com
Dann je vsebinska strategija in marketinški svetovalec, ki podjetjem pomaga ustvarjati povpraševanje in voditi. Na spletni strani dannalbright.com piše tudi bloge o strategiji in vsebinskem marketingu.
