Oglas
 Kaj bi naredili, če bi bil vaš prvi vtis o spletnem mestu, da se bo za vedno treba naložiti?
Kaj bi naredili, če bi bil vaš prvi vtis o spletnem mestu, da se bo za vedno treba naložiti?
Če se vaše spletno mesto nalaga počasi, boste izgubili pozornost svojih obiskovalcev, še preden bo vaše spletno mesto sploh imelo vtis. Poleg tega je Google hitrost strani vključil v svoje iskalne uvrstitve. Torej vidite, da je pomembno natančno spremljati hitrost nalaganja strani na svojem spletnem mestu.
Izvedba hitrostnega testa na vašem spletnem mestu je zelo preprosta.
Obstaja veliko storitev, ki izvajajo avtomatizirane teste. Spodaj je nekaj uporabnih virov, ki vam bodo pomagali analizirati ne samo, kako hitro se vaše spletno mesto naloži, ampak tudi, kaj ga upočasnjuje. Priporočila prikazujejo, katere spremembe so potrebne za preizkus hitrosti, ki je pozornost obiskovalcev.
Test hitrosti spletnega mesta [ni več na voljo]
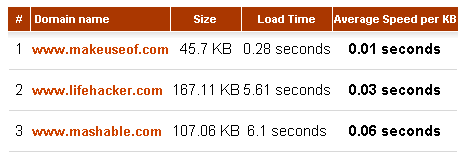
To je najboljše orodje za hiter in hkratni preizkus hitrosti več domen. Vnesete lahko do 10 domen in spletno mesto bo vrnilo rezultat, ki vključuje velikost strani, skupni čas nalaganja in povprečno hitrost na KB. Očitno je MakeUseOf.com optimiziran za hitro nalaganje.

Ta test vam daje samo idejo, ali je treba ukrepati ali ne. Ne analizira, kateri elementi vašega spletnega mesta upočasnijo hitrost nalaganja. Vendar razkriva velikost vaše začetne strani. Pravilo palca: manjši kot je, hitreje se bo naložil.
Kakor kaže zgornji primer, to ni vedno res, zato je treba narediti temeljitejšo analizo.
S analizatorjem spletnih strani lahko diagnosticirate URL ali njegovo (X) kodo HTML. Poročilo o hitrosti spletne strani vsebuje natančno diagnozo in namige o tem, kako izboljšati vaše spletno mesto.
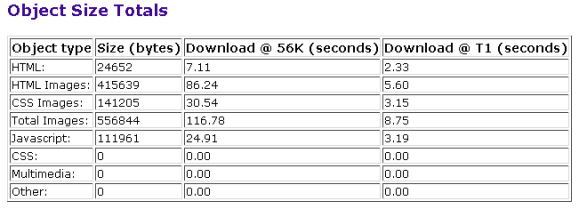
V razdelku »Skupne velikosti predmeta« je skupni čas nalaganja razdeljen na predmete, vključno z HTML, slikami, skripti in večpredstavnostjo. Te številke jasno kažejo, kaj upočasni vaše spletno mesto.

Sklepi iz neobdelanih podatkov so povzeti v razdelku „Analiza in priporočila“ na dnu poročila. Seznam ne prikazuje samo, kje morate izboljšati, in priporoča ukrepanje, ampak tudi čestita za tisto, kar je bilo že pravilno storjeno.
YSlow je razširitev za Firefox, ki jo je razvil Steve Souders, fant, ki ga je najel Yahoo! za pospešitev njihove spletne strani in ki je napisal dve knjigi na temo pospeševanja spletnih strani. YSlow se integrira v Firebug, zato je nujno, da namestite obe razširitvi. Firebug je orodje za razvoj spletnih strani, ki je pakirano v razširitev za Firefox. Pomaga vam pregledati HTML, odpraviti napako v JavaScript in analizirati uporabo omrežja in delovanje svojega spletnega mesta.
Ko namestite, boste v statusni vrstici našli gumbe Firebug / YSlow. V oknu analize Firebug ima YSlow svoj zavihek. To zapleteno orodje bo trajalo nekaj časa, da se prebavi, saj je na ducato pod-zavihkov na voljo nabor funkcij.
Glavni vidik je razvrščanje spletnega mesta. Več kot 20 točk je ocenjenih in prispevajo k celotni uspešnosti. Za vsako točko so predlogi, kako izboljšati dano oceno.

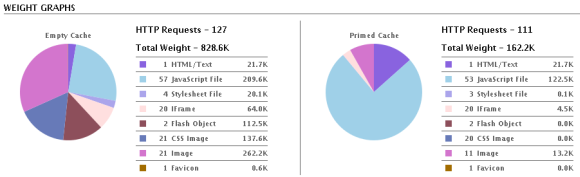
Komponente so razvrščene po vrsti v tabelo, ki navaja njihovo velikost in odzivni čas skupaj z drugimi značilnostmi. To je koristno za iskanje elementov, ki upočasnijo vaše spletno mesto. Statistični podatki razkrivajo težo spletnega mesta v praznem ali napolnjenem predpomnilniku in razdelijo težo na njegove sestavne dele, kot so HTML, JavaScript ali slike.

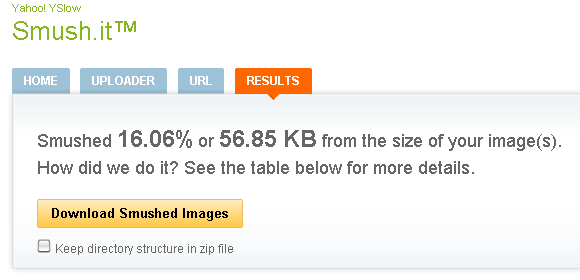
Končno YSlow ponuja orodja za prikazovanje vseh kod JavaScript ali CSS, prejemanje tiskalnih ogledov ocen, seznamov komponent in statistike in najboljše od vsega, Smush.it lahko stisne vse slike na vašem spletnem mestu in tako prihrani velikost in nato naloži stran čas.

S pomočjo vseh teh storitev bi morali zdaj natančno vedeti, kaj upočasni vašo spletno stran.
Če ste se v tem času zelo zanimali za to temo, preberite ta povzetek doktorske disertacije o Učinkovitost spletnih strani.
Oglejte si tudi naslednje članke o MakeUseOf:
- 5 nasvetov HTML za ustvarjanje hitrega brezplačnega spletnega mesta 5 nasvetov HTML za ustvarjanje hitrega brezplačnega spletnega mesta Preberi več avtor Guy.
- Kako namestiti Firebug v IE, Safari, Chrome in Opera Kako namestiti Firebug v IE, Safari, Chrome in Opera Preberi več avtor: Jorge.
- Priročnik za ljubitelje prilagajanja oblikovanja spletnega mesta s FireBug-om Vodič za ljubitelje prilagajanja oblikovanja spletnega mesta s FireBug-om Preberi več avtorica Ann
Katere nasvete morate deliti za izboljšanje počasnega nalaganja spletnih mest?
Slikovni sliki: vierdrie
Tina o potrošniški tehnologiji piše že več kot desetletje. Ima doktorat iz naravoslovja, diplom iz Nemčije in magisterij iz Švedske. Njeno analitično znanje ji je pomagalo, da se je kot tehnološka novinarka zaposlila v MakeUseOf, kjer zdaj upravlja raziskave ključnih besed in operacije.