Oglas
Ustvarjanje spletne strani s HTML in CSS je precej naravnost Kako narediti spletno mesto: za začetnikeDanes vas bom vodil skozi postopek izdelave popolne spletne strani iz nič. Brez skrbi, če se to sliši težko. Vodila vas bom skozi vse korake. Preberi več . Toda napake je enostavno in obstaja kar nekaj stvari, o katerih morda ne bi pomislili. Te majhne napake večino časa ne bodo prinesle velikega pomena.
Toda dolgoročno vam lahko otežijo življenje. Teh devet napak je enostavno narediti, toda če jih odpravite prej kot kasneje, bo vaša stran videti bolje, lažje jo boste vzdrževali in delovali tako, kot želite.
1. Inline Styling
Ena od odličnih stvari glede HTML in CSS je, da lahko kadar koli želite oblikovati poljubno vrstico besedila - vsako besedo. Vendar to ne pomeni, da bi morali izkoristiti to sposobnost.
Tu je primer črtastega sloga, ki ga lahko uporabite za povečanje odstavka od okoliških odstavkov in ga poudarite z drugo barvo:
Vaše besedilo tukaj.
To daje odstavek a CSS slog Naučite se HTML in CSS s temi vadnicami po korakih Želite vedeti o HTML, CSS in JavaScript? Če menite, da se poznate, kako ustvariti spletna mesta iz nič - tukaj je nekaj odličnih vadnic po korakih, ki jih je vredno poskusiti. Preberi več ki se konča z zaključkom odstavka. Zdi se precej učinkovito, kajne?
Pri tem je ena velika težava: če želite na svojem spletnem mestu veliko stvari spremeniti, boste morali poiskati vsak primerek vdelanega oblikovanja in ga spremeniti. Če imate 100 različnih odstavkov z 120% velikosti besedila in modre barve, boste morali poiskati vseh 100 in jih spremeniti v tisto, za kar se boste odločili, da je boljši format.
Namesto tega uporabite tabelo slogi CSS. Tukaj je slog, ki ga uporabljate za zgornji odstavek:
p.pomembno {velikost: 120%; barva: modra; }Zdaj lahko namesto z inline slogom preprosto uporabite to vrstico:
Vaše besedilo tukaj.
In tvoj odstavek bo velik in moder. Ko spremenite »pomemben« razred v vašem CSS-ju, se bodo vsi spremenili.
2. Tabele za postavitev
Ljudje so precej pogosto uporabljali tabele za oblikovanje postavitve strani. S pomočjo tabele lahko elemente na svoji strani razvrstite v stolpce in vrstice ter uporabite različne poravnave in sloge. Za pravilno poravnavo vsebine bi uporabili celo enocelične tabele. Toda taka uporaba tabel je na splošno zgrožena.
Podobno kot inline stili je lažje vzdrževati uporabo CSS namesto tabel HTML za postavitev. Če želite spremeniti več deset ali več sto strani, je veliko lažje urediti tabelo stilov kot pa iti skozi vsako stran in prelistati tabele.
Poleg lažjega vzdrževanja je branje postavitev CSS precej lažje kot branje tabel HTML. Še posebej, če na koncu ugnezdiš več stopenj tabel. Morda ne bo enostavno, če se želite vrniti naprej in nazaj med dokumentom HTML in tabelo slogov, da boste natančno videli, kaj se dogaja, vendar bo vsebina vaše strani jasnejša in lažja za urejanje.
Uporaba tu in tam tabel za razdelitev strani v stolpce ni smrtni greh. Včasih je lažje in hitreje, kot da se zajebavate s CSS-om. Če pa ustvarjate velikanske, večplastne tabele, morate razmisliti o preoblikovanju s CSS.
3. Zastareli HTML
Kot vsak jezik se tudi HTML redno spreminja. Uradno priznane oznake se spreminjajo, nekatere pa so opuščene. Tudi če te oznake še vedno delujejo, se jih je najbolje izogniti.
Na primer, če ste bili navajeni uporabljati oznaka za krepke in oznaka za poševnost, zaostajate za časom. in (za "poudarek") so zdaj standardne oznake.
Večino zastarelih oznak je bilo zamenjanih s CSS, zato boste za enak učinek morali uporabiti sloge (po možnosti ne vgrajene). Če niste prepričani, kako zamenjati zastarelo oznako ali če je še vedno v uporabi določena oznaka, preverite uradna dokumentacija HTML ali pa samo zaženite hitro iskanje.
4. Vgrajen JavaScript
Nekatere spletne strani uporabljajo JavaScript dodajte dodatno funkcionalnost Razvoj JavaScript in splet: Uporaba modela predmeta dokumentaTa članek vas bo seznanil z okostjem dokumenta, s katerim deluje JavaScript. Če poznate ta abstraktni objektni model dokumenta, lahko napišete JavaScript, ki deluje na kateri koli spletni strani. Preberi več . Spletne strani lahko naredijo interaktivno, preverjajo besedilo ob vnosu, dodajo animacije, ponujajo odzive na uporabnikove akcije in tako naprej. Skratka, lahko z dodajanim vedenjem stran postane bolj uporabna.
Tako kot CSS lahko svojemu HTML-ju dodate vdelani JavaScript. Tako kot CSS tudi to na splošno odvrača. Poleg tega, da ga je možno težje vzdrževati, obstaja še nekaj drugih razlogov, ki upravičujejo ta opomin.
Vgrajeni JavaScript lahko uporablja večje količine pasovne širine od skripta, povezanega iz druge datoteke. Postopek, imenovan minifikacija, stisne HTML in CSS, preden ga pošlje uporabniku, kar zahteva manj pasovne širine prek širokopasovnih ali mobilnih povezav. Vgrajenega JavaScripta pa ni mogoče spremeniti. Prav tako ne bo predpomnjena, ločena datoteka JavaScript lahko se predpomni.
Zaradi vseh teh stvari je vgrajen JavaScript bolj intenziven pasovno širino.
Težji je tudi odpravljanje napak, saj lahko uporabite JavaScript validator za datoteko JavaScript... vendar ne bo deloval v vmesnem skriptu. In še enkrat, to omogoča čistejši in lažje vzdrževan HTML.
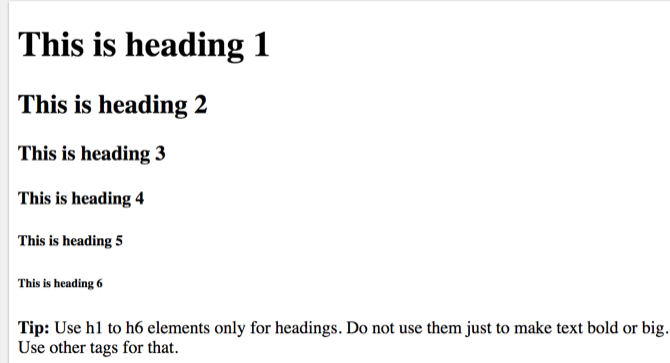
5. Več H1 oznak
Oznake naslovov so odlične. Strani olajšajo prelistavanje, lahko izboljšajo SEO, z njimi pa lahko poudarite določene točke.
Ampak obstaja šest ravni oznak naslovov z razlogom. Na vaši strani naj bo resnično samo ena oznaka H1. In to je pogosto naslov strani (zlasti na blogih in podobnih spletnih mestih). Morda boste pomislili, da bo Google s tem, ko bo kupil ključne besede v oznake H1, pobral in uvrstil vaše spletno mesto višje v rezultate.

Toda v resnici je vaša stran bolj zmedena in težja za branje. Kar bo izničilo vse SEO prednosti, ki jih boste vseeno videli.
Uporabite H2, H3 in ostale oznake naslovov za boljši oris strani. Raven naslova naj vam bralca predstavi, kako pomemben je naslednji razdelek. Če ste jih zavajali, bodo to vedeli in ne bodo srečni.
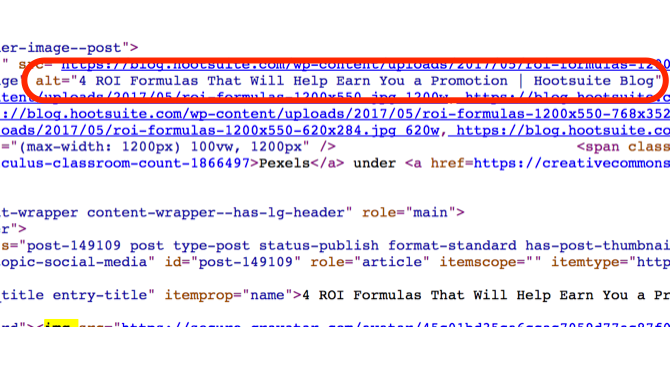
6. Preskoči Alts
Vsaki sliki je mogoče dodeliti atribut alt, ki prikazuje določeno vrstico besedila, če slike ni mogoče prikazati. To se morda ne zdi veliko, še posebej pri sodobnih brskalnikih (tako namiznih kot mobilnih), ki lahko prikazujejo skoraj vse.
Toda dodajanje alt atributov je velika napaka, zlasti v dobi nenehnega brskanja po mobilnikih. Mobilne povezave niso vedno odlične, in če brskalnik ne more naložiti slike, vaš bralec nima pojma, kaj bi tam moral videti. Alt atribut lahko to popravi.

In če nekdo uporablja a bralnik zaslona VoiceOver naredi Apple naprave bolj dostopne kot kdajkoli prejPredsednik ameriške fundacije slepih meni, da je "Apple do zdaj naredil več za dostopnost kot katero koli drugo podjetje" - in VoiceOver je imel pri tem veliko vlogo. Preberi več ali drugo funkcijo dostopnosti, je lahko ta atribut alt vse, kar dobijo iz slike.
Seveda obstajajo tudi potencialne prednosti SEO. Iskalniki lahko indeksirajo kratke, opisne atribute alt. Največja korist pri tem pa je pomoč bralcem.
7. Ne zapirajo oznake
Obstaja nekaj oznak HTML, ki se jim lahko izognete, če se ne zaprete
in
Najpomembneje je, da kljub napredku tehnologije brskalnika zagotovo obstaja možnost, da brskalnik nepravilno prikaže vašo vsebino, če oznake niste zaprli. In uporaba slogov lahko prinese nekaj nepredvidljivih rezultatov, kot Uporabnik Stack Exchange robertc demonstrira.
Prihaja do tega, da brskalniki pričakujejo zaključne oznake. Ne potrebujejo jih nujno… toda zagotovo bodo imeli koristi od pravilnega HTML-ja, ko bodo poskušali prikazati vašo stran.
Na srečo ne potrebujete veliko zapiranja oznak, še posebej, če uporabljate dober urejevalnik HTML.
8. Ne vključuje DOCTYPE
Na začetku dokumentov HTML običajno vidite izjavo DOCTYPE, kot je ta:
To je nekaj, o čemer se ne govori pogosto, je pa pomemben element na vaši strani. Izjava DOCTYPE brskalniku pove, katero vrsto HTML uporabljate. To mu omogoča pravilno upodabljanje HTML-ja.
Če preskočite izjavo DOCTYPE, bo stran prikazana v načinu »quirks«. To je obramba sodobnega brskalnika pred starinskimi spletnimi stranmi. Spremeni se tudi prikaz vaše strani. Hiter pogled Način prizorišča Firefoxa kaže, da se spremembe občutljivosti primerov, lastnosti pisave ne podedujejo v tabelah, velikosti pisav se izračunajo drugače, slike brez alt atributov pa se včasih prikažejo napačno.
Večina teh stvari je relativno majhnih. Če pa želite, da se vaša stran prikazuje pravilno, morate zagotoviti, da je v brskalniku omogočen način polnega standarda.
In da to storite, potrebujete DOKTIP. (Če niste prepričani, kaj bi uporabili, samo uporabite .)
9. Zanemarjanje oznake sheme
Označevanje sheme pomaga iskalnikom boljše predstave o tem, kaj je na vaši strani. Natančneje, ta oznaka iskalnim iskalnikom pove, kaj pišete v vsakem razdelku.
V članku lahko na primer uporabite oznako sheme, da iskalnemu stroju povete naslov, avtor, datum, založnika in druge koristne informacije o članku.
Obstajajo sheme za filme, knjige, organizacije, ljudi, restavracije, izdelke, kraje, akcije, različne vrste podatkov, glasbe, kiparstva, rezervacij, storitev, bankomatov, pivovarn in skoraj vse, kar si lahko omislite. Precej neverjetno je.
Zagotovo se lahko oddaljite, ne da bi uporabili oznako sheme. Vaša stran se bo pravilno prikazala brez nje. Vaši bralci sploh ne bodo vedeli, da je tam. Toda od vključitve te označbe lahko še veliko pridobimo. Iskalniki bodo lahko zagotovili veliko bolj podrobne, koristne informacije o vaši strani, vključno z bogatimi odrezki.
In z Googlovim orodjem za označevanje sheme je postopek pravzaprav precej enostaven.
Navadite se najboljših praks HTML
Ustvarjanje teh najboljših praks lahko traja kar nekaj časa. In včasih se lahko zdi, da si vzameš veliko dodatnega časa za nekaj, kar ti ne prinese prav veliko. Vendar pa poskrbite, da bo vaš HTML in CSS Naučite se HTML in CSS s temi vadnicami po korakihŽelite vedeti o HTML, CSS in JavaScript? Če menite, da se poznate, kako ustvariti spletna mesta iz nič - tukaj je nekaj odličnih vadnic po korakih, ki jih je vredno poskusiti. Preberi več so dobro razporejeni, enostavni za delo in vzdrževanje vam bodo prihranili veliko časa na dolgi rok.
Katere druge dobre navade so se vam zdele koristne pri ustvarjanju spletnih strani? Se ne strinjate s katero od zgornjih praks? Delite svoje misli v spodnjih komentarjih!
Dann je vsebinska strategija in marketinški svetovalec, ki podjetjem pomaga ustvarjati povpraševanje in voditi. Na spletni strani dannalbright.com piše tudi bloge o strategiji in vsebinskem marketingu.