Oglas
Kazalo
§1. Uvod
§2 - Uvod v xHTML
§3 – Oblikovanje s CSS
§4 – Več informacij
1. Uvod: Kaj je xHTML?
Dobrodošli v svetu XHTML - Razširljiv jezik za označevanje hiperteksta - označevalni jezik (podoben programiranju), ki omogoča vsakomur izdelati spletne strani z veliko različnimi funkcijami. V mnogih pogledih je to glavni jezik interneta.
Zakaj nas torej skrbi?
No, ali niste kdaj želeli imeti svojega spletnega mesta? Ali pa naredite svojo igro? Vloga tega priročnika je, da okusite ta močan svet. Če že imate izkušnje s programiranjem, boste to seveda našli lažje, kot če se šele začnete s programsko avanturo. Kakor koli že, upam, da bom to razložil, tako da ga lahko razume celo novinec.
Skrbimo za xHTML, saj je to izhodišče za učenje osnovnih gradnikov spleta. Spletna mesta družabnih omrežij, kot so Facebook, MySpace in Twitter, uporabljajo drug programski jezik (na strani strežnika) se imenuje PHP, vendar je dobro, da razumete osnove, preden se z glavo potopite v programiranje svet. Ta vodnik govori o osnovah.
Če želite izvedeti več o tem, kako deluje internet ali morda kako računalniška omrežja delujejo z vsem tem tehnične stvari ali celo, kako je mogoče zgraditi računalnike, poskusite te odlične vodnike svojih prijateljev na Izkoristijo:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Kako sestaviti svoj računalnikIzdelava lastnega računalnika je zelo razveseljivo; kot tudi zastrašujoče. Toda sam postopek je pravzaprav precej preprost. Prešli vas bomo skozi vse, kar morate vedeti. Preberi več
//www.makeuseof.com/tag/everything-need-know-home-networking/ Vse, kar morate vedeti o domačem povezovanjuVzpostavitev domačega omrežja ni tako težka, kot se vam zdi. Preberi več
//www.makeuseof.com/tag/guide-file-sharing-networks/ Vodnik MakeUseOf za omrežja za skupno rabo datotekSte se že kdaj vprašali, katera so največja omrežja za skupno rabo datotek tam? Kakšne so razlike med BitTorrent, Gnutella, eDonkey, Usenet itd.? Preberi več
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Windows 7: Ultimate GuideČe se bojite nadgraditi s sistema Vista ali XP, ker menite, da je povsem drugače, kot ste vajeni, preberite ta novi priročnik. Preberi več
//www.makeuseof.com/tag/download-how-the-internet-works/ Kako deluje internetZdaj lahko do interneta dostopamo iz domačih računalnikov, pisarne, prenosnih računalnikov in svojih telefonov. Toda mnogi ljudje še vedno niso povsem prepričani, kaj je internet in kako v resnici deluje. Preberi več
2. Uvod v xHTML
V tem poglavju se boste naučili, kako ustvariti in prilagoditi spletna mesta na več različnih načinov, vključno z učenjem, kako:
• Dodajte slike na spletne strani.
• Ustvarite in uporabite hiperpovezave za krmarjenje po spletnih straneh.
• Nastavite sezname informacij s pomočjo pik točk in podobno.
• Ustvarite tabele z vrsticami in stolpci naključnih podatkov in lahko nadzirate oblikovanje tabel.
• Ustvarite in uporabljajte obrazce, s katerimi lahko dejansko komunicirate.
• Spletnim stranem omogočite dostop do spletnih iskalnikov.
Vse to bo potekalo s programiranjem xHTML. Ne verjamete? Beri naprej. Presenečeni bi bili, koliko se lahko naučite iz tako kratkega vodnika.
Preden dejansko preidemo v "kodiranje" dela tega priročnika, boste potrebovali nekaj programske opreme, s katero boste lahko urejali, preizkušali in v glavnem razvijali svoje programe. Pojdite na www.dreamspark.com in BREZPLAČNO pridobite enega od teh programov, ob predpostavki, da ste študent:
• Microsoft Visual Studio 2010
• Izrazni studio 4
Če niste študent, lahko uporabite tudi Beležnica ++, iz katerega lahko precej enostavno pridete www.notepad-plus-plus.org
Ko dobite enega od programov in ga namestite, lahko začnete svojo xHTML izkušnjo.
Morda namesto Windows uporabljate Mac ali Linux; boste morali najti urejevalnik besedil v tem primeru deluje za vas. Poskusite najti tisto, ki prikazuje vaše število vrstic in kodo barv za vas.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - Ultra lahek urejevalnik besedil [Linux] Preberi več
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - odličen lahek urejevalnik kode za LinuxPresenetljivo je, da Linux ne ponuja toliko dobrih IDE-jev (integriranih razvojnih okolij). Verjamem, da je to zato, ker je v tistem času večina Linuxovih programerjev vzela dober stari Notepad (ali gedit v tem primeru) in začela ... Preberi več
Če ne želite prenesti nobenega namenskega orodja, lahko še vedno uporabljate urejevalnik besedil Beležnica ali Wordpad. Vendar so zgornji programi veliko boljše orodje za preizkušanje in oblikovanje ter vam pomagajo vaše kodiranje, saj vas pozove, če se zmotite ali če se želite spomniti pravilne besede uporaba. Preprosto je bolje, kajne? Osebno uporabljam Notepad ++ in Microsoft Visual Studio, čeprav sem slišal veliko odličnih stvari o programu Expression Studio 4. Odločiti se boste morali, kaj vam je najbolj všeč, vendar vsi delujejo v redu.
OPOMBA: Če želite preskusiti spletno mesto, ustvarjeno iz Beležnice ali Worda:
Z odprto datoteko kliknite Datoteka >> Shrani kot
Na koncu imena datoteke vnesite.html in kliknite Shrani
Odprite novo shranjeno datoteko (odprla se bo v privzetem spletnem brskalniku)
2.1 Spoznavanje "sveta"
V redu, tu je začetek poti. Začnimo s tem, da na to spletno stran samo nekaj postavimo na zaslon. Najprej boste morali vedeti, kaj so. XHTML koda uporablja začetne in končne oznake, da razvrstijo, kaj se dogaja z vsakim elementom strani.
Tu je primer začetne oznake:
Tu je primer končne oznake:
Vidite razliko? Eno ima ime elementa v oklepajnih oklepajih, drugo pa je isto, vendar ima poševnico pred imenom elementa.
POMEMBNO: Oznako morate zapreti, ko jo na nekem mestu odprete. Oznake morajo biti tudi ugnezdene, kar pomeni, da ne morete narediti naslednjega:; mora biti. Oglejte si, kako se oznake prilegajo drug drugemu? Mislite nanje kot na škatle: v škatlo in pol ne morete dati nečesa trdnega.
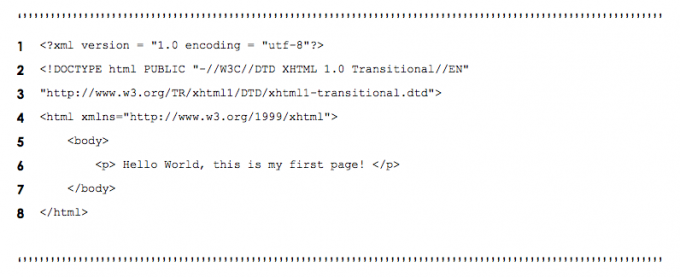
Najboljši način, da spoznate, kako programirati, je tako, da to dejansko storite, torej dovolj teorije. Samo za referenčno točko bom vsako vrstico označil s številko, da bom lahko pojasnil, kaj se dogaja.
V prvi vrstici sem navedel html kodo in v vrstici 5 sem jo končal. Znotraj oznaka je
). Če to odprete v spletnem brskalniku, boste na zaslonu videli naslednje:
Če želite spremeniti naslov strani z vidika brskalnika (npr. firstpage.html) potem lahko preprosto dodate v naslednjo vrstico kode:
Tako bo vaša spletna stran videti bolj profesionalna.
2.2 Izhajajoč iz in delovati navzdol
V večini primerov znotraj oznaka obstaja
in a .The se ponavadi uporablja za skriptiranje v CSS (razdelek 3) in JavaScript (pojasnjeno v prihodnjem priročniku), medtem ko je običajno vsebina strani.
Nekatere vsebine lahko spremenite s skriptom v
, toda je običajno vsebina, ki je na strani nespremenljiva. Primer bi bil kratek opis spletnega mesta, ki ga obiščete.Oblikovanje vsebine lahko spremenite s pomočjo CSS (razdelek 3) v
. Vendar pa lahko spremenite tudi oblikovanje v .Pogosto uporabljen niz oznak, ki se uporabljajo v telesu, so pisave glave. Te pisave glave segajo po velikosti in jakosti / drznosti. Prepričajte se sami spodaj:

2.3 Ali je vaša slika vredna tisoč besed? - Slike
Do zdaj smo govorili samo o besedilu in o tem, kaj lahko naredi na spletnem mestu, vendar je še več. Želite, da bo vaše spletno mesto videti bolj vabljivo kot le domišljijske pisave? Poskusite pridobiti nekaj dobrih slik, s katerimi boste spletnemu mestu resnično dali občinstvo nekaj za ogled. Pazite pa na zakone o avtorskih pravicah; najbolje, da posnamete svoje slike, če nameravate svoje spletno mesto postaviti v internet.
Za ustvarjanje odlične slike ali morda izboljšate svojo sliko in naredite še bolj osupljivo, boste morda morali uporabiti Photoshop ali nekatere digitalne slike. Preizkusite v teh priročnikih nekaj odličnih nasvetov in vpogleda:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Naučite se urejanja fotografij v Photoshopu: Osnove znižajte v 1 uriPhotoshop je zastrašujoč program - toda s samo eno uro se lahko naučite vseh osnov. Zgrabite fotografijo, ki jo želite urediti, in začnimo! Preberi več
• //www.makeuseof.com/tag/guide-to-digital-photography/ Vodnik za digitalno fotografijo za začetnikeDigitalna fotografija je odličen hobi, ki pa je lahko tudi zastrašujoča. Ta vodič za začetnike vam bo povedal vse, kar morate vedeti, da začnete! Preberi več
Najbolj priljubljeni formati slik so naslednji:
• GIF = Oblika grafične izmenjave
• JPEG = Skupna skupina fotografskih strokovnjakov
• PNG = prenosna mrežna grafika
Poglejte si spodnjo kodo in bom nato razložil, kaj pomeni; to je, kako dodati slike na svojo spletno stran.

Kot smo se naučili v prejšnjih razdelkih, vedno začnemo z in co oznake. Nato sledi
Potem, ko se odstavek odpre v vrstici 9, so slike vstavljene na spletno mesto. Če želite dodati sliko / sliko, ki jo morate uporabiti za začetek. Nato morate predlagati, kje je datoteka. Običajno bi poskusili to datoteko imeti v isti mapi kot datoteke drugih spletnih mest, vnesti morate pot do mape, v kateri obstaja. V zgornjem primeru sem uporabil
 . To pomeni, da je vir (src) slike je v isti mapi in ime te slikovne datoteke je Slika.jpg. Enostavno, kajne?
. To pomeni, da je vir (src) slike je v isti mapi in ime te slikovne datoteke je Slika.jpg. Enostavno, kajne?
Ni vam treba dodati ničesar več  ustvariti sliko z alt lastnost, vendar ji lahko dodate lastnosti, da jo spremenite.
ustvariti sliko z alt lastnost, vendar ji lahko dodate lastnosti, da jo spremenite.
Poznan tudi kot alt besedilo, ta vrednost lastnosti se prikaže, ko z miško pritisnete miško nad sliko.
Morda boste opazili, da sem v vrstici 10 začel z oznako in ga končal s />. To je še en način odpiranja in zapiranja oznak. To je običajen način ustvarjanja slik, saj lahko izberete različne lastnosti slike, kot sta širina in višina, kot je prikazano v zgornjem primeru.
V vrsticah 11 in 12 je vstavljena še ena slika, ki pa uporablja drugo metodo za odpiranje in zapiranje oznak. Vrstica 10 ustvarja sliko na veliko bolj urejen način; uporabljajte to, ne pa metode iz vrstic 11 in 12.
2.4 Hiperpovezave, kam lahko gredo?
2.4.1 Premikanje po svetu
Želite svojim prijateljem pokazati nekaj super spletnih mest na vašem spletnem mestu, vendar ne veste, kako? Prišli ste na pravo mesto, preberite ...
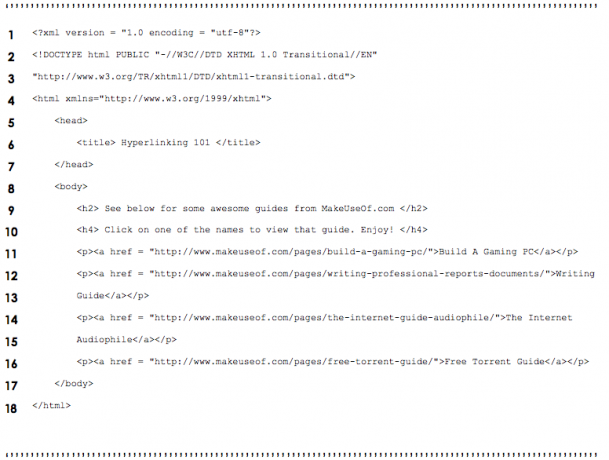
Poglejte si spodnjo kodo in preverite, ali lahko uganite, kaj počnem, preden jo razložim.
Tako je, ustvarjam hiperpovezave do nekaterih odličnih in koristnih spletnih mest. V bistvu za hiperpovezavo do določene spletne strani, ki ima spletni naslov, preprosto uporabite spodnjo sintakso:
[kaj želite hiperpovezati]
Se vam ne zdi zelo težko? Lahko preprosto preprosto vstavite besedilo tja, kot je primer zgornje kode. Vendar ni razloga, da ne bi mogli uporabiti česa drugega, kot je slika. Samo za nekaj dodatnih informacij: URL je enoten lokator virov, v bistvu spletni naslov.
2.4.2 Slike vas spominjajo, kje ste bili, in vas spet odpeljejo tja
Tu je primer uporabe slike kot hiperpovezave:
Prepričan sem, da če preberete prejšnje dele tega razdelka, ki jih objavite, to preprosto pomeša ustvarjanje slik in hiperpovezav. Skladnja je nastavljena tako, da ima hiperpovezava na zunanji strani in sliko na notranji strani, pri čemer postavimo hiperpovezavo vstavljene slike.
2.4.3 Prejeli ste pošto - Hiperpovezava na e-poštni naslov
To je preprosto ponovitev zadnjega dela, če pa na to niste bili toliko pozorni, si oglejte spodnjo kodo:
Namesto uporabe URL-ja (npr. http://www.something.com) tukaj uporabljam e-poštni naslov, ki vključuje vstavljanje naslednje sintakse za znak enakosti:
"Mailto: [youremailaddress]"
Vrstica 10 je osnovni primer tega koncepta. Koga torej pošljete po e-pošti? Ghostbusters!
2.4.4 Spoznavanje sveta - Notranja hiperpovezava
Zdaj lahko vidite, kako bi obšli svoje lastno spletno mesto. To se naredi preprosto z uporabo imena datoteke kot URL-ja. Zato imate lahko postavljeno spletno mesto, kot je prikazano na spodnjem diagramu. Sintaksa, ki bi jo uporabljali, bi šla nekako takole:

2.5 Ste posebni? Ti znaki so ...
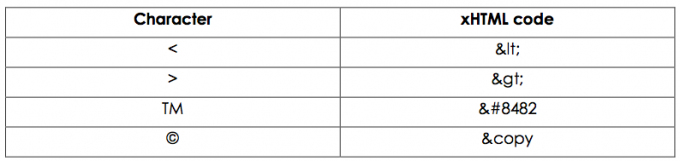
Ko boste vnesli informacije, ki se bodo pojavile na spletnem mestu, kot je vsebina, boste morda morali vstavite nekaj takega, kot je simbol avtorskih pravic: © ali morda manjši ali večji od simbol. Ker pa običajne simbole uporablja sintaksa kodiranja, je moral obstajati še en način, da se tega malo premaknemo ovira, rešitev pa je bila z uporabo ampersand (&) in nato kratke kode, da se računalniku sporoči, kateri simbol naj vložiti. Spodaj je tabela z nekaj primeri posebnih znakov iz kodiranja:
Na primer, lahko rečete:
V zgornji tabeli je 2 vrstici
V zgornji tabeli je <6 vrstic, vendar> 2 vrstici
2.6 Seznami, seznami in več seznamov
V redu, zdaj bomo morali organizirati nekaj stvari, na primer nakupovalni seznam. Obstajata dve vrsti seznamov. To so:
• Urejen seznam (številke, abecede, rimske številke)
• Neurejen seznam (točke z oznako)
Za urejen seznam uporabite naslednje oznake =
Za neurejen seznam uporabite naslednje oznake =
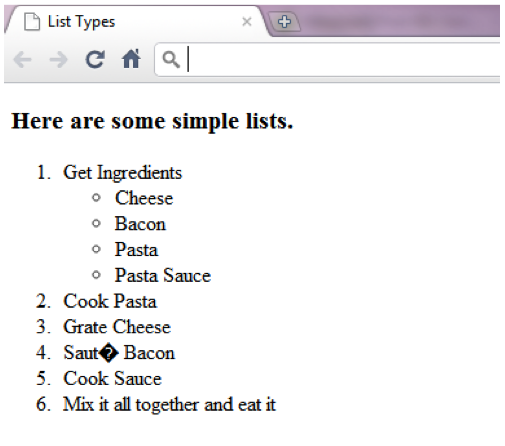
Na primer:
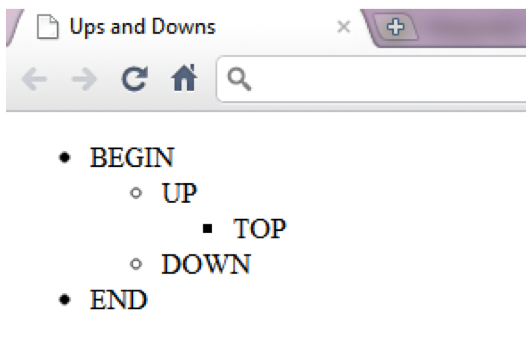
V zgornji primer sem vključil neurejene in urejene vrste seznamov. A ste opazili, kaj sem še naredil? Vključil sem tudi tehniko imenovano Gnezdljeni seznami. Ti ugnezdeni seznami se lahko uporabijo za prikaz hierarhičnih odnosov, kot je seznam sestavin v Pridobite zgornji korak sestavin recepta.
Morda vidite, da sem celoten seznam začel kot urejen seznam v vrstici 10 in ga končal v vrstici 23. Vmes bi videli in oznake, ki sem jih uporabil. Te označujejo Seznam izdelkov. Elementi na seznamu so besede, ki so prikazane, na primer v vrstici 21:
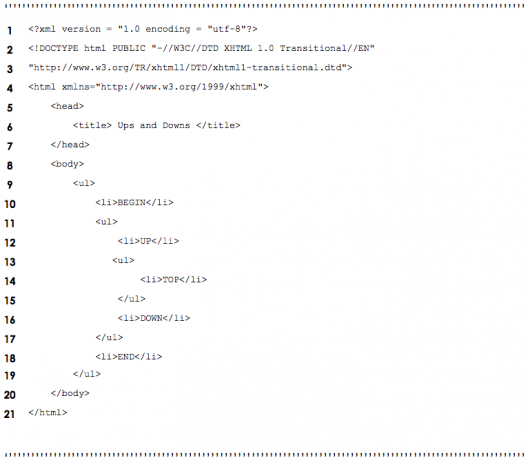
Če želite preiti na naslednjo hierarhično raven pik točk ali številk, potem gnezdijo v sebi takole:

2.7 Tabele… ne matematike
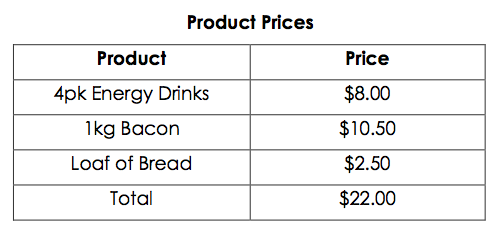
Je to tako težko kot vaše pomnoževalne tabele? Seveda ne, če greš na to po pravi poti. Če šele začnete s tem konceptom in domnevam, da ste, je običajno najbolje, da na kos papirja narišete tabelo, ki jo želite narediti:
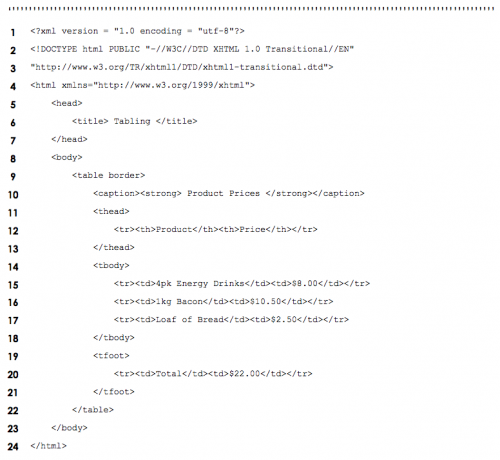
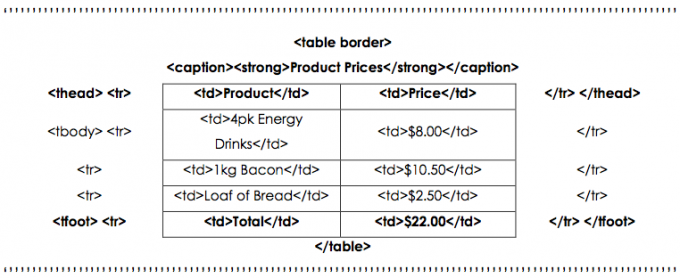
Zdaj si ga oglejte v spodnji kodi:
Zdaj jih zmešajte in prikaz spodaj naj vam pomaga razumeti, kako je strukturirana tabela:
A
in
krepko vstavite prvo in zadnjo vrstico, da bi bolj poudarili tiste dele tabele. Večina ljudi bi najprej pogledala celoto v spodnji nogi tabele, kajne?2.8 Digitalni obrazci (pisala proč)
Med brskanjem po mreži boste morali posegati po spletnih straneh, na katere naletite. Na primer na spletnem mestu www.makeuseof.com bi morali vnesti svoj e-poštni naslov, kot je navedeno spodaj naročite se na glasilo in dnevne posodobitve preko MakeUseOf. Ko vnesete svoj e-poštni naslov, vas bi pritisnil Pridružite se in to bi podatke (vaš e-poštni naslov) poslalo v besedilno polje poleg gumba na bazo podatkov ali morda drug e-poštni naslov. Obrazci To se naučite v tem poglavju.
Spodaj je obrazec, ki se uporablja samo za to, da vnesete svoje ime in kliknete eno Pošlji ali Jasno:
Tu je koda za zakulisjem, ki jo bom podrobneje razložil v kratkem:
Najprej je v zgornjem scenariju najpomembnejša vrstica 10. To je začetek obrazca. Metoda je ponavadi ena ali drugačna objava ali dobiti. Čisto samoumevno, toda objava pošilja informacije nekam za zapis, na primer e-poštni naslov ali bazo podatkov. Na primer: objava vprašanja na MakeUseOf odgovori. Priditena drugi strani pošlje posredovane podatke in jih vrne s povratnimi informacijami, na primer iskalnikom, pošlje iskalne ključne besede in se vrne z rezultati.
Zgornji blok za kodiranje je primer obrazca za objavo, v katerega bi vnesli svoj e-poštni naslov in po kliku gumba »Pošlji« na skrito lastnost z e-poštnim naslovom. The
Vrstice 22 - 25 na strani pod besedilno polje vstavite gumbe za pošiljanje in ponastavitev / brisanje. The Ponastaviti gumb preprosto izbriše vsako besedilo, vneseno v besedilno polje ali polja v tej obliki. The Pošlji gumb sledi navodilom iz skritih delov obrazca, ki so ustvarjeni v vrsticah 14 - 18. Skriti tip bi ponavadi veljal za nekaj samodejnega ali del česa drugega, ki se uporablja v trenutni obliki. V tem primeru slednji daje objavaPodatke lahko uredite kot destinacijo, v tem primeru naroč[email protected] z nastavljenim temom "Naročite se na e-pošto" in vas nato preusmeri na drugo stran, v tem primeru na glavno stran ali "Index.html".
2,9 meta kaj? Zakaj?
Ste se kdaj vprašali, kako iskalniki najdejo spletna mesta? V bistvu to uporabljajo: meta elementi. Iskalniki običajno katalogizirajo spletna mesta, tako da sledijo povezavam do strani na spletnih mestih, ki jih najdejo. Ti meta elementi imajo podatke o strani na sebi. Za primer si oglejte naslednji izvleček iz neke kode:
Kot lahko vidite zgoraj, so meta informacije v
3. Oblikovanje s CSS
Ljudje, ki si ogledujejo takšne vodnike, so večinoma všeč igranje video iger. CSS pa ni Counter Strike Vir, prav tako sploh ni strelec prve osebe (FPS). CSS je tehnologija, ki deluje s xHTML in pomeni Cascading Stil Sheets. xHTML je sam po sebi precej dolgočasen, vendar če dodate pošteno serviranje CSS-ja, je oblikovanje in predstavitev vašega ustvarjanja veliko bolj zanimivo. Avtorji lahko spreminjajo elemente na spletni strani, kot so pisave, razmiki, barve; to se naredi ločeno od strukture dokumenta (glava, telo itd.; to bo razloženo v kasnejših poglavjih). xHTML je bil dejansko zasnovan za določitev vsebine in strukture dokumenta. Ni podobno, da xHTML ne bi mogel spremeniti oblikovanja vsebine. Vendar je ta postavitev veliko bolj koristna, saj jo lahko po potrebi nadzirate z enega mesta. Na primer, če je format spletnega mesta v celoti določen s priloženim stilskim listom, lahko spletni oblikovalec preprosto postavi drug slog, da močno spremeni predstavitev spletnega mesta.
3.1 Vrtni plesni slogi
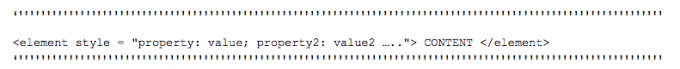
Kot smo že omenili, ta razdelek govori o oblikovanju in slogih. Ker obstaja veliko načinov za spreminjanje sloga vsebine in strani, sem mislil, da bi bilo dobro začeti z najbolj neposredno tehniko, ki je Inline stili. To izvedemo tako, da kodo postavimo v odsek lastnosti na zavihku, ki zajema vsebino. Všečkaj to:
Zveni pretežko? Naj navedem primer:

Opomba: Barva je črkovana barva pri uporabi te kode, ker je bila ustvarjena nekje ne tako kul kot Avstralija ali Kanada; Upam, da vas to ne moti preveč.
V krepkih podatkih v zgornjem primeru je oblikovanje, ki se obdeluje na vsebini, zajeti v
oznaka. Za seznam šestnajstičnih kod za različne barve preprosto poiščite Google ali uporabite to spletno mesto: http://html-color- code.com/
3.2 Vdelani listi sloga (Cheat Sheets so zmagali)
Uporaba slogov v rokah v prejšnjem razdelku je lahko bolečina, če imate zelo veliko spletno mesto. Ampak, če želite uporabljati iste sloge znova in znova, zakaj potem ne uporabite Vdelani list sloga? Ta alternativa vam omogoča, da ustvarite svoje lastne sloge v
oznako kode in jih nato v kodo navajate pri vstavljanju neke vsebine na svojo stran. Preveč zapleteno? Tu je primer:

Ali vidite, kako besedilo spreminja barvo, velikost ali obliko glede na slog slog na vrhu? To ni težko razumeti, kajne?
V vrstici 7, kjer uvajamo začetek
V vrstici 16 se uporablja .xtra razreda, ki je bil narejen prej. Način, kako to deluje, je, da dodaja na xtra razvrsti v kateri koli slog, na katerem se odpre, pri čemer prepiše vse lastnosti, ki so xtra razred uporabe. Na primer: če ima slog velikost 20pt pisave in je barva zelena, nanj pa se postavi razred, ki ima znak a različne velikosti pisave, potem bo nova velikost pisave nadomestila staro, stara zelena barva pa se bo nadaljevala kot je.
3.3 Vojni stili (konfliktni slogi)
Obstajajo tri stopnje slogov in to so:
• Uporabnik (ogled spletne strani)
• avtor (spletnega mesta)
• Uporabniški agent (brskalnik)
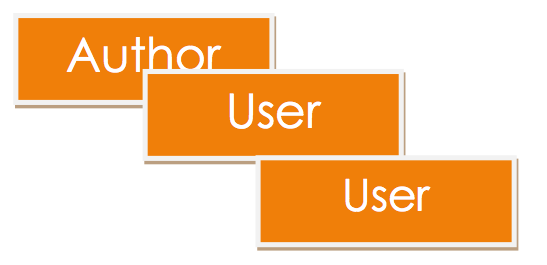
Slogi se združijo tako, da ustvarijo najboljšo možno nastavitev s položaja uporabnika. Naslednji grafikon prikazuje hierarhijo treh stopenj:
3.4 Tabele sloga od zunaj (zunanje)
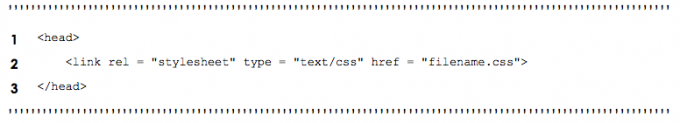
Se vam ne zdi moteče, da bi morali v vsako novo datoteko za kodiranje vedno zapisovati isti slog stanja? Obstaja rešitev: Zunanji listi sloga. Lahko ustvarite drugo datoteko z namenom, da jo uporabite za oblikovanje; je ".css" mapa. Če ga želite uporabiti v drugi datoteki, preprosto vnesite naslednji izvleček:
Zamenjati Ime datoteke z imenom vaše datoteke CSS in tam gremo, so povezane. Prepričajte se, da je vaša datoteka CSS v isti mapi kot vaše povezane datoteke.
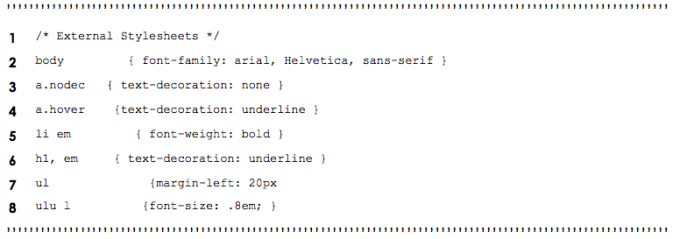
Vzorčna datoteka CSS:
Preden nadaljujemo, sem zanemaril omeniti, kaj počne. Zgoraj boste v zadnji vrstici videli, da sem postavil "ul ul {font-size: .8em; } "In to pomeni, da se bo velikost pisave spremenila v relativno .8 ali 80% običajne velikosti, za katero želi, da uporabnik uporablja svoj lasten slog, naložen v svoj brskalnik. Večina ljudi ne uporablja uporabniško določenega stilskega lista, zato naj vas to ne skrbi.
3.5 Elementi pozicioniranja (kam naprej?)
Ko sliko postavite na spletno stran, je resnično ne želite, da gre samo kamor koli. Ali ne bi radi govorili o tem? Torej, to narediš tako, to je pravzaprav primer, in to bom razložil kmalu:
V vrsticah 9 do 13 boste opazili, da gre za razred z ID-jem kot fgpic in ima v njem nekaj lastnosti. The položaj lastnost je nastavljena na absolutno kar pomeni, da ne glede na to, kako ga uporabnik spremeni, bo slika ostala tam, kjer jo (avtor) postavi s svojo kodo. The vrh in levo lastnosti označujejo točko, na kateri element (npr. slika / besedilo) bo postavljeno. The z-indeks lastnosti je zelo zmogljivo orodje, saj določa raven zlaganja, kot je prikazano na posnetku zaslona spodaj:
Oglejte si, kako je slika ozadja na zadnji strani z vrednostjo z-indeksa 1, besedilo pa spredaj z z-indeksom 3, medtem ko je sprednja slika v sredini z z-indeksom 2. Videti je, da je v resnici videti dobro, če igrate karte pravilno
3.6 Upoštevajte okolico (ozadje)
Spletna mesta izgledajo dobro z ozadji, kajne? Ali ne bi bilo res dolgočasno, če bi imela vsa spletna mesta samo belo ali črno ozadje? Zakaj ne bi vanj postavili slike in malo spremenili barve? Obstaja nekaj lastnosti, s katerimi lahko ozadje strani nekoliko bolj izstopate in strani prižgete. Oglejte si to kodo in preverite, ali lahko ugotovite, kaj počnejo označene lastnosti:
Ste ugotovili, kaj počne? V bistvu je slika v ozadju tisto, kar bomo uporabili v ozadju, pot slike gre v oklepaju / oklepaju, kot je ta> URL (TUKAJ). To si lahko mislite, da ima vrednost z-indeksa 0, saj je vedno na zadnji strani strani. Položaj ozadja slike je nastavljen spodaj levo, precej samoumevno? Nato se slika ozadja ponovi na osi x strani (ponovi-x) in ne le to, ampak je pritrjena na dnu okna (pritrditev ozadja). Končno je bila barva naključno nastavljena na rdečo. Rezultat si oglejte spodaj:
3.7 Kako velik se vam zdi? (dimenzije elementov / omejitve besedila)
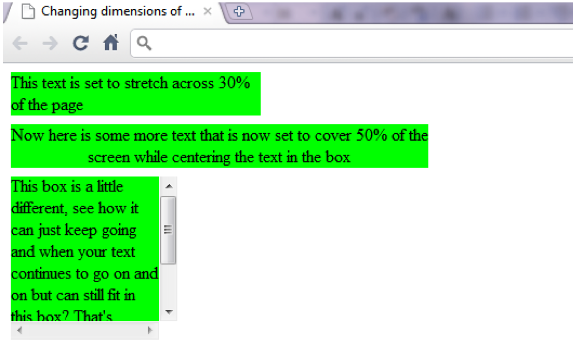
Če menite, da je to vse, kar lahko ponudi CSS, se hudo motite. Pravila CSS lahko določijo dejanske dimenzije vsakega elementa strani. Vzemimo primer besedilnega polja. Ali želite vnesti besedilo, ki ne gre po celotnem zaslonu, ali morda naredite besedilno polje, po katerem se lahko premikate, ne da bi premaknili stran? Tu bi morali biti. Glejte posnetek zaslona za tisto, kar sem pravkar opisal:
Poglejmo si kodo v ozadju:
Samo manjša opomba: vrstica 6 doda obrobno obrobo na dnu vsakega besedilnega polja. Precej kul, kajne? Več o mejah pa v naslednjem razdelku.
3.8 Kaj pride okoli (meje)
Mislim, da to ne potrebuje razlage, vendar jo bom vseeno dal. V bistvu lahko meje postavite okoli česar koli, zato si oglejte, kako to storiti. Torej, tukaj je koda:
Tukaj je tisto, kar počne koda, v bistvu nabor robov, ki obkrožajo imena / imena vrste uporabljene meje. Upoštevajte, da je nasprotno utor greben in je nasprotno vstavljen.
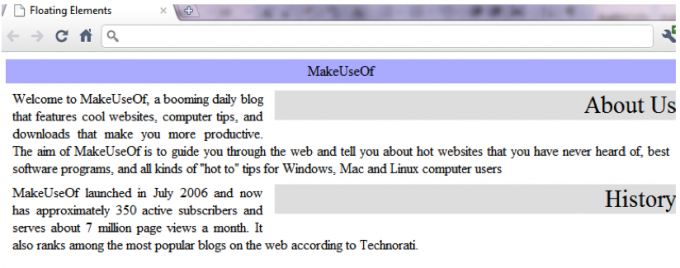
3.9 Lebdeči in lebdeči elementi
Običajno je precej dolgočasno samo videti naslov, nato besedilo, nato naslov in besedilo. Ne bi bilo videti lepše? Obstaja metoda, ki se lahko imenuje plava, zdaj pa vam bom pokazal, kako to storiti. Plavanje vam omogoča, da element premaknete na eno stran zaslona, medtem ko druga vsebina v dokumentu nato teče okoli plavajočega elementa. Plavajoči element je lahko slika ali naslov ali celo drug blok besedila. Poglejmo si, kako to izgleda:
Zelo dobro za kar nekaj situacij, zdaj je to koda, ki tvori to zasnovo:
Ali ni neverjetno, kaj lahko storite, če le najdete pravi način?
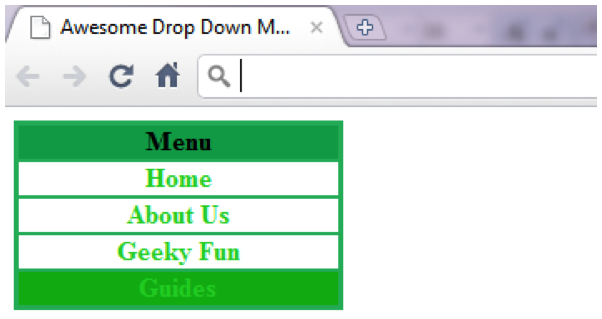
3.10 Ne spustite menija - primer
Če razmišljate o ustvarjanju spletnega mesta, boste najverjetneje potrebovali meni, kajne? No, to je morda pravo mesto za vas, če želite nekaj, kar ni samo sedeti tam. Dinamični elementi omogočajo, da so spletne strani videti boljše in da imajo občutek za celotno spletno mesto.
Ena izmed mojih najljubših vrst menijev mora biti a spustni meni zato si poglejmo, kako ga narediti s CSS. Oglejte si spodnjo kodo:
Vem, da je to na začetku nekoliko zastrašujoče, toda če boste potrpežljivi in samo berete, boste kmalu razumeli.
V vrstici 15 piše: ko imam <div> tag with class = »meni"In miška je lebdenjeing nad njim prikaz the blokje v njem.
Vrstice 16-21 pravijo: ko imam <div> tag with class = »meni"In <a> tag nato nastavite te formate. Upoštevajte, da te vrstice izberejo obliko skritih gumbov menija. V vrsticah 9-14 so nastavljeni formati gumba menija za pomikanje, da se prikaže preostali del menija.
V 22. vrstici piše: ko imam <div> tag with class = »meni"In <a> tag in jaz lebdenje nad enim od teh elementov nato nastavite Barva ozadja do drugačne zelene.
Končni izdelek si oglejte spodaj:
3.11 Listi uporabniškega sloga (ste središče vesolja)
Uporabniki lahko določijo svoje listi uporabniškega stila da bi strani izgledale tako, kot jih želijo. Samo za razlikovanje med Tabele uporabniškega stila in Tablice za stile avtorja. Uporabniški slogi so zunanji seznami slogov, ki si jih lahko ustvarijo uporabniki, ki jih preprosto naredimo kot datoteke CSS brez večine kodiranja. Tukaj vam bom pokazal eno:
Ali ni bilo tako preprosto?
Če želite vedeti, kako to nastaviti v svojem brskalniku, bi preprosto šli Orodja >> Internetne možnosti >> Splošno >> Dostopnost >> Nato določite svojo datoteko Avtorski slog slog je določen znotraj kode vmes .
4. Več informacij
4.1 Zakaj uporabljati xHTML in co. nad oblikovanjem in drugimi aplikacijami?
Preden na to gledate kot na dejstvo ali na kaj podobnega, bi morali vedeti, da je to preprosto stališče, odvisno od tega, kje stojite in kako tehnično mislite. Všeč mi je, da uporabljam programske jezike za dokončanje svojih projektov, saj pomeni, da lahko razumete, kaj je v ozadju modelov, medtem ko uporabljate oblikovalske aplikacije, kot so Adobe Dreamweaver in Microsoft FrontPage vam omogočata, da ustvarite svoje spletno mesto z uporabo samo orodij, ki so na voljo v menijih. Zato so aplikacije za oblikovanje omejene na menijsko možnost, ki vam je bila dana. Na koncu je povsem očitno, da bi s programskimi jeziki spletna stran ali dokončan izdelek vgradili v nekaj bolj privlačnega, saj je njegova funkcionalnost omejena le s spretnostmi programerja z določenim jezikom (npr. JavaScript, CSS, xHTML). Vem, da verjetno mislite, da sem pristranski, vendar boste morali preizkusiti oboje in se odločiti, kako veliko truda želite vložiti v svoje delo, nato pa izberite ustrezna orodja, da pridete do svojega cilj. Lahko se celo odločite za uporabo obeh, saj imata Dreamweaver in FrontPage "kodiranje" in "oblikovalski pogled".
Obstajajo tudi drugi načini za ustvarjanje spletnih strani, kot sta Joomla in WordPress.
4.2 Joomla
Joomla je odličen sistem za upravljanje vsebin (CMS) z veliko prilagodljivosti in z uporabnikom, ki je enostaven za uporabo vmesnik, ki ga mnogi ustrahujejo, ko spoznajo, koliko možnosti in konfiguracije je na voljo. Joomla je platforma, ki temelji na PHP in MySQL. Ta programska oprema je odprtokodnega sistema, do katerega lahko dobite http://www.joomla.org/download.html
Če želite poglobljeni vodnik o Joomli, poskusite z vodnikom MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Vodnik za začetnike JoomleTa vodnik vas bo vodil skozi vse, zakaj izbrati Joomla in kako ga namestiti na vaš spletni strežnik, do tega, kako oblikovati in prilagoditi spletno mesto po svojih željah. Preberi več
4.3 WordPress
WordPress je sistem za upravljanje vsebin (CMS), ki uporabnikom omogoča ustvarjanje in vzdrževanje spletnega mesta s pomočjo upravnega vmesnik, vključno s samodejno ustvarjeno navigacijsko strukturo, ne da bi bilo treba poznati HTML ali se učiti nobenega drugega orodja. WordPress je del odprtokodne programske opreme, ki so jo ustvarili na tisoče programerjev po vsem svetu in dali v javno dobo, zato vam za uporabo ni treba plačati. WordPress je spletna aplikacija, napisana v PHP in MySQL, zasnovana za delovanje na strežnikih Linux: PHP je programski jezik za splet aplikacij, MySQL je relacijska baza podatkov (kot je MS Access), Linux pa operacijski sistem za spletne strežnike - vsi ti so tudi odprti vir. WordPress je od konca leta 2009 najbolj priljubljen CMS z več kot 200 milijoni spletnih mest po vsem svetu.
Dodatno branje
- 11 najboljših HTML oznak, ki jih mora poznati vsak lastnik Bloggerjev in spletnih mest 11 najboljših HTML oznak, ki jih mora poznati vsak lastnik Bloggerjev in spletnih mestSvetovni splet zna veliko jezikov in je kodiran v več različnih jezikih. Vendar je eden od jezikov, ki ga lahko najdemo vse od izuma spletnih strani, ... Preberi več
- 5 zabavnih stvari, ki jih lahko počnete prek spleta s HTML5 5 zabavnih stvari, ki jih lahko počnete prek spleta s HTML5HTML5 še naprej napreduje z večjo močjo, saj več spletnih mest prehaja na nov standard, ki v spletu prinaša večpredstavnostno vsebino, ne da bi morali vtičniki, kot je Adobe Flash. Je to razneslo ... Preberi več
- Koda za splet s temi orodji neposredno v vašem brskalniku Zgradite: 11 briljantnih razširitev Chroma za spletne razvijalceChrome je odličen za spletne razvijalce zaradi svojega obsega razširitev. Če kdaj načrtujete oblikovanje ali kodiranje spletnega mesta, je tu nekaj osnovnih orodij, ki jih morate namestiti takoj. Preberi več
Vodnik objavljen: junij 2011


