Oglas
 Zadnjič sem vam pokazal, kako to ustvarite preprost seznam dogodkov Kako narediti svoj seznam lastnih dogodkov z uporabo vrst po meri po meri v WordPressuWordPress vam omogoča uporabo vrst po meri po meri za razširitev vgrajene funkcionalnosti. Tukaj je, kako to storiti brez vtičnikov. Preberi več z uporabo morda najmočnejše funkcije programa WordPress 3.0 - vrste objav po meri. Po nekaj prošnjah za nadaljnji razvoj tega programa bomo danes ustvarili bazo podatkov o pregledu izdelkov, da bomo povezali vse, kar smo se do zdaj naučili.
Zadnjič sem vam pokazal, kako to ustvarite preprost seznam dogodkov Kako narediti svoj seznam lastnih dogodkov z uporabo vrst po meri po meri v WordPressuWordPress vam omogoča uporabo vrst po meri po meri za razširitev vgrajene funkcionalnosti. Tukaj je, kako to storiti brez vtičnikov. Preberi več z uporabo morda najmočnejše funkcije programa WordPress 3.0 - vrste objav po meri. Po nekaj prošnjah za nadaljnji razvoj tega programa bomo danes ustvarili bazo podatkov o pregledu izdelkov, da bomo povezali vse, kar smo se do zdaj naučili.
Lahko boste vzdrževali ločen seznam izdelkov z uporabo vrst objav po meri, vsaka s pripadajočo sliko in nekatere metapodatki, kot so cena, ocena, specifikacije - in vse bomo zaključili z načinom, kako jih prikazati v pripomočku za stransko vrstico in kazalo. Zveni dobro? Beri naprej.
Zahteve:
Potrebovali boste delujočo namestitev za samostojno gostovanje v programu WordPress 3.0 ali novejši, kar bo izkoristilo obsežno kodiranje PHP. Navedel vam bom kodo, vendar boste morali prilagoditi PHP in XHTML, da prilagodite imena spremenljivk svojim potrebam ali spremenite slog. Če potrebujete hiter začetni tečaj CSS in XHTML, lahko predlagam naš čudovit brezplačen
vodnik za začetnike Naučite se govoriti "Internet": vaš vodič po xHTMLDobrodošli v svetu XHTML - Extensible Hypertext Markup Language - označevalni jezik, ki omogoča vsakomur izdelati spletne strani z veliko različnimi funkcijami. To je glavni jezik interneta. Preberi več prenesti. Prav tako bi predlagal, da uporabite čisto kodirano ampak osnovni tema - privzeto Dvajset deset ali Dvajset enajst tema je pravzaprav precej zapletena za urejanje, zato najprej preizkusite nekaj preprostejšega, preden se poskušate integrirati s tem.Če ste prebrali vadnico preteklih tednov, bi morali biti nekoliko seznanjeni z ustvarjanjem vrste objave po meri v WordPressu. Kopiraj in prilepi to osnovno kodo v nov vtičnik, ga aktivirajte in začnite dodajati nove izdelke, tako da bomo imeli na voljo nabor podatkov. (Opomba: Če zdaj raje preprosto naložite celotno in popolno kodo, ne da bi poskušali dodajati stvari po poti, namesto tega uporabite to končano kodo. Še vedno lahko spremljate vadnico in jo prilagodite, ko gremo)

Prav tako je pametno, da se zdaj odločite, katere metapodatke želite povezati z vsakim izdelkom. Na primer, podatkovna zbirka digitalnih fotoaparatov morda potrebuje:
- Prodajna cena
- Resolucija
- HD Video
- Nakup povezava
- Ocena
Namesto da bi te podatke dodali neposredno opisu izdelka ("objava vsebine"), bomo ustvarili polja po meri, ki bodo vsebovala te informacije. Na zaslonu z dodajanjem izdelka preverite, ali ste omogočili polja po meri, nato ustvarite novo polje za vsak nabor informacij. Nova polja boste morali ustvariti samo enkrat - za naslednji izdelek, ki ga dodate, boste lahko v spustnem oknu izbrali ime polja po meri. Ne pozabite dodati predstavljene slike in jo tudi uporabite za prikaz pozneje ob izdelku z informacijami.
Predloga za en izdelek
Če si zdaj poskusite ogledati enega od svojih izdelkov, boste verjetno dobili 404 ni najdeno napaka. Če želite to popraviti, glavo v nastavitve permalinks programa WordPress in pravkar zadeti Shrani nastavitve enkrat. Zdaj, ko si ogledate enega od novih vnosov v izdelek, odvisno od teme, boste morda videli nekaj navadnega. Naslov in opisno besedilo sta tam, kaj pa je z vsemi našimi meta informacijami in sliko?
Če želite prilagoditi poglede posameznih izdelkov, bomo morali prilagoditi novo datoteko predloge, imenovano single-products.php - to storite tako, da podvojite obstoječe single.php zato imamo postavljene temelje in ne začenjamo iz nič.

V tem trenutku bom naredil zelo majhno spremembo vrstice, ki prikazuje "Napisal (avtor) dne (datum)", Zato namesto tega samo bere"Dodano bazi podatkov dne (datum)”. To je samo tako, da sem lahko prepričan, da predloga deluje, in ob osveževanju posamezne strani izdelkov bi se ta sprememba morala prikazati v trenutku.
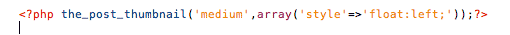
Zdaj, če želite dodati predstavljeno postno sliko, ki smo jo priložili izdelku, naj to stori ena vrstica (vključil sem tudi podatke o slogu, če jih potrebujete). Objavil sem sporočilo polno kodo za svoj single-products.php tukaj, vendar ne pozabite, da je edinstven za mojo temo, zato preprosto kopiranje v lastni imenik lahko povzroči nepričakovane rezultate.

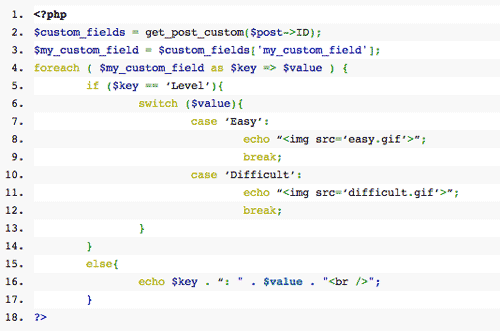
Najenostavnejši način za dodajanje meta informacij kamor koli je uporaba:

… Vendar nam bo to omogočilo le osnovni izhodni seznam parov ključ in vrednost. Če želite storiti kaj bolj zapletenega z vrnjenimi vrednostmi (na primer prikazovati grafiko z zvezdico), morate zajeti vse vrednosti in jih nato iterati. [Oglejte si kodo tukaj]:

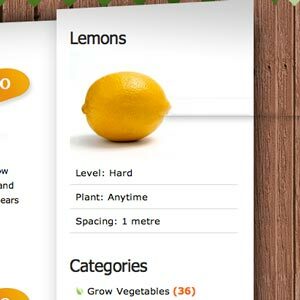
V zgornjem primeru preverjam ime vsakega polja po meri ( $ ključ) in preverite, ali se imenuje „Raven’. Če je je imenovana raven, namesto da le odmevam vrednost polja nazaj, prikazujem drugačen grafični element glede na vsebino. Za vsa druga polja po meri odmevam vrednost, kakršna je, skupaj z imenom polja (točno tisto, kar the_meta () ne). Zdaj je moja enotna stran izdelka videti tako:

Pustil jo bom tam za enoten pogled na izdelke, saj je to res odvisno od lastne teme in tega, kar želite z njo doseči. Zaenkrat pojdimo na pripomoček za stransko vrstico, da prikažemo... 3 najvišje uvrščene izdelke v bazi?
Gradnik
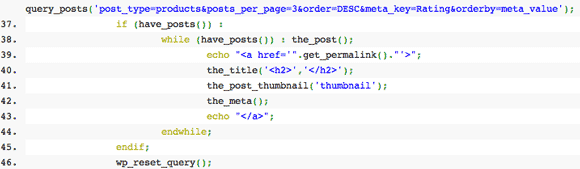
Da bi to naredili, sem v postu nekoliko prilagodil kodo, ki sem vam jo dal Kako napisati osnovni WordPress widget Kako ustvariti svoje osnovne pripomočke WordpressMnogi blogerji bodo iskali popoln Wordpress pripomoček, ki bo naredil točno tisto, kar želijo, toda z malo izkušenj s programiranjem boste morda lažje napisali svoj pripomoček po meri. Ta teden bi ... Preberi več , toda namesto da bi prikazal en sam naključen post, sem ga prilagodil z naslednjim [si oglejte celotno kodo tukaj]:

Tako bom dobila 3 objave, podobne spodnjem zaslonu. Če nobenega od vaših izdelkov ni prikazano, natančno preglejte razdelek, v katerem piše & meta_key = Ocena, da se prepričate, da imate v resnici meta ključ tega imena. Opazite, kako sem se tudi odločil prikazati meta informacije, povezane s tem izdelkom, skupaj s predstavljeno sličico, vendar lahko ta določen blok kode uredite tako, da prikaže karkoli želite.

Arhivi izdelkov ali kotacije
Nazadnje sem hotel narediti tudi kazalo / arhivsko stran, tako da sem obiskal http://yourdomain.com/products/ bi prikazal preprost seznam vseh izdelkov, podoben indeksu bloga. Osnovni izvleček + objava sličic slik sem vam pokazal, kako narediti v Kako dodati sličice v svojo temo Nastavite svoj blog z WordPressom: The Ultimate GuideŽelite ustanoviti svoj blog, vendar ne veste, kako? Poglejte WordPress, najzmogljivejšo platformo za bloganje, ki je danes na voljo. Preberi več članek je večinoma zadostoval, a da bi ga prilagodil, sem podvojil archive.php datoteko v moji temi in jo preimenoval arhiv-products.php.
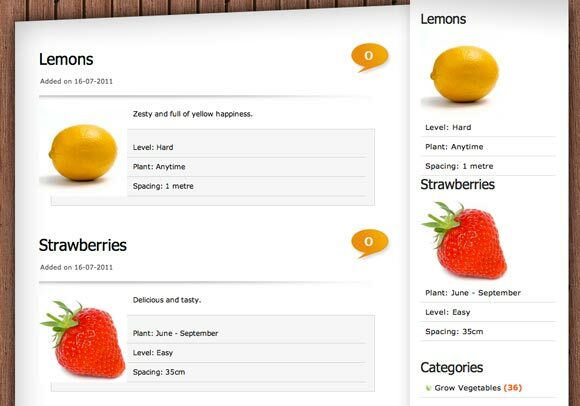
Če še nimate strani z arhivi, preprosto podvojite index.php in ga preimenovali v arhiv-products.php. Spet s prilagoditvijo vrstice meta-informacij o članku in dodavanjem klica v the_meta () nekje sem dobil tole:

Očitno je videti, da je z arhivi in stransko vrstico videti nekoliko neumno, kar bi lahko storila tudi z nekoliko več prilagoditve sloga, vendar bom to prepuščal vam!
To je danes od mene. Ogledate si lahko popolno spletno kodo tukaj - samo kopirajte in prilepite ali prenesite celotno stvar v datoteko, imenovano products.phpin ga namestite v imenik vtičnikov. Zdaj bi morali imeti možnost, da svoj blog WordPress razširite v bazo podatkov karkoli! Težko je odgovoriti na posamezne težave, ki jih morda imate, vendar v komentarjih objavite, če želite kakšno pomoč ali želite izkažite svojo zahvalo - tvit ali Facebook, ki bi bil všeč, bi bil zelo cenjen ali celo omemba na vašem blogu, če se odločite za izvajanje to. Hvala za branje in ne pozabite na vse ostale Vadnice za WordPress imamo!
James ima doktorat iz področja umetne inteligence in ima certifikat CompTIA A + in Network +. Je vodilni razvijalec MakeUseOf in svoj prosti čas preživlja z igranjem VR paintball in družabnih iger. Z računalniki gradi že od malih nog.


