Oglas
Če ste razvijalec spletnega mesta ali grafični oblikovalec, vsake toliko uporabite kodo CSS. Gumbi so vrsta elementov spletnih strani, ki se pogosto kodirajo v CSS in nato vdelajo v spletna mesta. Razmišljanje in tipkanje celotne kode CSS za gumb je za oblikovalce lahko zelo mučna naloga. Toda po zaslugi Button Makerja je delo močno poenostavljeno.
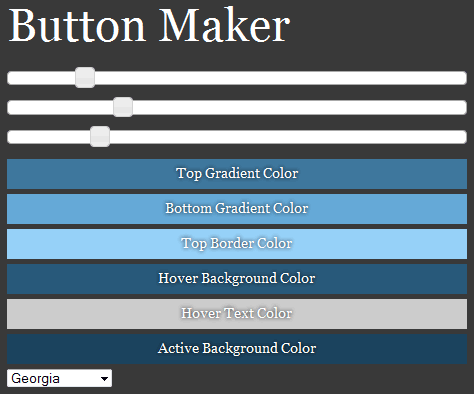
Izdelovalec gumbov je brezplačen za uporabo generatorja kod css, ki zagotavlja storitev ustvarjanja gumbov in kodo CSS gumba. Ko se prijavite na spletno mesto, si lahko na levi strani ogledate gumb z nekaj nastavljivimi nastavitvami.

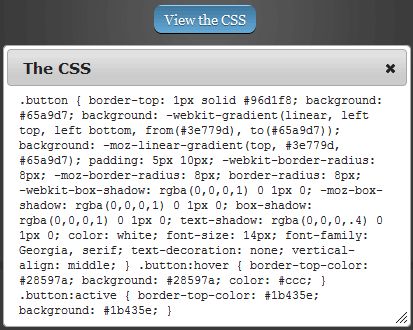
Nastavitve vključujejo tri drsnike, s katerimi lahko spremenite obliko gumba. Druge nastavitve so povezane z barvami gumba; lahko nastavite barvo zgornjega naklona, barvo spodnjega gradienta, barvo zgornjega roba, barvo ozadja miške, barvo besedila in aktivno barvo ozadja. Zadnja nastavitev je slog pisave; na voljo so možnosti Helvetica, Georgia in Lucida Grande. Če želite dobiti kodo CSS, kliknite gumb; posledično se prikaže polje s kodo CSS.

Lastnosti:
- Na voljo je predogled gumba.
- Lahko spremenite pisavo gumba.
- Poenostavlja nalogo pridobivanja CSS kode za gumbe.
- Ponuja vam veliko možnosti za spreminjanje gumba.
- Podobna orodja: DaButtonFactory, Buttonator, TheButtonEffect ter HTML in CSS Generator zaokroženih vogalnih gumbov.
Obiščite Button Maker @ CSS Trick Button Maker