Oglas
Pisave, uporabljene na vašem spletnem mestu, dodajo osebnost spletnega mesta. Čeprav lahko uporabljate običajne pisave s standardnimi nastavitvami, jih prilagodite tako, da ustrezajo vašemu spletnemu mestu, kar bo odražalo vaše trdo delo, ki ga bodo obiskovalci zagotovo cenili. Če želite prilagoditi pisave, ki jih boste uporabljali, in pridobiti njihovo kodo CSS, obiščite IntelligenceFont.

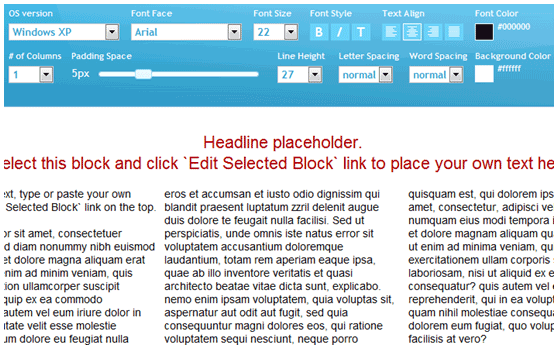
IntelligenceFont je brezplačno in uporabnikom prijazno spletno mesto. Njegov namen je pomagati preveriti in prilagoditi, kako bo v brskalniku izgledala izbrana pisava. Vsi potrebni nadzori so postavljeni tam na domačo stran.
Dobiš lorem ipsum (lutkasto besedilo), ki prikazuje, kako bodo sedanje nastavitve pisave izgledale. Izberete lahko naslov ali besedilo besedila in na vrhu spremenite kontrolnike, da ustvarite želeno pisavo. Slogi pisave so na voljo glede na njihov OS; na primer Calibri je mogoče najti v operacijskem sistemu Windows Vista, ne pa v sistemu Windows 98.
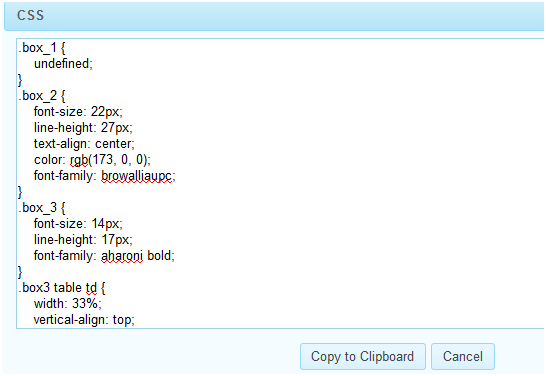
Ko končate s prilagoditvijo pisave, kliknite povezave na vrhu, da pridobite CSS ali xHTML kodo pisave.

Lastnosti:
- Uporabnikom prijazno spletno mesto.
- Svojim obiskovalcem omogoča nastavljanje pisav.
- Pisave so razvrščene glede na operacijski sistem, ki jim pripadajo.
- Obiskovalci lahko za svoje pisave dobijo kode CSS in xHTML.
- Podobna orodja: CSSTypeset, Vnesite Folly Kako enostavno narediti logotip z Microsoft WordomMicrosoft Word ni prva izbira za risanje logotipov. Nima mandatov, ki bi si zaslužil mesto v vrsti oblikovalske programske opreme. Ampak ali se lahko zruši? Vzemimo tveganje. Preberi več in Typekit.
- Preberite tudi povezani članek: 2 brezplačna orodja za izdelavo lastnega besedila 2 brezplačna orodja za izdelavo lastnega besedila Preberi več .
Oglejte si IntelligenceFont @ www.intelligencestorm.com/intelligencefont [Ni več na voljo]