Oglas
Slike so lahko precej brezživne in dolgočasne - razen če so interaktivne in odlične, to je. In qTip to olajša z močjo jQuery. Preberite nadaljevanje, če želite izvedeti, kako lahko dodate interaktivne nalepke, ki se pojavijo, ko uporabnik premakne miško nad deli slike.
Zakaj bi to radi storili? Osebno uporabljam tehniko na novem spletnem mestu za e-trgovino, tako da lahko uporabnik premakne miško nad elemente prizor (kot Ikea katalog), pri čemer se prikaže naslov izdelka in doda dodano v košarico dinamično. Lahko bi ga uporabili tudi za dober učinek na nečem, kot je zemljevid kampusa ali mesta, kjer obstaja veliko nenavadno oblikovanih elementov, ki bi resnično lahko naredili opis, ne da bi se zamajali z zemljevidom. Zelo preprost primer bi bile tudi Facebook oznake, kjer boste s kazanjem miške nad obrazom osebe povedali, kdo so. Njegove uporabe je omejena samo z vašo domišljijo.
Opomba: Predpostavljam zelo osnovno znanje o jQuery in HTML tukaj - vsaj prepričajte se, da ste prebrali
izbirniki Vadnica za jQuery - Uvod: Osnove in izbirnikiPrejšnji teden sem govoril o tem, kako pomemben je jQuery za vsakega sodobnega spletnega razvijalca in zakaj je super. Ta teden mislim, da je čas, da si umažemo roke z neko kodo in se naučimo, kako ... Preberi več , metod Uvod v jQuery (2. del): Metode in funkcijeTo je del stalne predstavitve začetnikov v seriji spletnih programov jQuery. Prvi del je obravnaval osnove jQueryja, kako ga vključiti v svoj projekt, in izbirnike. V drugem delu bomo nadaljevali z ... Preberi več , in anonimne funkcije Uvod v jQuery (3. del): Čakanje na stran za nalaganje in anonimne funkcijejQuery je zagotovo bistvena spretnost sodobnega spletnega razvijalca in v tej kratki mini seriji upam, da vam bom dal znanje, da ga začnete uporabljati v svojih lastnih spletnih projektih. V ... Preberi več .qTip
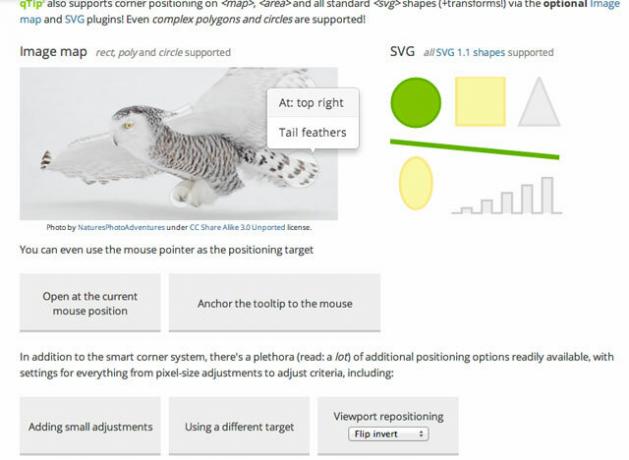
qTip je izčrpen opis orodja in vtičnik za jQuery z različnimi slogi. Uporabljali ga bomo posebej s funkcijo slikovne slike, toda to zagotovo ni vse, kar lahko. Oglejte si stran vtičnika če želite izvedeti več ali preberite, če želite začeti.

Izdelava slikovnega zemljevida
Sami slikovni zemljevidi zagotovo niso nova stvar - elementi označevanja so že dolgo na voljo in se vrnejo v tisti dan je dejansko veljal za dober način predstavitve navigacijskega sistema - s klikajočimi se deli slike, ki se povezujejo na različne odseki. Za ta del funkcionalnosti se še vedno uporablja enaka osnovna koda slikovnih kart, zato jo bomo morali najprej določiti.
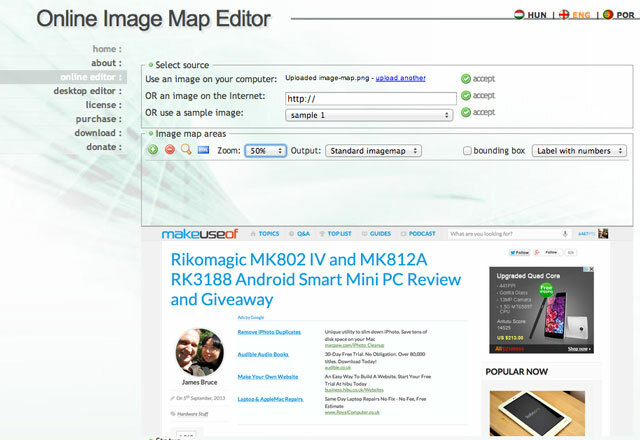
Za izdelavo slikovnega zemljevida lahko uporabite različna orodja - Adobe Fireworks ali Photoshop - vendar je najlažja in brezplačna rešitev spletno orodje kot je ta. Zagotovo ni edino spletno orodje in ga ne podpiram posebej, vendar se je zdelo dovolj preprosto za uporabo - obvestite nas v komentarjih, če boste našli boljše. Določite lahko pravokotne, krožne ali celo poligonalne oblike.

Začnite z nalaganjem slike - v tem primeru bom označil posnetek zaslona spletnega mesta MakeUseOf. Za ogled celotne slike v orodju boste morda morali pomanjšati.
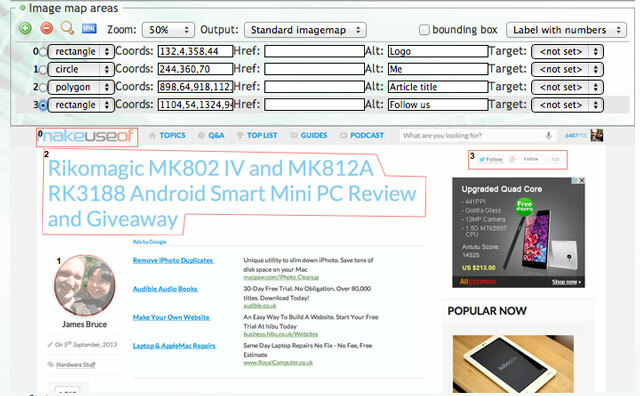
Moral bi biti dokaj očitno, kako ga uporabiti kot osnovni slikarski program - edino, kar si moramo zapomniti, je da pri risanju poli oblike morate zadnjo točko držati SHIFT, da se zaprete in konča. Tu sem določil 4 oblike.

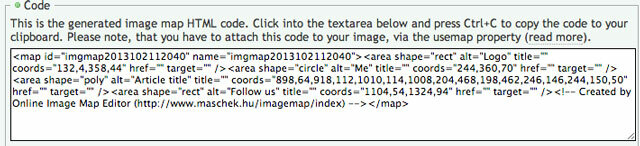
Ko ste pripravljeni, se pomaknite navzdol in kopirajte dano kodo.

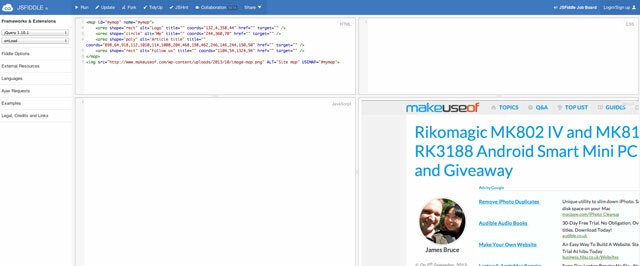
Ustvarite osnovni nov dokument HTML in malo očistite kodo ter dodajte slikovno oznako, da kaže na prvotno sliko. Najlažji način za to preizkusite z uporabo a JSFiddle. Tukaj je moj vzorec, v začetnem stanju (končni niz kode je dan pozneje, ne skrbite).
Ne pozabite dati slike a uporabni zemljevid atribut, ki kaže na #id zemljevida, ki vsebuje koordinate (usemap = ”# moja mapa”npr.).

Dodajanje v qTip
Če ste kodo prilepili na JSFiddle, boste na stranski vrstici videli možnost, da vključite jQuery. Prepričajte se, da to omogočite. Tu lahko dodamo tudi druge zunanje vire, zato nadaljujte in dodajte URL-je za CSS in JS, ki so navedeni na strani za prenos qTip. Kopirajte in prilepite povezave "vse funkcije in sloge" v JSFiddle - čeprav bi v praksi uporabili spodnje konfiguracijsko orodje, da sestavite nabor funkcij ali slogov po meri.
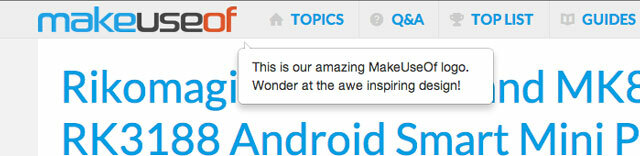
Celoten vodnik za izvajanje qTip je lahko najdemo tukaj, vendar pojdimo naprej in ustvarite nekaj preprostih besedilnih nasvetov. Naslednji Javascript bo ciljal na vse elemente območja (elemente, ki definirajo dele našega slikovnega zemljevida) pri nalaganju strani, s čimer bo qTip dejal, da dela na njih z vsebino, kar je v alt atributu.
$ (document) .ready (funkcija () { $ ("območje"). (funkcija (indeks, element) { var povezava = $ (to); $ (povezava) .qtip ({ vsebina: link.attr ("alt") }); }); });
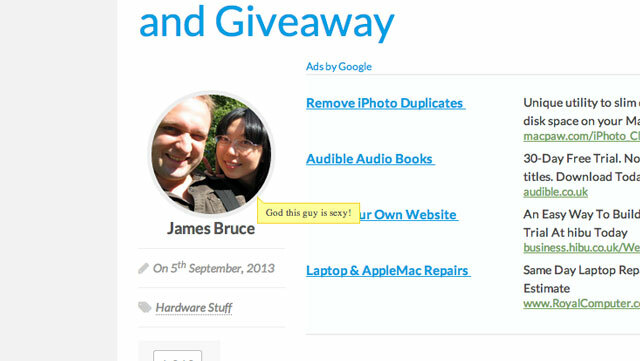
Privzeta zasnova je precej grda - oglejte si jo lahko tukaj - ampak to je v redu, uporabimo tako obliko po meri na pojavnih oknih (Nekatere kode sem izpustil, saj prikazuje samo razdelek qTip).
$ (povezava) .qtip ({ vsebina: link.attr ("alt"), slog: { razredi: 'qtip-bootstrap qtip-senca' } });Vključil sem tudi BootStrap CSS datoteko kot zunanjo datoteko, da razvrstimo grde standardne pisave brskalnika. To je zelo pretirano, vem. Še vedno: veliko bolje!

Zdaj opažam, da privzeti položaj spodnje desne strani res ni idealen. Če želite to prilagoditi, uporabite nastavitev položaja:
$ (povezava) .qtip ({ vsebina: link.attr ("alt"), slog: { razredi: 'qtip-bootstrap qtip-senca' }, položaj: { cilj: 'miška', prilagodi: { miš: true // Lahko ga izpustimo (npr. privzeto vedenje) } } }); });Zdaj premaknite miško nad elementom in namizje orodja sledi miški. Ti lahko si oglejte končni predstavitev tukaj.
Prav tako lahko naredite pojavni modal (tako da je vse ostalo zatemnjeno, za vrnitev nanj pa morate klikniti zunaj) ali celo naložiti kakšno vsebino prek zahteve AJAX. Mislim, da je to precej čist vtičnik, ki vdahne novo življenje v dokaj neuporabljen standard HTML - poglejmo, do česa lahko pridete, in nam v komentarjih sporočite, če ste s čim kaj ustvarili to.
James ima doktorat iz področja umetne inteligence in ima certifikat CompTIA A + in Network +. Je vodilni razvijalec MakeUseOf in svoj prosti čas preživlja z igranjem VR paintball in družabnih iger. Z računalniki gradi že od malih nog.


