Oglas
 Imam velike težave s spletnimi oblikovalci: redko sem zadovoljen s tem, kar mi je ponujeno, in ne znam z besedami izraziti tistega, kar dejansko želim. Kot internetni tržnik moram precej pogosto zagnati nova spletna mesta, tako da seveda pogosto naletim na težavo.
Imam velike težave s spletnimi oblikovalci: redko sem zadovoljen s tem, kar mi je ponujeno, in ne znam z besedami izraziti tistega, kar dejansko želim. Kot internetni tržnik moram precej pogosto zagnati nova spletna mesta, tako da seveda pogosto naletim na težavo.
Kaj torej storiti? Ne morem si privoščiti časa, da se naučim spletnega oblikovanja in se spremenim v profesionalnega spletnega razvijalca. Poleg tega ne morem vsega sam. Na srečo sem pred kratkim naletel na kul orodje za spletni razvoj, ki mi omogoča, da sproti uglašam CSS in pripravim vrhunsko različico, v kateri se počutim udobno.
Orodje se imenuje dodatek FireFox FireBug in je tako kul, da mnogi spletni razvijalci uporabljajo FireFox iz edinega razloga, da ga je mogoče razširiti s FireBugom. To je najboljši dodatek za Firefox za spletne razvijalce. Tako v tej objavi delim svoje ljubiteljske trike ustvarjanja oblikovanja spletnega mesta s FireBug-om.
Uvod:
Pomaknite se do predloge spletnega mesta, ki jo želite urediti in aktivirati Firebug: za hiter dostop uporabite tipko F12.
V spodnji polovici okna brskalnika se bo odprlo orodje s 6 zavihki: "Konzola", "HTML", "CSS", "Skript", "Dom" in "Net". Tu bom govoril o dveh zavihkih: "HTML" in "CSS".

Kartica CSS:
Urejanje atributov in atributskih vrednosti
Če želite spremeniti atribut ali vrednost atributa, samo kliknite nanj in ga uredite v kodi. Učinek spremembe bo takoj viden v zgornjem oknu brskalnika.
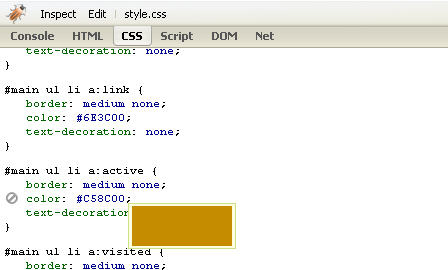
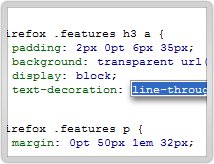
Predogled barv in slik v CSS-u
Firebug amaterjem, kot sem jaz, omogoča, da bolje razumejo CSS, tako da mi pokaže predogled vsake vizualne lastnosti:

Preprosto ugotovite natančno pozicioniranje, oblazinjenje in robove
Orodje nudi čudovito podporo pri spreminjanju numerične vrednosti. Preprosto kliknite na številčno vrednost, ki jo želite spremeniti, in jo spremenite s številkami na tipkovnici - učinek si oglejte takoj na zgornji strani in po potrebi spremenite urejanje.
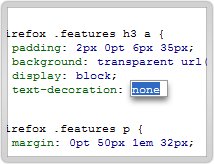
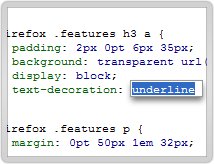
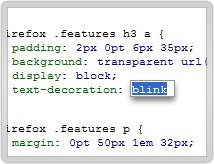
Naj vam orodje pokaže, katero lastnost lahko uporabite
Označite lastnost in s tipkami s puščicami navzgor / navzdol na tipkovnici prikazajte vse dovoljene lastnosti CSS po abecednem vrstnem redu.

Zavihek HTML:
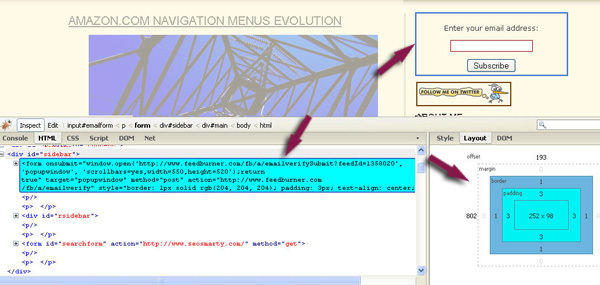
Naučite se vseh lastnosti polja na poti (rob, rob, oblazinjenje in vsebina): odprite zavihek HTML + Postavitev na desni in v zgornji vrstici okna z orodjem kliknite »Pregledaj«. Zdaj lahko premikate po strani in opazujete naslednje:
- vsak element strani v modrem okvirju;
- ustrezno območje v izvorni kodi, označeno z modro barvo (jeziček HTML);
- lastnosti vizualiziranih okenc (zavihek Postavitev).

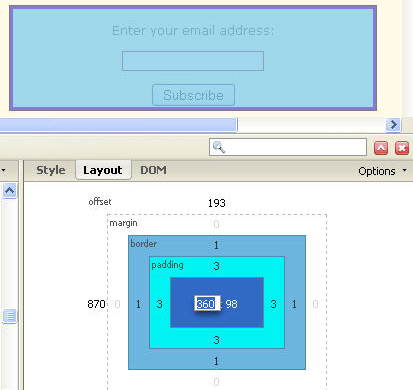
Kartica Postavitev Firebuga vam omogoča vizualno razčlenitev vsakega polja v modelu polja in širino vsakega roba. Poleg tega vam prikaže širino in višino najbolj notranjega polja ter odmik elementa x in y glede na njegov nadrejeni.
Uredite katero koli znamko desno na zavihku postavitve in si oglejte spremembe v živo na strani:

Nekaj koristnih nasvetov:
- Uporabite Control + F12 (ali Command + F12 v Macu), da odprete Firebug v ločenem oknu.
- Vzdrževanje črnih in belih seznamov: Firebug vam omogoča, da vodite seznam spletnih mest, za katera bi morali ali ne smejo biti omogočeni. Brskate lahko v dveh načinih - bodisi omogočite Firebug za vsa spletna mesta, razen tistih na "črnem seznamu", ali pa Firebug onemogočite za vsa spletna mesta, razen tistih iz "seznama".
- Poiščite še nekaj pomoči tukaj: Firefox vadnica v preprostih besedah.
Tako kot ste že videli z dodajanjem FireBug Firefox, lahko ustvarite in prilagodite modele spletnih strani, tudi če v spletnem oblikovanju, kot sem jaz, popolnoma ne veste. Seveda ima FireBug veliko širše možnosti, kot je opisano zgoraj, zato vas prosim, da delite več nasvetov in trikov tega super orodja.
Ann Smarty je svetovalka za SEO na seosmarty.com, blogerka o spletnem marketingu in aktivna uporabnica socialnih medijev. Prosimo, sledite Ann na Twitterju kot seosmarty

