Oglas
Tukaj je način za ustvarjanje vzorcev ozadja CSS v nekaj sekundah. Patternify CSS Generator vam omogoča, da ustvarite različne vzorce na ravni pikslov in jih nato naložite v PNG, kopirate kot kodo CSS in jih delite s prijatelji.

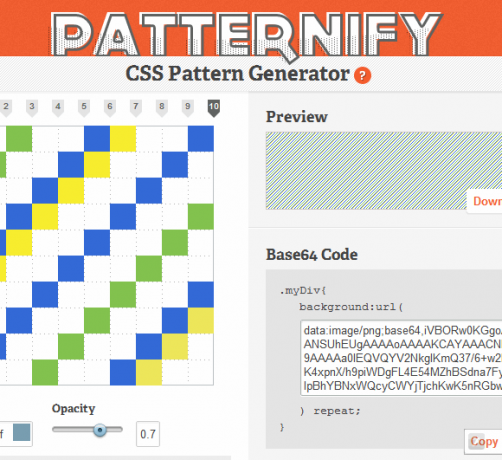
Če želite uporabiti Patternify, začnite z nastavitvijo velikosti vzorca v risalnem polju. Večja kot je velikost škatle, bolj izrazit vzorec lahko ustvarite. Kliknite vsako polje, da ga označite z različnimi barvami in prosojnostjo, ali napolnite celotno platno z izbrano barvo. Prav tako lahko kliknete različne prednastavljene vzorce, ki so na voljo, vključno s sivo lestvico stare šole, barvami in drugimi vzorci.
Ko končate, ga lahko preprosto uporabite na svojem spletnem mestu, tako da kopirate in prilepite kodo CSS ali prenesete PNG za uporabo na vašem strežniku. To vrhunsko orodje je odlično za novo oblikovalce CSS ali vse, ki želijo hitro postaviti edinstveno ozadje CSS.
Lastnosti:
- Prost; prijava ni potrebna.
- V nekaj sekundah ustvarite vzorce ozadja CSS.
- Preverite predogled in pridobite kodo Base64.
- Prilagodite barvo in motnost.
- Podobna orodja: Repper, BgPatterns in PatternCooler.
Oglejte si Patternify @ www.patternify.com
Izrael Nicolas je bil najprej popotniški pisatelj, vendar je zašel v temno stran mešanja tehnologije in potovanj. Zelo rad se sprehaja po državi s samo dobrim kompletom čevljev in majhnim nahrbtnikom, ne da bi ostal brez prenosnika in drugih pripomočkov.


