Oglas
Ta objava je bila prvotno osredotočena na orodje, imenovano iPad Simulator, vendar se v letih ni posodobilo, zato smo ga nadomestili z nekaj alternativnimi metodami, ki jih lahko uporabite namesto tega.
Če želite preizkusiti, kako bo izgledalo vaše spletno mesto v iPadu, a ga nimate, vam ni treba hititi in kupiti tako dragega pripomočka. Več spletnih orodij olajša kot kdaj koli prej občutek, kako se odziva vaše spletno mesto z le nekaj kliki gumba.
Simulirajte iPad z BrowserStack
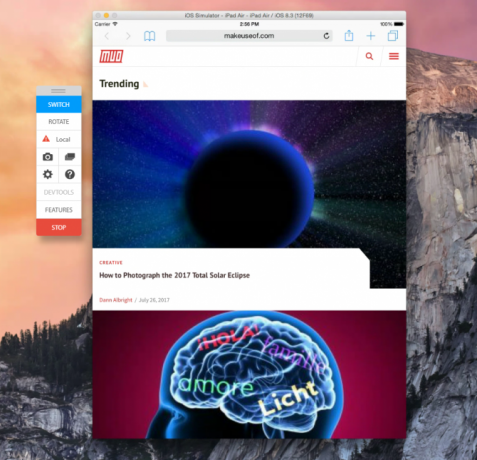
BrowserStack vam omogoča, da simulirate iPad Air. Brezplačni uporabniki dobijo samo 30-minutno predstavitev, po kateri stane 29 dolarjev mesečno. Medtem ko lahko plačljivi račun preizkuša različne modele in izdaje za iOS, je brezplačna različica omejena na iPad Air, ki deluje iOS 8.3.
Ko zaženete simulator iPad, se samodejno odpre Safari. Lahko vnesete svoje spletno mesto in si ga ogledate v ležečem in portretnem načinu. (Samo kliknite na Zavrtite .) Če želite videti začetni zaslon iPad, pojdite na Hardware> Home.

Odprite lahko nekaj osnovnih Applovih aplikacij, vključno s koledarjem, fotografijami, stiki, zemljevidi, nastavitvami, igralnim centrom in zdaj že razpadlim časopisom. Če rečem, z njimi resnično ne moreš veliko storiti.
S BrowserStack lahko preizkusite tudi lokalne URL-je in če za dostop do storitve uporabljate Chrome ali Firefox, lahko preizkusite tudi zvočno podporo. Druge funkcije vključujejo testiranje razširitev in podporo za nalaganje / prenos.
Simulirajte iPad z apetitom
Apetizirati je še eno orodje za simulacijo iPada z omejeno brezplačno možnostjo. Na brezplačni račun se lahko prijavite in storitev uporabljate skupno 100 minut. Če se ne prijavite, ga lahko preizkusite v korakih v enem minutu: naložite aplikacijo, jo uporabite eno minuto in nato znova naložite in začnite znova.

Čeprav je to resnično težko, lahko preizkusite, kako bo vaše spletno mesto videti na iPad Air ali iPad Air 2 in lahko preizkušate od iOS 8.4 do iOS 10.3. Izbirate lahko celo med črnim ali belim iPadom.
Ko se prvič naloži, se v aplikaciji Wikipedia odpre Safari. Preprosto kliknite iPadov gumb za virtualni dom, kliknite Safari in v URL / iskalno vrstico vnesite povezavo, ki jo želite preizkusiti.
Prost način za preizkus odzivnosti spleta iPad
Če iščete enostavnejšo možnost in želite preprosto preizkusiti spletno mesto ali povezavo glede odzivnosti, obstaja nekaj nekaj orodij brskalnika, ki to olajšajo, vendar je najlažji Firefox, ki ima domačo funkcijo prav za to stvar.
V meniju brskalnika pojdite na Razvijalec > Odziven način oblikovanja. Uporabite lahko tudi bližnjico na tipkovnici Ctrl + Shift + M (ali Cmd + Shift + M na Macu). Vaš brskalnik bo prešel na manjši vmesnik. Izberete lahko prednastavljene dimenzije od 320 x 480 do 1920 x 900 ali vnesete velikost po meri ali povlecite ročaje, da spremenite velikost zaslona.

Uporabniki Chroma lahko namestijo razširitev Resizeer oken, ki deluje na podoben način. Obe orodji olajšata ugotavljanje, ali vaše spletno mesto izgleda dobro na mobilnih napravah in tabličnih napravah.
Če ne uporabljate Chroma ali Firefoxa in ne želite uporabiti katerega koli od zgoraj naštetih načinov, se lahko preprosto odločite za spletno mesto, kot je Responsimulator. Samo vnesite povezavo, ki jo želite preizkusiti, in kliknite puščico na desni strani, da si ogledate vmesnik iPad.
Katera orodja bi dodali na ta seznam? Sporočite nam v komentarjih.
Nancy je pisateljica in urednica, ki živi v Washingtonu. Pred tem je bila urednica za Bližnji vzhod pri The Next Web, trenutno pa deluje v raziskovalnem središču za komunikacije in družbene medije s sedežem v DC.