Oglas
 Že leta sem zaljubljena WordPress kot platforma za bloganje in a CMS (sistem za upravljanje vsebine), ker je posodabljanje vsebine tako enostavno, kot z uporabo urejevalnika besedil. To je poanta CMS-a?
Že leta sem zaljubljena WordPress kot platforma za bloganje in a CMS (sistem za upravljanje vsebine), ker je posodabljanje vsebine tako enostavno, kot z uporabo urejevalnika besedil. To je poanta CMS-a?
CMS daje oblikovalcu spletnih strani možnost, da oblikuje spletno mesto in nato kupcu (ali vodji oddelka ali komu) preprosto pokaže, kako sam posodablja vsebine. S spletnim mestom, zgrajenim na CMS, lahko manj znani uporabniki lažje upravljajo z vsebino. Od tod tudi ime sistem za upravljanje vsebine.
Kaj pa, če bi v internetu našli eno od teh brezplačnih predlog spletnega mesta in preprosto in hitro nastavili vsebino, ki jo je mogoče urejati tako kot CMS? Zdaj, verjeli ali ne, mogoče je.
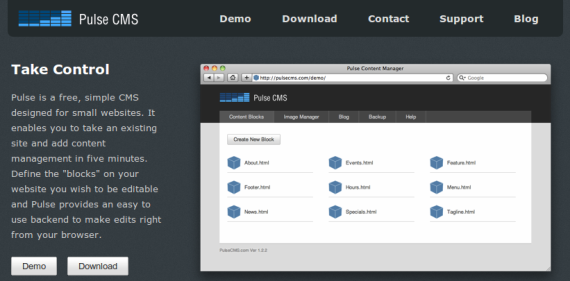
V tem članku vas bom predstavil, kako lahko z orodjem, imenovanim CMS, nastavite predlogo spletnega mesta, ki jo je mogoče urejati kot CMS Pulse CMS.

Prosimo, upoštevajte:ta članek je namenjen tistim, ki imajo predhodno znanje o nastavitvi spletnih mest. Ideja je, da lahko spletno mesto nastavite tako, da ga lahko predate nekomu, ki nima veščin spletnega oblikovanja, da bi lahko sami upravljali vidike upravljanja vsebine.
Za namene te vadbe bom prenašal katero koli staro brezplačno predlogo spletnega mesta, ki jo najdem na internetu. Če ste oblikovalec in ste že oblikovali spletno mesto, ste korak naprej.
Prvi korak: prenos in namestitev predloge spletnega mesta
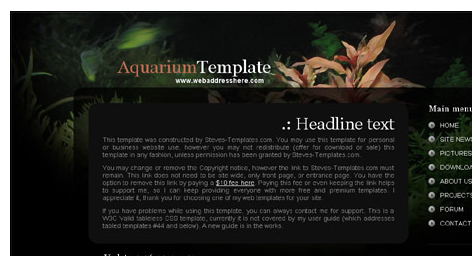
Google sem za brezplačne predloge spletnega mesta in izbiram tale brez posebnega razloga.

Če poznate nastavitev spletnih mest, potem mora biti ta korak dokaj enostaven. Vse, kar sem storil, sem razpakiral datoteke spletnega mesta, spremenil datoteko index.html v datoteko PHP in preko spletnega strežnika naložil vse FileZilla Prenos datotek preko FTP z FileZilla Preberi več .
Datoteko sem spremenil v datoteko PHP, ker bo vdelana koda, ki jo bomo uporabljali pozneje, PHP. Tako ne bi smeli imeti težav.
Drugi korak: Odločite se za strani, ki jih želite nadzirati prek CMS-ja in ustvarite jih
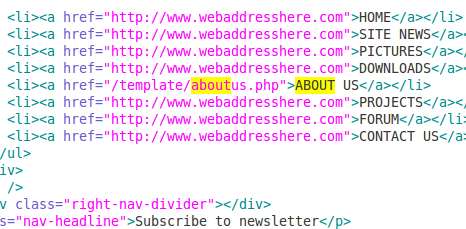
Ker nisem veliko koder ali spletni oblikovalec, sem goljufiral in zgrabil besedilo iz indeksne datoteke, namesto da bi začel iz nič. Morda se boste odločili, kako boste klicali vsako datoteko strani, tako da lahko nastavite navigacijske povezave, preden zgrabite besedilo iz datoteke index.php.

Upoštevajte, da sem za ta test nastavil samo datoteko aboutus.php, vendar boste želeli vse svoje strani nastaviti na enak način.
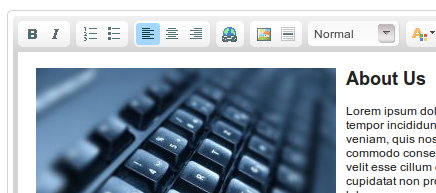
V redu, zdaj imam tako datoteko index.php kot datoteko aboutus.php. Pomaknil sem se navzdol in našel polja z informacijami, za katere sem želel, da jih nadzira CMS, ali pa sem vse skupaj želel izbrisati. Če veste dovolj o kodi, to ne bi smelo biti veliko vprašanje. V polju, ki ga želim nadzorovati, sem samo izbrisal privzete podatke in naredil prostor za vdelano kodo. Kmalu boste videli, kaj bomo tako delali.
Tretji korak: Prenesite programsko opremo in jo naložite na strežnik
Kul del tega koraka je, da ni potrebna namestitev in da se ne ustvarijo tabele. Noro kul, kaj?
Pojdite do Pulse CMS spletno mesto in naložite zip datoteko.

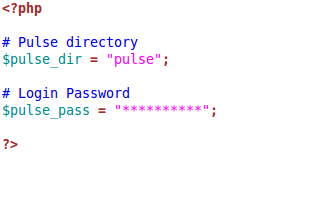
Odstranite mapo. Preden mapo naložite na strežnik, boste želeli urediti »vključuje / config.php"In spremenite privzeto geslo.

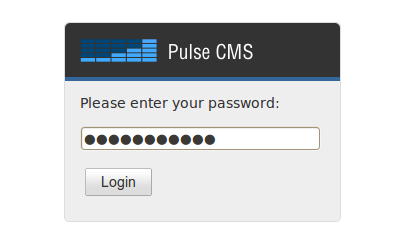
Ko končate s tem, naložite mapo v mapo, ki vsebuje datoteke spletnega mesta. Zdaj bi se morali prijaviti tako, da odprete ta imenik (anysite.com/pulse).

Četrti korak: Nastavite bloke, zgrabite vdelane kode in jih vstavite v strani
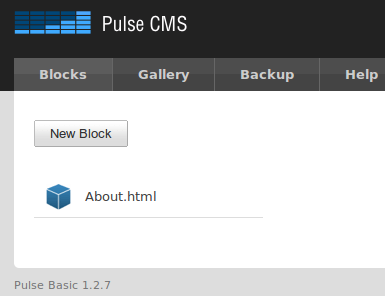
Blok je tisto, kar imenujejo območje, ki ga lahko urejate na vašem spletnem mestu. Ker nastavljam stran About About, ki jo je treba spremeniti prek CMS, je to blok, na katerem bom delal. Ko se prvič prijavite v imenik impulzov, boste opazili, da že obstaja blok, imenovan »About.html"Zato sem za to vadbo izbral stran O nas.

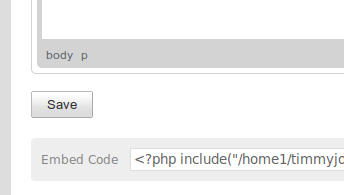
Zaradi lažjega bom blok zapustil takšen, kot je:

In samo zgrabite kodo za vdelavo:

Potem, ker so datoteke, ki smo jih ustvarili, datoteke PHP, ne bi smeli imeti težav z branjem kode, ko jo prilepite na svoje mesto.
Zdaj bi moral vsak blok, ki ste ga postavili, vsebovati vsebino, ki jo je mogoče preprosto spremeniti tako, da se prijavite v imenik / pulse in izvedete ustrezne spremembe.

Pulse CMS ima vmesnik, ki je podobno kot WordPress približno tako enostaven kot uporaba urejevalnika besedil. Kot spletni oblikovalec bi morali podatke o prijavi v imenik impulzov predati manj tehnični ali oblikovalcu in jim hitro pokazati, kako sami posodabljati.
Ali poznate še kakšne, morda lažje načine za vzpostavitev spletnega mesta za enostavno upravljanje vsebine? Prosim deli!
Pri srcu sem 30-letni otrok. Delam na računalnikih in v računalnikih že od srednje šole. Uživam v iskanju novih in zanimivih spletnih mest, ki so uporabne za vsakodnevno osebo. Dolga leta pomagam in usposabljam ljudi o tehničnih vprašanjih in se ne vidim, da bi se kmalu ustavila.