Oglas
 Imati svoj spletni dnevnik zveni tako preprosto, kajne? Namestite WordPress na svoj račun za gostovanje, naložite kul temo in potem ste zlati, kajne? No, ne ravno.
Imati svoj spletni dnevnik zveni tako preprosto, kajne? Namestite WordPress na svoj račun za gostovanje, naložite kul temo in potem ste zlati, kajne? No, ne ravno.
Vaš WordPress profil ne prikazuje kul slike, zato se morate prijaviti za račun Gravatar. V vaši objavi ni objavljenih komentarjev, kamor jih želite ob vsaki objavi, zato boste naslednjič, ko boste vedeli, poskušali prilagoditi PHP kodo, da bodo stvari v redu.
Dostikrat sem bil v čolnu "po potrebi prilagoditi", da sem vedel, da je lepo imeti natančno določen nabor navodil, ki bodo na vašem blogu opravili določeno nalogo. V tem primeru bom predstavil, kako lahko na koncu vsake objave ustvarite zelo priročno in dinamično nogo za življenjepis, odvisno od tega, kateri uporabnik je napisal blog zapis.
Ta "poteg" bo v bistvu potegnil bio informacije, ki so bile vnesene na zaslon uporabniškega profila na skrbniški plošči, in bo objavi fotografijo Gravatar, povezano z e-poštnim sporočilom tega uporabnika, s pomočjo bioinformacij za spreminjanje dobrosti noge WordPress.
Razumevanje oznak PHP
Če želite to uresničiti, morate urediti samo eno datoteko PHP v svoji temi. To je tisto single.php mapa. Ta datoteka obravnava prikaz posameznih objav. V vsako objavo boste vstavili dinamične oznake PHP, če želite ustvariti nogo. Funkcije PHP, ki jih boste uporabljali, so naslednje.
- get_the_author_email () - Ta e-poštni naslov potegne s strani profila trenutnega uporabnika.
- the_author_description () - To potegne opisno besedilo s strani profila.
- Avtor() - S tem boste pridobili uporabnikovo ime.
- the_user_posts () - To zagotavlja nabrano skupno število objav, ki jih je uporabnik napisal.
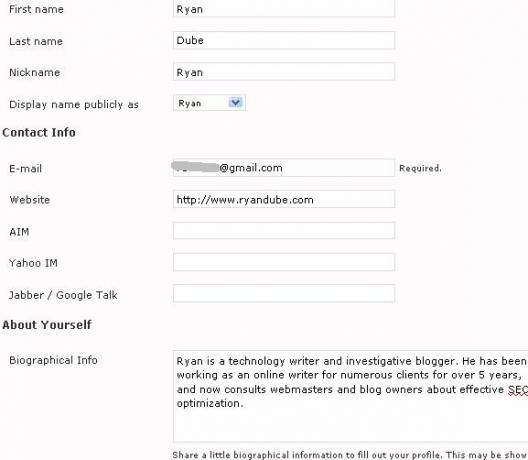
Vse te podatke uporabniki vpišejo na stran s profili uporabnikov, ki jih pišete na svojem blogu.

Dokler vaši uporabniki v polju »E-pošta« uporabljajo isto e-pošto, kot so jih uporabljali v svojem računu Gravatar, se bo slika profila pravilno naložila v ta WordPress blog. Ime avtorja izvira iz polja "Vzdevek", opis pa iz polja "Biografski podatki". Dokler so ta polja izpolnjena, bo vaš spodnji življenje v vsaki objavi delovalo brezhibno.
Pisanje kodeksa
Tudi če v življenju še nikoli niste uredili vrstice PHP kode, lahko to storite. Pojdite v svoj račun gostovanja in brskajte po datotekah PHP v svojem tematskem imeniku, dokler ne najdete single.php. Moral bi biti v Vsebina / teme WPin nato imenik svoje teme. Odpri single.phpin poiščite »php vsebino“. Videti bi moral kot spodnja koda.

Pojdite na konec te vrstice in pritisnite enter, da boste takoj po tej vrstici vnesli naslednjo kodo. Tako boste zagotovili, da bodo informacije o vaši nogi vedno natisnjene neposredno po vsebini vaše objave. Res je tako preprosto.
Nato morate ustvariti biofooter en element naenkrat, začenši s sliko avatarja in zaključi s številom objav. Prekopirajte in prilepite naslednjo kodo in že ste pripravljeni.
php $ author_email = get_the_author_email ();
odmeva get_avatar ($ author_email, '80');php the_author_description ();
php the_author (); je php the_author_posts ();
objave na naslovu NAME OF Spletna stran
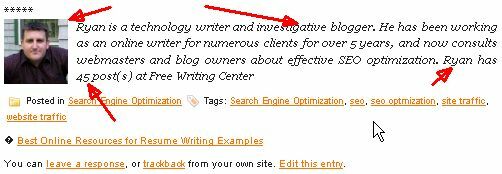
Všeč mi je, da imam vrstico za delitev vsebine iz biografije, zato sem "*****" vstavil z prelomom vrstice. Če sledite kodi od zgoraj navzdol, lahko natančno vidite, kako nastaja bio footer. Najprej se e-poštni naslov potegne iz uporabniškega profila, nato pa se s slike gravatarja pridobi biološka fotografija. Nato opis potegnemo iz profila in ga natisnemo, nato pa sledi število objav.
Prav tako lahko dodate poljubno oblikovanje (krepko ali poševno) in poljubno dodatno besedilo. Po objavi objave je spodnja noga.

Puščice kažejo na elemente, ki jih predstavljajo spremenljivke - fotografija, opis, število objav in ime. S temi spremenljivkami lahko naredite, da je življenje spodnjega noga videti, kot želite, informacije pa se izvlečejo iz ustreznega profila in se samodejno izpolnijo na podlagi uporabnika, ki je ustvaril objavo.
Popolnoma je avtomatiziran in deluje na skoraj vseh spletnih dnevnikih WordPress, ki vodijo katero koli temo. Pojdi naprej in poskusite (samo ne pozabite shraniti originalne datoteke single.php v primeru kakršnih koli napak) in nam sporočite, kako je šlo! Ali poznate še druge načine za seznam bioloških informacij v spodnji nogi? Če je tako, nam to sporočite v spodnjih komentarjih.
Ryan ima diplomo iz elektrotehnike. 13 let je delal v avtomatizacijskem inženiringu, 5 let v IT, zdaj pa je inženir Apps. Nekdanji glavni urednik MakeUseOf je govoril na nacionalnih konferencah o vizualizaciji podatkov in je bil predstavljen na nacionalni televiziji in radiu.


