Oglas
Pisanje gradientov CSS gradientov je lahko dolgočasno in dolgotrajno. Vendar so gradienti CSS precej koristni in močni. CSS3 Gradient Generator vam olajša ustvarjanje gradientov CSS3 WebKit.
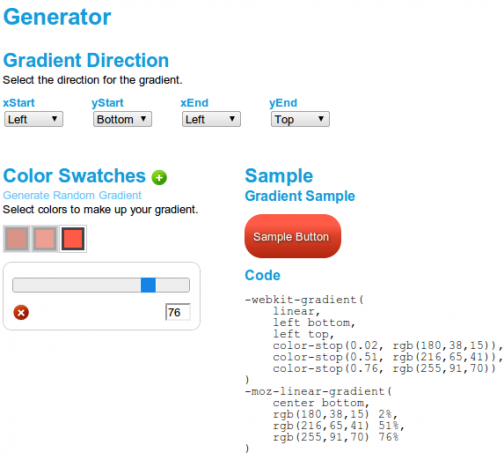
S tem spletnim mestom lahko ustvarite kode gradientov CSS v grafičnem uporabniškem vmesniku. Omogoča vam barvne poteze za oblikovanje naklona in drsnik za vsako, da določite položaj barve v gradientu.

Ko je izbrana barvna barva, lahko s pomočjo izbirnika barv na desni strani prilagodite barvo vzorca. CSS gradienti ustvarijo slikovni rezultat, ki ga je mogoče uporabiti kjer koli, na primer obrobje, ozadje slike ali zaporedje z oznako seznama glede na potrebe. Smer naklona lahko nadzorujete s pomočjo ponujenih možnosti (levo, desno, spodaj, zgoraj) ali z uporabo lokacij točk po meri.

Spremembe kontrol na generatorju gradientov bodo takoj posodobile vzorec gradienta in izhod kode CSS.
Opomba: preverite, ali uporabljate brskalnik spletnih kitov, kot so Safari, Chrome ali Firefox 3.6 beta.
Lastnosti:
- Ustvari gradiente CSS3 v vizualnem vmesniku z lahkoto.
- Takoj predogled sprememb, ki jih spremenite v naklonu.
- Uporabite ustvarjeno gradientno sliko kot obrobo, ozadje ali zaporedje v seznamu, ki temelji na potrebi.
- Smer gradienta lahko nadzirate z uporabo možnosti (levo, desno, spodaj, zgoraj) ali po točkah po meri.
- Brezplačno za uporabo, registracija ni potrebna.
Oglejte si CSS3 Gradient Generator @ [Ni več na voljo]
Srikanth je pro bloger in spletni oblikovalec.