Oglas
Prihajajoči HTML5 10 spletnih strani, če želite videti, kaj vse pomeni HTML5 Preberi več posodobitev do 20 let starega jezika HyperText Markup obeta, da bo "spletno" izkušnjo dvignil na povsem novo raven, kar bo brskalniku omogočilo več, tako z vizualnega kot s podatkovnega vidika. Čeprav je HTML5 še vedno daleč od popolne uporabe, to številnim razvijalcem ni preprečilo, da bi ga potisnili do omejitev.
Oglejte si ta neverjetna spletna mesta, ki vam resnično dajo dobro predstavo o sposobnostih HTML5 kot programskega jezika, v svojem brskalniku delaš stvari, ki so bile nekoč možne le v zunanjem programu ali vključiti. Preizkusil sem jih v Chromu in vsi bi morali delovati v brskalniku, skladnem s HTML5, kot so Chrome, Firefox 4, Safari ali IE9. To so predstavitveni podatki in HTML5 je še vedno v teku, zato, če imate težave z ogledom, boste morda želeli poskusiti v drugem brskalniku. Uživajte!

To je odlična predstavitev, ki sta jo naredila Arcade Fire in Google, ki prikazujeta različne trike HTML5 Canvas. Ne želim vam pokvariti presenečenja - vnesite otroški naslov in uživajte v video in tehničnem čarovništvu.

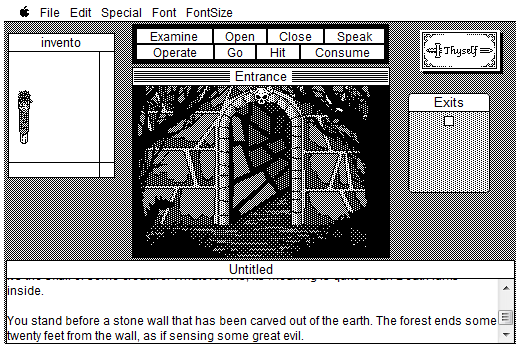
WebVenture je implementacija HTML5 in Javas za platformo MacVenture za igre. Zdaj lahko v svojem brskalniku igrate Deja Vu 1 in 2, Shadowgate in Uninvited! Druge izvedbe iger, kot so Wolfenstein 3D se delajo, prikazovanje iger v vaš brskalnik.

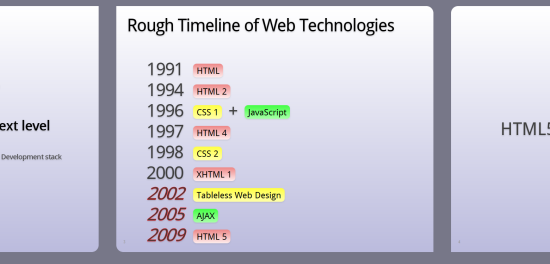
Ta spletna stran iz Googlovih predstavitev "knjižno" stilsko opisuje, kako delujejo spletni brskalniki in koliko osnovnih tehnologij deluje. S tehničnega stališča je impresiven in je tudi dober primer za bralce, ki bi radi izvedeli več o tem, kako deluje splet.
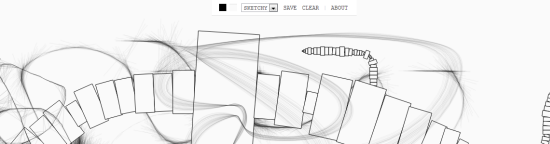
Sodelovalna risba

Ta predstavitev uporablja Spletne vtičnice HTML5 funkcija, ki omogoča gledalcem, da skupaj sodelujejo pri risanju na platnu.

SketchPad je program za barvanje v spletu. Podpira rudimentarne instrumente za risanje in se izvaja samo v HTML5 in JavaScript.

Galactic Plunder je 2D vesoljski strelec, implementiran v HTML5. Ni ravno tako zasedena funkcija kot običajni strelec za pomikanje po boku, ampak v celoti v HTML5, kar je samo po sebi impresivno.

HTML5 vam omogoča, da z videoposnetki v spletu veliko storite. Poleg tega, da ga lahko predvajate brez svojega spletnega brskalnika, brez vtičnika, omogoča manipuliranje s tem video posnetkom. Ta predstavitev prikazuje, kako lahko med predvajanjem "razstrelite" slikovne pike.
Več okenskih kroglic

To dokazuje in vpliva tudi v videu Arcade Fire. HTML5 omogoča odpiranje več oken in premikanje predmetov med njimi.

HTML5 Rocks je diaprojekcija, ki prikazuje številne posebnosti jezika HTML5. Če ste razvijalec, vam daje vzorčno kodo in vam omogoča, da vidite možnosti HTML5.

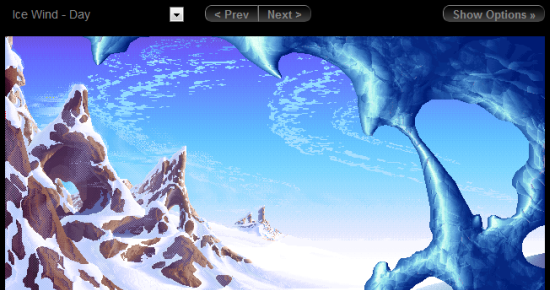
Če ste bili igralec v zgodnjih 90. letih, se boste tega učinka zelo spominjali. Ker je bila računska moč omejena, so grafični oblikovalci uporabili 'trike' za posnetek videoposnetka v statični podobi. Ta učinek platna vam bo pokazal, kako je bilo narejeno, in vključuje tudi veliko lepih primerov.
HTML5 poskusi s Hakim.se [ni več na voljo]

Na tem mestu je naštetih veliko predstavitev iger in drugih majhnih pripomočkov, s katerimi lahko pokažete, kaj lahko storite s HTML5. Dobro za navdih in morda malo preusmerjanja časa.

Harmony je čist majhen program za risanje, ki vam omogoča, da za barvanje slike uporabite kul čopiče. Ustvarite lahko stvari, kot sta "krzno" in "splet", ki jih je pri ustvarjanju ravno prav kul.

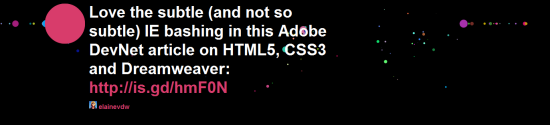
Ta čista kaša iz @ 9 elementov postavlja glasbo in vrti pike z objavami na Twitterju o HTML5. Težko je opisati v praksi, videti je treba, da razume!
Radiohead / HTML5 Mashup

Še ena izvrstna kaša, ki kopa Radiohead Idioteka z risbo Thom Yorkeja, ki je narisana, ko pesem napreduje. Še en učinek "za katerega se verjame, da je treba verjeti"
Želijo več?

Ti dve spletni strani sta zasnovani tako, da si ogledata najrazličnejše predstavitve predstavitve HTML5 in učinka platna HTML5. Če ste žejni po več, segate od občasnega do "kul".
Zdaj je na spletu veliko predstavitev predstavitve HTML5 - in že je na poti, da postane nov standard spleta. Imate odlične predstavitve, ki bi jih radi delili? Prosimo, objavite v spodnjih komentarjih!
Dave Drager dela v podjetju XDA Developers v predmestju Philadelphije, PA.