Oglas
Iščete preprost način za ustvarjanje stikal za vklop / izklop CSS3 za spletno mesto? Če iščete stikala, ki jih je enostavno narediti in imajo gladke, elegantne animirane prehode, je FlipSwitch za vklop / izklop fantastična možnost. Nisem največji programer in v nekaj sekundah sem lahko dobil različna stikala in delovanje.

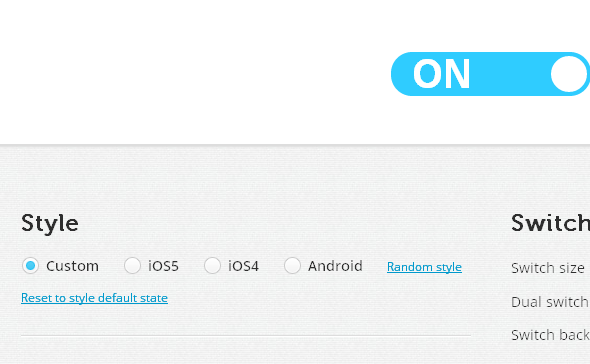
To priročno spletno mesto ima vgrajene nastavitve za stikala iOS 4, iOS 5 in Android. Če želite, da se vaše stikalo ujema s temi slogi, morate samo klikniti gumb, ki ga potrebujete, in se pomaknite navzdol, da kopirate kodo. V nekaj sekundah boste na svojem spletnem mestu pripravljeni gumb po vaši izbiri.

Če želite narediti gumb po svojem slogu, bo trajalo nekaj sekund dlje, vsekakor pa ni težko. Za preklop vam ni treba napisati nobene dejanske kode. Vlečete drsnike in prilagodite stikalo, dokler vam ne ustreza videz. Lahko spremenite velikost, barvo, slog gumba in še več. Ko spreminjate, jih boste videli v predogledu stikala v realnem času.
Lastnosti:
- Ustvari stikalo za vklop / izklop CSS3 z lahkoto.
- Animirani prehodi med vklopom in izklopom.
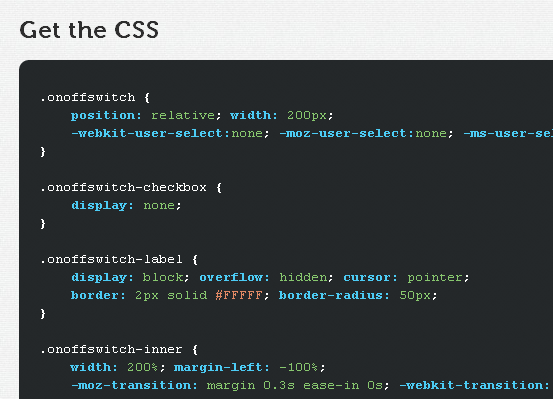
- Kopirajte in prilepite končno kodo.
- Stikala za iOS 4, iOS 5 in Android so privzeto na voljo.
- Gumbe prilagodite natančno svojim potrebam.
Poišči vklop / izklop FlipSwitch @ proto.io/freebies/onoff
Dave LeClair obožuje igre na konzoli, računalniku, mobilnih telefonih, ročnih računalnikih in kateri koli elektronski napravi, ki jih lahko igra! Vodi razdelek Deals, piše članke in veliko dela v zakulisju na MakeUseOf.

