Oglas
 Se kaj imenuje kodiranje groze? Ali programiranje paralize? V resnici ne vem... Sploh nisem za žargone. Vem pa, da je med nami veliko takih, ki zaidejo v možganske okončine, ko jih nekaj na daljavo tehnično pogleda v obraz. Razumem. Imam enak problem s financami in pravom. A ne s kodiranjem ali programiranjem.
Se kaj imenuje kodiranje groze? Ali programiranje paralize? V resnici ne vem... Sploh nisem za žargone. Vem pa, da je med nami veliko takih, ki zaidejo v možganske okončine, ko jih nekaj na daljavo tehnično pogleda v obraz. Razumem. Imam enak problem s financami in pravom. A ne s kodiranjem ali programiranjem.
Če se želite naučiti, kako internet resnično deluje, morate vedeti nekaj o tehnologijah, ki delajo čarovnijo. Spletna pismenost je ena od znanj, ki so skorajda obvezne za digitalno dobo. Morda ne boste naredili naslednje odlične aplikacije, vendar se boste samo počutili nekoliko bolj samozavestno. Poleg tega je splet sam odličen kraj za spoznavanje spletnih tehnologij. To tudi ni droga.
Pustiti Mozilla Webmaker dokazujeta zadnji dve trditvi. Naredimo, se naučimo in lovimo.
Kaj je Mozilla Webmaker?
Mozilla Webmaker je nabor orodij in širša skupnost, ki ima en glavni cilj - pomagati milijonom ljudi, da se premaknejo z uporabo spleta do izdelava spleta.
Mozilla Webmaker je bila predstavljena lani z namenom ustvariti spletni pismen planet. Mark Surman, izvršni direktor Mozille, Mark Surman pravi: "Splet postane drugi jezik sveta in ključna spretnost 21. stoletja". Mozilla sledi ciljem s tridelnim pritiskom, da bi zgradila odprto skupnost učencev po vsem svetu; predstavitev projektov in dogodkov za skupno skupnost; in dajanje skupnosti avtorskih orodij in programske opreme za uspeh iz vsega. Skratka - srečujte se, sestavljajte in se učite.
Če te kdo vpraša, kaj je Mozilla? Nežno jih potisnite do Domača stran Mozilla in povejte jim, da je več kot Firefox.
Orodja za učenje

Mozilla Webmaker predstavlja tri orodja in vam pove, da grete ven in naredite nekaj neverjetnega s spletom. Poglejmo jih:

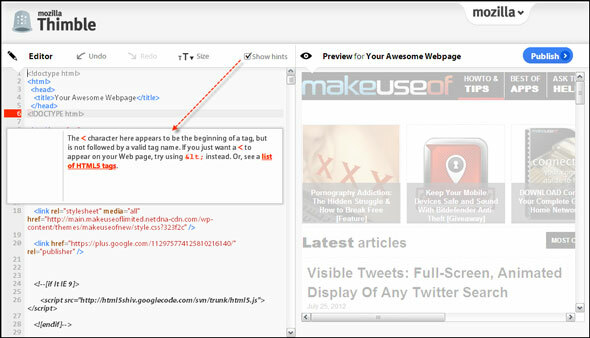
Thimble lahko opišemo kot svoj prvi urejevalnik HTML WYSIWYG (Kaj vidite, kaj dobite). Kot lahko vidite na zgornjem zaslonu, je razumevanje zelo preprosto in vam pomaga, da boste lažje spoznali HTML in nekaj CSS-ja.
Tu je pet stvari, ki jih je treba storiti na Thimbleu:
1. Zasnova je preprosta - ne pozabite na začetnike. To je učno orodje in ne popoln urejevalnik kod.
2. Lahko začnete iz nič ali izberete projekt. Projekti so kramljive spletne strani, ki vam omogočajo, da dokončate izziv, se naučite, kako sestaviti igro JavaScript ali prilagoditi svojo stran Tumblr.

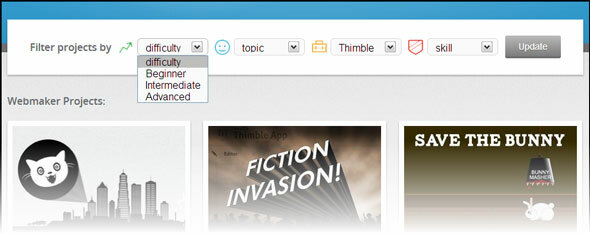
3. Projekte lahko filtrirate glede na stopnjo spretnosti (zahtevnosti), temo in spretnost, ki bo potrebna.

4. Urejevalnik HTML predlaga nasvete in nasvete ter vas podpira pri kodiranju.
5. Svojo stran lahko objavite s preprostim klikom in jo delite s tvitom ali delite URL.
Očala X-Ray [Ni več na voljo]
X-Ray Goggles je orodje, ki je usmerjeno le k "krampanju" spletne strani. Z njim lahko na spletnem mestu naredite malo obratnega inženiringa in si ogledate elemente, iz katerih je sestavljen.
Tukaj je nekaj opravkov z X-Ray očali:
1. X-Ray očala vam pomagajo priti do osnovne kode katere koli spletne strani.
2. Poglejte kodo... razumejte strukturo strani... in poglejte, kako bo sprememba elementov vplivala na stran.
3. Orodje Remixer vam daje osnovno kodo HTML in predogled strani. Kodo lahko spremenite in spremembe spremenite.
4. Za remiks lahko uporabite zaznamke X-Ray Goggles kaj Spletna stran.
5. Z X-Ray očali vstavite svojo ustvarjalnost v obstoječe projekte na spletnem mestu Mozilla Webmaker. Na primer: S pomočjo Mozillinih X-Ray zaščitnih očal ustvarite naslednje poglavje v večpredstavnostnem romanu Neživi Alice.

Kokice

Popcorn Maker je zelo zanimivo orodje za ustvarjanje videov, ki združuje več kot 20 vtičnikov (npr. Twitter, Google Maps itd.) In vam omogoča ustvarjanje zanimivih večpredstavnostnih mešanic. Popcorn je še vedno v aktivnem razvoju in bo predvidoma predstavljen v zadnjem delu leta 2012. Predogled orodja si lahko ogledate na strani Mozilla Webmaker.
Tu je nekaj zanimivosti Mozillinega izdelovalca kokic:
1. Je odprtokoden in brezplačen.
2. To bo medijska aplikacija, ki temelji na časovni premici, kamor lahko prek sistema vtičnikov vnašate informacije (na primer prikažete pojavna okna) iz drugih spletnih aplikacij.
3. Svoje stvaritve boste lahko objavili in delili na svojem blogu, Twitterju ali Tumblrju in celo vdelali kodo.
4. S pomočjo orodja za ustvarjanje videoposnetkov lahko ustvarite lastne novice, pojavne video posnetke, večpredstavnostna poročila in vodene spletne oglede.
Te tri aplikacije so učna orodja, ki vas lahko zanimajo za spletno programiranje in spletne tehnologije. Če vas zanima, kako narediti prve korake k spletni pismenosti, preizkusite Mozilla Webmaker in ga nato od tam. Imamo jih kar nekaj programiranje in spletno oblikovanje lastnih virov.
Kaj menite o spletni strani Mozilla Webmaker? Ali to privlači vaše zanimanje? Ali menite, da je otrokom in odraslim dovolj enostavno, da se seznanijo s tem, kaj sestavlja splet?
Saikat Basu je namestnik urednika za internet, Windows in produktivnost. Po odstranitvi mraza MBA in desetletne marketinške kariere je zdaj strastno pomagal drugim izboljšati svoje sposobnosti pripovedovanja zgodb. Pazi na manjkajočo vejico v Oxfordu in sovraži slabe posnetke zaslona. Toda ideje za fotografijo, Photoshop in produktivnost pomirjajo njegovo dušo.


