Oglas
 Ena od odličnih stvari pri WordPressu je, da je prilagodljivost in enostavnost prilagajanja. Prenesite novo temo in celotno spletno mesto se spremeni v trenutku. Je močan, vendar zasvojenost; iskanje najboljše teme se nikoli ne konča - verjemite mi - znano mi je, da sem dobesedno preživel dneve in poskušal izslediti tisto nedosegljivo temo, zaradi katere bo na svetu vse v redu.
Ena od odličnih stvari pri WordPressu je, da je prilagodljivost in enostavnost prilagajanja. Prenesite novo temo in celotno spletno mesto se spremeni v trenutku. Je močan, vendar zasvojenost; iskanje najboljše teme se nikoli ne konča - verjemite mi - znano mi je, da sem dobesedno preživel dneve in poskušal izslediti tisto nedosegljivo temo, zaradi katere bo na svetu vse v redu.
Nikoli se ne bojite, saj smo tu z razkopom najboljših tematik revij.
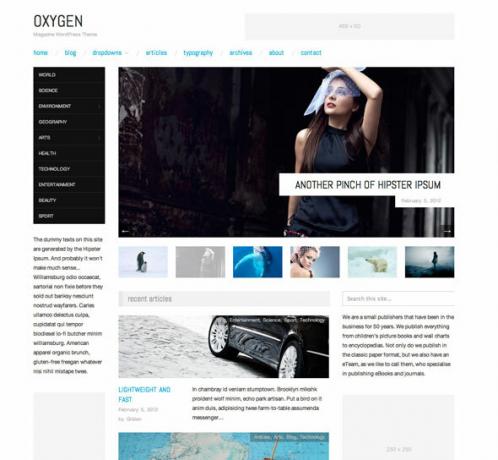
Kisik [ni več na voljo]
Najprej začnem z najboljšim: kisik je za razliko od večine tem na tem seznamu odziven; kar pomeni, da se prilagaja različnim širinam zaslona. To je ponavadi težavna naloga s temami v slogu revij zaradi različnih področij stolpcev in vsebin, vendar Oxygen to dosega s pridom. Kot pove že ime, gre za zelo čisto in preprosto temo z mogočnimi tipografskimi elementi, zgrajenimi na osnovi hibridnega jedra. Ta tema je pripravljena tudi z več oglaševalskimi bloki različnih spletnih mest, zrelih za zaslužek.
Vendar to ni za vse - morda imate težave pri uporabi obstoječe blagovne znamke za to obliko, domača stran pa je osredotočena na predstavljeno fotografijo; če pa se lahko ukvarjate s tem in se ujema z vašo vsebino, toplo priporočam, da se s to poizkusite. Lepa in zastonj.

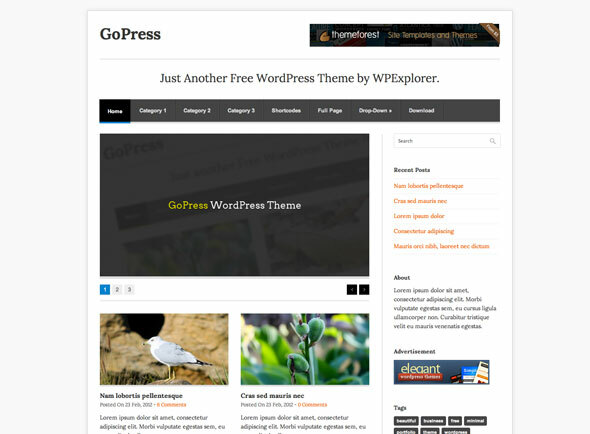
GoPress je z stolpcem fiksne širine 2 in postavitvijo stranske vrstice videti precej splošen, kar je odlična stvar, če ga nameravate močno prilagoditi in blagovno znamko. Če samo želite, da se nekaj namesti in naredite, se mi zdi, da bi bil GoPress morda nekoliko blag; čeprav boste zagotovo pripravljeni in tečete brez večjih naporov.
Je lahka, preprosta in je malo vložila v oglaševanje, medtem ko bo fiksno območje vsebine ozadja odlično delovalo pri prevzemih ozadja, če je to vaša stvar. Vsekakor vredno razmisliti.

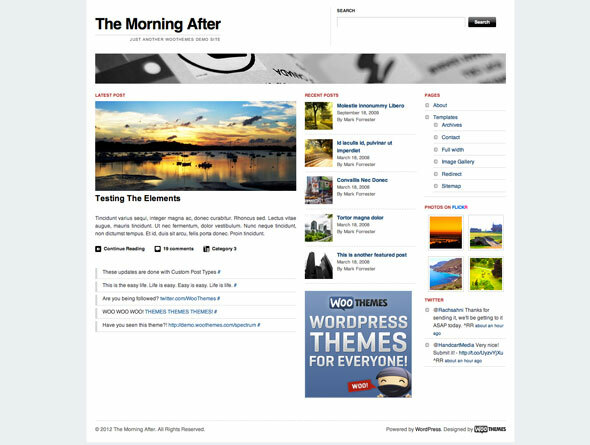
Jutro po [ni več na voljo]
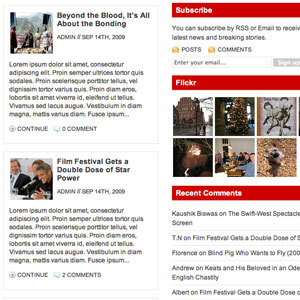
Od nadarjenih WooThemes je ta delček legende, saj je dosegel dobrih 100.000 prenosov: eden izmed njih sem bil jaz in dobro mi je služil, dokler stran ni bila prodana leto pozneje za urejen dobiček. Kljub temu je še vedno eden najboljših. Z edinstvenim, a ne premočnim slogom tema omogoča tudi hitre posodobitve kot vrsto objave po meri. Poleg tega je zelo poenostavljen, ne preveč odmeven; čeprav bo treba vključevanje oglaševanja kodirati po meri. Upoštevajte ga!

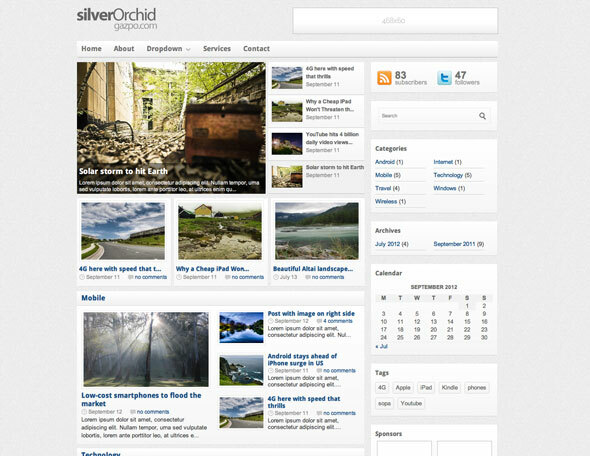
Srebrna orhideja
To ima izrazit Apple-blog občutek, vendar edina uporaba sivih tonov ne bo po vsem okusu. Domača stran je napolnjena s poudarki vsebine in gradniki, vendar bi jo lahko poenostavili. Obstaja nekaj vnaprej izdelanih oglasnih blokov, kar je lepo. Vredno preveriti, vendar ga boste verjetno bodisi imeli radi bodisi sovražili.

Močno minimalističen z ostrimi črtami in definiranimi bloki vsebine. Ne želim preveč modrega poudarka, ampak to je dovolj enostavno, da se spremenim. To je prijetna in čista tema, vendar se boste trudili, da bi tam našli mesto za oglaševanje, tako da je to zagotovo tema, ki bi se morala osredotočiti na vsebino (kar bi bilo pošteno, cilj katerega koli spletnega mesta).

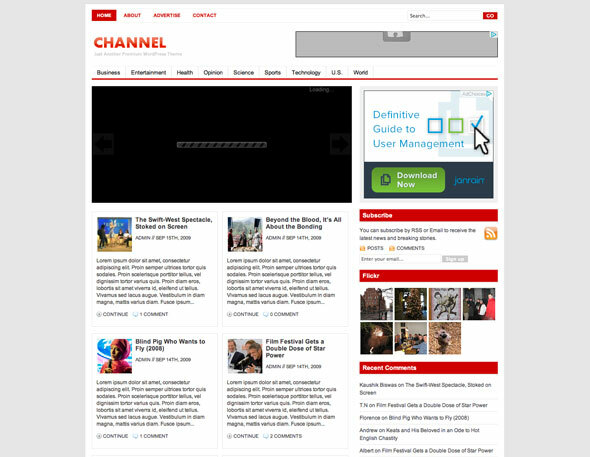
Zelo privlačna, fiksna širina, več postavitev stolpcev z veliko majhnih pripomočkov in navideznosti, da vas zabavajo. Morda je najbolj primeren lokalnemu mestnemu časopisu, in ne maram, da bi ozadje krvavilo v območje glavne vsebine; sicer pa vrhunsko. Oglaševanje je nekoliko omejeno s samo visokim pasom nad pregibom, vendar posamezne strani člankov omogočajo več prek pripomočkov.

Dokaj stara tema iz Theme Junkie, vendar združljiva z najnovejšim 3,4 WordPress-om. Zasnova je točno določena, sicer pa je tema dveh stolpcev + stranske vrstice precej funkcionalna in vključuje lepo nad zloženim območjem adsense, ki je vgrajeno (in ga je mogoče urejati prek skrbniškega zaslona). Theme Junkie ima tudi nekaj modernejših modelov v različnih slogih revij, vse pa se začne od približno 39 dolarjev: Črna luč je moj najljubši favorit, ki bi bil primeren za tehnološki blog.

Ali je tema revije res pravi za vas?
Preden porabite dragocen razvojni čas z enim od teh, vam predlagam, da premislite o svoji odločitvi, da nadaljujete s slogom revije. Na začetku morda izgledajo lepo, vendar res ustrezajo vaši vsebini? Oglejmo si kratke strani uporabe teme revije:
- Predstavljeni članki bodo zahtevali umetniška dela visoke ločljivosti
- Na splošno fiksna postavitev brez pretočnosti za različne naprave (izjema je kisik)
- Vpadljivo, a težko sledite besedilu
- Težko je razviti, saj lahko ena majhna sprememba uniči postavitev; na primer; če želite postaviti oglaševanje.
- Daje prednost visokim izhodom z velikimi arhivi vsebine
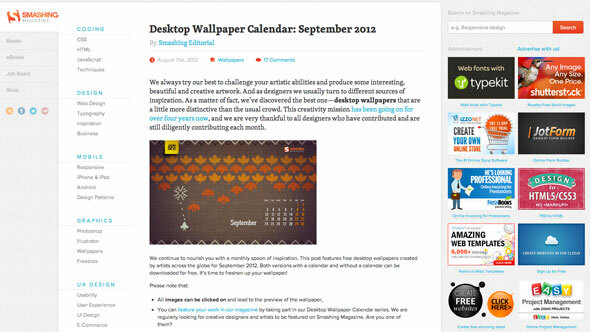
Raje bi vas spodbudil, da pogledate, kaj je znano kot odzivne postavitve. Te se prilagodijo napravi - omogočajo različne širine z uporabo CSS. Spletno mesto bo videti primerno, če ga gledate na širokozaslonskem monitorju, navadnem monitorju, tabličnem računalniku ali telefonu - to je neverjetno pomembno v današnjem svetu, kjer bo velik odstotek vaših uporabnikov mobilni naprave. Za fantastičen primer odzivne teme si oglejte SmashingMagazine in poskusite spremeniti velikost brskalnika: upoštevajte, da lahko uporablja celotno širino brskalnika, vendar gre desno navzdol na velikost mobilnega zaslona pametno preuredite elemente na primernejša mesta in zaslon stilov.

Ali pa je bolj primerna bolj tradicionalna tema bloganja. Zanima me, zakaj si vsi sploh želijo posnemati slog mrtvih tiskanih medijev? Pripovedujem tradicionalni obliki spletnega dnevnika, pravim, in ne samo skočite na revijaaliodziven tematski pas.
Kaj pa vi - imate najljubšo temo revije, ki je nismo omenili? Ste razvijalec, ki bi želel, da pogledamo vaše? Mogoče ste že namestili enega in želite nasvet: z veseljem bom brezplačno dal kritiko in predlagal izboljšave. Ne pozabite tudi preveriti moje obsežne priročnik za monetizacijo Priročnik o zaslužku: Vaš neumni priročnik za denarno bloganjePreostali tokovi dohodka s spletnega mesta že leta motivirajo blogerje. Z vami bom delil znanje in izkušnje, ki sem jih pridobil z leti bloganja denarja. Preberi več če se trudite, da bi bloganje plačevalo, in naraščajoči arhiv spletni razvijalec tukaj osredotočeni članki na MakeUseOf.
James ima doktorat iz področja umetne inteligence in ima certifikat CompTIA A + in Network +. Je vodilni razvijalec MakeUseOf in svoj prosti čas preživlja z igranjem VR paintball in družabnih iger. Z računalniki gradi že od malih nog.


